
在邮件中的Banner就像是名片,应该要让使用者在几秒内便能了解该封邮件的主题,因此能吸引目光的Banner设计对于邮件来说是必不可少的,但要怎么设计出好看的Banner是许多人都苦恼的,因此本篇将与您分享5种Banner设计的排版,让你一篇就掌握邮件Banner设计的尺寸与版型!
【邮件Banner设计的尺寸】
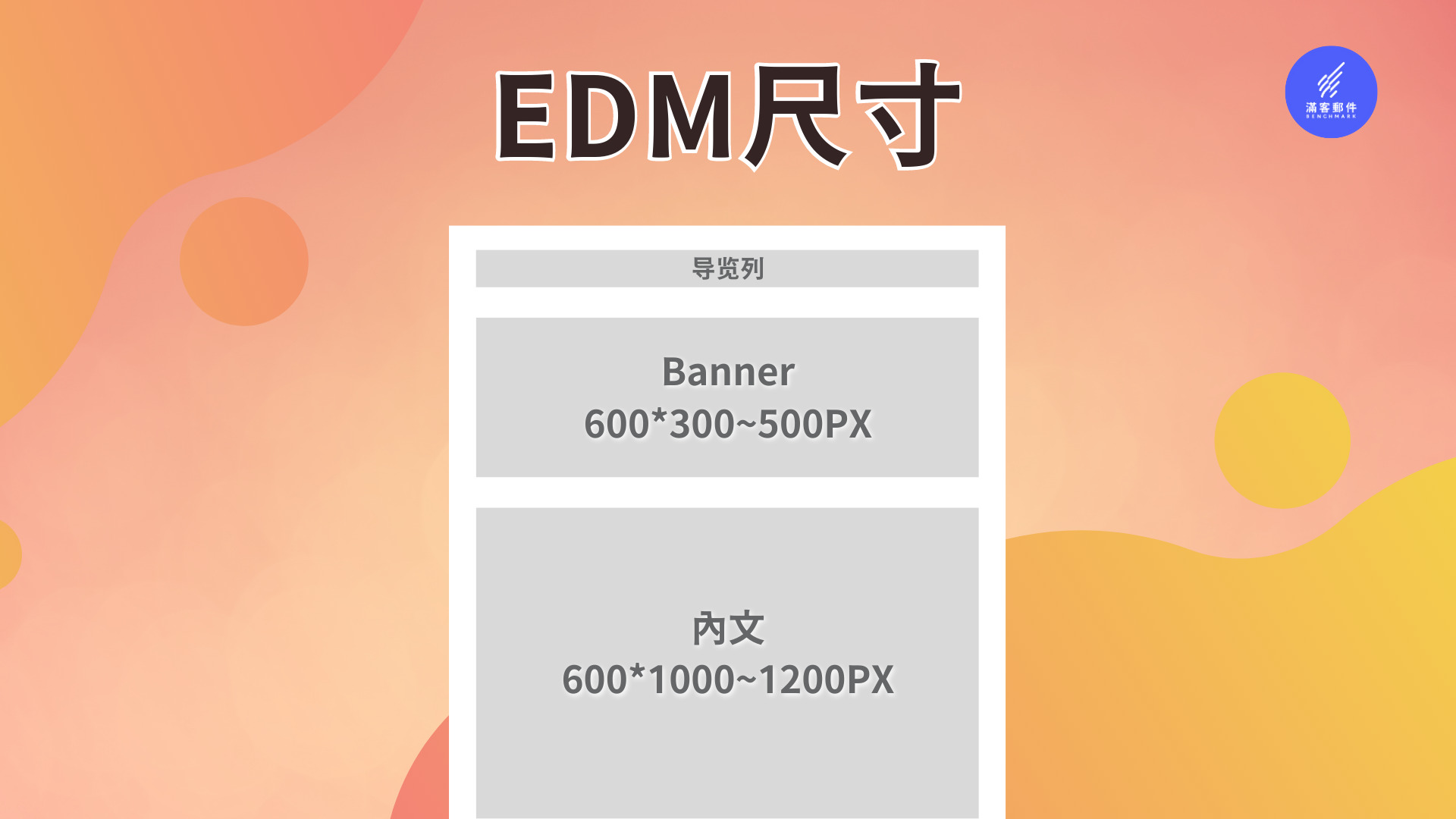
在开始进入Banner设计的版型介绍前,我们应该先了解Banner设计尺寸有哪些。因应Banner应用的渠道不同,让Banner设计的尺寸变得繁多且复杂,例如在投放google的GDN广告时,如果不想选择回应式广告的模式,就需要准备5-15种不同尺寸的Banner,才能让浏览者获得最佳的广告浏览体验,更别说如果还想同时将Banner设计应用在APP或是网页中,会让你陷入不停resize同一张Banner的轮回中。

但随着科技的发展,许多系统已发展出回应式多媒体广告,系统会智能的调整尺寸、外观和格式将设计好的Banner以最佳的方式出现在浏览者面前,在邮件方面,许多邮件营销平台也有提供响应式的邮件,例如Benchmark 满客邮件只要提供一张宽度 600px、长度300-500px间的邮件Banner设计,系统就会自动将Banner最以符合浏览者装置的方式呈现给收信者。

【5个邮件 Banner设计版型】
在Banner的设计,无论是否应用在邮件,Banner设计的构成要素都是相同的,主要会有主标题、副标题、主视觉、副视觉、配色五大要素构成,这五大要素虽然听起来很简单,但就像上数学课一样,有的时候数字有了你却不一定算得出答案,因为你还缺少解答的公式!而Banner设计的版型就是解答公式,让你可以无脑套入元素得到最佳的作品。

邮件Banner设计版型范例1:大小
如果在邮件营销中想贩售的产品只有一个,我们便可在Banner设计中,尝试将主视觉放大再放大,让浏览者的目光一眼就可以对主要展品产生印象,效果会偏向先看到产品再看到文案,但如果在Banner设计中放入不只一个产品,就需要留意将主视觉缩小,达到Banner设计上的平衡而不是无限放大,因为放大过多的Banner主视觉,会让浏览者觉需要耗费很多时间分析Banner中的内容,进而选择放弃看完此封邮件。


邮件Banner设计版型范例2:横向
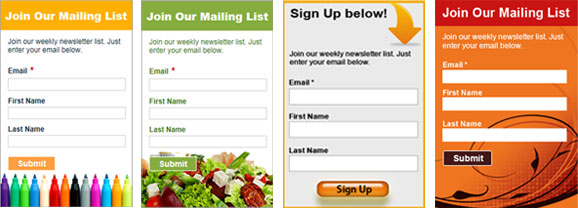
横向的Banner设计版型是目前最多人使用的版型,透过将主视觉放在中间或是下方,加上品牌色,简单又俐落的表达邮件的意图,只是需要注意的是因为横向的Banner设计版型很多人使用,因此建议用此Banner设计版型时可以多琢磨在文案的创意上,可以加入时下流行用语或是最近发生的时事,让你的邮件Banner设计脱颖而出!


邮件Banner设计版型范例3:直向
不同于横向Banner设计,直向的Banner设计版型因为不常见,因此在第一眼就会让人有耳目一新的感觉,进而多花几秒停留在Banner上,让你更好透过直向邮件Banner设计传递讯息,如果你以往都没尝试过直向的邮件Banner设计版型,建议可以尝试看看,说不定会有意想不到的效果。


邮件Banner设计版型范例4:对称/不对称
在对称与不对称的邮件Banner设计版型中,除了产品我们也可以透过色块的呈现去强调这种对比与不对比效果,例如灰对比蓝、浅黄搭配深黄,这种和谐或冲突的搭配也可以促进视觉的停留,达到资讯传递的效果,但需要Banner设计者对色彩与品牌调性有一定的掌握度,否则很容易搭配的对比太强烈让人感觉到不适,或搭配的对比太相同让人完全没有留下印象。


邮件Banner设计版型范例5:重复
有别于第一种的大小邮件Banner设计版型,让主视觉重复性的出现可以更好的让浏览者将注意力放在文案上,但需要注意的是有时候没有掌握好Banner设计时主视觉出现的素材样貌与配色,会容易让人密集恐惧症发作再也不想看这封邮件。


最后,如果真的不会学banner设计但又想制作邮件该怎么办呢?大丈夫! Benchmark 满客邮件提供多达百款可商用邮件范本,让你可以无脑拥有一封有精美banner设计的邮件,而且只要完成注册就可以免费使用唷!