Was ist HTML?
 HTML (HyperText Markup Language) wird von den meisten Webseiten verwendet, besonders von denen die HiperText Transfer Protokolle (oder HTTP, was der erste Teil der Webadresse die sich auf dem oberen Teil dieser Seite befindet) verwenden. HTML ist die Programmiersprache die den Code in Bilder, Videos und Schriften übersetzt, strukturiert den Inhalt der Seite und erstellen das Rückgrat für Benchmark’s E-Mail Marketing Software.
HTML (HyperText Markup Language) wird von den meisten Webseiten verwendet, besonders von denen die HiperText Transfer Protokolle (oder HTTP, was der erste Teil der Webadresse die sich auf dem oberen Teil dieser Seite befindet) verwenden. HTML ist die Programmiersprache die den Code in Bilder, Videos und Schriften übersetzt, strukturiert den Inhalt der Seite und erstellen das Rückgrat für Benchmark’s E-Mail Marketing Software.
Um richtig mit HTML zu codieren, werden Sie HTML Elemente die Tags genannt werden, verwenden. Diese Tags sind in Klammern eingeschlossen. Zum Beispiel, <h1> ist der Anfangstag einer großen Kopfzeile. Am Ende der Kopfzeile die codiert wird, platzieren wir einen Endtag der einen Schrägstrich beinhaltet. Diese Tags beinhalten die Sektion oder Text den Sie formatieren wollen. Stellen Sie sich den Starttag wie einen offenen Kanal vor. Der beinhaltete Code designiert was in diesen Kanal fließen wird. Der Endtag schließt den Kanal und sperrt die Sektion im Code ein.
Der Benchmark Email Editor kümmert sich um fast alle Ihre HTML Bedürfnisse. Aber für Diejenigen die gerne Ihr eigenes Coding machen möchten, oder auch die Neugierigen die es mal ausprobieren wollen, werden Ihnen die nötigen Kenntnisse erteilen wie man jeden einzelnen Tag codiert.
Heute werden wir uns auf das Einfügen von Links in Ihren E-Mail und Rundschreiben konzentrieren. Das Einfügen von Links kann den Bereich ihrer E-Mail erweitern, oder das Interesse Ihrer Leser auf ihre Anmelde-boxen und Zielseiten dirigieren. Es ist ein sehr wertvolles Werkzeug im heutigen E-Mail- Marketing und dieses Mal werden wir zwei Methoden zum verlinken lernen.
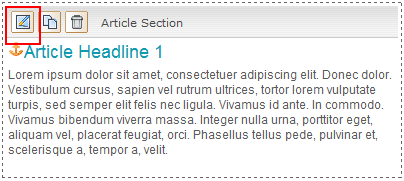
Als erstes, öffnen Sie Ihren E-Mail Editor (der vierte Schritt beim Erstellen einer E-Mail) und wählen Sie eine Vorlage, am liebsten eine die nicht zu viele Farben oder Designs enthält. Suchen Sie eine Sektion die Sie editieren wollen und klicken Sie auf das Bleistift Icon an der linken oberen Ecke.

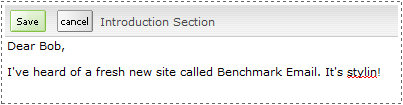
Löschen Sie den ganzen Textkörper. Dies ergibt weniger Code um den Sie sich kümmern müssen wenn Sie mit dem Experimentieren mit Ihrem eigenen HTML anfangen. Nun schreiben Sie einen kurzen Satz mit einem Wort dass Sie als Link verwenden wollen. In meinem Fall verwende ich „Benchmark Email“. Ich möchte dass meine Leser auf dieses Wort klicken können un sich direkt mit meiner Webseite verbinden.

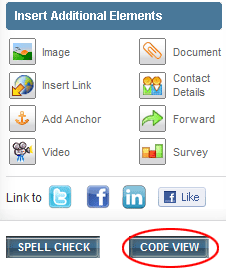
Sobald Sie das Wort haben (und die Adresse haben an die Sie verlinken wollen), klicken Sie auf den Code Ansehen Knopf unter der Zusätzliche Elemente Einfügen Box.

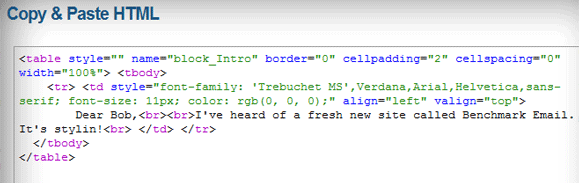
Dies öffnet Ihr Dokument in HTML. Was Sie hier sehen ist das gleiche Dokument aber in Code. Finden Sie den Satz mit dem Wort das Sie Verlinken möchten.

Gleich nach „Lieber Bob“ werden Sie zwei <br> tags sehen. Erinnern Sie sich von letzter Woche dass diese Zeilen Umbrüche sind. Da der Code vollkommen vermischt ist, bedeutet das <br> dass ich einen Platz zwischen „Lieber Bob“ und dem körper der E-Mail habe (der Körper beginnt am zweiten Zeilenumbruch.)
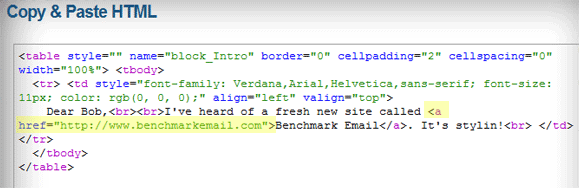
Jetzt kommt der Moment wo wir wo wir das Wort in einen Hyperlink verwandeln müssen. Erinnern Sie sich daran den Code am Anfang Ihres Wortes einzusetzen, und nicht am Anfang Ihres Satzes. Mein Starttag wird so aussehen: <a href=”https://benchmarkemail.wpengine.com”>. Lassen Sie keine Plätze zwischen dem Starttag und Ihrem Link -wort, und vergewissern Sie sich dass Sie die komplette Webadresse in den Gänsefüßchen eingegeben haben. Sollte man ein Gänsefüßchen am Anfang oder am Ende des URL ausgelassen haben, kann es zu einem inkompletten Code und eine zerbrochenen Link führen. Auch der Platz zwischen der a und href ist sehr wichtig.
Am Ende Ihres Link-Wortes, schließen Sie einfach den Code mit dem </a> Tag. Sehen Sie unten.

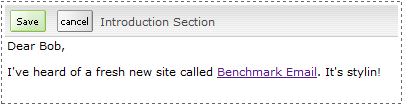
Schliessen & Speichern Sie ihr HTML Fenster. Wenn Ihr HTML richtig ist, müsste Ihr Wort jetzt verlinkt sein.

Kontrollieren Sie immer den Link nachdem Sie Ihn Codiert haben. Speichern Sie zuerst Ihre E-Mail dann klicken Sie auf das hervorgehobene Wort.
Der Code der verwendet wurde war ein direktes Link. Dies bedeutet dass wenn der Leser Ihre E-Mail anschaut und auf den Link klickt, wird sie ihr Browser direkt zu dieser URL bringen. Dieses hat seine Nachteile. Die meisten E-Mail Marketers werden Ihnen sagen Sie sollen Ihre Kunden auf Ihrer Webseite halten -wenn Sie auf eine auswärtige Webseite verlinken, wird sie ein direktes Link von Ihrer Webseite weg führen. Aber wenn Sie einen Direkten Link am Ende Ihrer E-Mail oder Rundschreiben setzen, die den Benutzer zu einer Anmelde-Box oder besondere Zielseite bringt, ist vielleicht genau was sie haben wollten.
Das nächste Code das wir verwenden werden öffnet den Link in in einem neuen Tab oder Browserfenster. Diese ist meine bevorzugte Weise um zu verlinken. Wenn der Leser fertig ist mit dem was er liest, wird er das erste Fenster schließen. Aber ihm die Option zwischen den zwei Tabs zu springen, gib ihnen mehr Freiheit um zwischen der Quellseite und dem verlinkten Material zu gehen. Am Ende ist es das was am besten für Sie funktioniert.
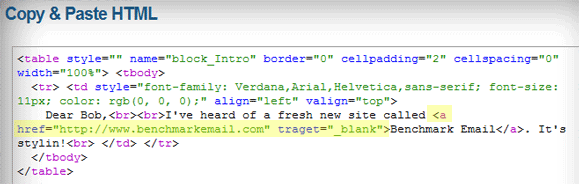
Öffnen Sie wieder die Codeansicht und finden Sie wieder den originalen Starttag. Der Anfang wird genau so geschrieben, aber nach den Gänsefüßchen an Ihrem verlinkten URL, lassen Sie einen Platz aus und schreiben sie: target=”_blank”>. Jedes einzelne dieser Elemente ist wichtig, und es kommt leicht vor einen Platz oder ein Gänsefüßchen auszulassen (und vergessen Sie nicht den Grundstrich vor dem leeren Platz). Sehen Sie unten wie es im Code einpasst.

Wenn Sie den Code richtig eingegeben haben, sollte das verlinkte Wort nicht anders aussehen. Allerdings wenn Sie darauf Klicken sollte es ein neues Browserfenster oder -Tab öffnen (abhängig von Ihren Internet Einstellungen). Wenn es nicht so ist, gehen sie auf Code Ansehen zurück und kontrollieren Sie die Start- und Endtags. (Alls ich diesen Blog ertstelle merkte ich dass ich anfangs drei „t“ in http geschrieben hatte.)
Kleinigkeiten sind wichtig. Und jetzt wo ich Ihnen gezeigt habe wie man die Links benutzt, hoffe ich dass Sie es ausprobieren.. Bis zum nächsen Mal, und Happy Coding!