Lo último de Benchmark Email
Últimos Artículos Ver todos los artículos
Formularios web: Tipos, dónde colocarlos y cómo hacerlos eficaces
April 9, 2024 4 min read
Cómo hacer promociones por correo electrónico utilizando el email marketing
April 1, 2024 5 min read
Los expertos de Benchmark Email opinan sobre los errores más comunes del email marketing
March 22, 2024 6 min read
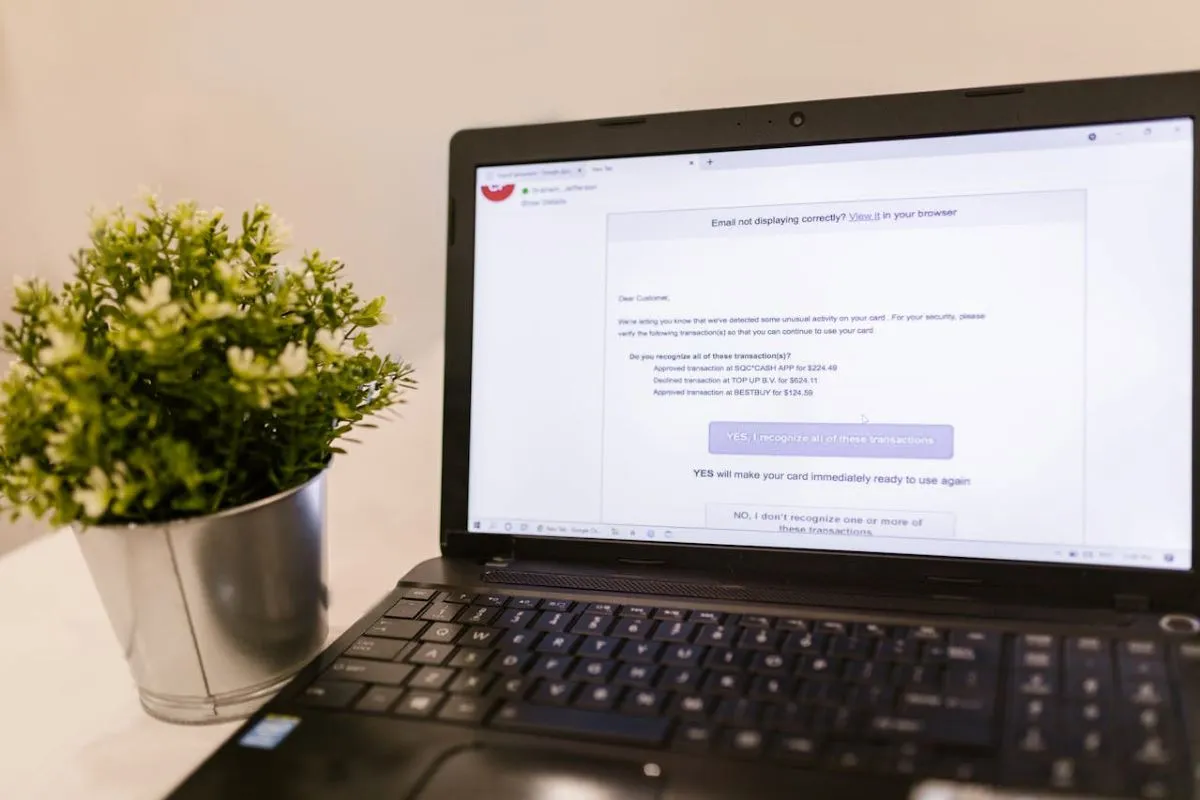
DMARC, SPF, DKIM: Qué son y por qué son importantes para la entregabilidad
March 6, 2024 4 min read

Trabaja mejor, no más
Crea emails en un abrir y cerrar de ojos con nuestra herramienta de copy email basada en IA. Pruébala gratis con una cuenta gratuita de Benchmark Email.
REGÍSTRATE GRATIS