打造精准登陆页(landing page),营造高转换率!(二)
追寻高业绩的脚步永不会停歇。继上次文章中详细介绍了登陆页定义,实际应用以及益处。在接下来这次文章中,将会继续与您分享如何制定精准、高转换率登陆页的方法,留住客户,充分发挥登陆页的作用,取得最佳绩效。
如何制作精准的、高转换率登陆页?建议从以下几个主要方向着手。
一、结构组成优化。
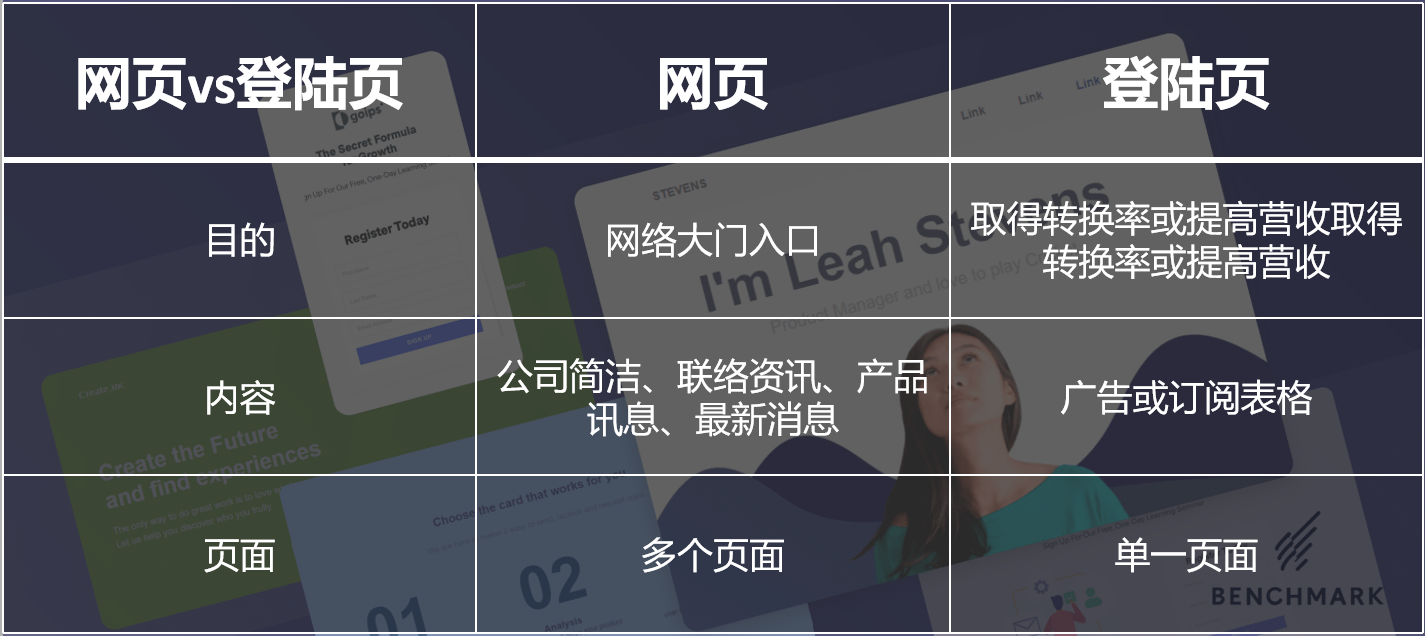
如何区分登陆页和网页呢?登陆页并不等同于网页,与基本的网页结构组成就存在一定的差异。

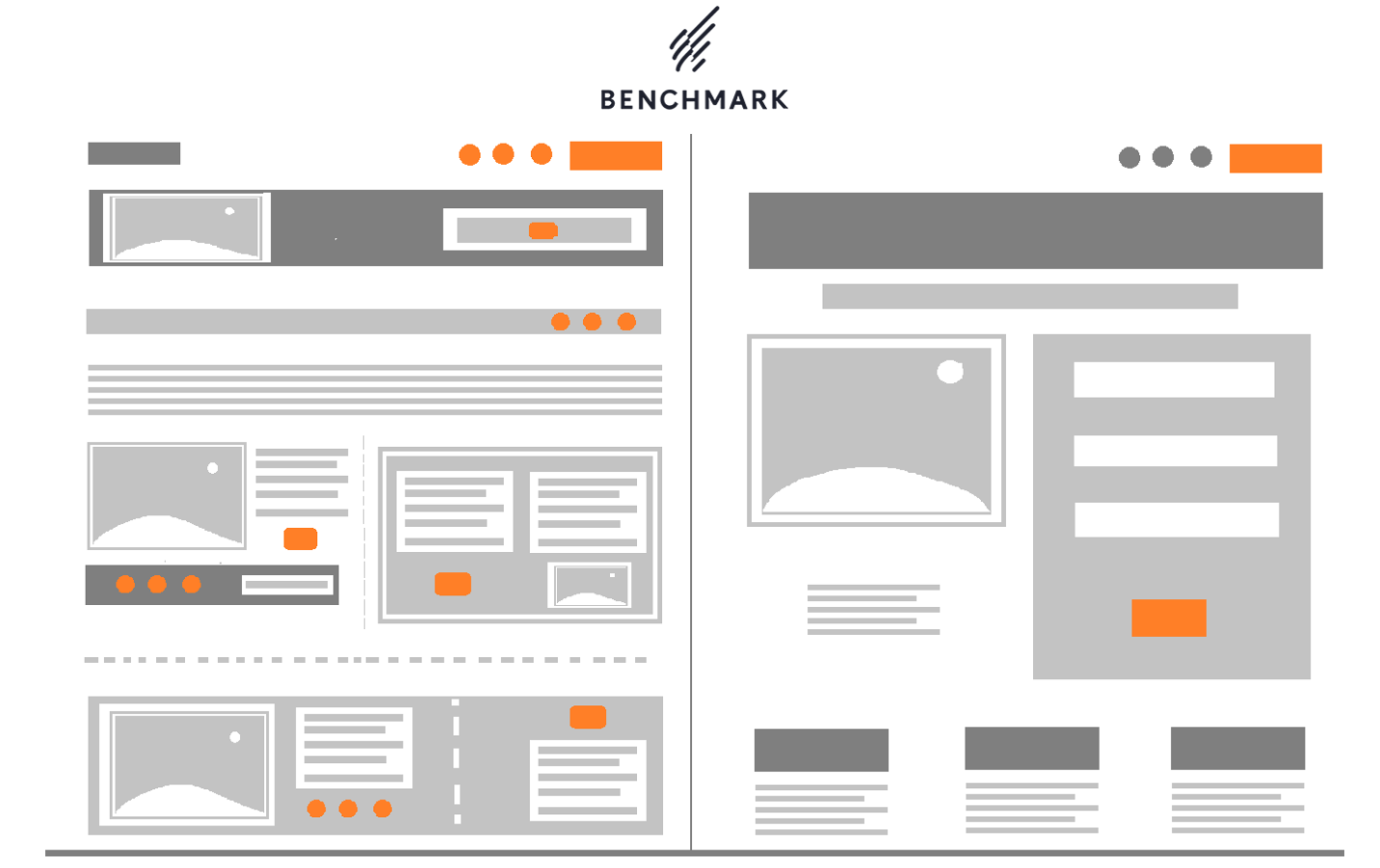
●网页:比如像是公司的主页,分成不同的区域,资讯内容甚多,可能分类不同,多处设置链接(橘色的部分),访客浏览网页时不会集中在特定区域,很容易被不同的资讯分散视线。
●登陆页:一般放置订阅表格、CTA(行为召唤按钮),配上简洁的文案,传达的资讯单一、集中且高效,对用户干扰很小。

页面结构优化建议:
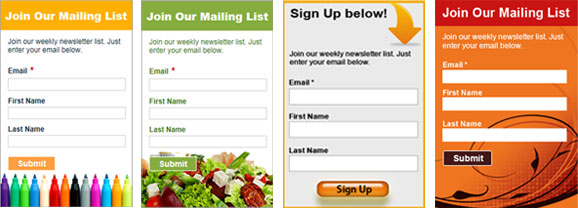
「订阅表格」:尽量要精简,避免客户需要填写过多的资料。当前首要的目标是与访客建立联络,取得联络方式。
「CTA(call-to-action)」
▶位置:CTA按钮位置要与周围的元素保持一定的距离,最佳位置是右下角,把控好按钮的大小;

▶尺寸:根据研究表示,CTA按钮最佳尺寸是10*10mm。由于手指触摸范围约为10-14mm。不能超过主标题的大小,还要确保访客无论是在移动设备还是桌面电脑上的浏览效果。
▶颜色:CTA的颜色使用要和页面主色调搭配,最好要凸显按钮,在页面中显眼。
二、登陆页面视觉设计优化
整体的页面设计风格可以采取简洁的方式。由显眼的图片、符合主题的文案内容、易产生转换的按钮这几大区块组成。
✍范例一:导览列+左侧文字+CTA+符合文案内容的图片

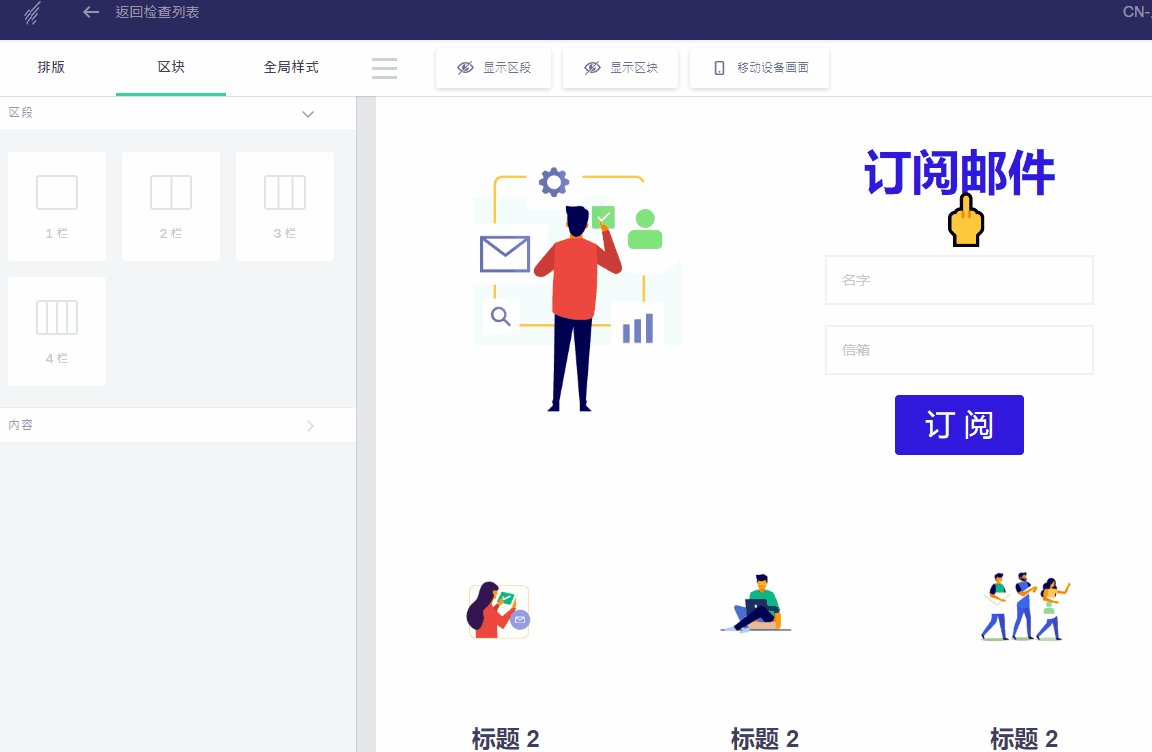
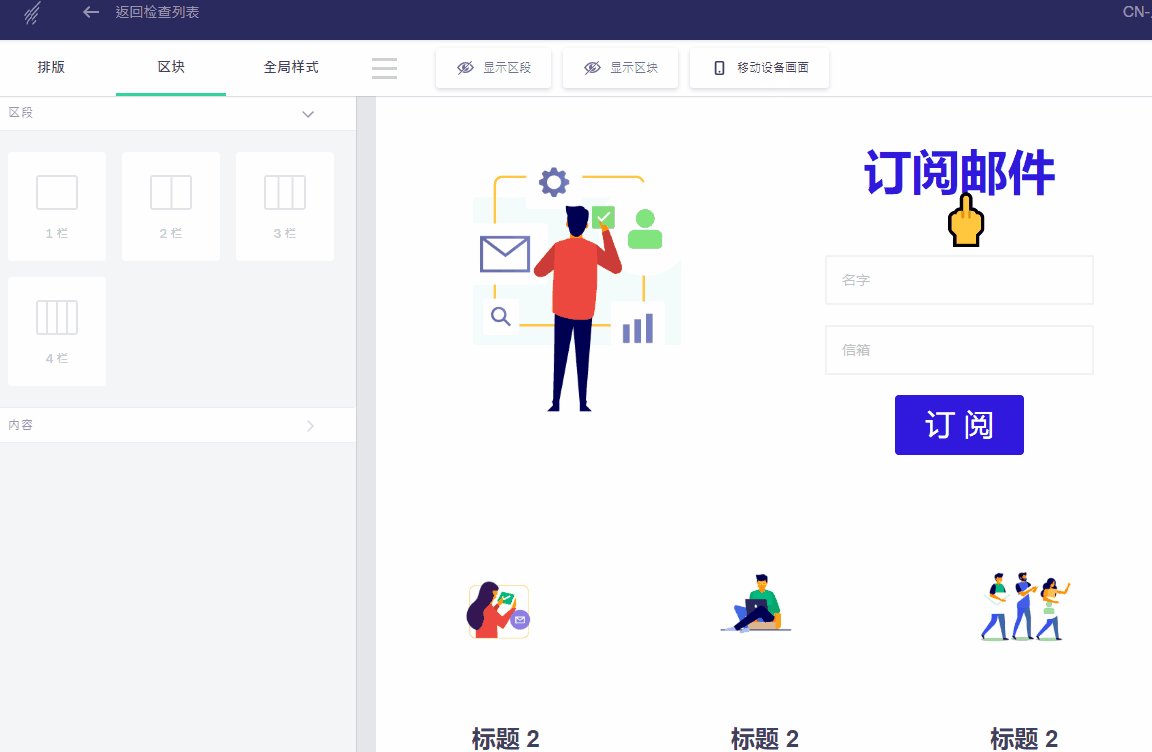
✍范例二:导览列+订阅表格+文案+符合文案内容的图片

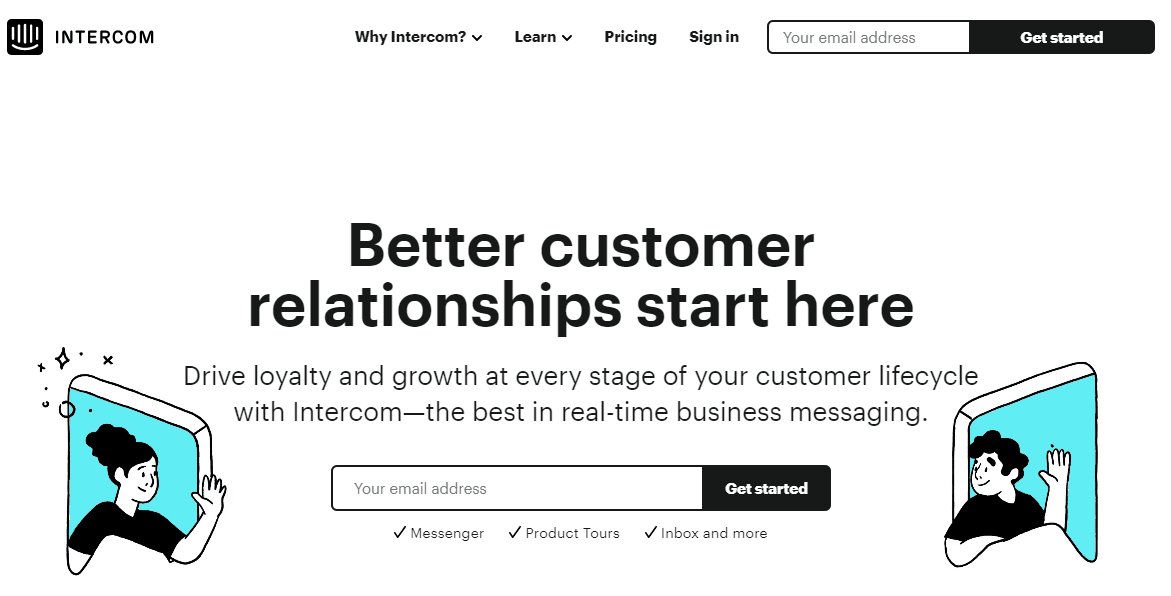
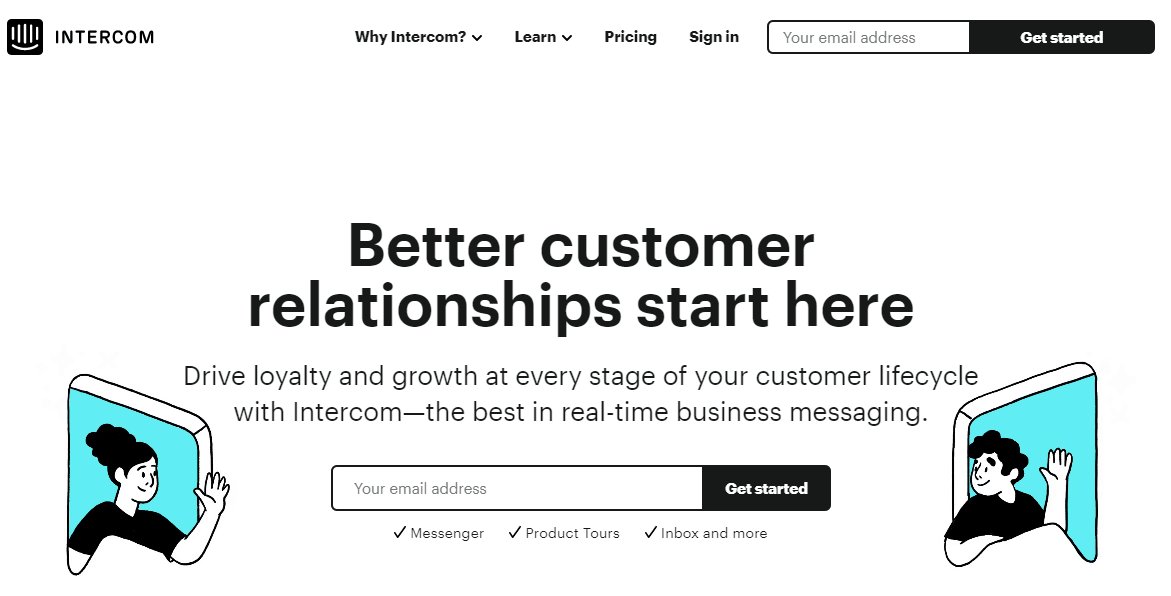
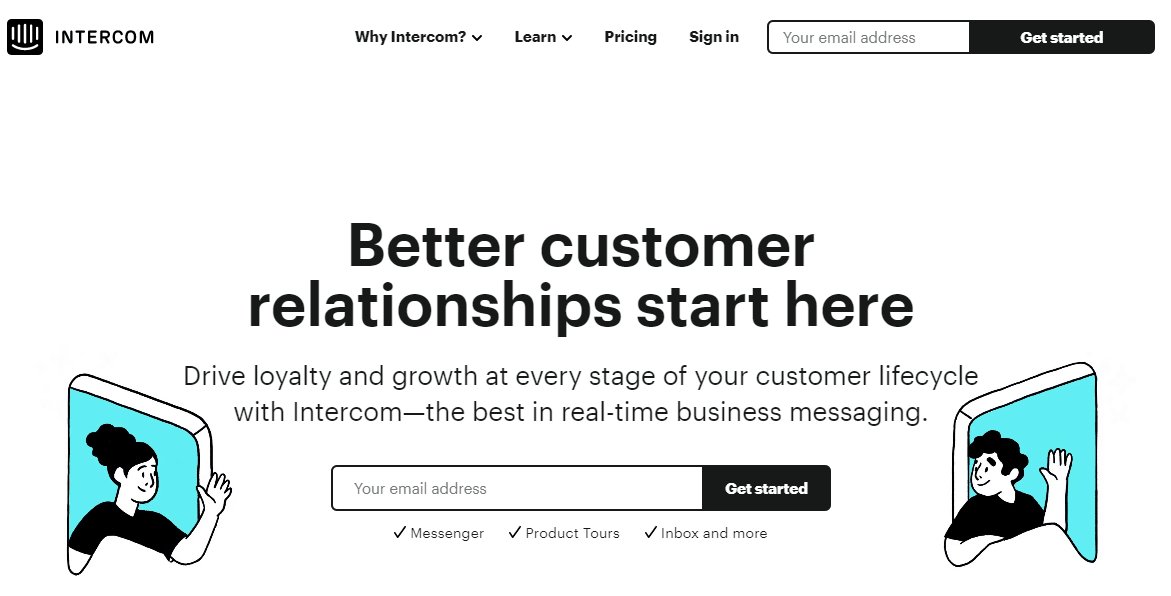
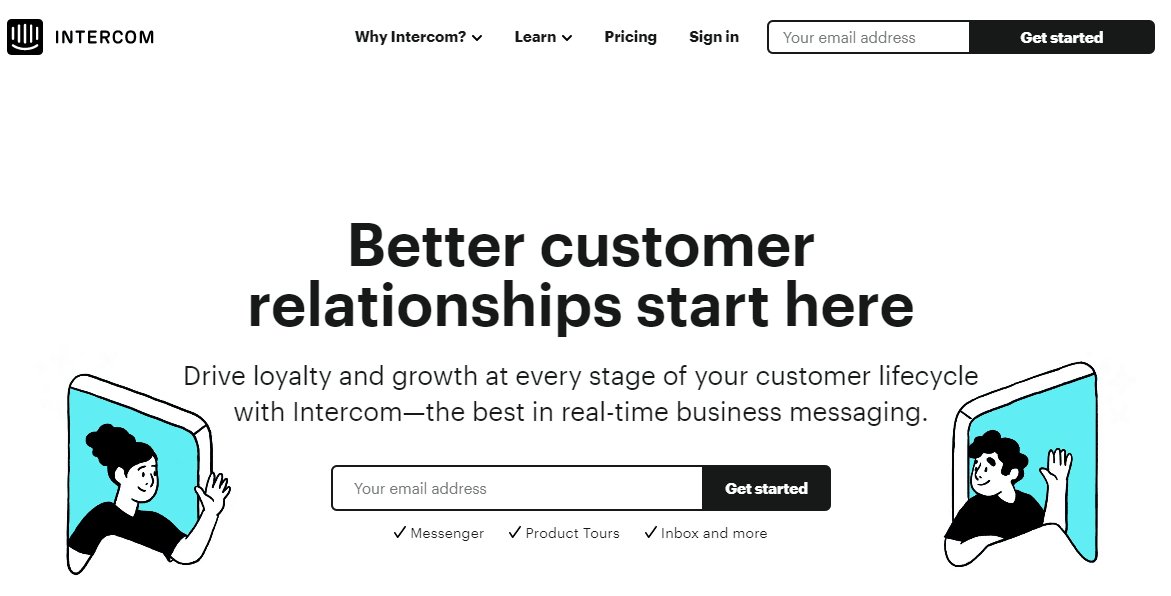
▶主题图片使用技巧提示:除了使用的图片要和文案内容相符合之前,图片可以使用引导访客视线指向重要的内容方向,比如 intercom 的登陆页设计,放置于左右两边的动图人物相视,容易引导访客视线往中间的文案内容以及订阅表格聚集,从而提高转换率。

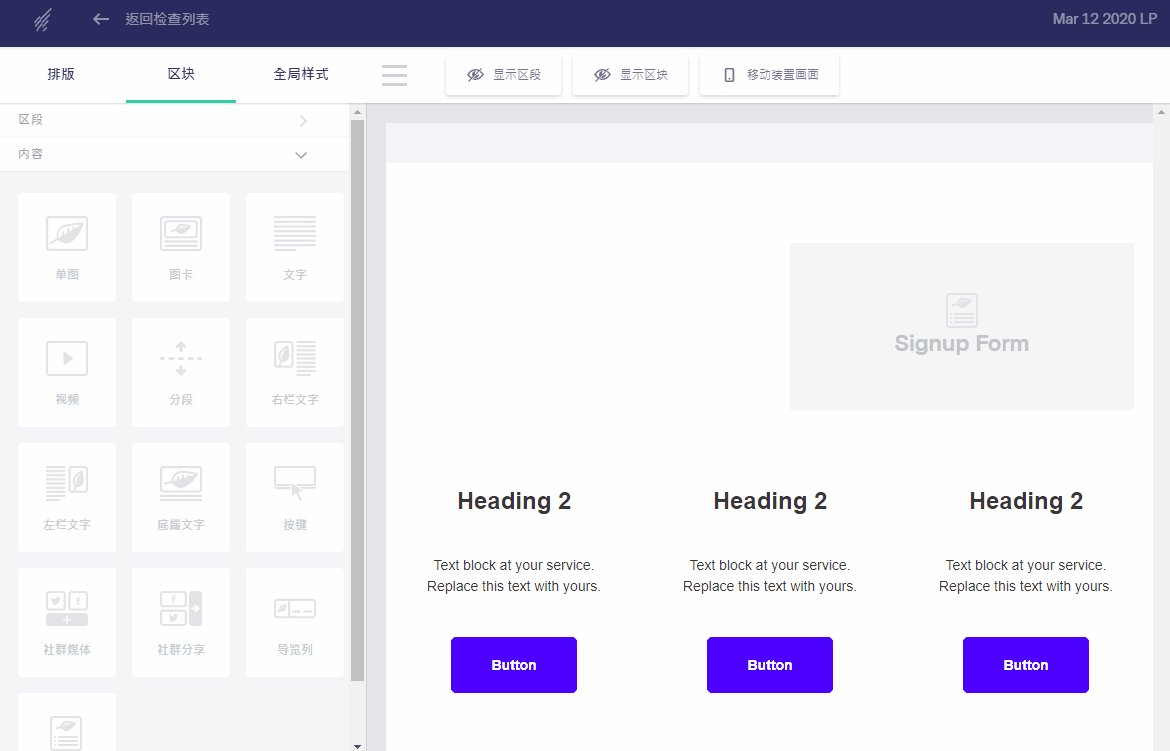
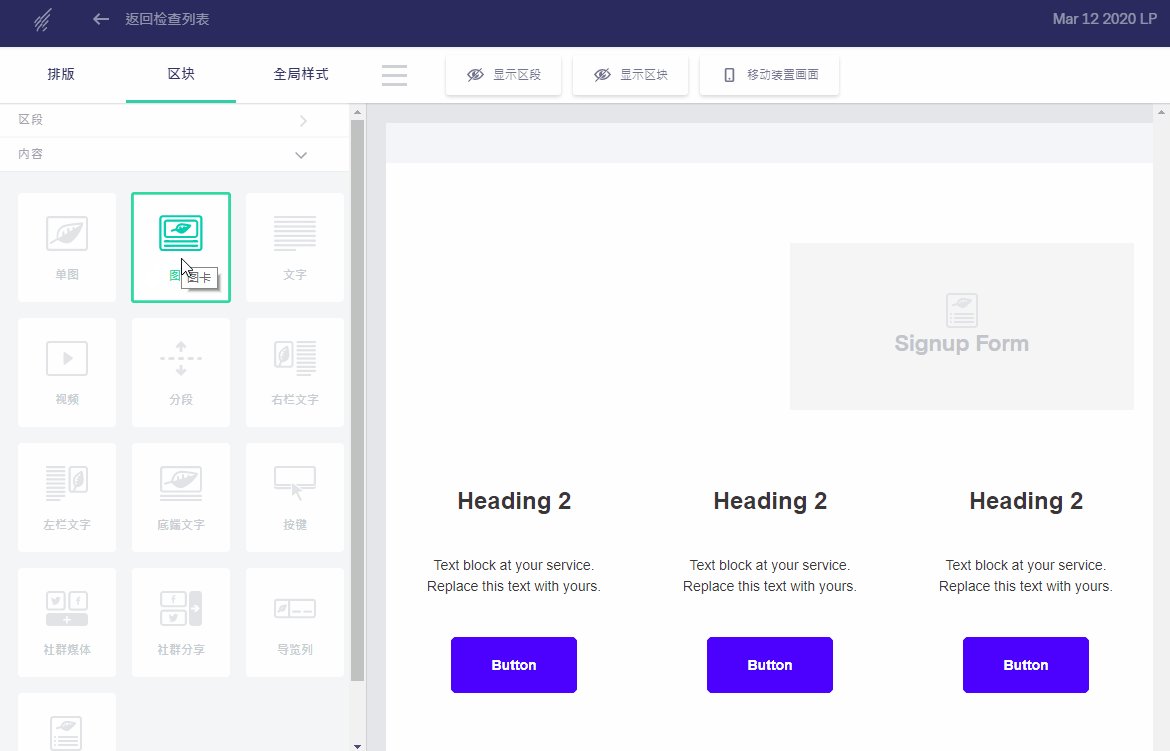
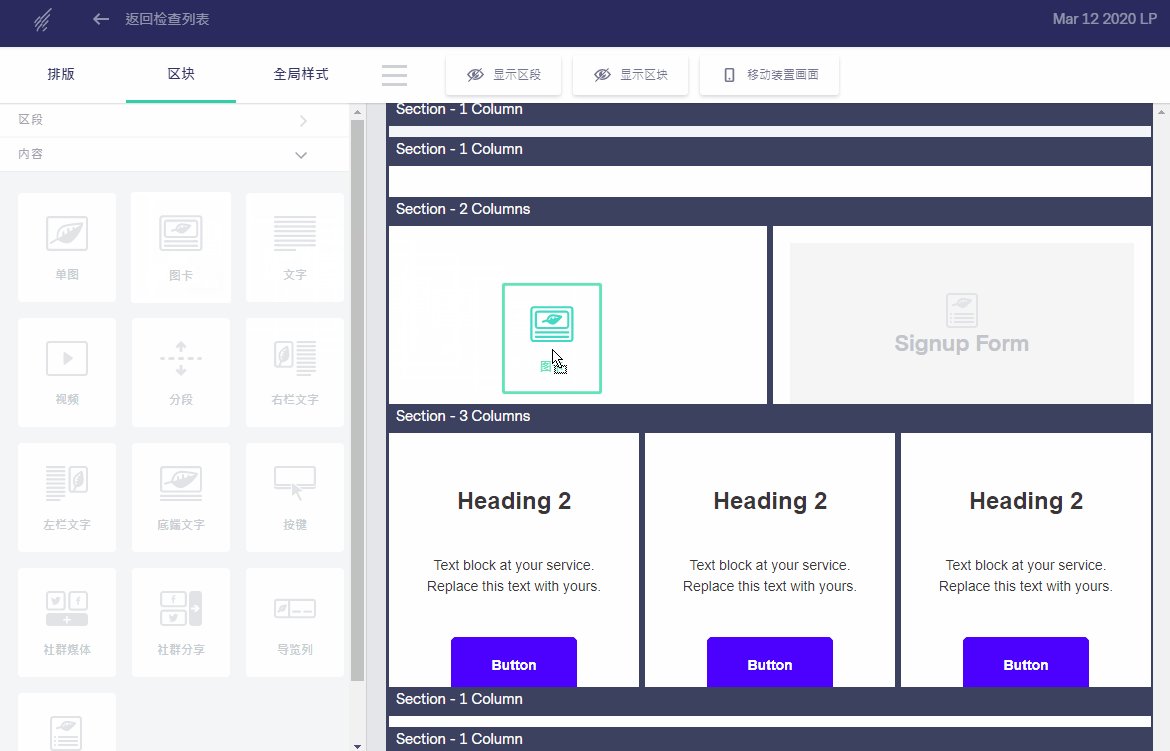
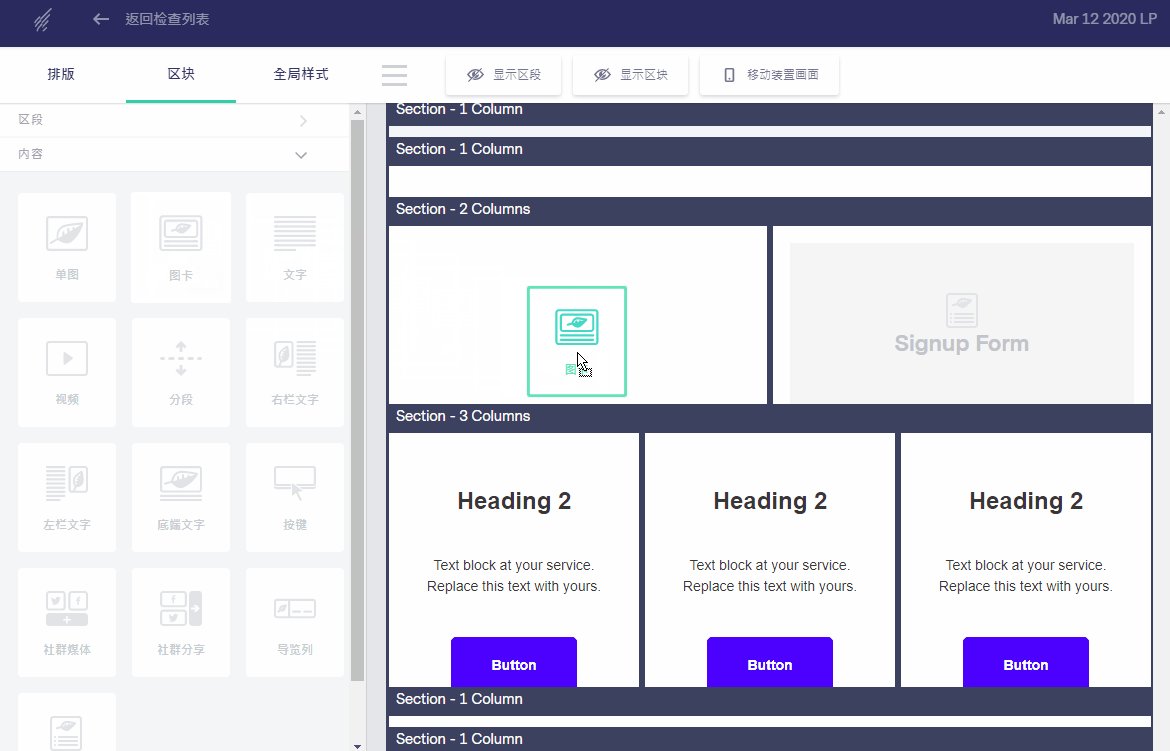
实现上述结构设计工具推荐: Benchmark 邮件营销平台提供用户登陆页功能,可轻松打造出上面效果的页面。登陆页编辑器等于是我们的邮件编辑器兄弟,如果您已经是我们的老朋友,熟悉邮件编辑器的操作,建立登陆页对您来说轻而易举。又或者套用系统提供的模板,快速生成专属登陆页。
☑ 特效功能,登陆页面锦上添花

平时都会使用手机拍照,喜欢使用手机的滤镜或美颜效果,调整出不一样的照片效果。同理,在编辑器制作出来登陆页面之后,给登陆页加上动画特效,算是锦上添花。如果您有使用过幻灯片(PowerPoint)给里面内容添加动画效果的经历,那么,在Benchmark里面给登陆页加上特效,就是轻而易举的事了。
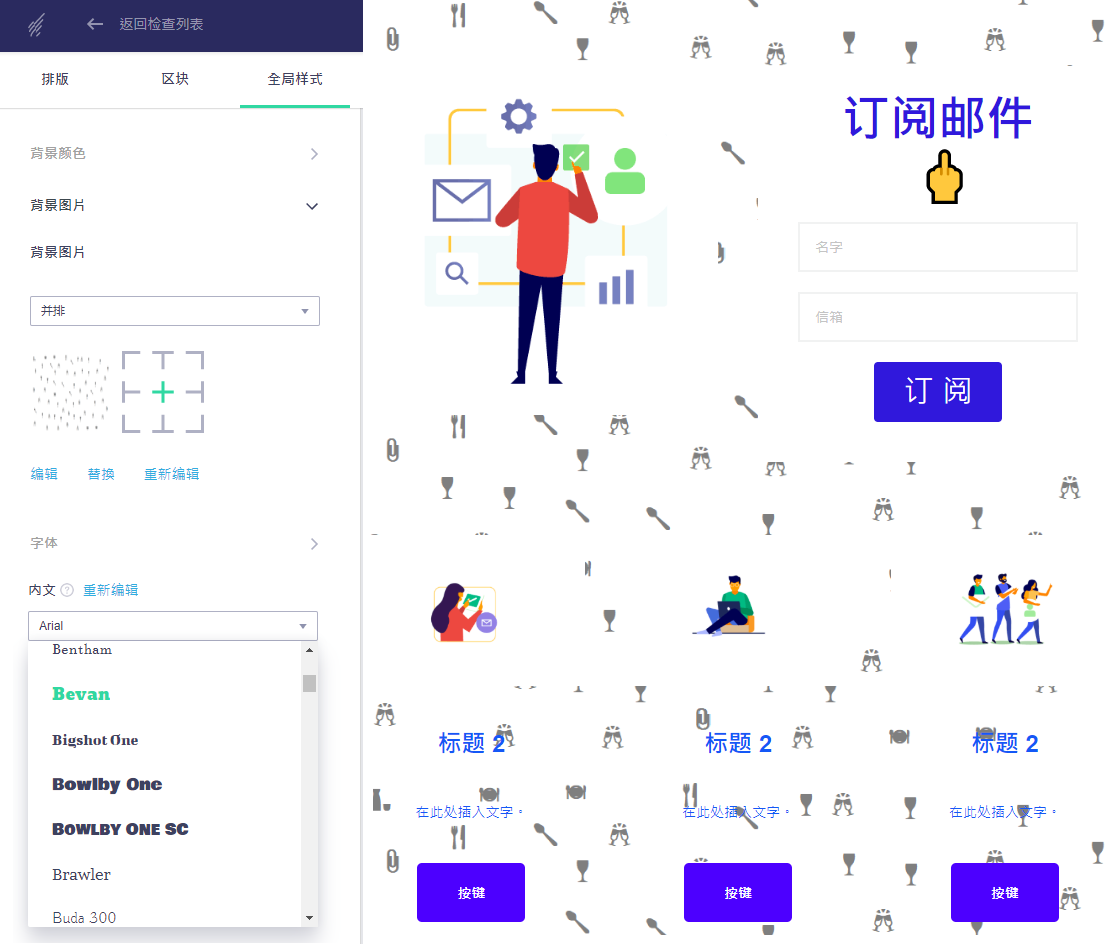
☑ 背景图片字体
当然,还可以添加页面背景图片,根据自身的需求调整背景图片的位置,轻轻点击调整背景图片的选项。另外,可以使用字体功能,有多种字体样式供选择,为页面设计精美的字体。

三、页面转化文案内容的优化
想要高转化率的登陆页,文案内容可以遵循几大原则:
1) 文案要有真实性,访客是透过搜索引擎推广的内容,然后被吸引来,因此登陆页内容要与之一致,比如下方的案例,在网页上的登陆页标题,提到是专注会议的软件,在用户点进去页面后,所看到的资讯的确是做软件的,极大体现其真实性。

2)文案内容要精准传达产品特点,提炼重点,透过主要的卖点抓住客户。比如下方的范例,向访客突出其会议软件的重要特点:支援多场景、软件清晰流畅。

3)文案内容与图片信息紧密结合,相辅相成。范例中的背景图就是会议场景,与其软件性质一致。

4)善加利用CTA(行为召唤按钮),此按钮起到引导性的作用,按钮文字建议使用引导性强的文字,像是“免费试用”“立即体验”“立即提交等”。
四、用户体验优化
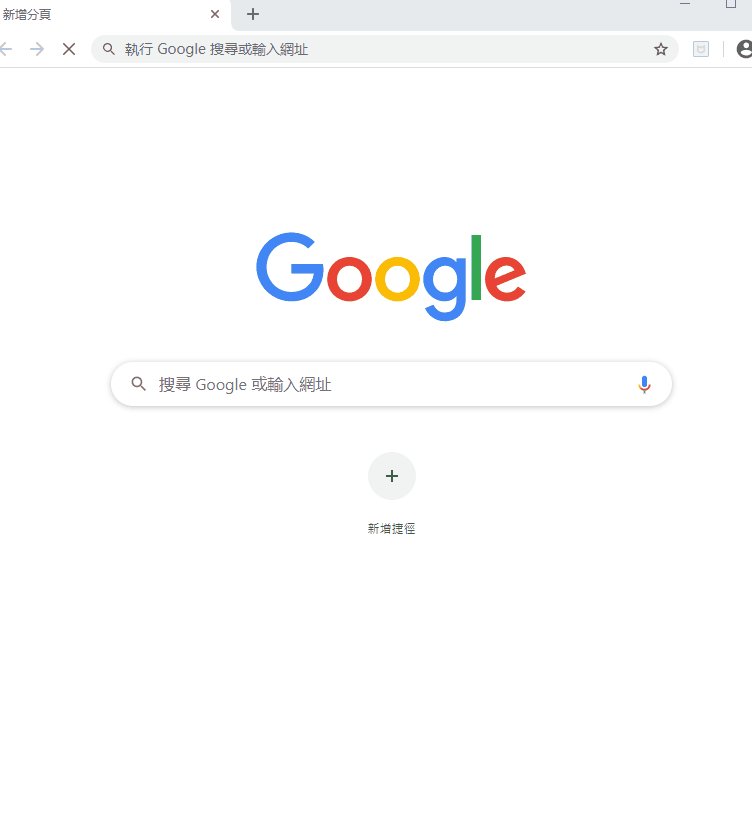
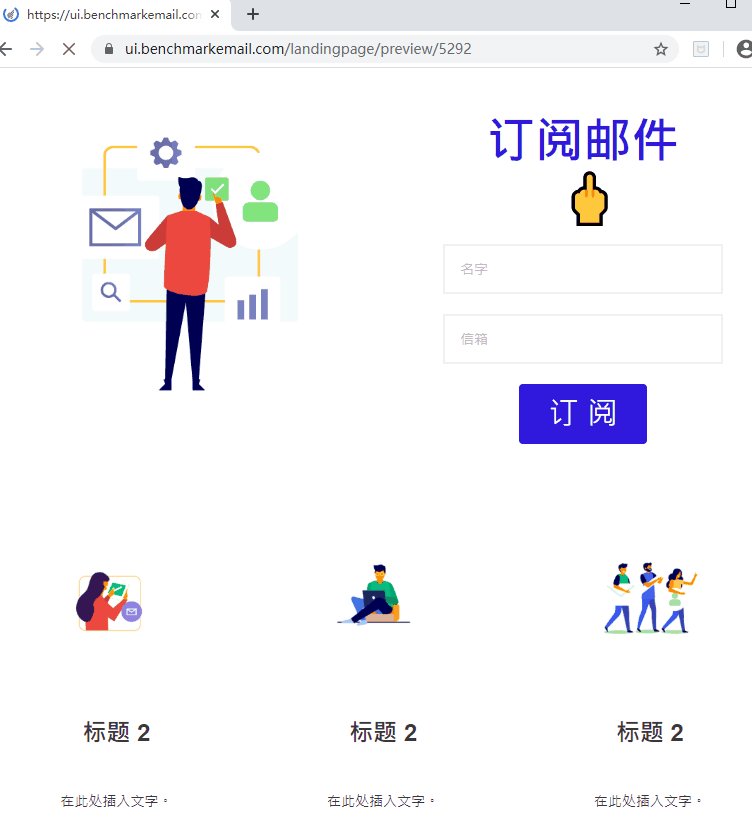
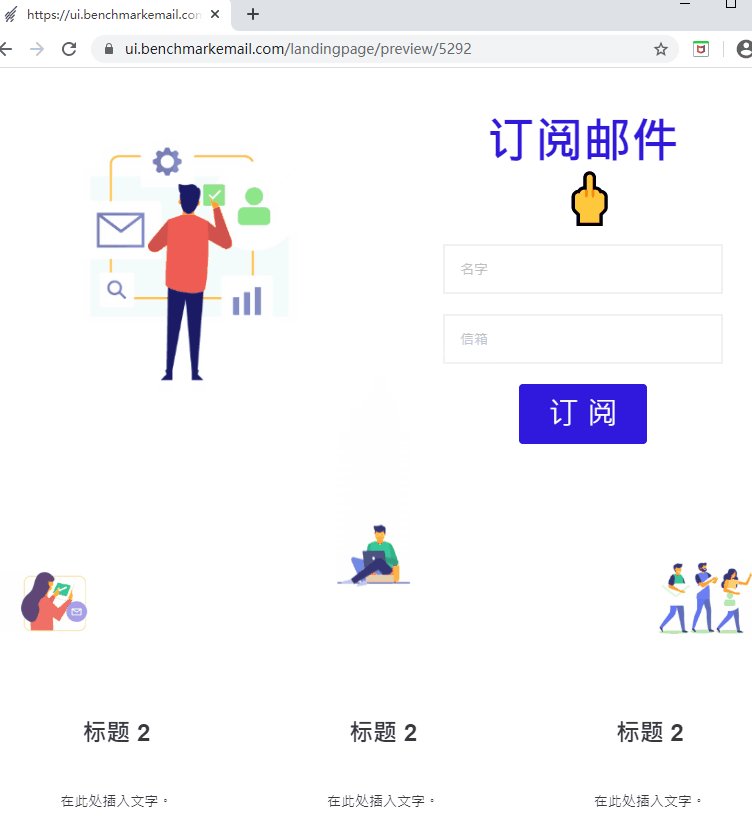
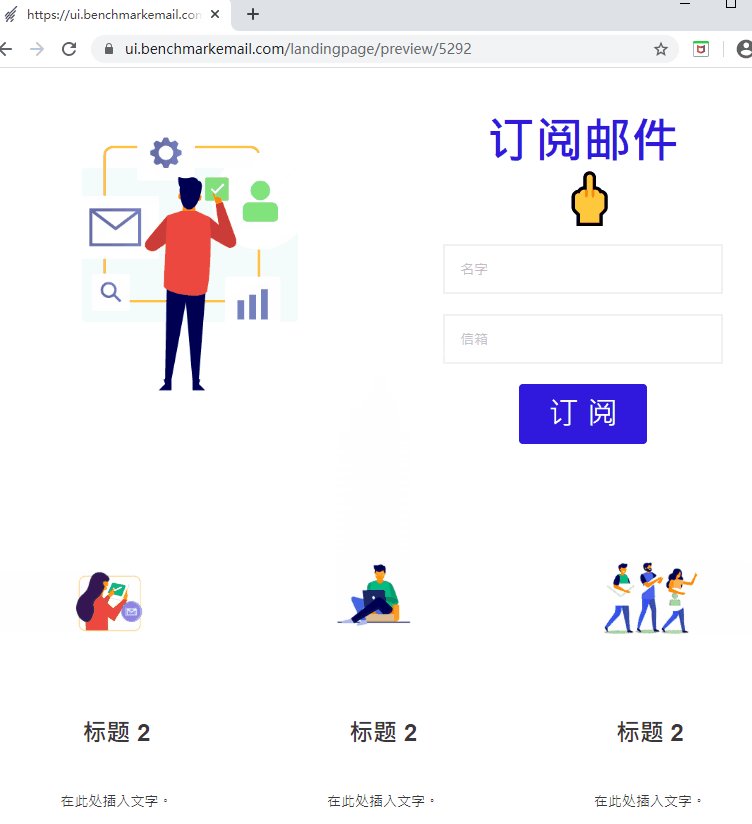
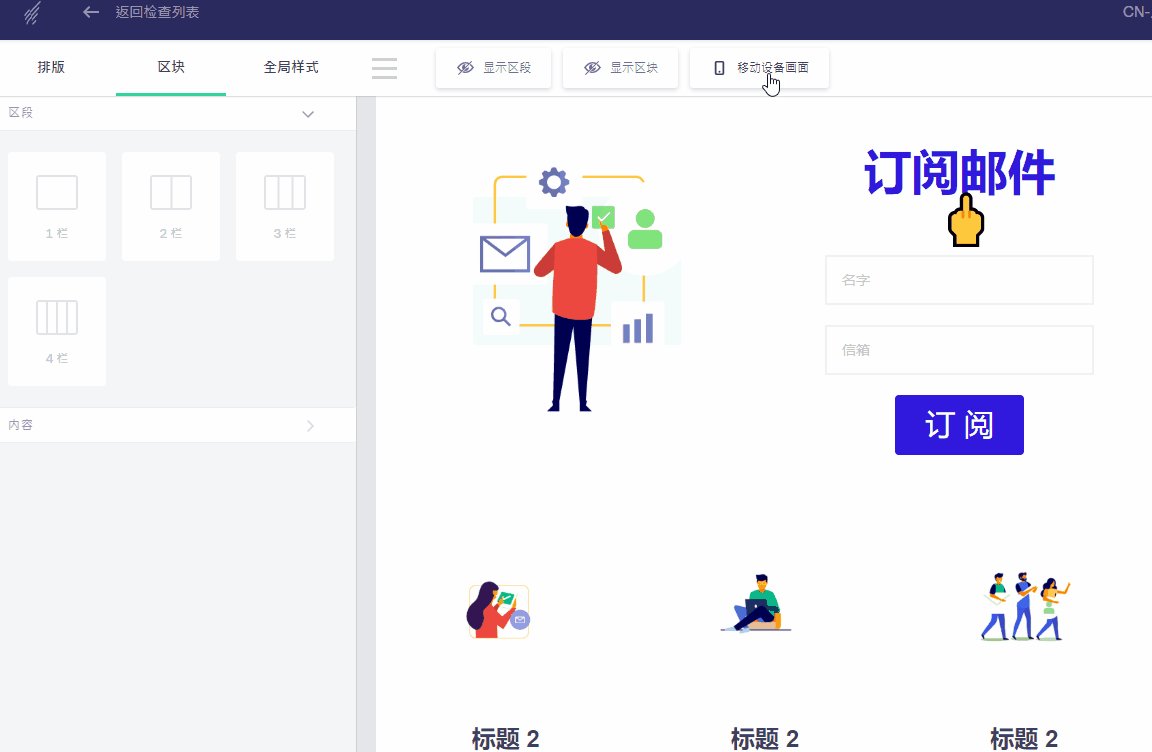
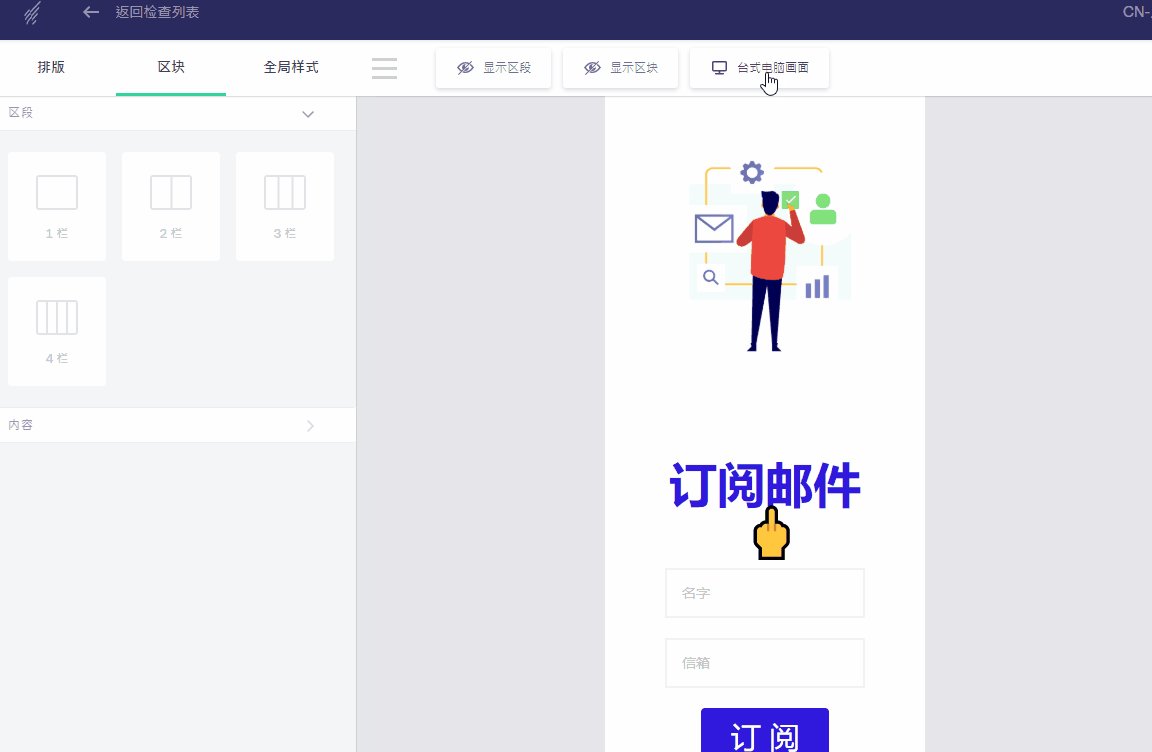
简洁的页面设计可以给访客独特的视觉营销感觉,也不要忘记在移动设备上的浏览效果,网页浏览是否顺畅,CT按钮、订阅表格是否变形,运用响应式的设计则是最佳的应对方式,可以提高用户的体验。比如说您使用了Benchmark登陆页功能编辑器后,还可以使用预览的功能,保证用户最佳的浏览体验。

Benchmark登陆页预览效果
结语
借助登陆页制作工具,从结构、视觉设计以及文案内容进行优化,打造精准、高转换率的登陆页,留住潜在的访客,不再是他们的告别页,在广告竞价中赢得优势,创造佳绩。