 Como parte dos novos lançamentos para o nosso Designer de e-mail v1.1, também lançamos grandes adições ao nosso editor de código. Nosso editor de código é uma ótima opção se você é experiente em HTML e deseja construir seu próprio e-mail do zero ou editar o código HTML de um template de e-mail.
Como parte dos novos lançamentos para o nosso Designer de e-mail v1.1, também lançamos grandes adições ao nosso editor de código. Nosso editor de código é uma ótima opção se você é experiente em HTML e deseja construir seu próprio e-mail do zero ou editar o código HTML de um template de e-mail.
Os novos recursos que foram adicionados à este lançamento 1.1 são:
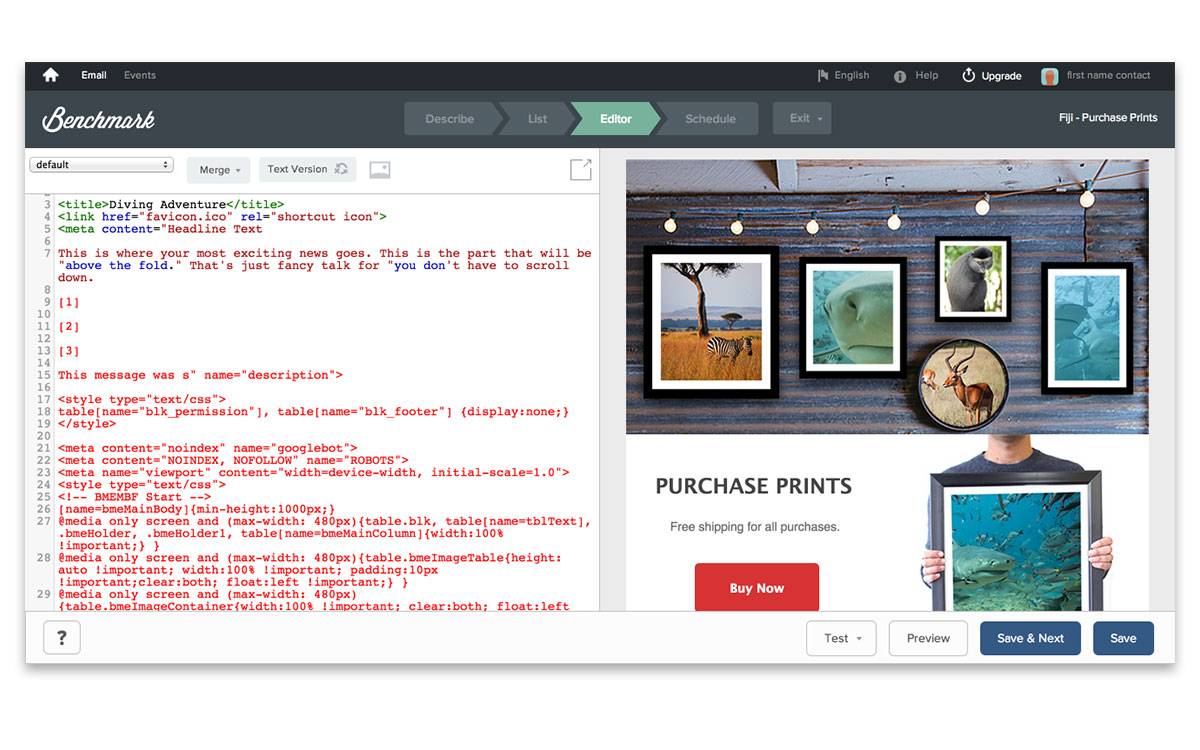
1. Dupla Visualização
Agora você pode ver o desgin de seu email enquanto o codifica! Após escrever o código, clique em Salvar e verá o painel da direita renderizar o seu HTML.

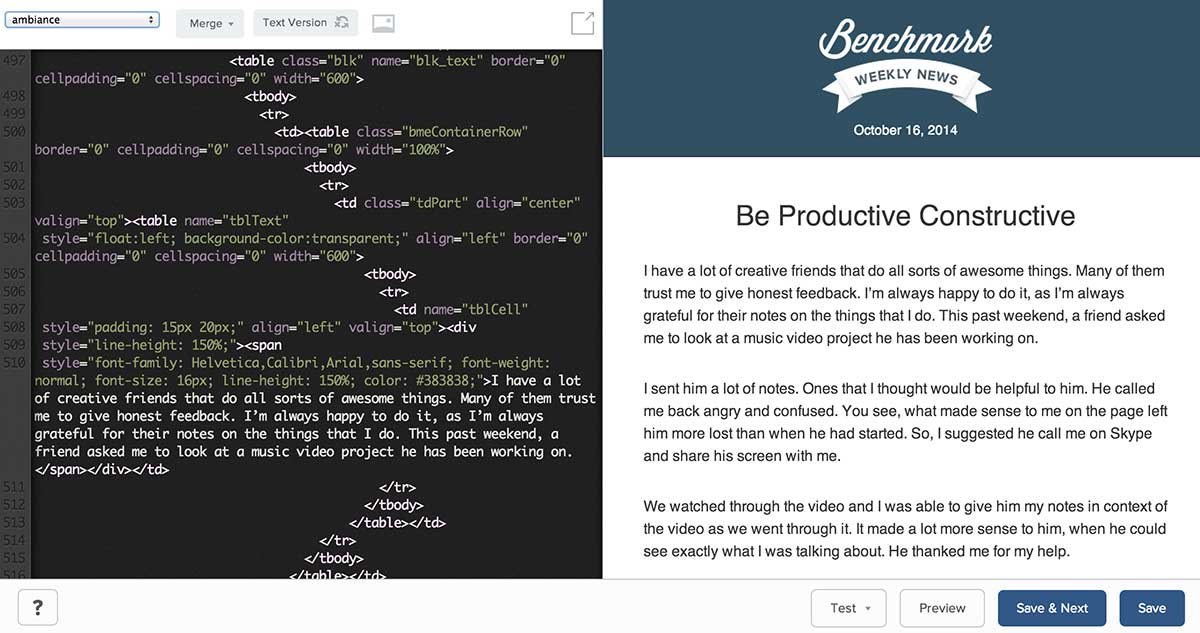
2. Painéis Arrastáveis
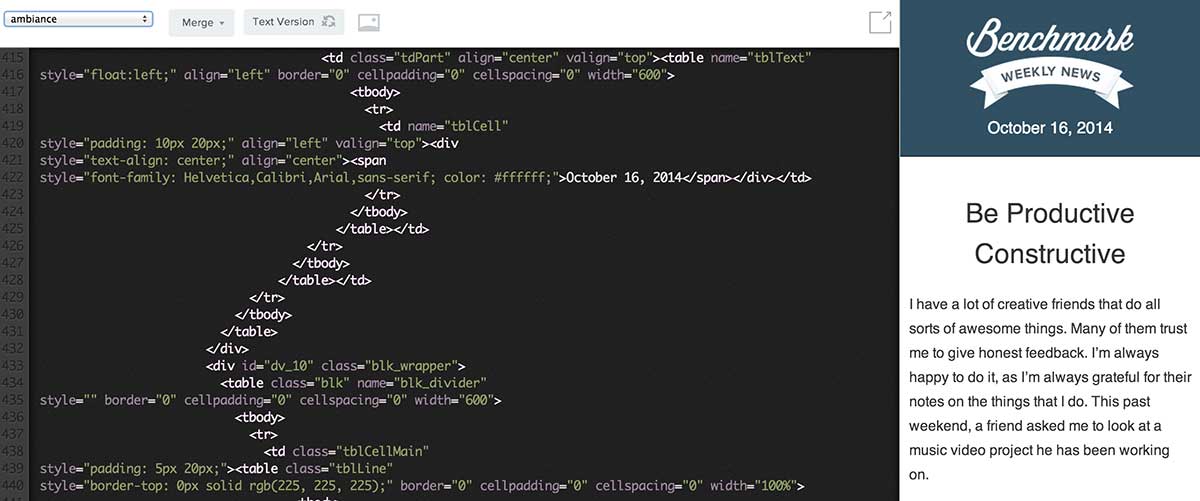
Enquanto codifica seu email você pode, com o cursor do mouse sobre a divisória de painéis, arrastar o painel para ver como ele pode se transformar quando é visualizado em tamanhos menores em smartphones. Você ainda pode acessar o modulo de visualização móvel, assim como é feito no editor de arrastar & soltar, mas por aqui você terá uma pequena prévia de como aparecerá enquanto você o codifica.

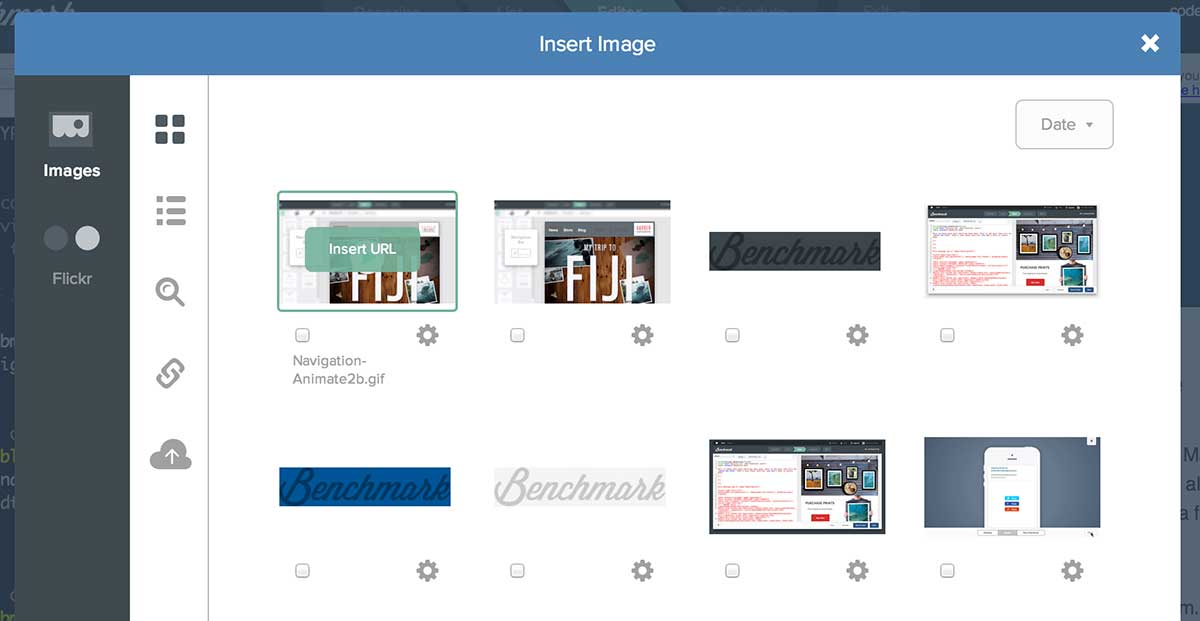
3. Inserção de Imagens por URLs
Você pode acessar e carregar imagens por aqui, assim como no editor de arrastar & soltar. A única diferença é que ao inserir a imagem, a URL será inserida ao invés da própria imagem. Você insere o URL e adiciona os códigos HTML de img tag ou referenciá-lo usando diferentes atributos de HTML ou CSS.

4. Modo Tela Cheia
Prefere apenas olhar para o código? Você poderá fazê-lo ao clicar no ícone tela cheia, para que ele tome conta de todo o espaço. Lembrando que sempre será possível trazer o painel do design de seu email de volta ao clicar novamente no mesmo ícone.
Estas são as grandes novas adições ao nosso editor de código, porém ainda estamos trabalhando para tornar esta ferramenta melhor ainda no futuro. Estas melhorias são apenas o começo!