
What Is HTML?
HTML stands for HyperText Markup Language. Nearly every web page you’ve ever visited uses it and it is the programming that translates rough formats into the images that you see. It serves numerous purposes, embedding videos and images and scripts, structuring a page’s content, and keeping SkyNet at bay.
To encode text inside your emails you use HTML elements called tags. These tags are enclosed inside brackets. For instance, <h1> is the start tag for a large header font. At the end of the header we place an end tag, which includes a forward slash </h1>.
The Benchmark Email Editor covers almost all of your HTML needs. But for those of you out there who like to get inside the machine and see what it makes it tick, today we’re going to mess with our font attributes. For now we’ll just cover the basics.
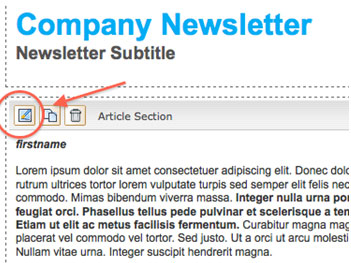
First, open your Email Editor (Step 4 when creating a new email) and choose a template, preferably one that doesn’t have too many colors or crazy designs already added. Find the section you want to edit and click on the pencil icon in the top left corner.

Go to your left toolbar to access your Text Formatting Options. At the bottom of the toolbar underneath the social network links is the Code View button. Click on this to get a look at your document’s source code.
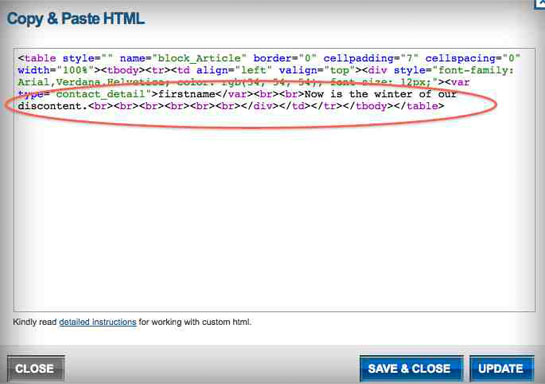
And here we have our HTML code (color-coded for your convenience). Our wintry headline is nestled inside the tags like a Shakespearian Christmas present.
Let’s make the sentence a little snazzier shall we? First, let’s bold the font. To do that, simply place a tag on either end of the sentence, starting with <B> and ending with </B>. Like so:
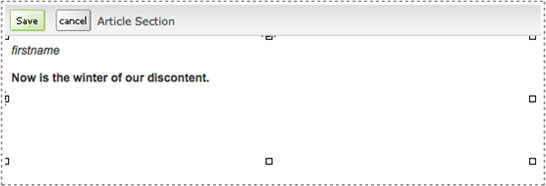
Click Save & Close and you should now see this:

It’s really that simple. To place italics, try placing the sentence between <i> and </i>.
To get:

A no brainer! Type <center> at the beginning of the text, then type </center> at the end.
Now that you’re started, try experimenting with other font attributes. With a little perseverance you’ll find you know more than you thought!