We test, we test and we test and then we test some more. One of the things that does interest us however is that the number of people who overlook CRO (Conversion Rate Optimization) for their contact page is very high. For small businesses this is seriously detrimental and can really impact your margins.
Think of all the companies that don’t sell directly online, or don’t offer digital services via their site and rely on the old dog and bone… Can you think of one? This is why CRO is so important.
The Psychology
We’ve often worked with companies that haven’t really thought out where the contact area should be. However, our CRO experience would suggest on the top right hand side of the header bar and at the bottom of the navigation list. These are the places people tend to look for the contact link. Of course, this is only the start of the quest – optimizing the page is the beginning of the battle to garner enquiries.
Smart Thinking for Contact Pages
The page itself should have HTML text versions of both the phone number and the address. You want users to be able to both see and also interact with the information. Perhaps they want to call you via Skype, or use your address with a Maps service – having an HTML version will facilitate them to interact, while still giving them the information too.
Of course, adding an interactive version of Google Maps is also a great call and at Pin Point Designs we’ve found it really benefits small business via desktop and mobile.
Getting in Touch
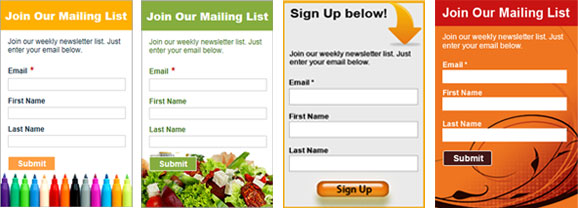
Always include your social media presence on your contact form, as well as elsewhere. We also find that a short contact form works wonders. Keep the information required here to a minimum to ensure they have no qualms about filling it out. Always assure them that their data will only be used for the specified purpose and most certainly not shared. A large “Send” button should also be added, as well as an estimated time for contact and a confirm notice when the contact is made.
FAQs
People tend to have a lot of the same questions and for many this is the main reason for contact. Linking to a page of frequently asked questions can be a great way to eliminate having to constantly answer the same questions and this saves on resources and time.
Simply put, CRO on the contact page is important, albeit often overlooked. The aforementioned should be A/B tested to ensure they are optimized to their finest. This is only a loose guide and one we’ve found works from our experience – so test, add and remove as the results suggest and optimize that contact page.