
在以前如果是一篇纯文本的邮件设计或许会有人查看,但在现如今,随着时代改变邮件设计排版也变得非常重要,错杂的图文排版在当前的快餐时代阅读无疑十分劝退,那么好的邮件设计就如同精致西点一般,给人带来视觉上的惬意观感。

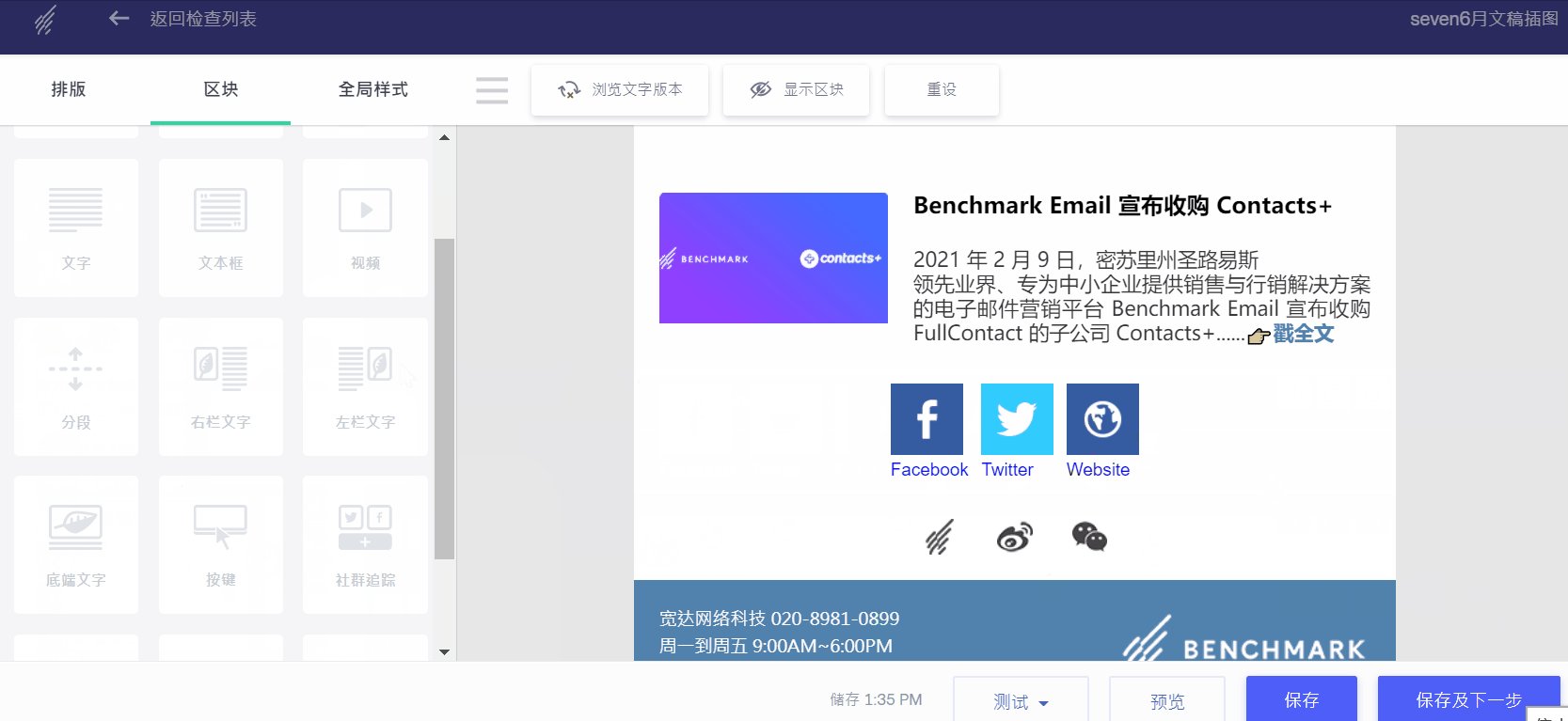
参考Benchmark Email的月刊,您觉得这封邮件,在设计的时候可以拆分为几个部分呢?零基础也能设计出这样一封精美邮件吗?具体如何操作呢?接下来通过Benchmark Email的邮件设计系统,和您详细分解,设计一封精美邮件的六大操作步骤。
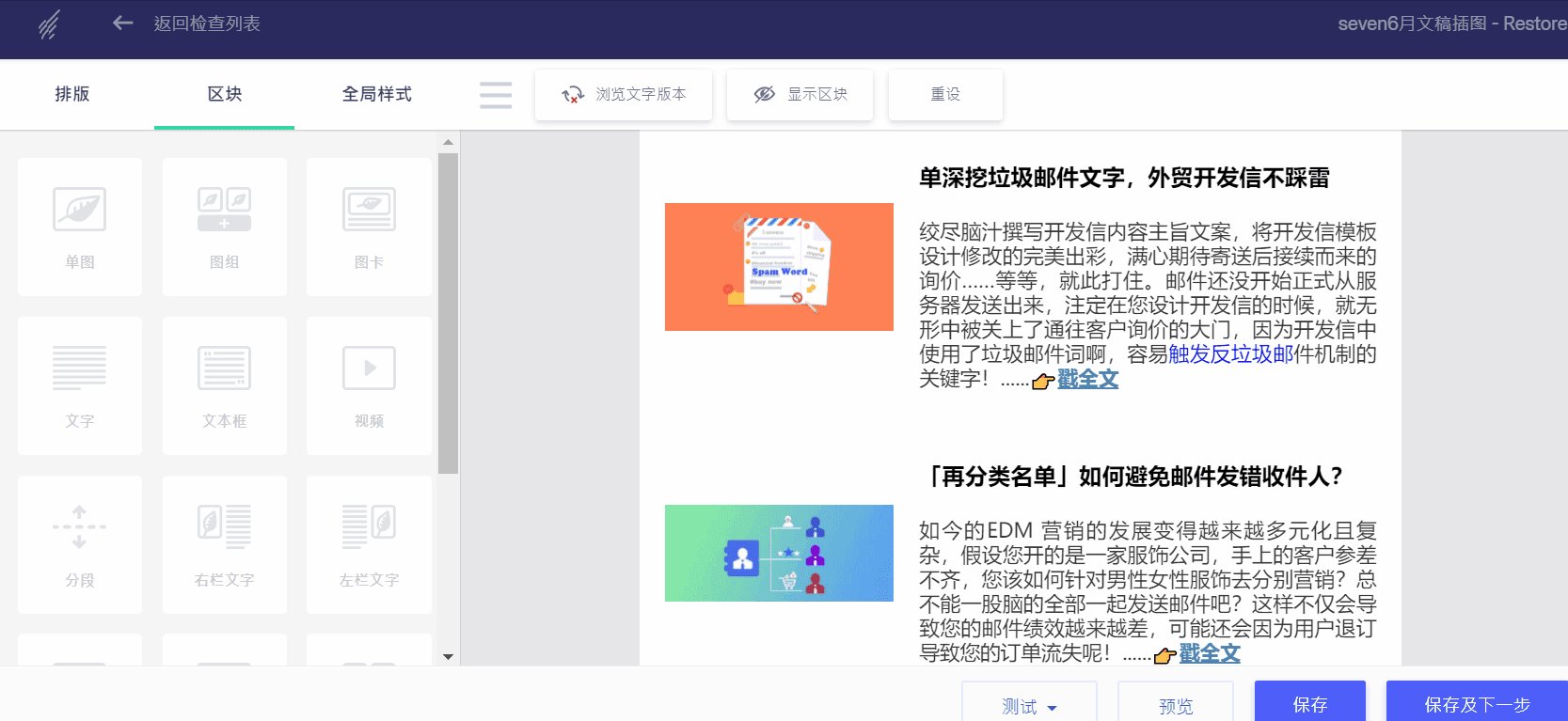
一、邮件设计要点:Banner
首先一个好的banner是能够吸睛并且突出邮件设计中的产品主题,可以让用户一眼就收揽邮件内容含义,减少其他元素信息干扰。一封什么都想说的邮件设计,就是什么都没说好。
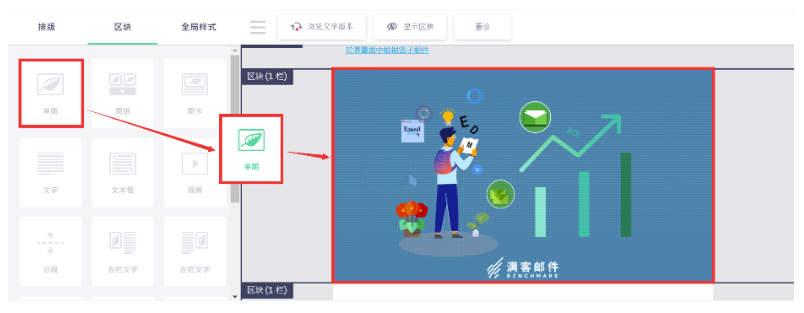
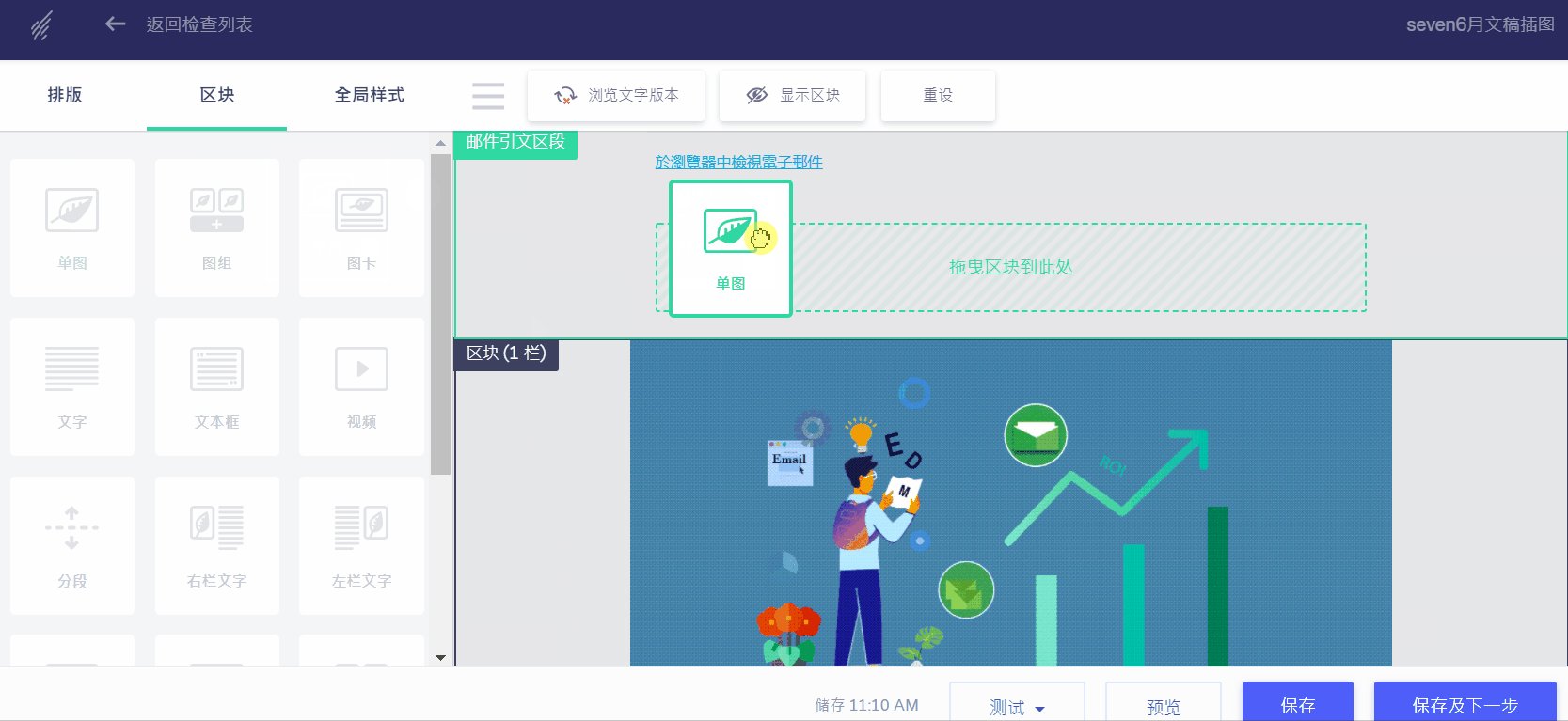
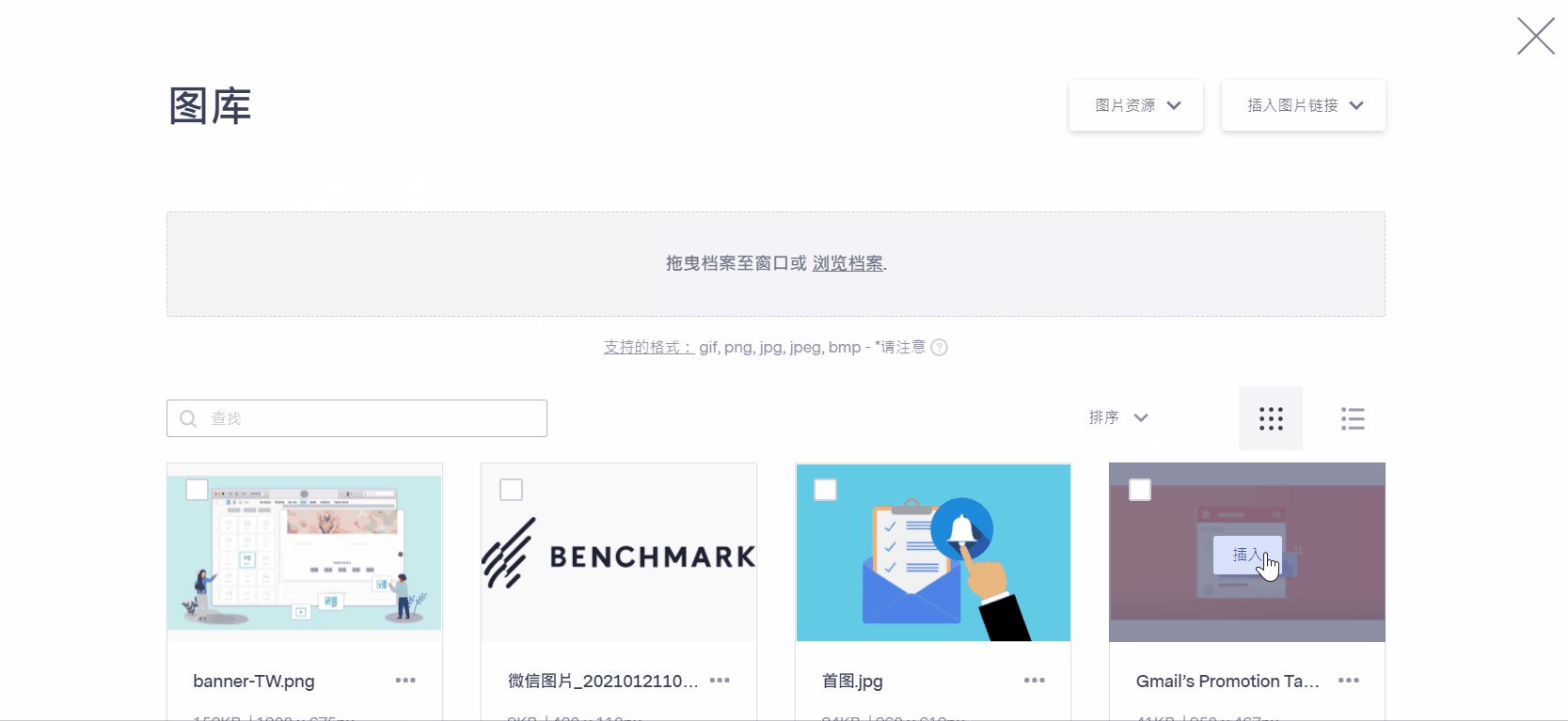
邮件设计操作步骤:鼠标选择【单图】区块,按住拖到编辑区就可以上传图片啦。


二、邮件设计要点:标题/内文
许多新手小白在设计一篇邮件内容时,总会陷入标题和内容的纠结。但其实好的标题应该是吸引用户,目的是为勾起收件者的兴趣,引起好奇心。邮件的内文设计也需要简而精。
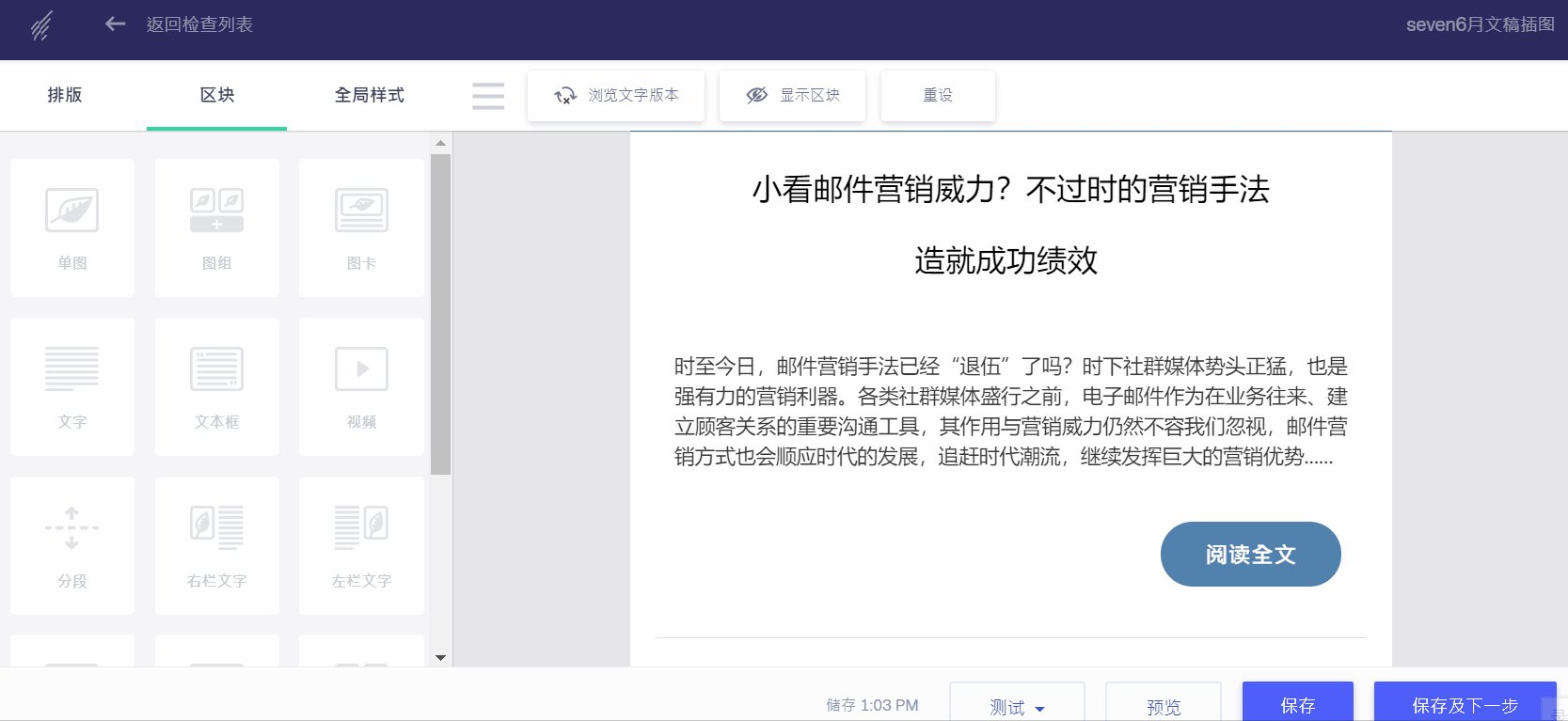
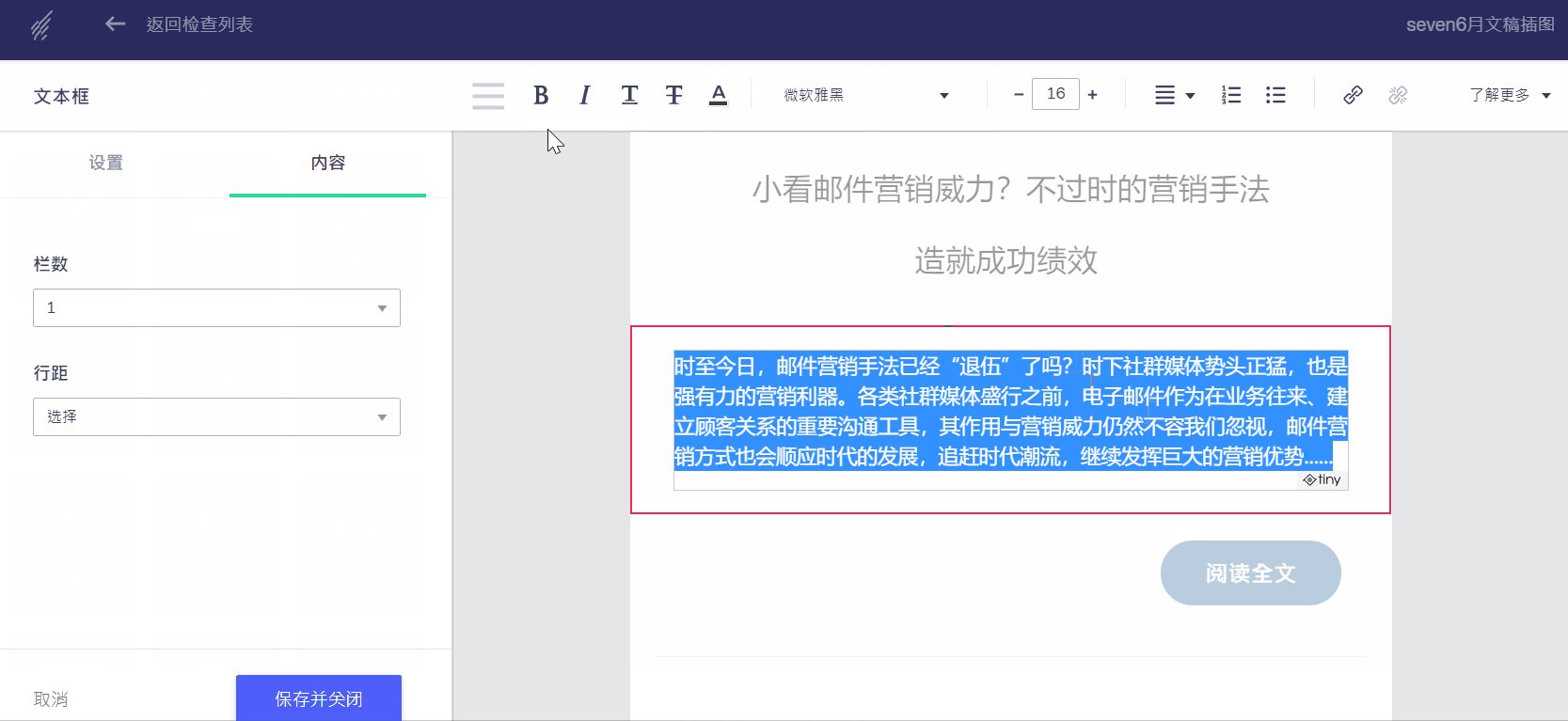
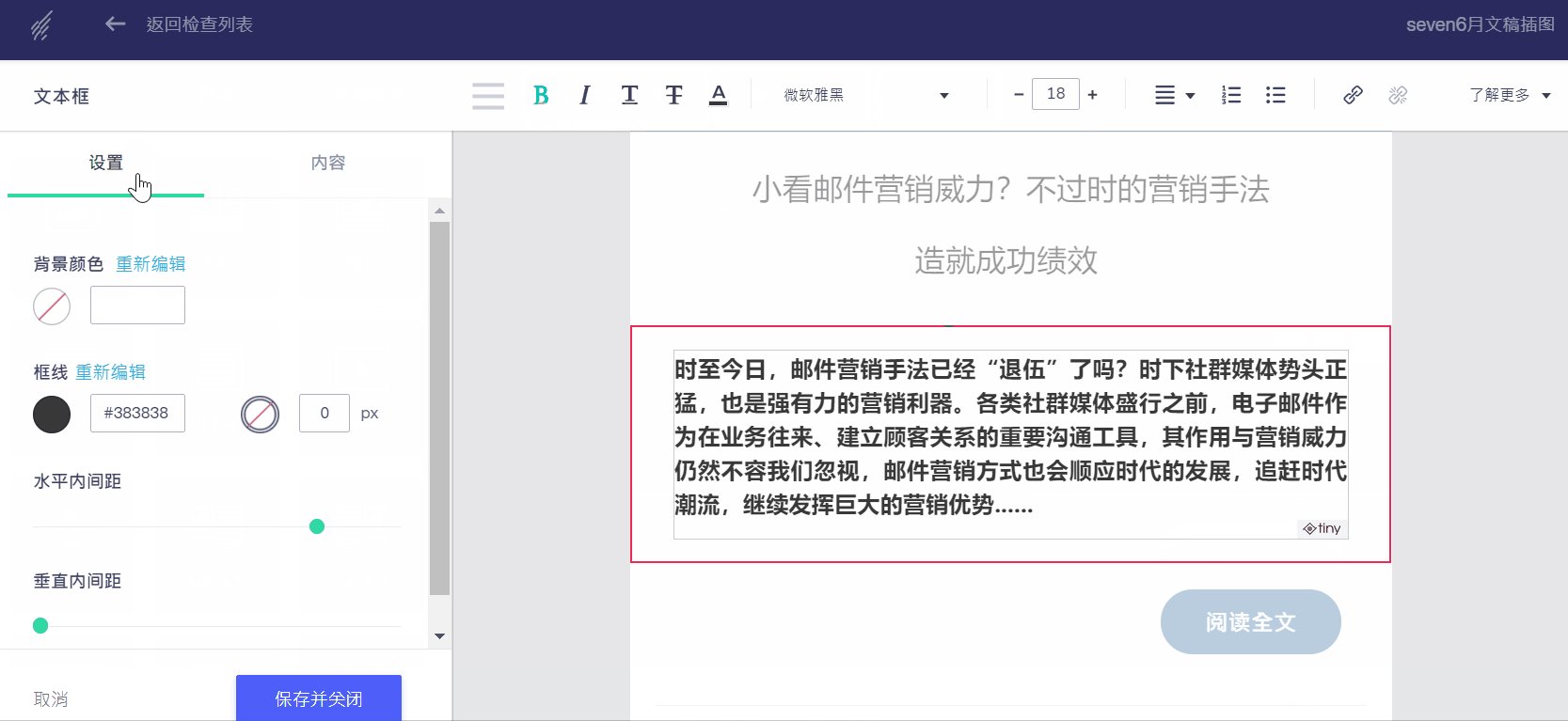
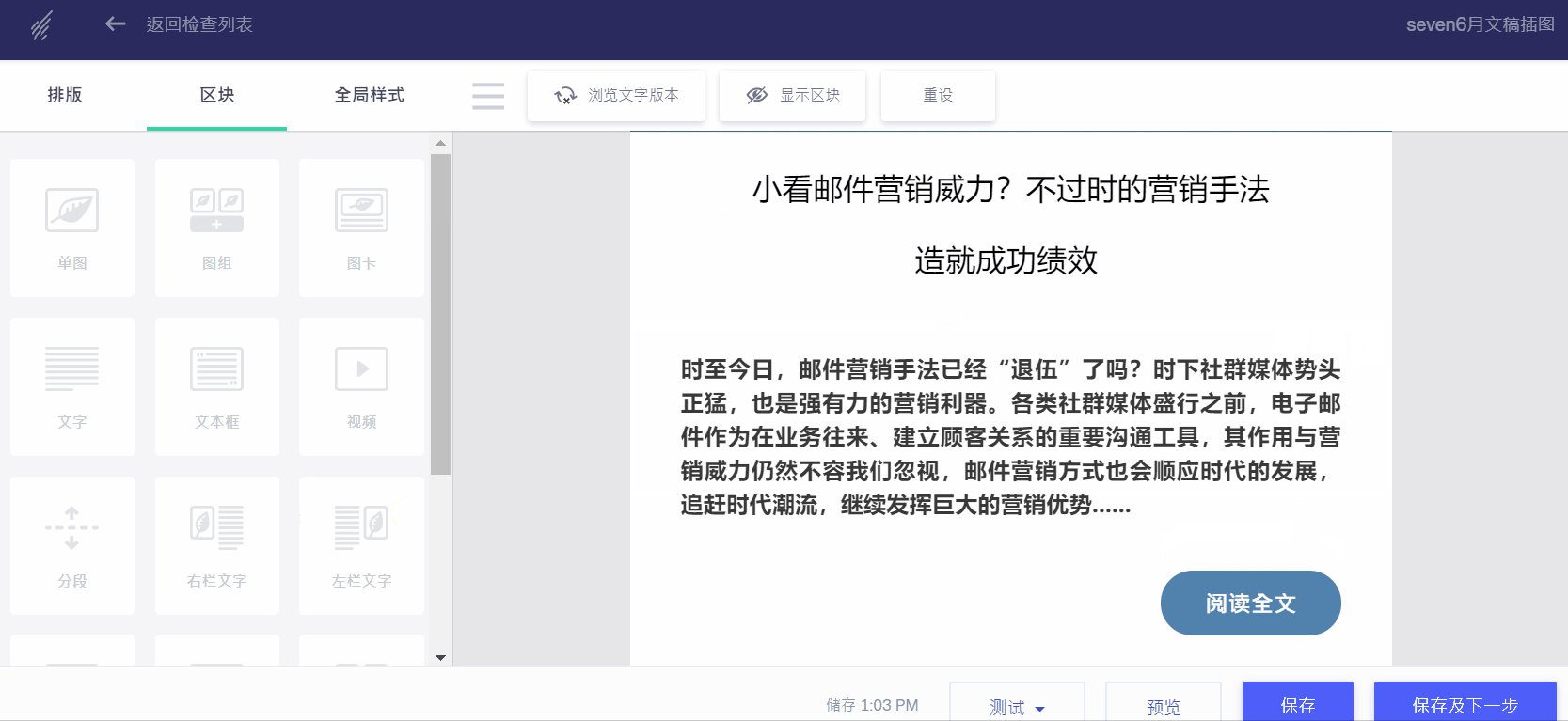
邮件设计操作步骤:选择【文字】或【文本框】区块,可以对文字进行修改字体大小。


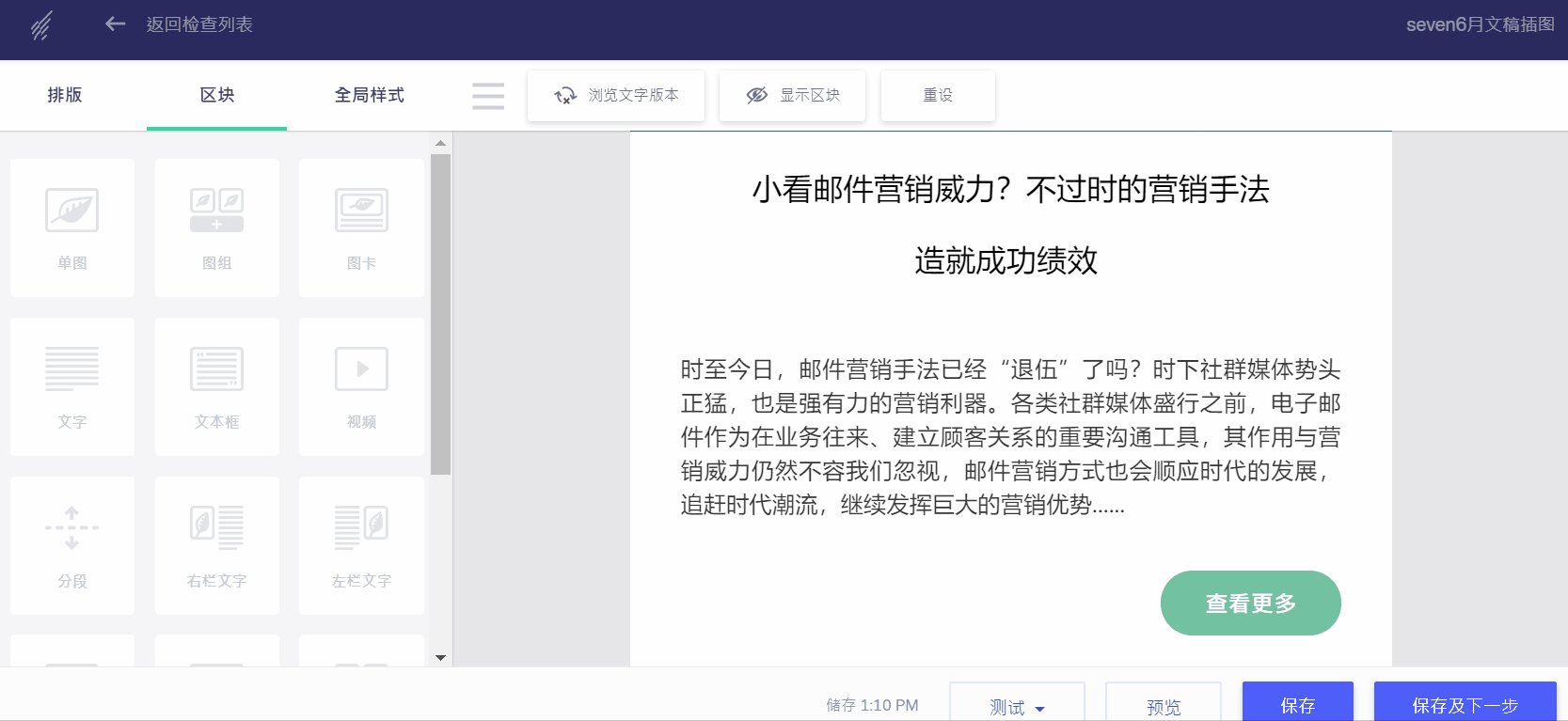
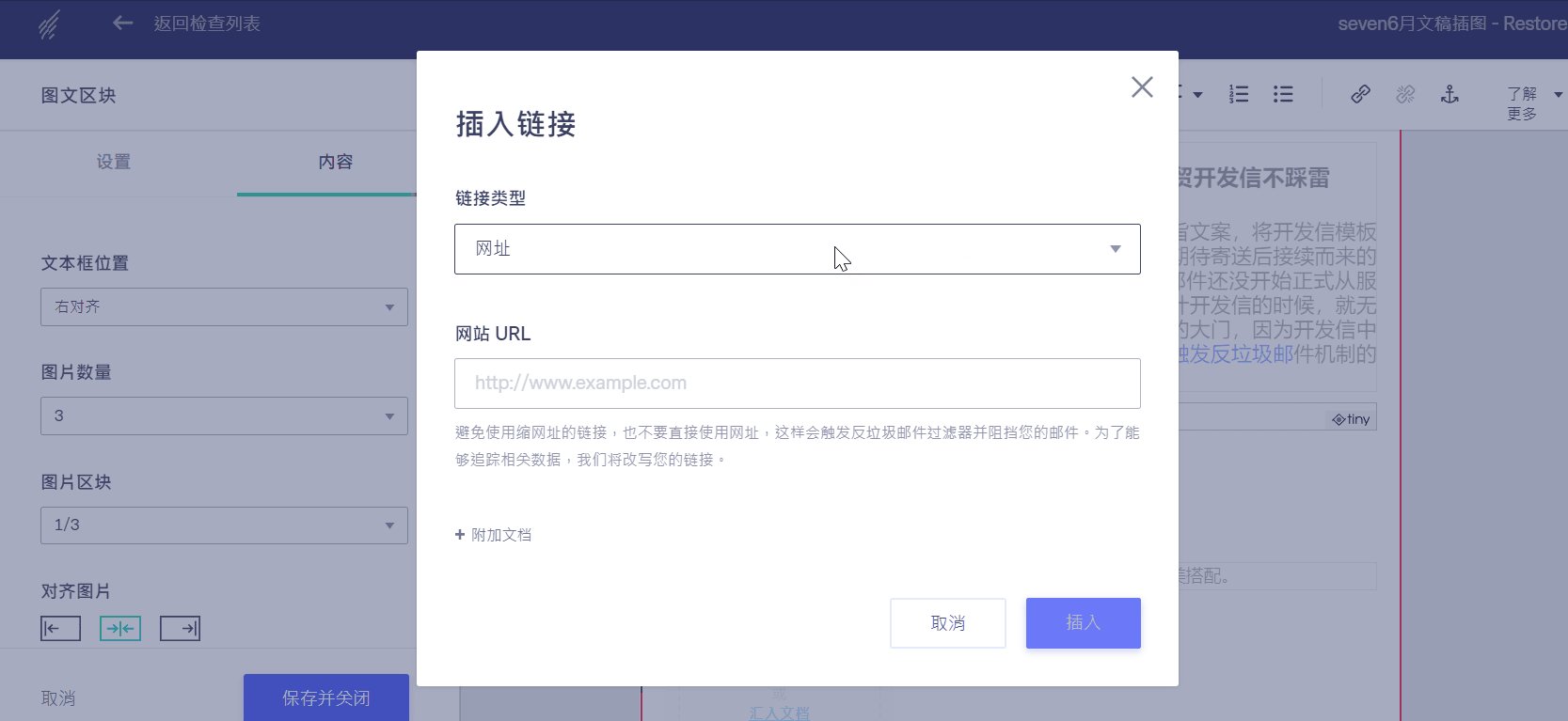
三、邮件设计要点:CTA 按钮
一封网络营销邮件设计往往由许多元素构成,每一个邮件设计要点都在为提升用户阅读体验而做出贡献,如上述第二点中提到的内文,讲不完的话那我们就使用CTA按钮,插入链接让其发挥应有的作用吧!
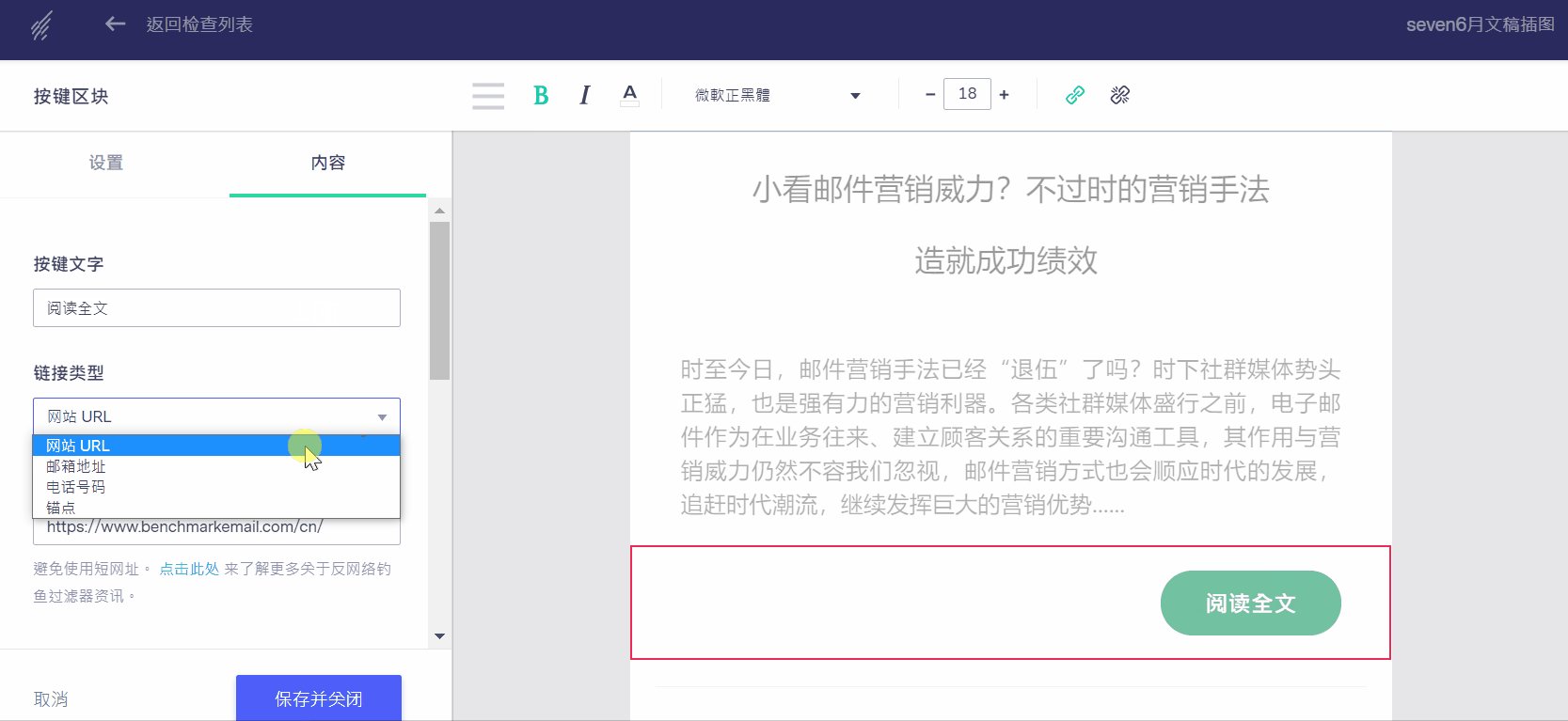
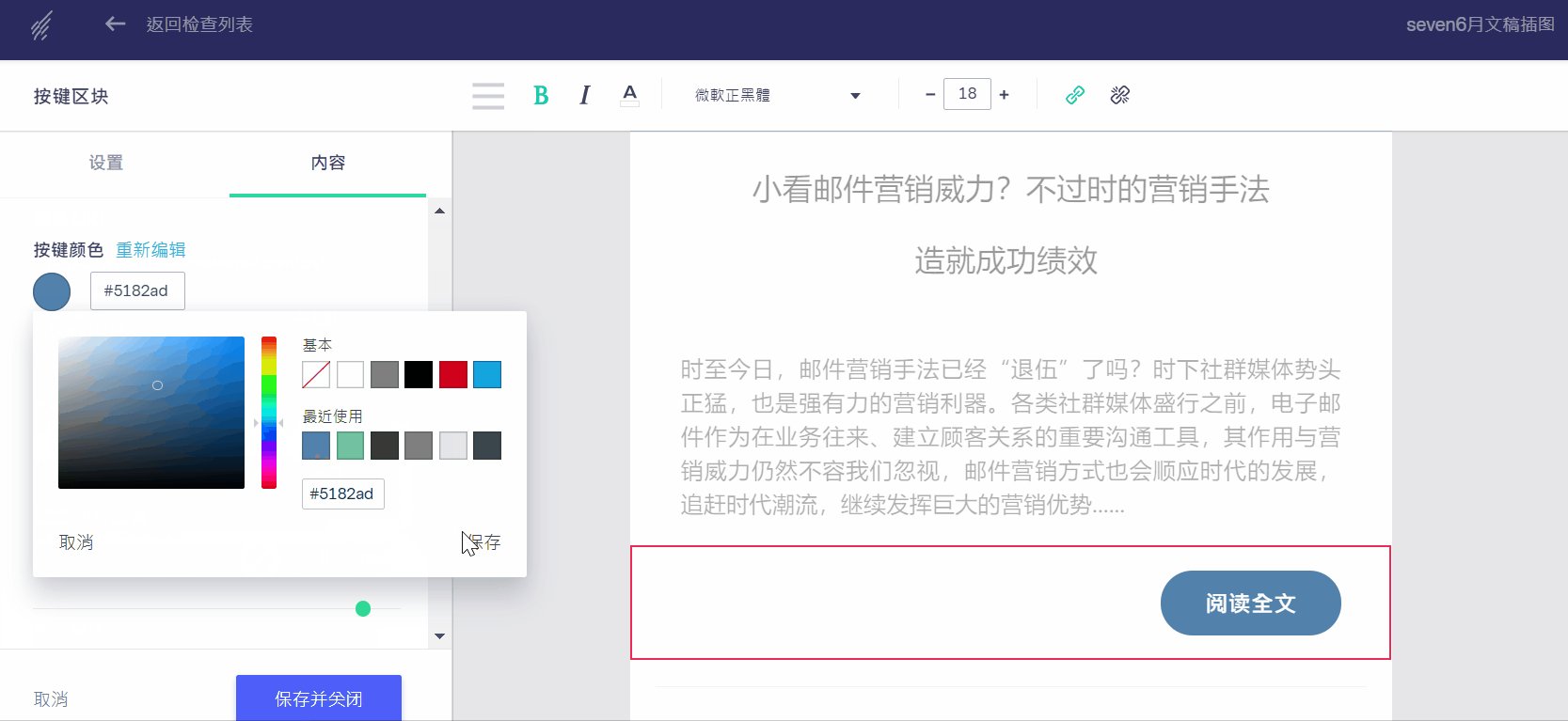
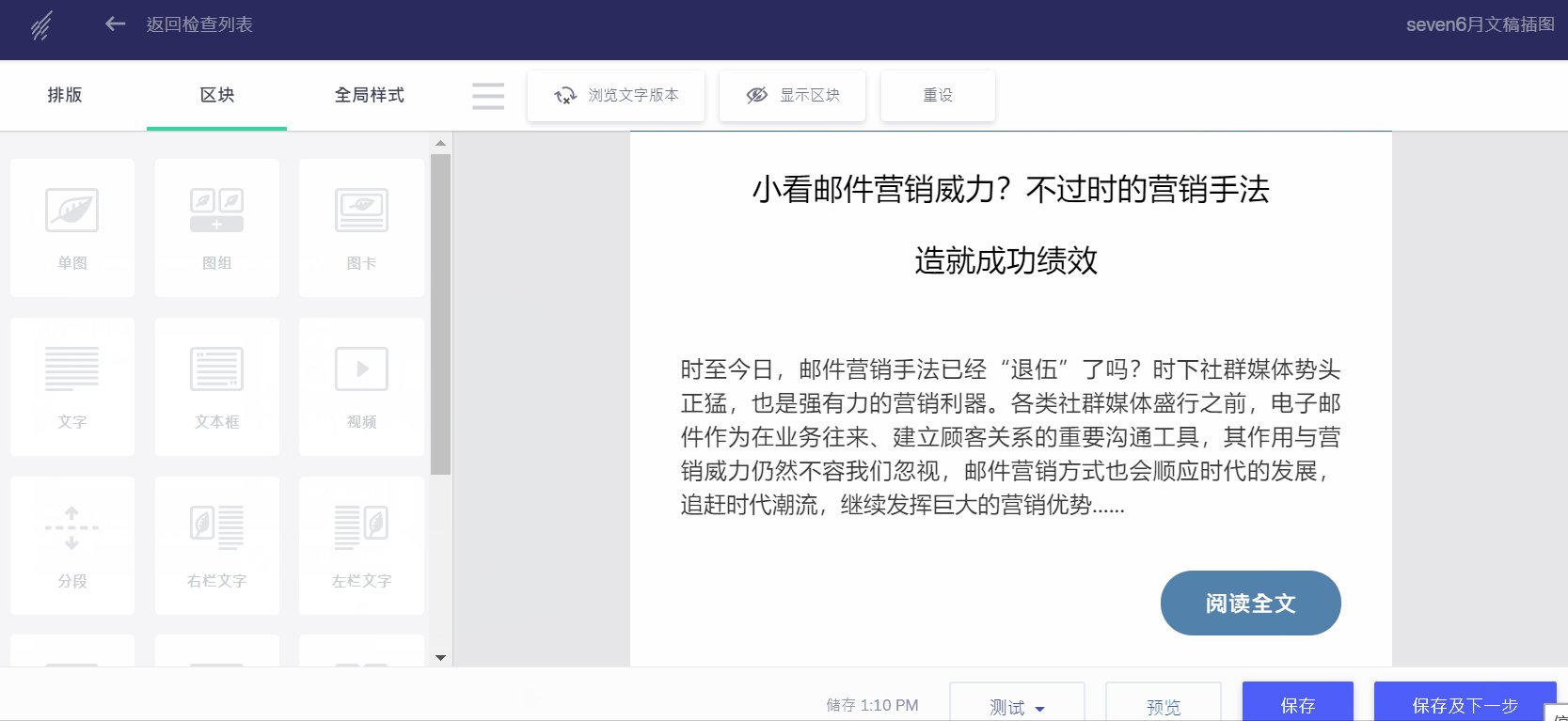
邮件设计操作步骤:点击【按钮】区块,可进行设置按钮文字、颜色以及添加链接。


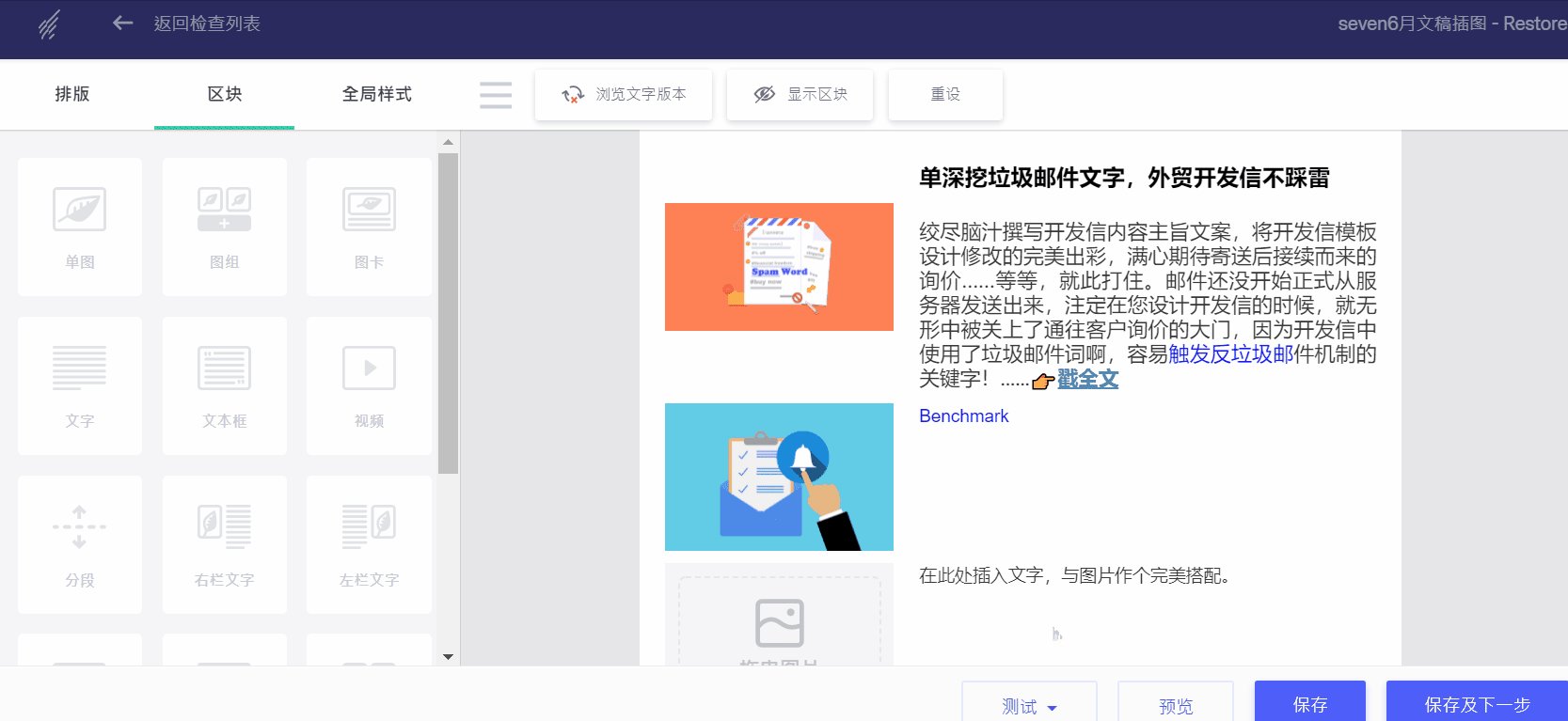
四、邮件设计要点:左图右文
在设计邮件时也需要注意图文比例,过多的文字或是图片都会影响邮件美观,因此可以采用左图右文的方式来展示我们的产品或文章,左图右文的方式为用户提供统一的阅读位置,可以减少浏览邮件时的视觉压力。
邮件设计操作步骤:可对【右栏文字】区块增加到3栏图文,可以展示我们更多的产品,也可以对文字添加链接。


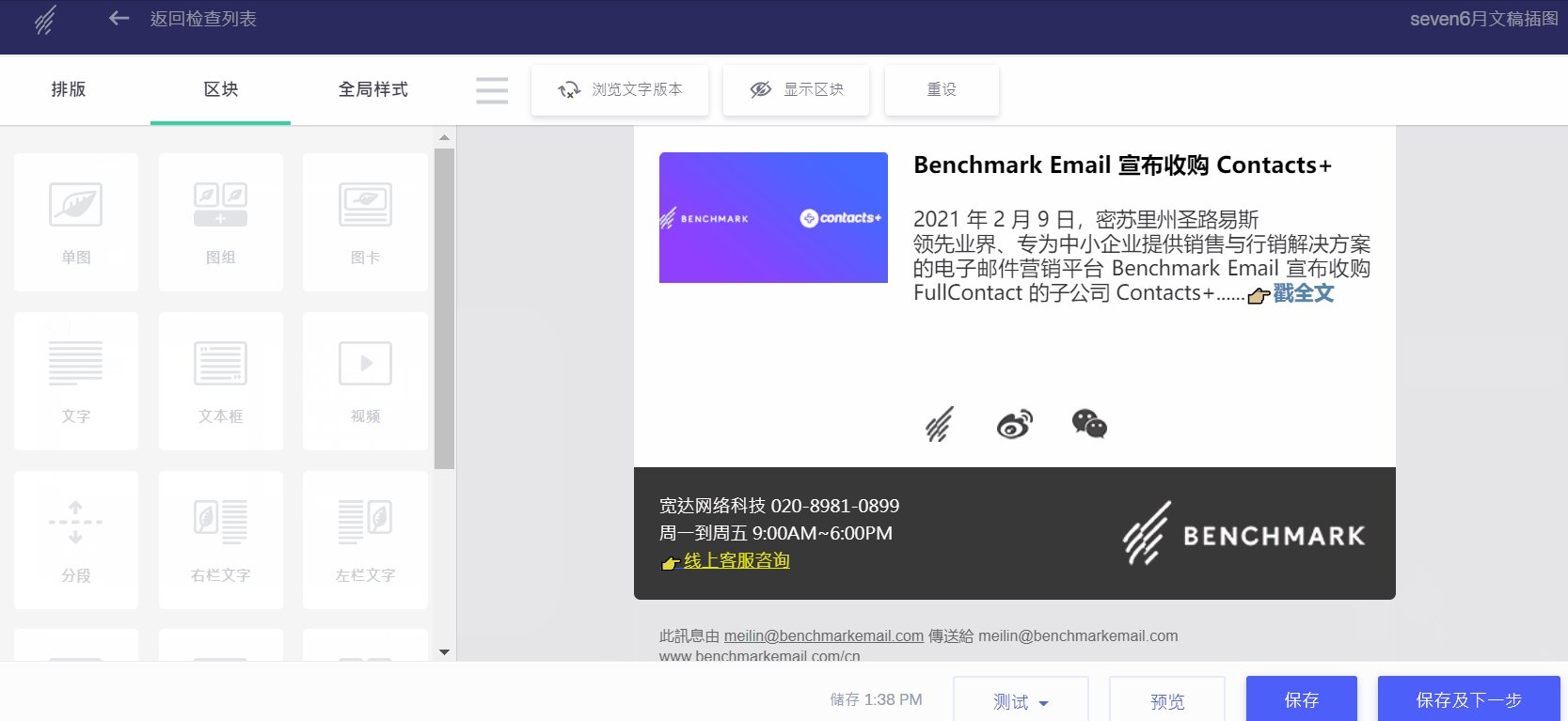
五、邮件设计要点:社群区块
不少人认为网络营销邮件设计,只要一两个分享跳转按钮就足够了,但是这样会使得你的内容无法充分有效的跳转,不利于推广,为了让邮件的分享数量得以壮大,加多几个分享按钮又何乐而不为呢?
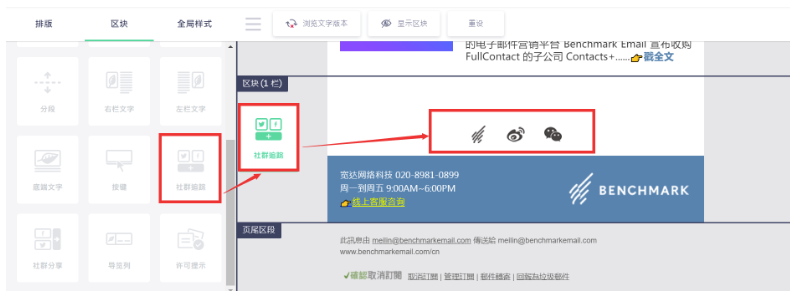
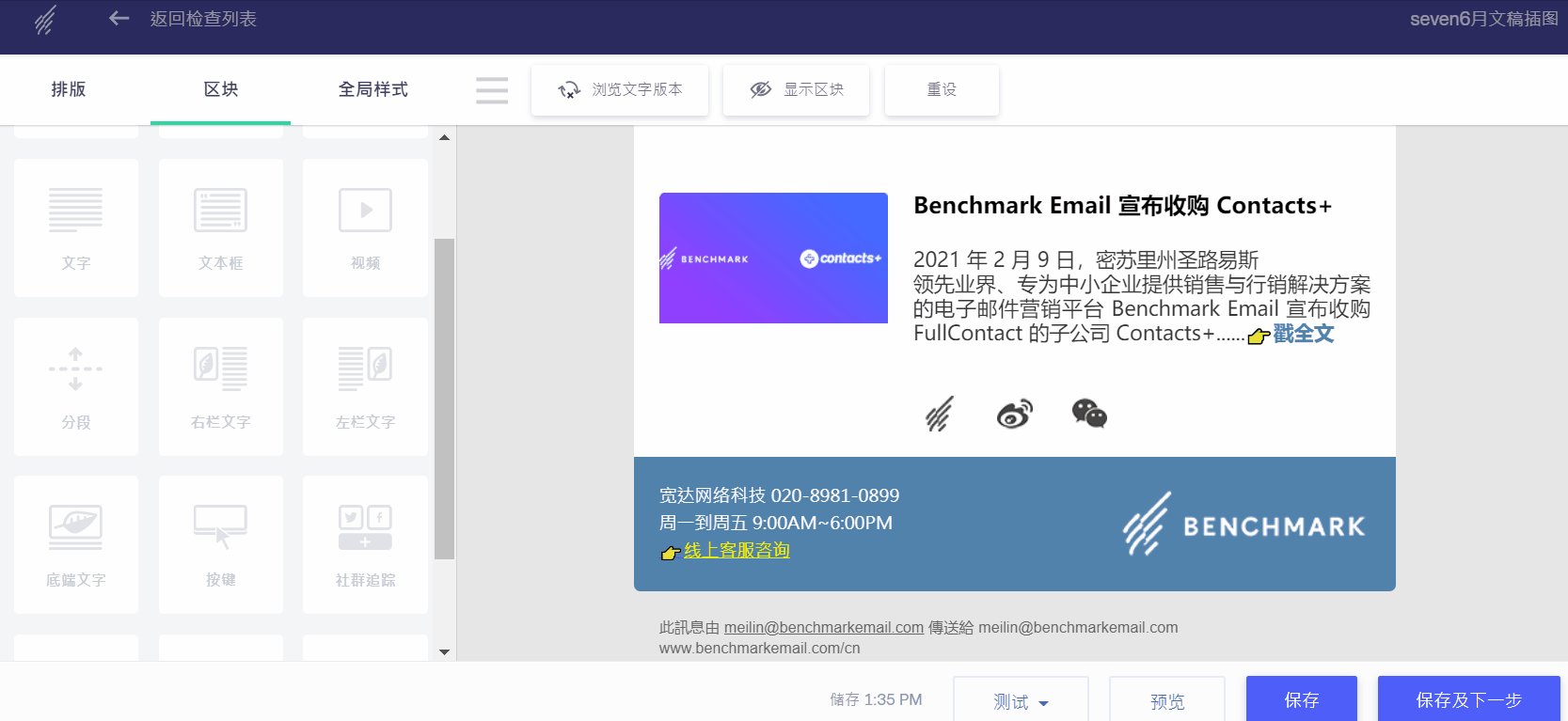
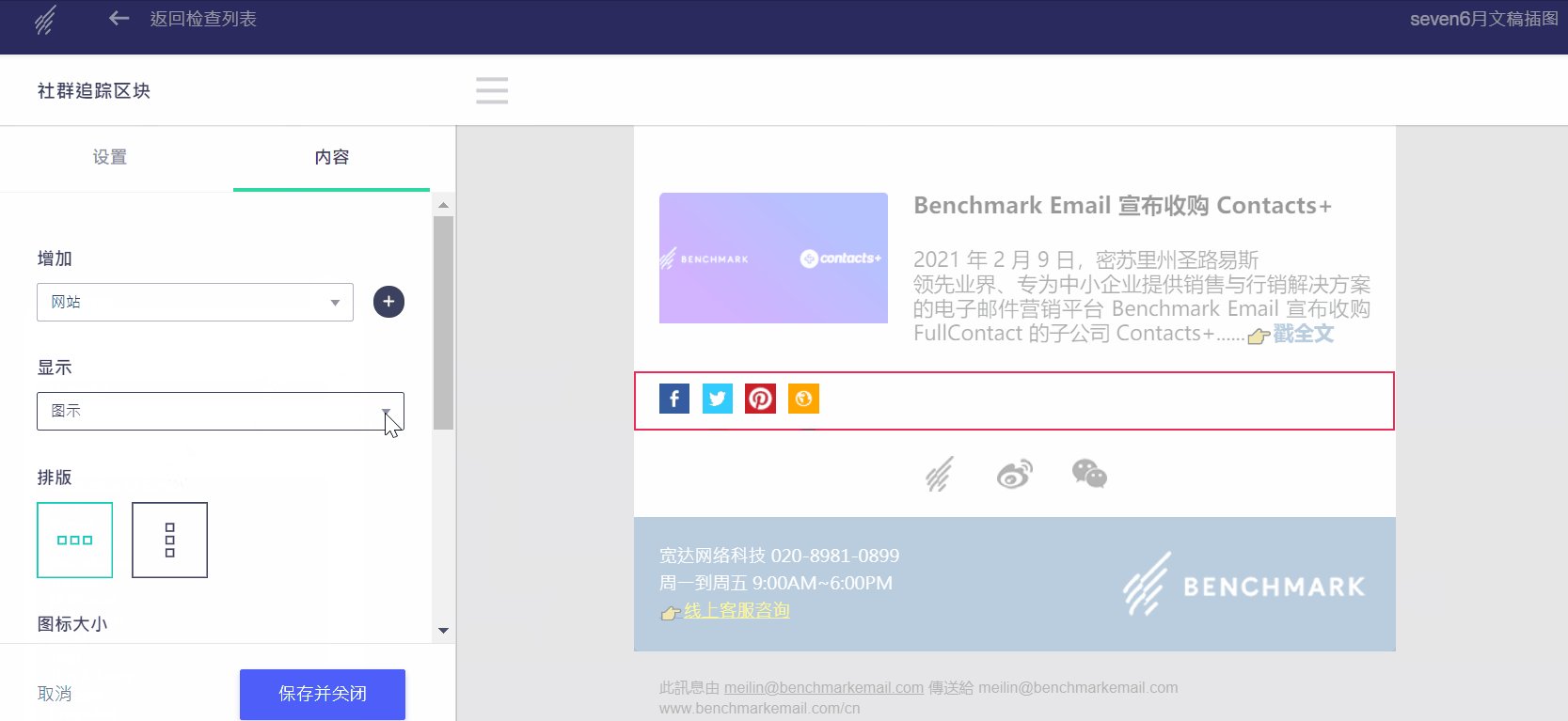
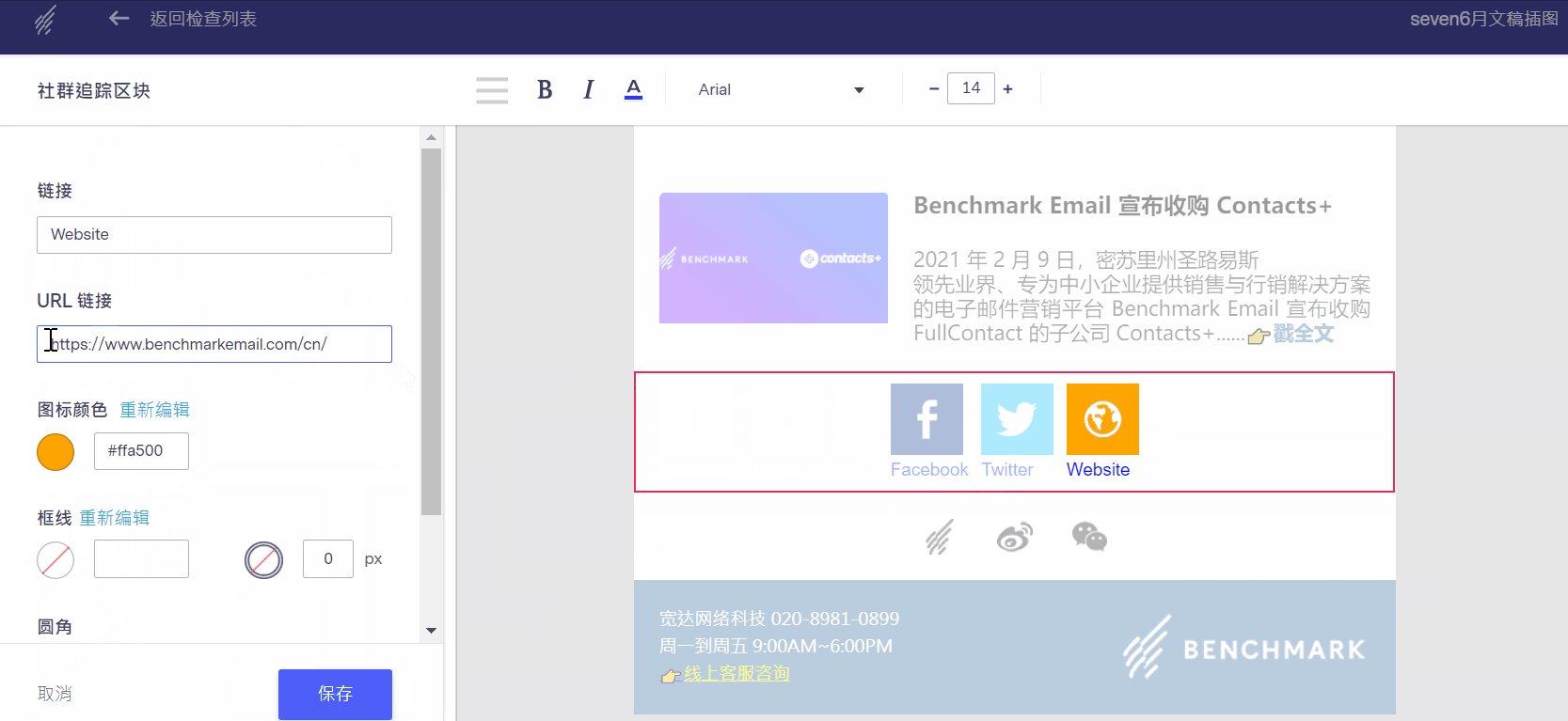
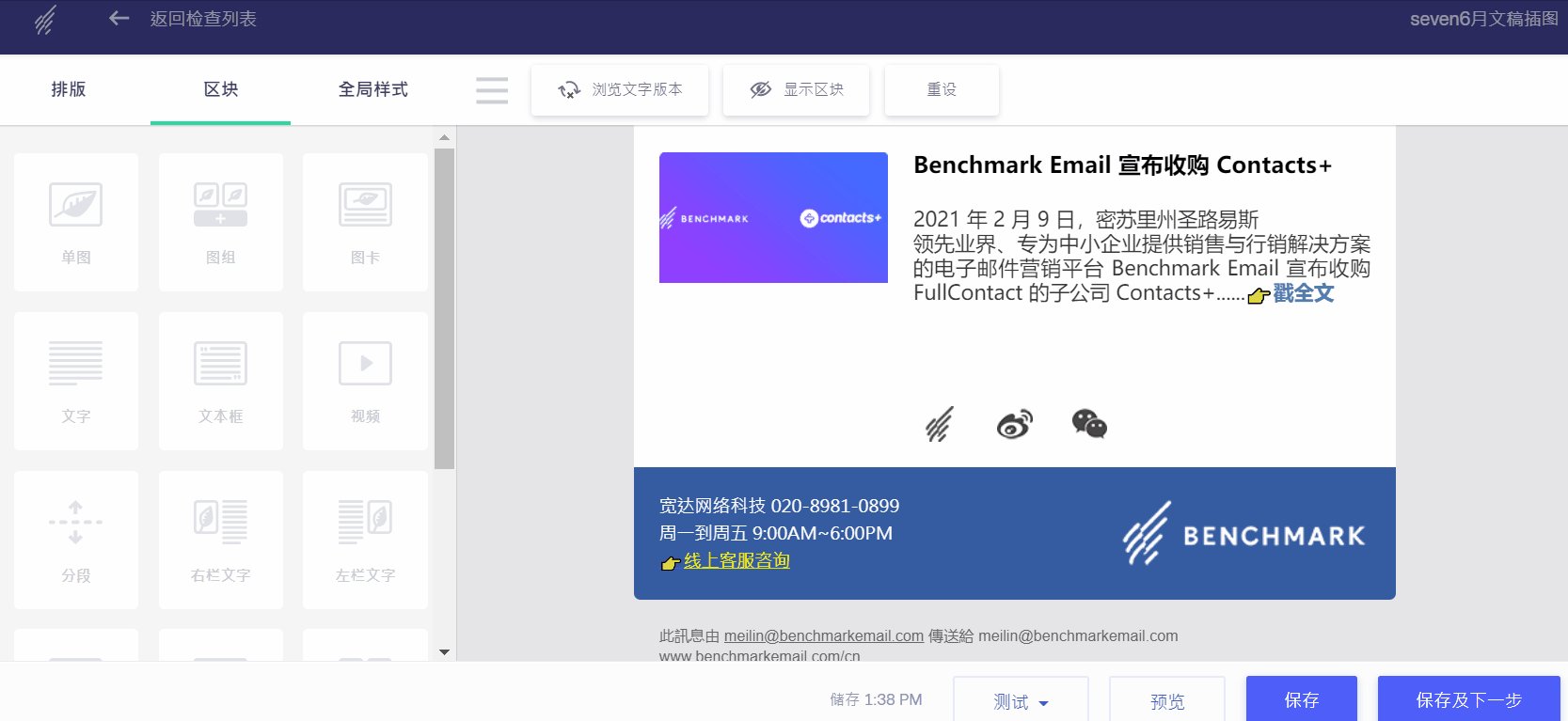
邮件设计操作步骤:选择【社群追踪】区块可以新增或删减您所需的社群按钮,并且针对社群添加相对应的链接。


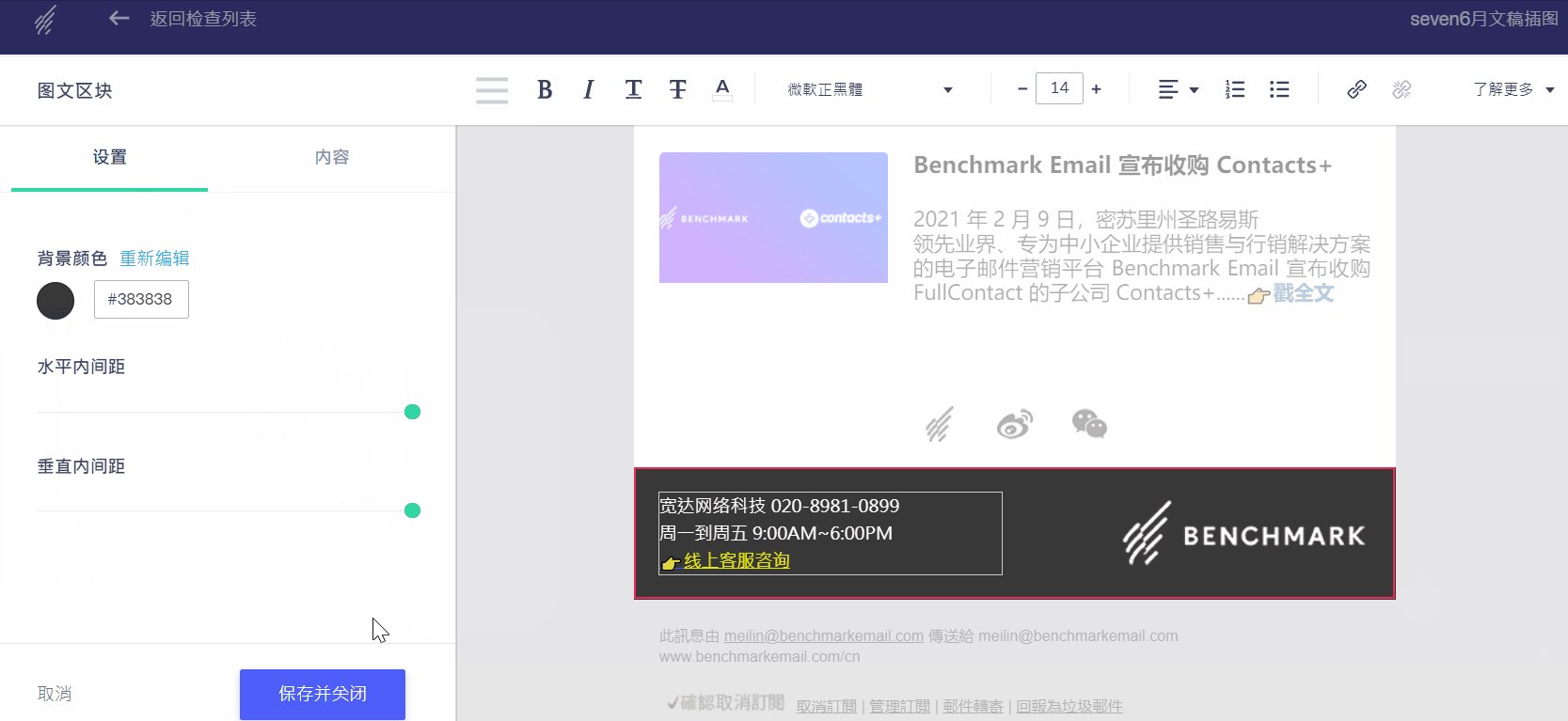
六、邮件设计要点:表尾+Logo
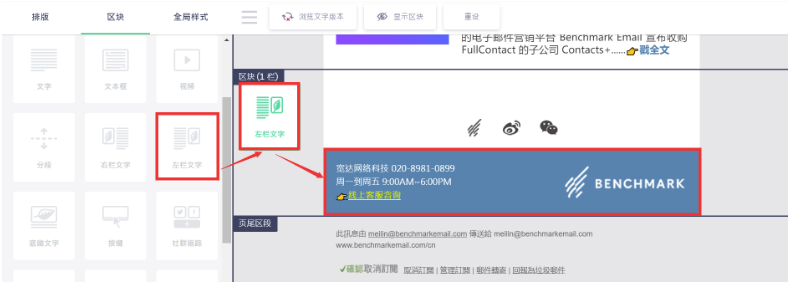
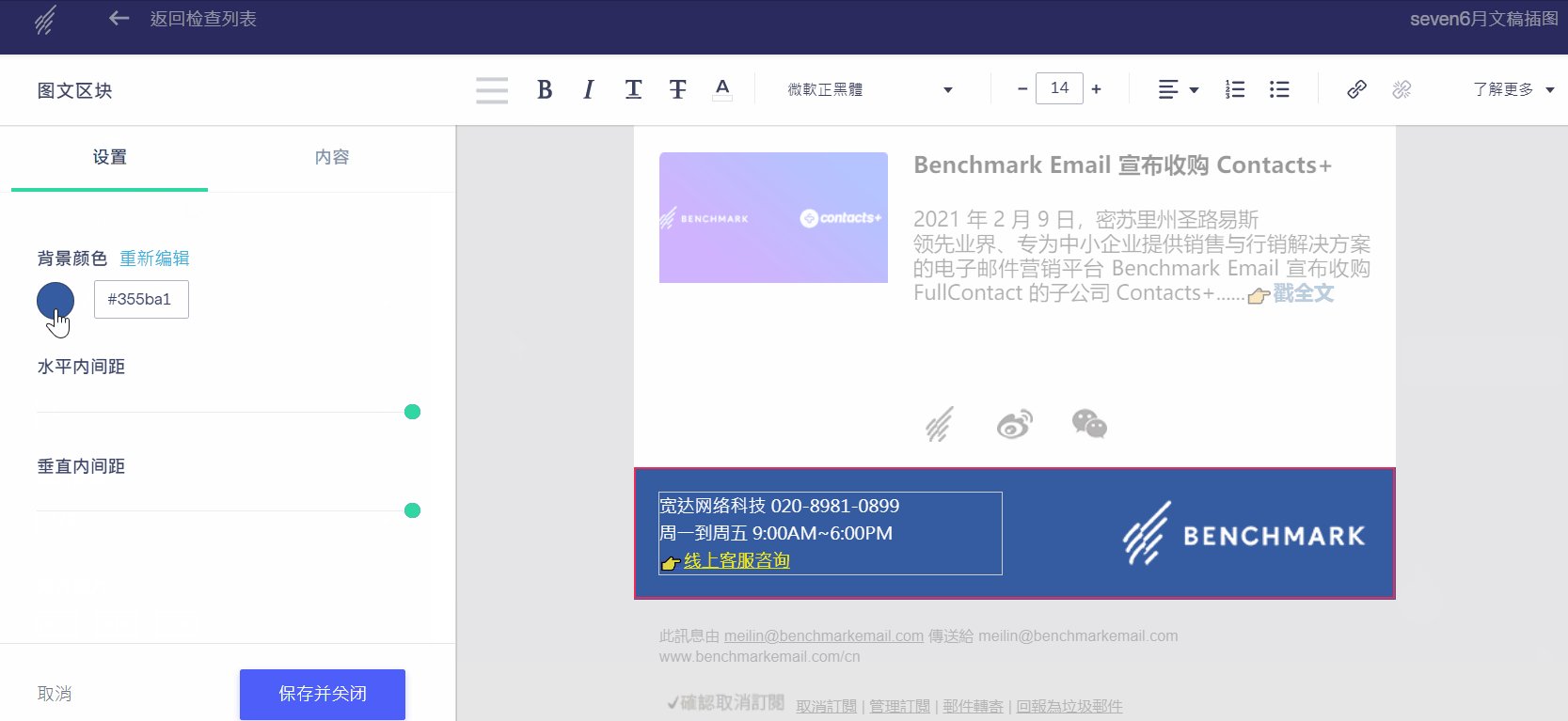
最后邮件设计的表尾则可以采用左文右图的格式,与上面的正文形成视觉差,通过这个方式做表尾,用户则会先习惯性看右侧,对品牌logo名称等内容更熟悉,这样就可以加深用户对自身品牌的心理认同感。
邮件设计操作步骤:点击【左栏文字】区块,对该区块进行设置背景颜色,可加深用户对品牌印象。


免费邮件设计模板
1.邮件设计工具
Benchmark满客邮件提供数百款免费邮件模板,帮助你用极少的时间就能立刻,创建一个专业精美的邮件设计内容
2.邮件设计模板特色
Benchmark满客邮件的免费邮件模板涵盖了多种设计风格,无论您的品牌风格是什么,都能找到适合的模板来呈现您的邮件设计,且邮件模板提供了灵活的客制化选项,可以根据自己的需求修改颜色、字体、图像,甚至重新排列内容,最重要的是,Benchmark满客邮件的邮件模板具有响应式设计,可以自动适应不同屏幕尺寸和设备,如桌面、平板和手机,这确保您的邮件设计在各种设备上都能呈现出最佳效果。
结语
看完文章,你学会如何设计邮件了吗?只要套上本文的六大步骤,即使是零基础也能设计出一封吸睛的邮件了!
- 邮件Banner设计–要能表达这封邮件的内容
- 邮件标题内文设计–要简而精、有足够吸引力
- 邮件CTA按钮设计–为邮件增加跳转元素
- 邮件左图右文设计–注意图文比例搭配
- 邮件社群分享设计–扩展分享社群按钮
- 邮件表尾Logo设计–设置背景色加深印象
邮件设计不仅传递了产品和品牌信息给目标群体,还可以与目标群体进行有效互动。在乘坐上互联网传播的快车道上,谁能让自己的网络营销邮件内容更亮眼更吸睛,观感上更舒适,谁就可以通过自己的这匹千里驹,一骑绝尘。