HTML Tips & Tricks #6 – Fortgeschrittene Schriftart-Attribute
January 6, 2011 4 min read

HTML (HyperText Markup Language) wird von Webseiten verwendet um rohen Komputer-Code in Bilder, Text und alles was Sie im Internet sehen, zu übersetzen. Es kann Videos, Bilder und Scripts einschliessenund den Inhalt einer Seite strukturieren. Es ist auch das Rückgrat von Benchmark’s Email Marketing Software.
Wir verwenden HTML Elemente genannt “Tags” um den Inhalt von Webseiten oder E-Mail zu ändern. Diese Tags sind in Klammerzeichen eingeschlossen, sowie im Falle von der Anfangs-Tag einer grossen Kopfzeilen Schriftart. Ein Anfangs-Tag und ein End-Tag schliessen ein Bild, eine Sektion von Text, usw. um einen Code zu ergänzen. Der End-Tag ist normalerweise der gleiche wie der Anfangs-Tag enthält aber einen Schrägstrich Um zu sehen wie wir Kopfzeilen-Tags verwendet haben sehen Sie bitte unseren ersten HTML Tips & Tricks blog.
Es ist nicht notwendig HTML zu wissen um den Benchmark Email Editor zu verwenden, aber diese Blogserie ist für den neugierigen Benutzer, der es mit Code versuchen möchte.
Erweiterte Schriftattribute
Wir haben uns mit einfachen Schriftattributen (Fettdruck, kursiv, zentrierung) in unserem zweiten Blog, HTML Tips & Tricks #2 – Grundsätzliche Schriftattribute,und heute machen wir mit etwas fortgeschrittenere HTML Schriftart Anwendungen weiter. and today we’ll continue with some more advanced HTML font applications.
Zuerst, öffnen sie Ihren E-Mail Editor (Schritt 4 bei der E-Mail Erstellung) und wählen Sie eine Vorlage, vorzugsweise, eine die nicht zuviel Farben oder Muster hat. Suchen Sie die Sektion die Sie ändern wollen und klicken Sie auf das Bleistift Icon in der linken oberen Ecke.

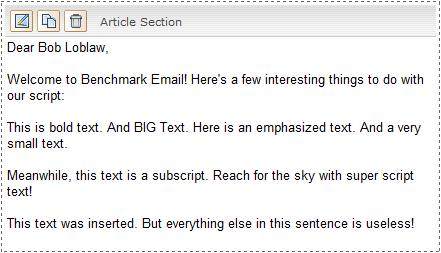
Löschen Sie den ganzen Textkörper. In dieser Weise haben Sie weniger Code durch den Sie durchsuchen müssen wenn Sie anfangen Ihren eigenen HTML Code einzufügen. Schreiben Sie zur Orientierung ganz oben eine einfache Salutation. Normalerweise würde ich Ihnen vorschlagen für dieses Beispiel irgend etwas zu schreiben, aber dieses mal kopieren Sie die unten stehende Sätze, damit Sie sehen wie der Code funktioniert. Schauen Sie mal:

Dies ist eine geradezu lächerliche Kollektion von Sätzen. Aber was wir machen werden ist, wir werden jeden Satz ändern damit es der Erklärung entspricht. Einige von Ihnen haben wohl schon gemerkt das die Fettschrift unserer erster Code ist. Für Die die sich noch an die einfachen Textattribute erinnern können, ist dieser Tag so einfach wie . Wenn Sie es etwas anders machen wollen, versuchen Sie es mit . Technisch gesagt, Text muss nicht unbedingt Fettschrift sein, aber es erreicht den gleichen Zweck. Der Effekt kann durch die verschiedenen Schriftarten und Editors anders sein. Jeder gewählte Tag wird den gewünschten Effekt erreichen..
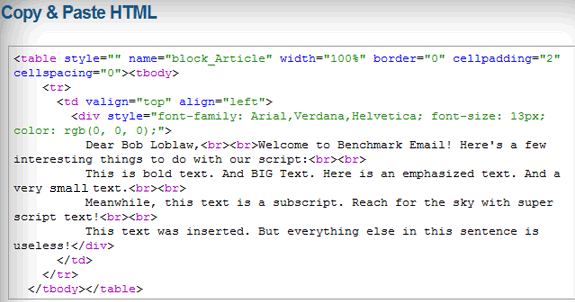
Aber, bevor wir weitergehen , schauen wir uns ein bisschen den Code an. Clicken Sie auf den „Code Ansicht“ Knopf in der „zusätzliche Elemente einfügen“ Box.

Dieses zeigt das HTML Ihres Dokumentes. Wir haben in dieser Lektion mehr als andere Male geschrieben, aber der Rest muss einfach sein. Die
Tags zwischen den Sätzen sind Zeilenumbrüche. Um diese brauchen wir uns nicht zu kümmern.

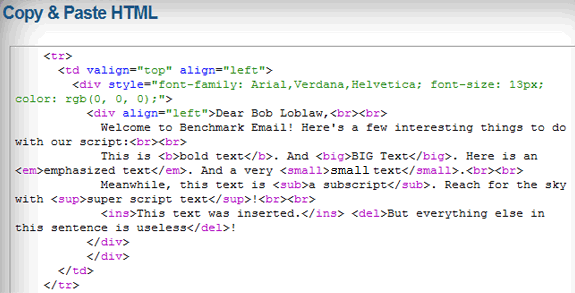
Hier beginnt der lustige Teil. Lesen Sie vorsichtig diese Anleitungen damit sie sicher sind dass jeder Tag an der richtigen Stelle ist. Für jedes HTML Element, lassen Sie keine Lücken zwischen den Tags und den Wörtern (Ich bitte Sie wirklich darauf aufzupassen und mit dem unteren Bild zu vergleichen). Wie vorher, können Sie merken dass diese Tags recht intuitiv sind.Bei “Fettschrift”, schreiben Sie und tags. (Oderr und .)
Bei “GROSSCHRIFT,” schreiben Sie und Tags.
Bei “betontem Text,” schreiben Sie und Tags.
Bei “Kleinschrift,” schreiben Sie und Tags.
Bei “indexiert,” schreiben Sie und Tags.
Bei “hochgestelltem Text,” schreiben Sie und Tags.
Bei “Zwischentext” schreiben Sie und Tags.
Schreiben Sie und Tags bei dem nächsten Satz.
Der letzte Satz , obwohl es “Löschen“ bedeutet , wird einen durchgestrichenen Effekt geben. Wenn Ihr HTML Code so aussieht:

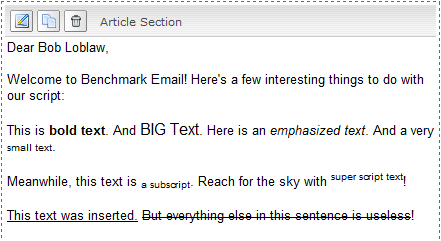
Jezt ist es Zeit auf “Speichern & Schliessen“ zu klicken, und das Resultat zu sehen.

So lustig wie es aussieht, diese Codes sind mehr als nur Kauderwelsch um den Inhalt Ihrer E-Mail auszufüllen. Der Gebrauch eines jeden Tags ist vollkommen ein anderer Blog. In der Zwischenzeit werden diese Codes Ihren Verstand der Versatilität der Quelle erweitern. Versuchen Sie ein Paar in Ihre nächste E-Mail oder Rundschreiben einzufügen, oder lesen Sie einige unserer vorherigen Coding-Blogs und experimentieren Sie damit. Schicken Sie uns Ihre Kommentare wie Sie gerne HTML anwenden und bis zum nächsten Mal, viel Spass bein Codieren.


