
As part of the new releases to our Email Designer v1.1, we have also released major additions to our code editor. Our code editor is a great option to select if you’re HTML savvy and want to build your own email from scratch or edit the HTML of an email template.
The new features that were added to this 1.1 release are:
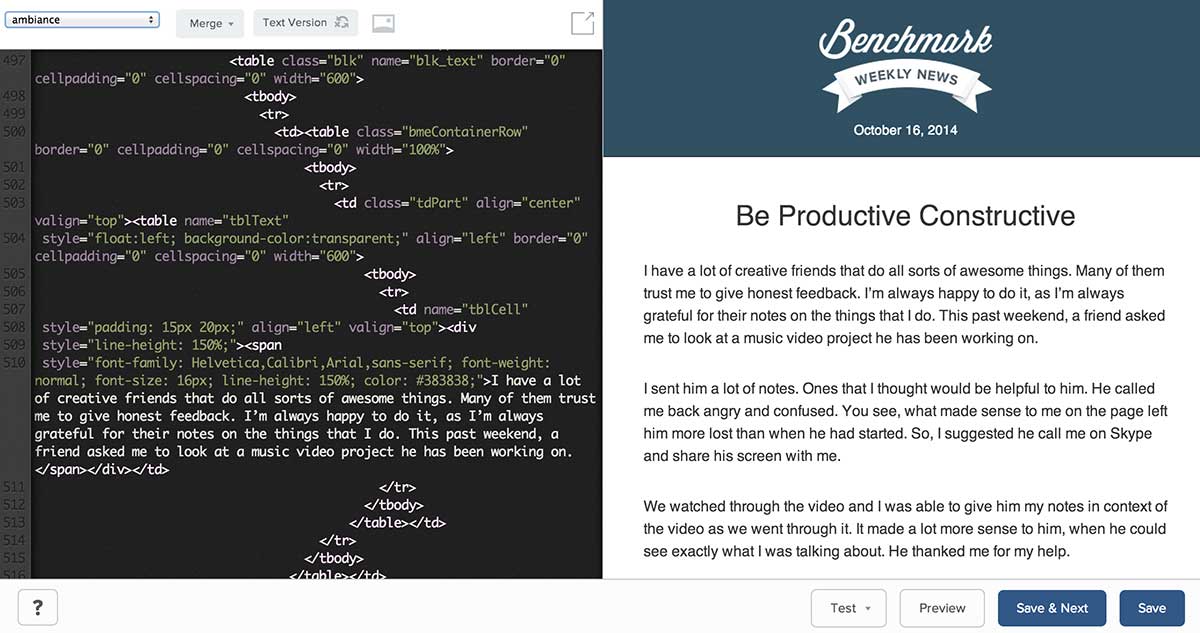
1. Dual View
You now have the ability to be able to see the design of your email while coding it! After you’ve written your code, you click Save and you will see the right panel of your screen render your HTML.
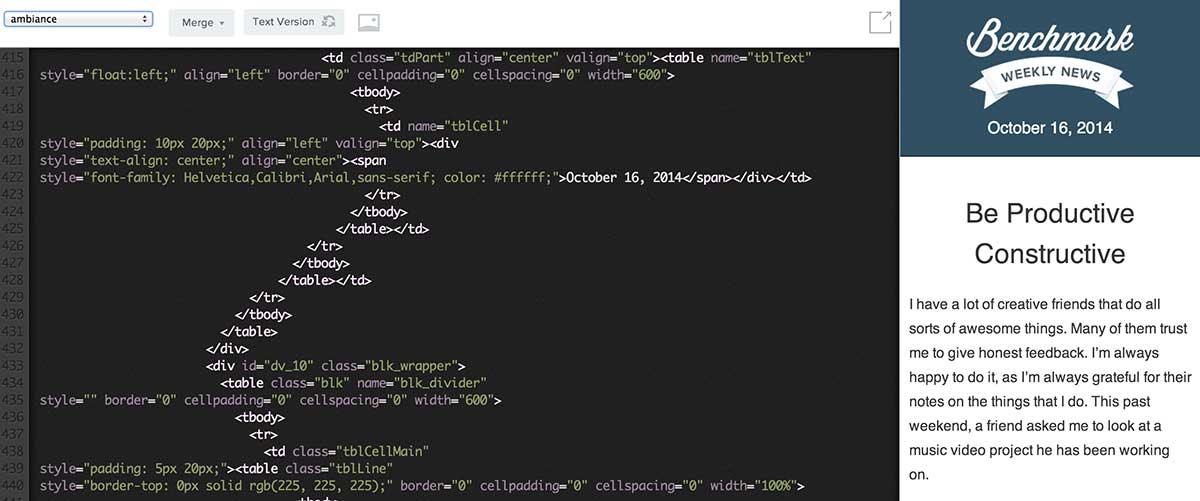
2. Draggable Panels
While coding your email, you can place your cursor in between the panels and drag the design panel to see how it can transform when it gets to a smaller size for mobile. You can still access the mobile preview mode like you do in the drag and drop editor, but this gives you a quick preview of what it will look like while you’re coding it.
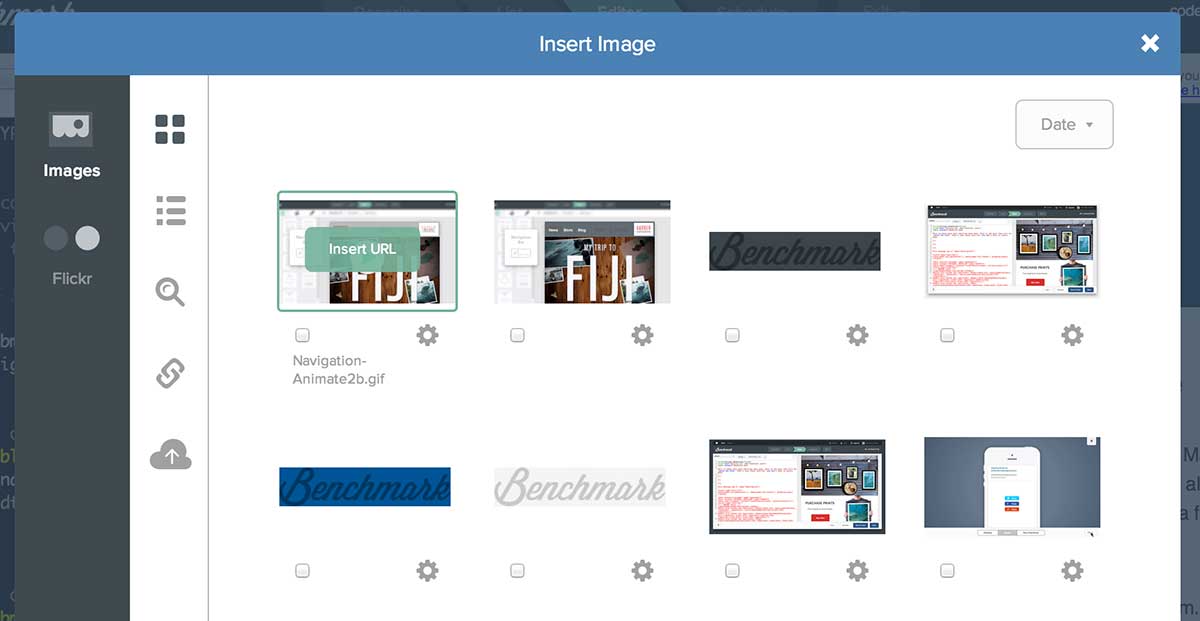
3. Insert Image URLs
You can access and upload images through here just like in the drag and drop editor. The only difference is that when you insert an image, you insert the URL of the image rather than the image itself. You insert the URL and you can wrap the URL in HTML code with an img tag or reference it using different HTML attributes or using it with CSS.
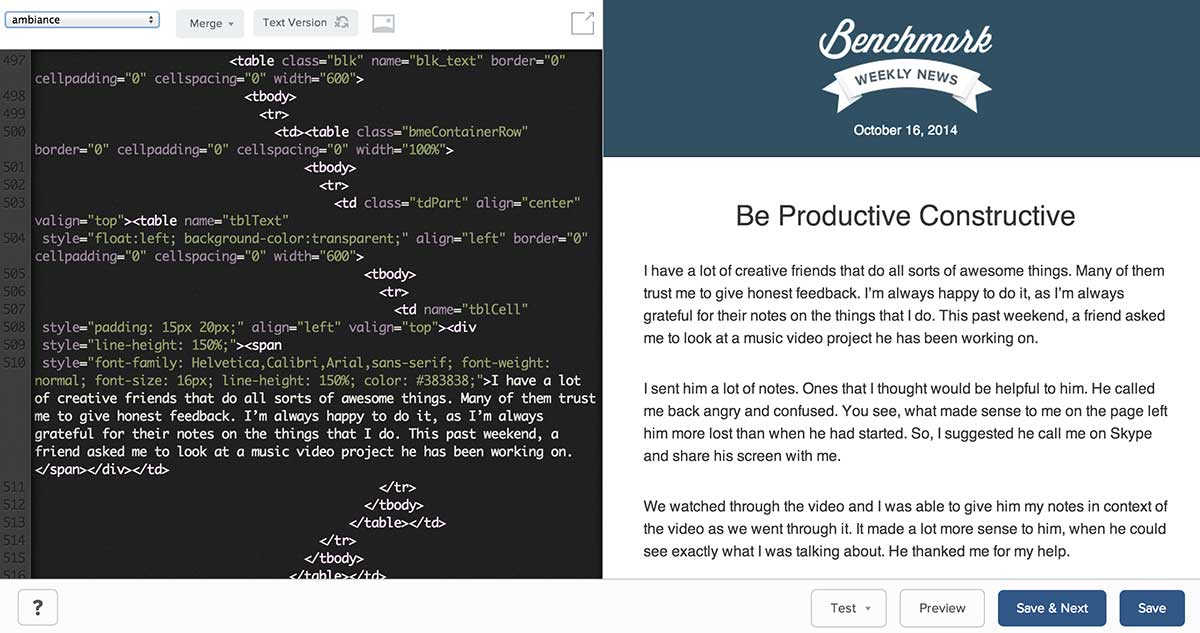
4. Full Screen Mode
Prefer just looking at the code view? You can do that by clicking the full screen icon and having your code panel take up the full screen. You can always get back the design panel by clicking on the icon again.
These are great new additions to our code editor, but we’re still working on making this an even better tool in the future. These improvements are only the beginning as we keep moving forward with improvements to our email designer!