Qué es HTML
 HTML es el acrónimo en inglés de (HyperText Markup Language), que se traduce al español como Lenguaje de Marcas Híper textuales. Es utilizado por las páginas web, especialmente aquellos que utilizan HTTP o Protocolos de Transferencia de Hipertexto. HTML es el código de programación que se traduce en las imágenes que usted ve, incorpora videos, imágenes y guiones, estructura el contenido de una página y provee el principal soporte para el software de Benchmark Email.
HTML es el acrónimo en inglés de (HyperText Markup Language), que se traduce al español como Lenguaje de Marcas Híper textuales. Es utilizado por las páginas web, especialmente aquellos que utilizan HTTP o Protocolos de Transferencia de Hipertexto. HTML es el código de programación que se traduce en las imágenes que usted ve, incorpora videos, imágenes y guiones, estructura el contenido de una página y provee el principal soporte para el software de Benchmark Email.
Para codificar correctamente con HTML usted utilizará los elementos HTML llamados etiquetas. Estas etiquetas se encuentran encerradas entre corchetes. Por ejemplo, <h1> es la etiqueta de inicio para una fuente grande de encabezado. Al final del encabezado o título que estamos codificación, ponemos una etiqueta de cierre, que incluye una barra diagonal </ h1>. Estas etiquetas incluyen la sección o el texto que desea formatear. Utilizamos las etiquetas de encabezado en nuestro primer blog de Consejos y trucos HTML.
El Editor de Benchmark Email se encarga de casi todas sus necesidades de HTML. Pero para aquellos de ustedes que les gustan hacer su propio código, o incluso para los curiosos que le gustaría darle una oportunidad, estos consejos le dará un conocimiento práctico de la forma de código, una etiqueta a la vez.
Haciendo Listas
Hoy nos centraremos en la construcción de listas, ordenadas y desordenadas. Las listas pueden ser utilizadas por categorías de grupos y hacer que la información sea concisa y fácil de leer. Usando HTML para codificar esas listas asegurará de que su separación se mantendrá uniforme y su alineación no saldrá mala.
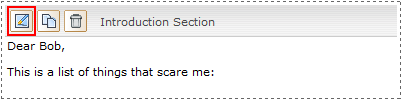
Primero, abra su editor de correo electrónico (Paso 4 al crear un nuevo correo electrónico) y elegir una plantilla, preferiblemente uno que no tiene demasiados colores o diseños locos ya agregados. Busque la sección que desea editar y haga clic en el icono del lápiz en la esquina superior izquierda.


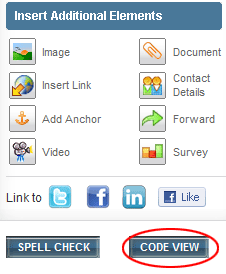
Ahora haga clic en el botón Ver Código bajo el cuadro de Insertar Elementos Adicionales

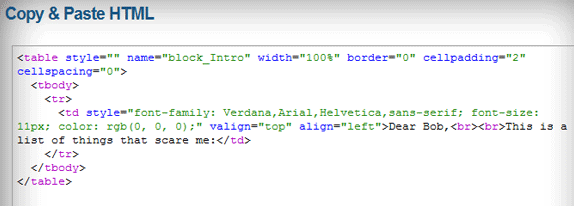
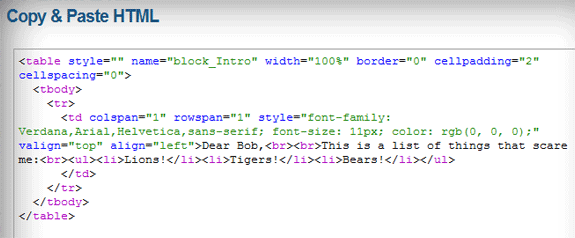
Este es el código HTML de su documento. En el Edito de Benchmark Email, el HTML es un código de colores para darle a usted la facilidad de uso. Busque su frase. Si no lo ha hecho, inserte una separación de línea <br> después de su frase para que la lista se inicie en una nueva línea (en algunos casos, la <br> no será necesaria – pero para estar seguros vamos a incluirlo aquí). Si desea la lista más abajo se puede añadir más separaciones de línea hasta que esté satisfecho.

Listas Desordenadas
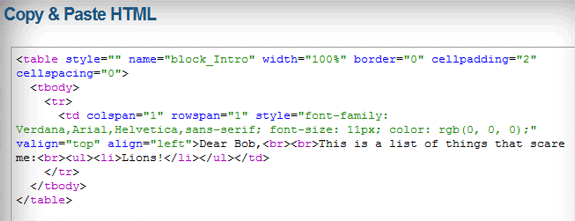
Para empezar, vamos a probar con una lista desordenada. Esta es una lista simple de puntos centrados y la codificación es muy sencilla. Para empezar la lista desordenada, introduzca <ul> después de su separación de línea. Este comienza con el código. Antes de que escribamos nuestra primera línea de artículo, ingrese la línea con la etiqueta de inicio <li>.
Escribir el artículo. Puede ser tan larga como quiera y se alineará con puntos centrados. Para finalizar el tema, escriba </ li>. Para cerrar la lista, escriba </ ul>. Es aconsejable cerrar la lista para que no causare ningún error al comprobar la plantilla.

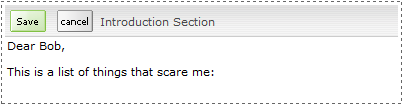
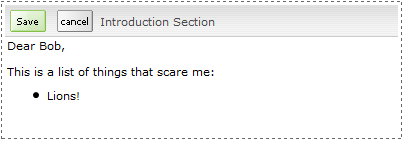
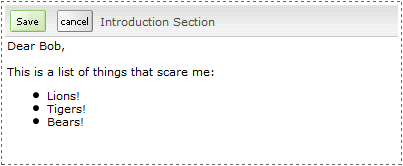
Guardar y Cerrar luego vea cómo se ve hasta ahora.

Para añadir más elementos a la lista, vuelve a la vista de código y escriba una etiqueta <li> nuevo después de su primer artículo de </ li> etiqueta de cierre. Puedes añadir tantos como quieras, en cualquier longitud, siempre y cuando los artículos primero y el último aún figura en el interior del <ul> y </ ul> etiquetas.

Puede experimentar con los títulos, fuentes y tamaños de fuente para personalizar sus listas.

Listas Ordenadas
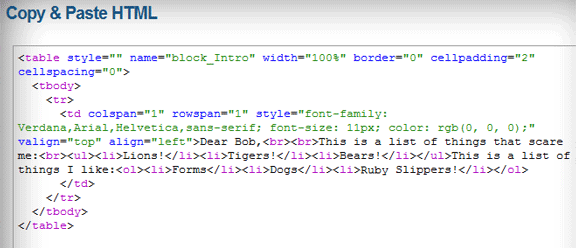
Una lista ordenada es igual que la lista desordenada, excepto que el código inserta números en lugar de puntos centrados. Y, como habrá adivinado, todo lo que necesita es una etiqueta <ol> para empezar.

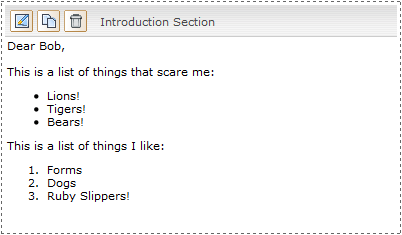
Utilice la etiqueta <ol> para iniciar el código y luego proceder igual que antes, usando <li> para cada nuevo elemento de línea y </ li> al final de cada línea nueva. Cuando haya terminado la lista, utilice la etiqueta de cierre </ ol>.

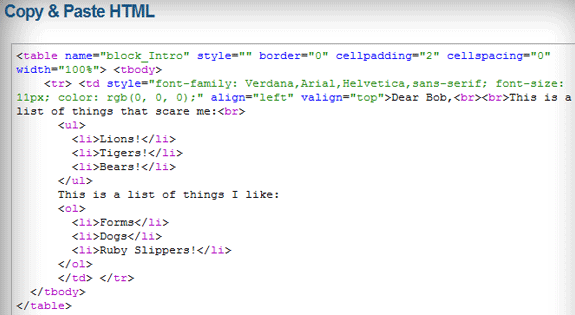
Recuerde, las etiquetas HTML instruyen a su código de forma que aparezca. Si le ayuda visualmente para ordenar etiquetas vea como se muestra a continuación:

Esto no afectará su producto final. Mientras que las etiquetas estén en su lugar el código sabrá qué hacer con sus datos. Ahora que sabe las listas no tienen nada que temer, trate de experimentar con algunos de los suyos. Hasta entonces, y que tenga una feliz codificación!