WEBサイトでも訪問者の環境(使用しているブラウザ)によってレイアウトが崩れてしまうことがありますよね。HTMLメールでも同じようにメール受信者の環境(使用しているデバイスやメールソフト)によって、レイアウトが崩れることがあります。
せっかく丹精込めて作ったHTMLメールも、読まれるときにレイアウトが崩れていたり、正しく表示されていなければ、メールの魅力も効果も半減してしまいます。
では、そんな事態を防ぐにはどうしたらいいのでしょうか?答えは「HTMLメールの表示テストをする」ということです。
Benchmark Emailでも「受信テスト」ができますが、HTMLメールの表示確認ができるWEBサービス「Litmus(リトマス)」を使ってみました。
目次
HTMLメールの表示確認ができるLitmus(リトマス)を使ってみた
Email Testing and Email Marketing Analytics – Litmus
今回は無料アカウントを使って、HTMLメールの表示確認をしてみました。
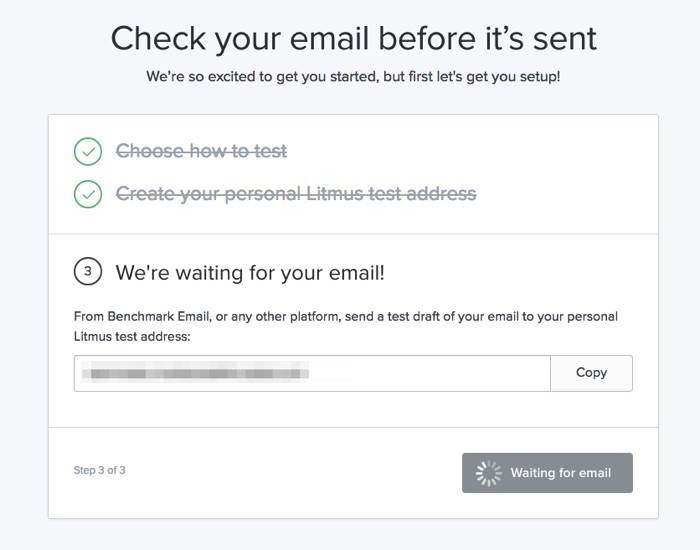
テスト方法は簡単で、表示確認をしたいHTMLメールをテスト用のメールアドレス宛に送信するだけです。
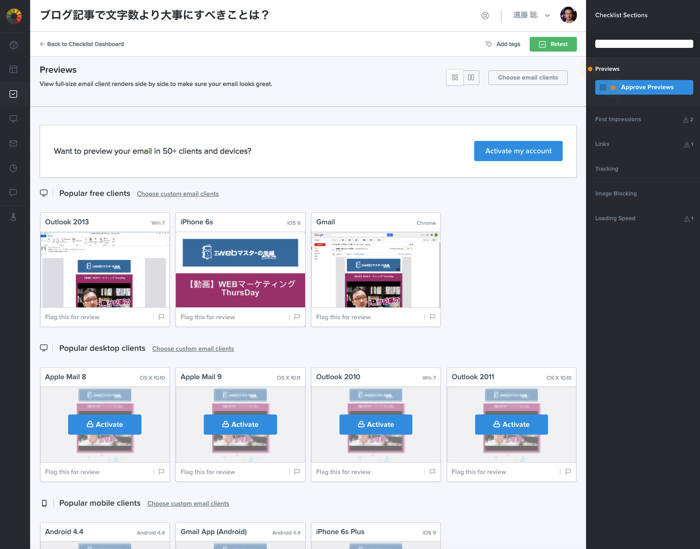
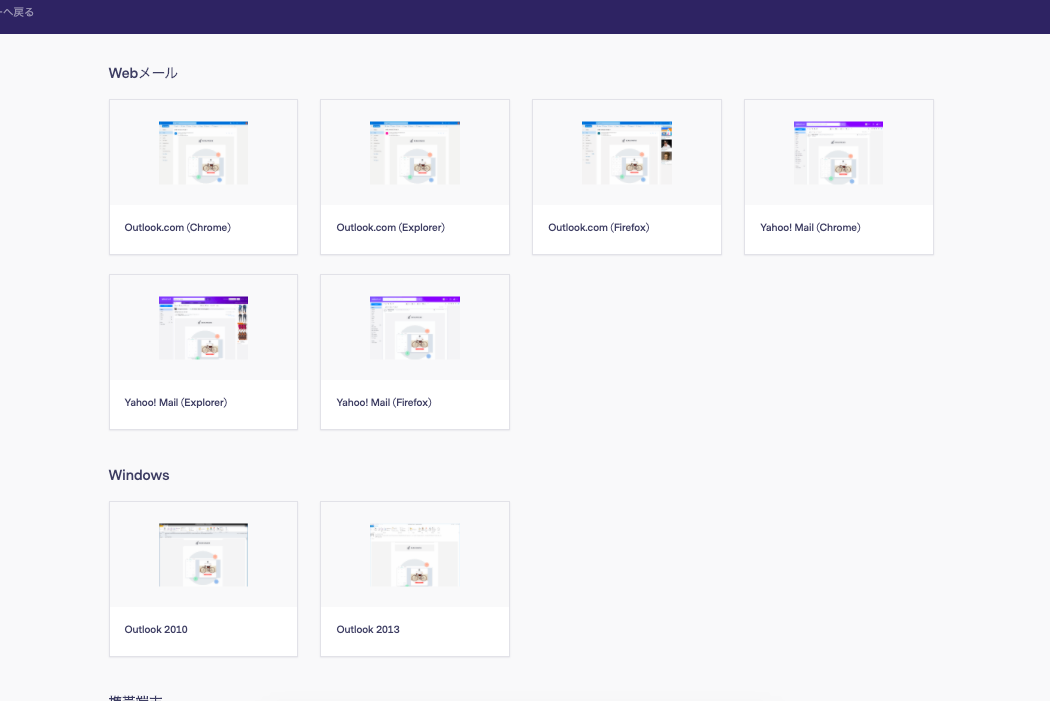
テスト用のメールアドレス宛にHTMLメールを送信してしばらくすると、メールの閲覧環境(OutlookやiPhoneなど)毎に、HTMLメールのプレビューが表示されます。
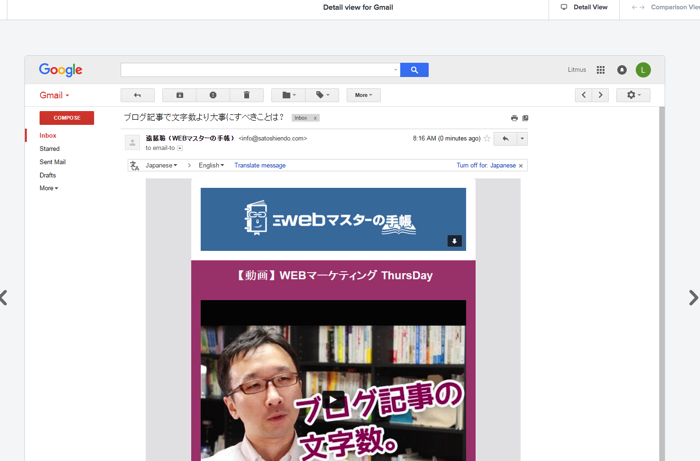
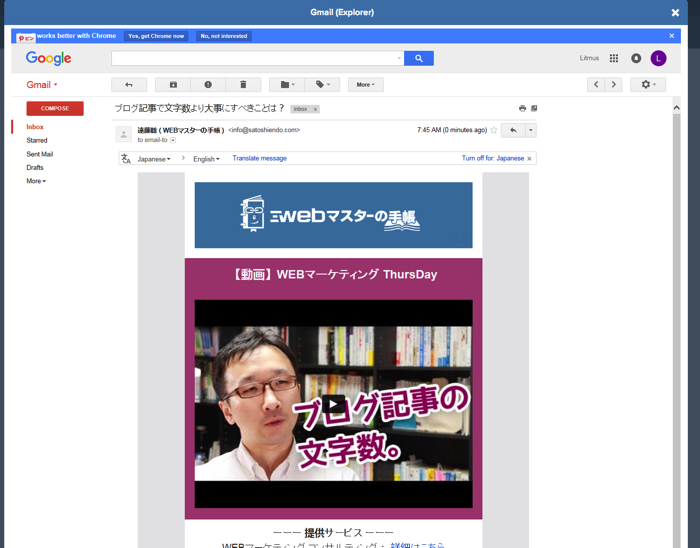
無料アカウントではGmailでのプレビューのみ閲覧することができます。試しにGmailでの表示プレビューを見てみました。
HTMLメール配信システムBenchmark EmailでもLitmusの受信テストが使える
そしてBenchmark Emailにも「受信テスター」として表示テストの機能が備わっています。しかもPowered by Litmusです。
Litmus(リトマス)の有料プランはベーシックプランでも月額$79なので、Benchmark Emailの機能を使ったほうが断然お得です。(2,000円で100回テスト可能)
Benchmark EmailでHTMLメールの表示確認をする方法
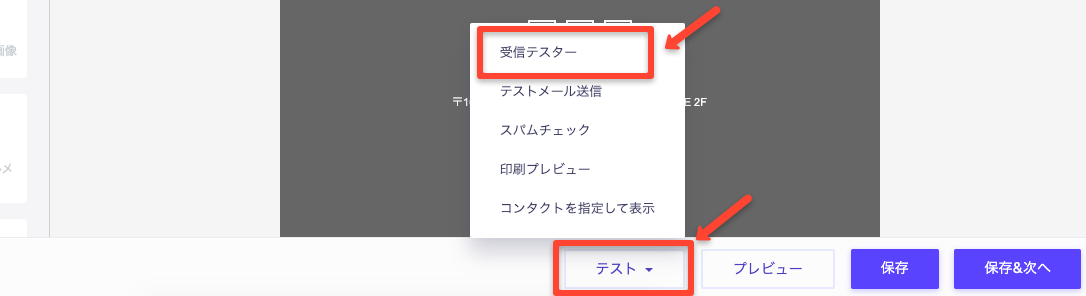
メール作成画面の右下にある「テスト」をクリックし、「受信テスター」を選びます。
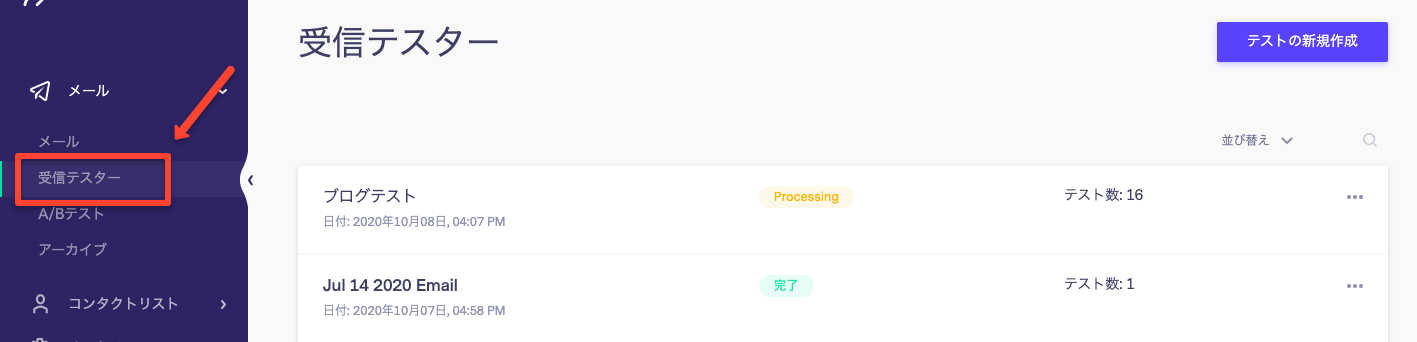
または、ダッシュボードの「メール」にある「受信テスター」をクリックし、該当のメール名を選択しましょう。
表示確認をしたい環境にチェックを入れて「テストの実行」をクリックします。
テスト結果はメニューの「メール」→「受信テスター」と進むと確認することができます。
Benchmark Emailの「受信テスター」でGmailでの表示プレビューを見てみました。
HTMLメールエディタ上でもささっと確認できる
Benchmark Emailにはドラッグ&ドロップエディタという、メールのデザインを確認しながらHTMLメールを作る機能があります。
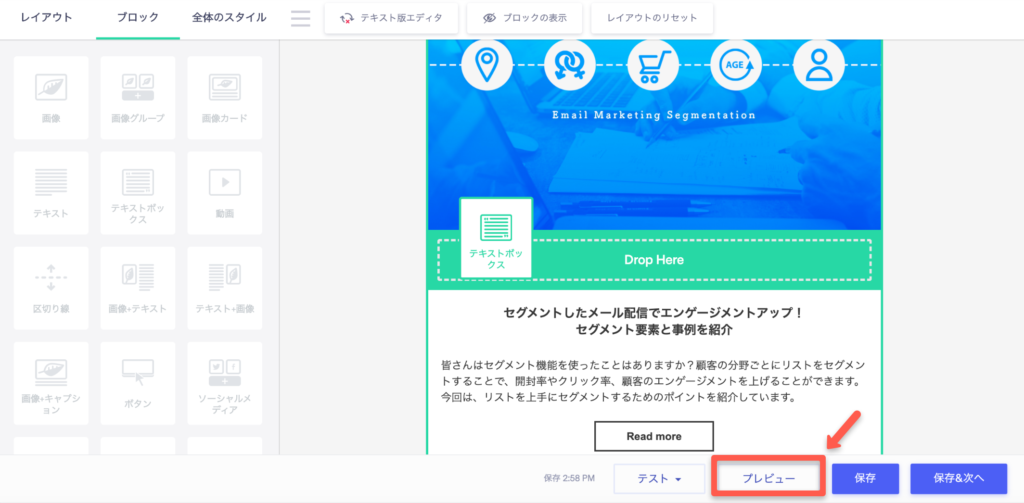
エディタの「プレビュー」ボタンをクリックすることでも簡易的な確認はできます。
デスクトップ版、モバイル版、同時配信するプレーンテキスト版が、それぞれ確認できます。
ただし、これは特定の受信環境を想定したものではありませんので「レイアウトを刷新したので、Gmailでの表示を確認したい」「購読者の多くが使っているiPhoneでの表示を確認したい」という場合はLitmus機能がおすすめです。
HTMLメールを送るだけでなく、表示確認をしておきましょう
Litmus(リトマス)では、HTMLメールの表示確認だけでなく、HTMLメールの表示スピードやリンク切れなどもチェックすることができます。
お客様へメールを送っても、お客様の閲覧環境で正しくHTMLメールが表示されていなければ、せっかくのメールも台無しです。
せっかく役立つツールが使えるのですから、レイアウトやデザインを変えたりしたときは「受信テスト」をしてみましょう。
*本記事は、2016年6月に公開した記事をアップデートしたものです。
(関連記事)