HTMLメールフォーマット:Mistakes and Fixes
メールやメルマガは、文章や余白、画像やリンクなどの体裁が整っているべきものですが、いかに多くのマーケタ―が間違いを犯しているかに驚くかもしれません。
画像だらけのメールを、Benchmarkではこれまで数多く目にしてきました。
こちらを読めば、それを正すことができます。今回は、HTMLフォーマットの典型的なエラーや間違いをリストアップし、それをどのように修正すべきかご紹介しています。ご自分のやり方が合っているかどうか疑問がある方は、さらに読み進めてください。たいていの場合、間違ったやり方をしているものです。
Mistake #1: 画像やグラフィックだらけで、文章が少なすぎる
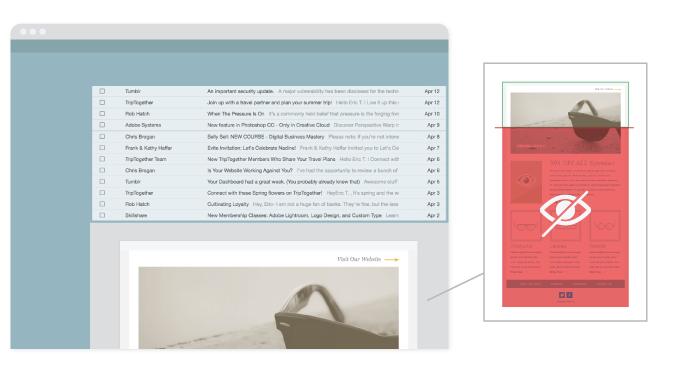
画像やグラフィックだらけで、文章が少なすぎる画像だらけ(あるいはたったひとつの大画像の場合もありますが)で文章はほとんどなし、といった多くの迷惑メールを、これまでも受け取ってきたことと思います。こういったメールは見た目には良くても、フィルターでスパムとしてはじかれてしまうということを念頭に入れてください。文章の少ない重すぎる画像のメールも同様です。

では、どうすべきでしょうか?続きをどうぞ。
文章をもっと入れられるように画像は小さめに!Yahooメールやメルマガにはバランスが必要です。小さめの画像にすることです。
必要ならばサムネイルを使用する。 サムネイルをクリックすると、
HTMLメールやメルマガのウェブバージョンへとリンクバックします。こうすることで、画像を含んだメールやメルマガ全体をウェブバージョンで見ることができます。
素材を精選する。 数行の文章と1,2個の画像だけにする場合、よく選んでから、同じ画像を継続して使用するようにしてください。その他の画像はまた改めて使用することもできます。
容量の大きい画像やイメージファイルでメール配信しない。 メルマガの内容には文章が必要です。購読者は、文章内のキーワードを見て、受信箱にメールを残すかどうかを決めるものです。画像のみのメールは、はじかれると思ってください。
Mistake #2: プレビュー画面を念頭においていない

昔なら、メールは受信した時点で全文を見ることができたので、長めのメルマガを配信しても問題はありませんでした。しかし今は違います。たいていのメールプロバイダーはプレビュー画面を採用しており、ほとんどの購読者はほんの数インチのプレビュー画面でメールをまず見ることになります。
そのため、その数インチのプレビューで購読者にメールを開封させ、読んでもらわなければならないのです。プレビュー画面にうまく対処するためのコツをいくつかご紹介しましょう。
伝えたい内容を最初に持ってくる。メールの最初に「呼びかけ」のフレーズや重要なセールスの情報を載せれば、まさにそれがプレビュー画面で購読者の目に触れることになります。購読者の興味を引くようにしましょう。
適切な場所にロゴを置く。 例えば、左側にロゴを置けばロゴも隠れず、本文にも邪魔になりません。
幅は広げないようにする。 ほとんどのプレビュー画面は、メールがどの程度表示されるか、枠の大きさが制限されています。幅を575から600ピクセル内にとどめ、シンプルにしてください。
テキストリンクを使う。 メールの最初にテキストリンクを貼りましょう。グラフィックの前にも貼ってください。テキストリンクを貼ることで、購読者がそれをクリックし、ウェブバージョンでメールを購読してくれることでしょう。
Mistake #3: 機能していないリンクや画像を使用している
「思い込み」とはよく言ったものです。マーケタ―は、メール配信する際、画像やリンクはしっかりと機能するものと思いこみがちです。テストメールは、レイアウトのチェックをするだけの機能ではないのです。各リンクが機能しているか、各画像が正しく表示されているか、確認する必要があります。
こちらにいくつかのコツを挙げています。
テキストURLの使用は避ける。 テキストURLは、ウェブアドレス全てを表示しているもので、benchmarkemail.wpengine.comといったものです。フィルターではじかれないようにするためには、フルテキストURLではなく、ハイパーリンクや通常の文字を使用するようにしてください。
正: Visit Benchmark Email
語: Visit https://www.benchmarkemail.com/
文字だけでも内容が分かるようにする。 必要事項に沿って画像が正しく表示されるようにしたとしても、さらに文章だけで内容が分かるようにしてください。サーバー、PDA、携帯あるいはプロバイダーのほうで問題が発生hし、画像が見れなくなる場合もあります。例え画像が表示されなくても、内容がわかるようにしておくべきです。
Mistake #4: 手の込んだコードや添付資料を使用している
誰もが他のメールよりも目立つようにと試みているおかげで、おそらくこれをお読みになっている方も含め、多くのマーケタ―が標準コード以外を使用したことがあることでしょう。その熱意はわかりますが、そういったメールはおそらくはじかれてしまいます。
標準外のコーディングは避ける。 変わり映えのしない標準のHTMLメールではなく、Active Xを使用してもっと色々なことをすることも可能です。Javascriptの場合も同様です。しかし、そういった特殊なコーディングを使用する場合のマイナス面も大きいのです。ウイルスやスパムなどは、Active Xを介して配信されているのはよく知られています(ウイルス、トロイの木馬など)。そのせいで、多くのプロバイダーがActice Xをブロックしているのです。このコードを使用する場合、メールは受信箱に残されないどころか、ごみ箱行きとなるだけです。ですから通常のHTMLコードを使用してください。
添付はしない。 添付は、迷惑フィルターではじかれる危険性があります。添付つきのメール広告を配信するのは、「このメールをブロックしてください」と言っているようなものです。メールにファイルを添付をすることはお勧めしていません。もっと購読者に伝える必要がある内容があり、スペースが十分ではない、ということでしたら、その内容をサイトに載せ、リンクするようにしてください。
Mistake #5: 複数の主要メールサービスで配信テストを行っていない。
メールプロバイダーによっては、メール表示にそれぞれ異なったコーディングを使用しているというのを忘れがちです。つまり、YahooメールやGmailと、AOLでは、メールの表示のされ方が違うということです。こちらに、その対処法をいくつかあげています。
常にテストメールを行う。 メール配信する前にテストメールすることがどれほど重要なことか、言い尽くすことができないくらいです。5、6通を、主要のフリーメールサービスを使ってテスト配信してください(Yahoo, Gamil, AOL, Hotmailなど)。テストメールを受信したら、全てのリンクや画像をクリックしてみてください。画像が表示されない場合もよくあるので、各サービスで画像を表示し、どの程度正確に表示されるか確認してください。
問題点を対処する 実際のところ、どのメールサービスでも完璧にメールが表示されることはない、というのが現実です。コーディングの違いにより、メールやメルマガはAOLとYahooやGmailでは多少違って表示されるからです。しかしここで注意すべきなのは、「どこに問題があるか」ということなのです。画像が表示されるメールサービスと、されないところがあるでしょう。いずれにしても、メールサービスによっては迷惑メールとしてはじかれる場合もあれば、そうでない場合もあります。また、他にも大きな問題がある可能性もあります。メールを本配信する前に、そういった問題点に対応してください。テスト配信をすれば、問題点を洗い出すことができます。
これまでお話してきたHTMLフォーマットの問題は、マーケターにとってメール到達率を高める為に非常に重要なことです。 読んでみてしっくりこないコツもあるかもしれません。しかし、理解して慣れるまでこのリストを頻繁にチェックするようにすれば、コツが自然と身につくはずです。 特にメール配信初心者の方には、必須の知識となります。