こんにちは。ライターの遠藤です。
Benchmark Emailを使っている方の多くは、コーポレートサイトやECサイトなど「Webサイト」を運営されていると思います。
Webサイトを運営するにあたって、問い合わせの獲得や商品購入、リスト獲得など「ゴール」を設定されているでしょう。
それら「ゴール」のなかで訪問してくれた人と「継続的なつながりを作る」という項目は含めていますでしょうか?
Webマーケティングの世界では「エンゲージメント」と呼ばれる「継続的なつながりづくり」。Webサイト運営に関して言うと、ページに訪問したその時だけでなく、Webサイトから離れたあとも、その人と出会える手段を持つということです。
例えば、ECサイトで商品購入までいたらなかった人と、その人がECサイトを離れたあとにお店側から再会しにいける手段があれば、セール情報や新商品、商品に対する想いやストーリーを伝えることができます。
継続的なつながりで友好的な関係の築けたユーザーは、単に商品を買うだけでなく、SNSで自発的にコンテンツを発信、拡散してくれる「エバンジェリスト」になってくれる可能性も高まります。
つまりユーザー自身がサービスや商品の口コミでPRを行ってくれるなど「継続的なつながりを作る」ことは、売上以外にもよい影響を与えてくれます。
今回は、あなたのWebサイトに訪問してくれた人と「継続的なつながり」を作る方法のうち、取り組みやすい4つをご紹介します。
目次
1,SNSアカウントをフォローしてもらう
まず、一般的な方法として、FacebookページのいいねボタンやTwitterのフォローボタンをWebサイトに設置をして、フォローしてもらうというやり方です。
ICT総研の「2016年度 SNS利用動向に関する調査」によると、2016年末の見込みとして、日本のSNS利用者は6,872万人(普及率は69%)とのデータもあり、SNSをなにかしら利用している人は多くなっているといえます。
自分たちのターゲットがFacebookやTwitterなど、そのSNSを使っている人と重なっていることが条件になりますが、SNSは、ネット上でつながるためのツールですので「継続したつながりづくり」とも相性がいいですね。
WebサイトでSNSへのリンクを貼っているだけだったり、目立っていないことがあります。各SNSの公式ウィジェットを使うことも有効ですが、まずはWebサイトを訪問している人に、SNSアカウントの存在を認知してもらいましょう。
また「フォローしてくださいね」と明示して、行動を促すこともお忘れなく。
日本ではLINE@を使ってビジネスアカウントを用意して、ユーザーとLINEでつながるのも有効な方法ですね。特にECサイトを運営している場合には「クーポン」や「ポイントカード」を作れるLINE@はオススメです。
ちなみにBenchmark EmailのFacebookページもあります!ブログの更新情報やイベント情報を投稿していますので、まだ「いいね」をしていない方は、この機会にぜひ!
2,メールマガジンに登録してもらう
続いて、Benchmark Emailを使っている方であれば、すでに取り組まれているであろう「メールマガジン」に登録してもらうというやり方です。
あなたのWebサイトを訪問した人がSNSを使っていなかったとしても、メールを使っていない人は、ほとんどいないでしょう。
訪問してくれた人のメールアドレスを知るには、メールマガジンの登録だけでなく、資料やクーポンをプレゼントする代わりにメールアドレスを教えてもらう方法もあります。
関連記事:見込み客を獲得するならこの方法!メールアドレスを集めるのに効果的な6つの方法
3,RSS購読をしてもらう
ブログ機能が備わっているWebサイトであれば、恐らく「RSS」と呼ばれる、更新情報を公開していると思います。
この更新情報を「Feedly」や「livedoor Reader」などのRSSリーダーと呼ばれるツールを使って、ニュースや更新情報を得ているという人もいます。
ブログ機能のあるWebサイトでは取り組みやすいRSSですが、ページの更新(新規公開)を自動で発信するため、Webサイトで新たにページを公開しなければ更新情報も送られません。その点でSNSやメールと比べて、こちらが取れるアクションの自由度が下がります。
ちなみにBenchmark EmailブログのRSSフィードは「https://www.benchmarkemail.com/jp/blog/feed/」です。RSSリーダーを使っている方は、ぜひご購読ください!
4,Webプッシュ通知を登録してもらう
「Webプッシュ通知」という言葉を聞いたことがない方もいらっしゃるかもしれません。「Webプッシュ通知」とは、簡単にいうとスマートフォンでLINEにメッセージが届いたときや、アプリのお知らせなど様々な「通知」が届くと思います。この通知のことです。
Webサイトから送れるプッシュ通知は、現状では、Webプッシュ通知に対応しているのが、Chrome、Firefox、Safariと限定的ではありますが、メールマガジンと同様にセグメント別けできたり、通知内容を設定できたりできるサービスも増えてきています。
まだまだ導入しているWebサイトは少ないですが、ユーザーの認知の拡がり具合とともに注目しておきたい手段です。
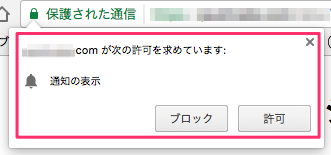
ちなみに「Webプッシュ通知」が導入されているWebサイトでは、訪問すると↓のようなプッシュ通知を送る許可を求めるポップアップが表示されます。
訪問した人がつながりを持ちたいと思えるかどうか
ここまで4つの方法をご紹介しましたが、どの手段においても、Webサイトに訪問した人が「このWebサイトと継続的なつながりを持ちたい」と思っていることが大前提です。
ECサイトであれば「このお店の新商品やセール情報が知りたい!」だから、今後も情報を得られるようにSNSをフォローする、メールマガジンに登録するなどのアクションにつながります。
ただ単にフォローボタンや登録フォームを設置するだけではなく、フォローしたいと思うWebサイトづくりをしていくことも欠かすことはできません。
フォローしたいと思うWebサイトであり、なおかつ、フォロー後も届く情報がコンテンツが魅力的であれば、きっとあなたのWebサイトのファンになっていってくれるでしょう。
一度の出会いを一度で終わらせない
一度の訪問ではゴールに辿り着かなかったとしても、継続的につながりを持つことで、その人との距離感を縮める。または自分たちのことを忘れ去られないようにする。
せっかく自分たちのWebサイトに訪問してくれた人との出会いを一度で終わらせてしまったらそこまでです。次に出会うまで、その人がまた訪問してくれるのを待たなければなりません。
しかし、継続的なつながりを持っていれば、自分たちから働きかけることができます。
もちろん、つながりを維持することは簡単なことではありません。メールマガジンを開封して読んでもらうのも簡単ではないですよね。ですが継続的なつながりを持つことで得られることは、その労力をかけるだけの価値があります。
今回、紹介した方法で取り入れていないものがあれば、それをあなたのWebサイトの「継続的なつながり作り」に活かして頂ければと思います。