Was ist HTML?
Was ist HTML?
HTML (HyperText Markup Language) wird von Webseiten verwendet um rohen Komputer-Code in Bilder, Text und alles was Sie im Internet sehen, zu übersetzen. Es kann Videos, Bilder und Scripts einschliessen und den Inhalt einer Seite strukturieren. Es ist auch das Rückgrat von Benchmark’s E-Mail Marketing Software.
Wir verwenden HTML Elemente genannt “Tags” um den Inhalt von Webseiten oder E-Mail zu ändern. Diese Tags sind in Klammerzeichen eingeschlossen, sowie im Falle von <h1>, der Anfangs-Tag einer grossen Kopfzeilen Schriftart. Ein Anfangs-Tag und ein End-Tag schließen ein Bild, eine Sektion von Text, usw. um einen Code zu ergänzen. Der End-Tag ist normalerweise der gleiche wie der Anfangs-Tag enthält aber einen Schrägstrich </h1>. Um zu sehen wie wir Kopfzeilen-Tags verwendet haben sehen Sie bitte unseren ersten HTML Tips & Tricks Blog.
Es ist nicht notwendig HTML zu wissen um den Benchmark Email Editor zu verwenden. Aber diese Serie von Blogs ist für jenen der gerne seien eigenen Code verwenden möchte oder den neugierigen Benutzer, der es mit Code versuchen will. Diese Tipps werden Ihnen die praktischen Kenntnisse geben wie man einzeln jeden Tag codiert.
Listen erstellen
Heute werden wir uns auf die Erstellung von Listen konzentrieren, geordnet und ungeordnet. Listen können verwendet werden um Kategorien zu gruppieren, und die Informationen bündig und leicht zu lesen zu machen. Die Verwendung von HTML um diese Listen zu codieren vergewissert dass die Abstände uniform sind und die Ausrichtung gut aussieht.
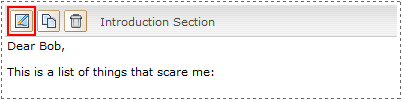
Zuerst, öffnen Sie Ihren E-Mail Editor (Schritt 4 bei der Erstellung von einer neuen E-Mail) und wählen Sie eine Vorlage, lieber eine die nicht zu viele Farben oder verrückte Designs hat. Suchen Sie die Sektion die Sie bearbeiten wollen und klicken Sie auf das Bleistift-Icon auf der linken oberen Ecke.

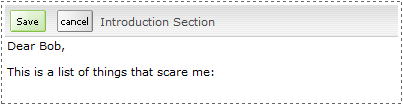
Löschen Sie den Textkörper. Dadurch haben Sie weniger Code zu untersuchen wenn sie mit dem Experimentieren in HTML anfangen. Schreiben Sie eine kurze Begrüssung und einen Satz zur Orientierung wann wir anfangen zu Codieren.

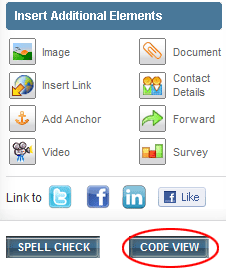
Jetzt klicken Sie auf den „Code ansehen“ Knopf unter der „Zusätzliche Elemente einfügen“ Box.

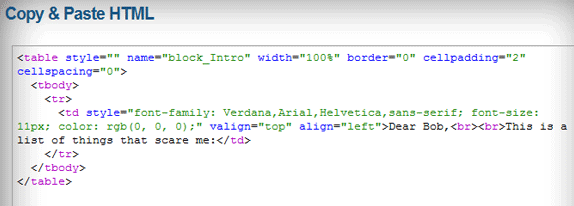
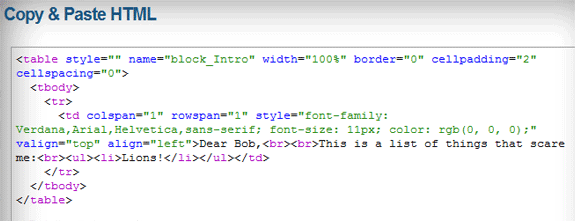
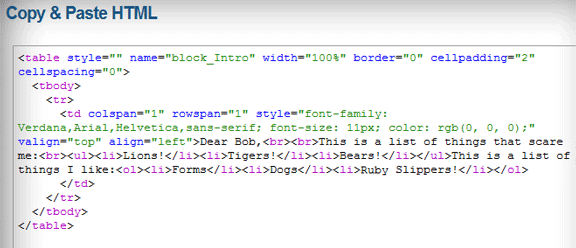
Dies ist das HTML ihres Dokuments. Im Benchmark E-Mail Editor ist der HTML durch Farben Codiert, um die Arbeit zu erleichtern. Finden Sie Ihren Satz. Falls Sie es noch nicht gemacht haben, stellen sie einen Zeilenumbruch <br> nach Ihrem Satz, damit die Liste in einer neuen Zeile anfängt (in einigen Fällen wird der <br> nicht notwendig sein, aber um sicher zu gehen fügen wir es hier ein). Sollten sie die Liste weiter unten haben wollen, können Sie mehr Zeilenumbrüche eingeben.

Ungeordnete Listen
Wir werden es zuerst mit einer ungeordneten Liste anfangen. Diese ist eine einfache Aufzählungsliste und die Codierung ist recht einfach. Um mit der ungeordneten Liste anzufangen, geben sie <ul> nach dem Zeilenumbruch ein. Dies beginnt den Code. Bevor wir unser erstes Zeilenelement schreiben, geben wir das Start-Tag Zeilenelement <li> ein.
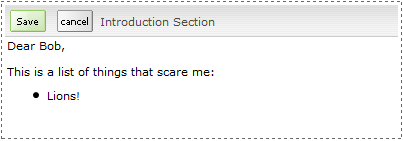
Schreiben das Element. Es kann so lang sein wie Sie wollen und es wird mit einem Punkt ausgerichtet sein. Um das Element zu beenden, schreiben Sie </li>. Um die Liste zu beenden, schreiben Sie </ul>. Es ist ratsam die Liste zu beenden damit es keine Fehler gibt wenn wir die Vorlage überprüfen.

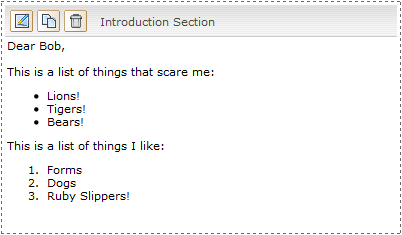
Speichern & Schliessen Sie und schauen Sie wie alles aussieht.

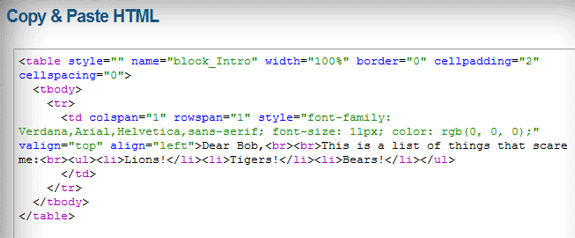
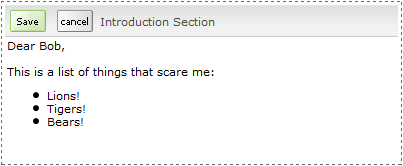
Um mehr Elemente in die Liste einzufügen, gehen Sie zurück zu „Code anschauen“ und geben Sie einen neuen Tag <li> vor Ihrem ersten Element </li> End-Tag ein. Sie können so viele wie Sie wollen eingeben, egal wie lang sie sind, solange das erste und letzte Element immer noch im <ul> und </ul> Tags eingeschlossen sind.

Sie können mit den Kopfzeilen, Schriftarten und Grössen experimentieren um Ihre Listen zu personalisieren.

Geordnete Listen
Eine geordnete Liste ist wie eine ungeordnete Liste, nur fügt der Code Nummern anstelle von Ounkten ein. Und, sowie Sie es schon geraten haben, fangt alles mit einem <ol> Tag an.

Verwenden Sie den <ol> Tag um mit dem Code anzufangen und machen Sie wie vorher weiter, indem Sie <li> für jedes neue Linienelement und </li> für jedes Ende eines neuen Linienelementes verwenden. Sobald Sie Ihre Liste fertig gemacht haben, verwenden Sie den </ol> Tag.

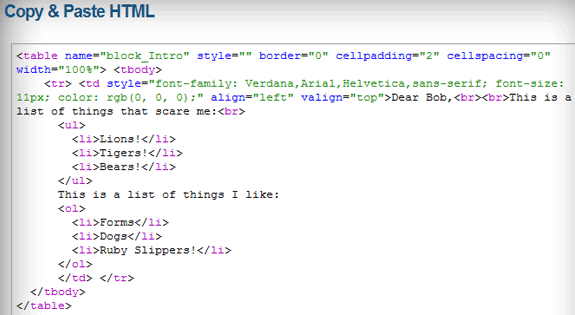
Erinnern Sie sich daran, die HTML Tags leiten dem Code an wie er erscheinen muss. Unten sehen Sie die visuell geordneten Tags:

So lange diese Tags am richtigen Platz sind, wird der Code wissen was er mit Ihren Daten machen soll. Jetzt wo sie sehen dass man vor Listen keien Angst haben muss, experimentieren Sie mit ein paar selbstgemachte. Bis dann..Frohes Coding!