
Haben Sie sich jemals gefragt, warum manche Landing Pages besser konvertieren als andere?
Liegt es an der Farbe? Ist es die Überschrift?
Liegt es am Angebot?
Die Wahrheit ist, dass es wahrscheinlich an mehreren Faktoren liegt.
Aber außer all den oberflächlichen Änderungen, die Sie machen könnten, gibt es einige psychologische Prinzipien, die eine viel tiefere Reaktion hervorrufen…
Es gibt 5 psychologische Elemente, die über Erfolg oder Niederlage einer Landing Page entscheiden.
Wenn Sie sich fragen, welche das sind, schauen Sie sich die 5 untenstehenden Kategorien an.
1. Kontrast
Im Zuge der Evolution haben die Menschen sich dazu entwickelt, geistige Energie zu sparen, indem sie ähnliche Objekte, Menschen und Dinge gruppieren. Das hilft uns im Alltag, weil es so nur geringen Aufwand braucht, um die Welt um uns herum zu entschlüsseln. Das kann problematisch sein, wenn Leute eine Landing Page mit ähnlichen Farben, Schriftarten und Call-To-Actions (CTAs) betrachten. In diesem Fall vermischen sich unwichtige und wichtige Informationen und der Nutzer weiß nicht mehr, auf was er achten sollte.
Deshalb ist Kontrast so wichtig.
Kontrast nimmt die Aufmerksamkeit des Nutzers und fokussiert sie auf das, was zählt, während die weniger wichtigen Elemente im Hintergrund bleiben. Werfen Sie einen Blick auf eine Seite mit niedrigem Kontrast, auf der die CTA, Farbe der Vorlage und das Hintergrundbild alle sehr ähnlich aussehen:

Merken Sie, wie einfach es wäre, die Haupt-CTA auf dieser Seite zu übersehen? Marketer haben einen Multivariate-Test durchgeführt, der 12 verschiedene CTAs miteinander verglich, um die Variante zu finden, die am besten konvertiert. Wenig überraschend konvertierte die CTA mit dem höchsten Kontrast zwischen Überschrift und Unterüberschrift 60% höher als weniger kontrastreiche Varianten.
Was sagt uns das also?
Nutzen Sie Kontrast auf Ihren Landing Pages, wann immer es möglich ist.
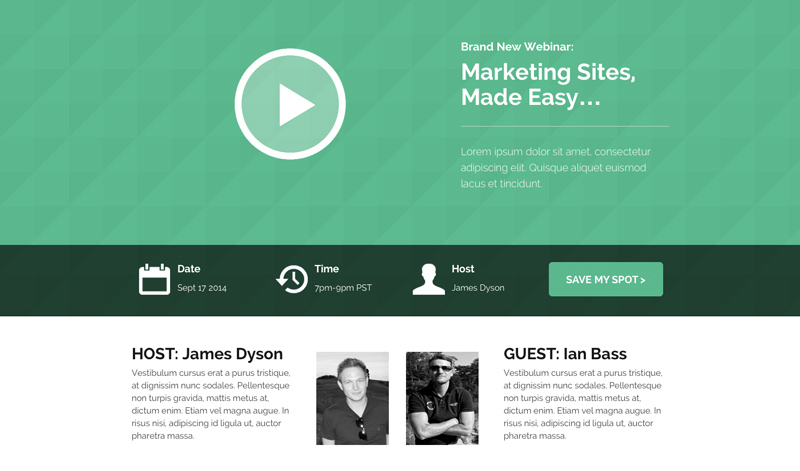
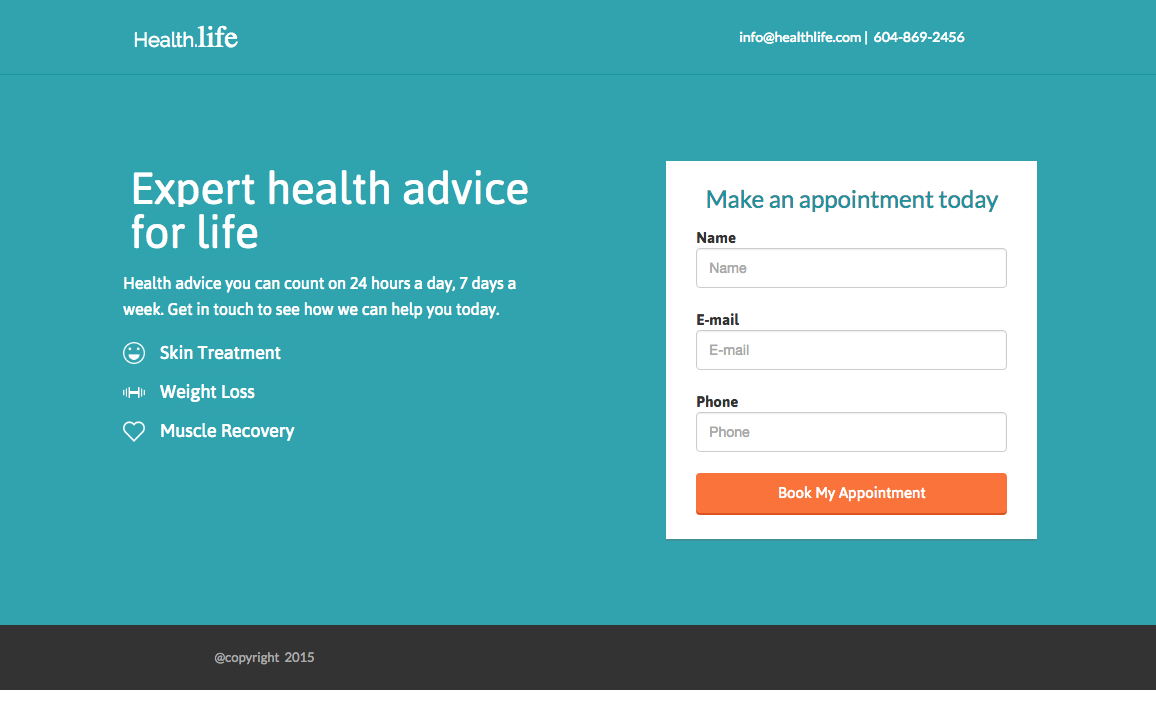
Benutzen Sie eine kontrastreiche Call-To-Action und umschließen Sie das Formular, so dass klar ist, worauf die Leute sich fokussieren sollten und wohin sie klicken müssen, um weiterzumachen. Hier ist ein Beispiel für eine Landing Page, die einen guten Kontrast zwischen Seitenhintergrund, Formular und Call-To-Action hat:

Sehen Sie, wie gut das Formular und die Call-To-Action aus der Seite hervorstechen und die Aufmerksamkeit des Besuchers steuern?
2. Visuelle Hinweise
Es gibt eine Reihe verschiedener Faktoren, die bestimmen, worauf sich unsere Augen fokussieren. Es könnte an Farbe, Ton, Bewegung und einer Reihe anderer Faktoren in unserer unmittelbaren Umgebung liegen. Marketer sollten die Elemente auf einer Seite strategisch platzieren, um die Aufmerksamkeit auf eine bestimmte Stelle zu lenken. Dazu zählt auch das Platzieren von visuellen Hinweisen. Es gibt zwei Techniken, die häufig eingesetzt werden:
- Blickrichtungshinweise
- Pfeil- / Linienhinweise
Blickrichtungshinweise
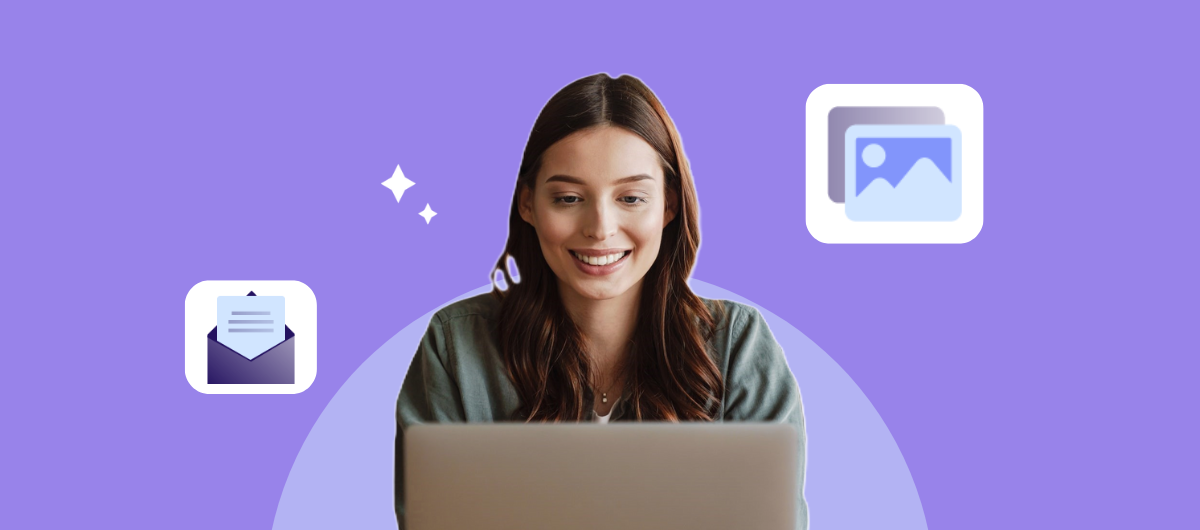
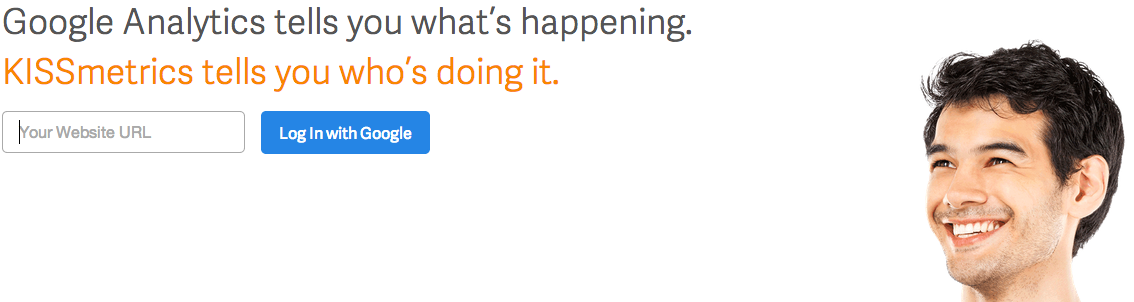
Menschen schauen von Natur aus dorthin, wo andere Menschen hinschauen. Das ist der Grund, warum Sie sofort in die gleiche Richtung wie die anderen Beobachter schauen, wenn Sie einen Autounfall sehen. Es ist auch der Grund, warum Sie beim Blick auf dieses Bild nicht anders können, als auf die Überschrift und das Formular zu schauen:

So funktionieren Blickrichtungshinweise: Sie lenken die Aufmerksamkeit des Besuchers mit den Augen einer abgebildeten Person. Blickrichtungshinweise werden am häufigsten genutzt, wenn es um das Fokussieren der Aufmerksamkeit auf Überschriften, CTAs und Nutzenversprechen geht.
Pfeil- / Linienhinweise
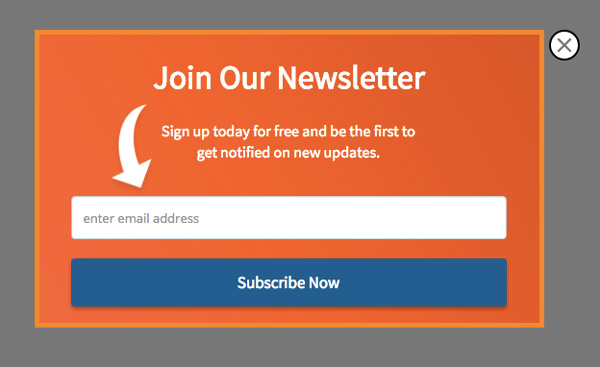
Andere häufig genutzte Hinweise sind Pfeile oder Linien. Diese Arten von Hinweisen sind weniger subtil als ein Blickrichtungshinweis, aber das bedeutet nicht, dass sie weniger effektiv sind. Pfeil- / Linienhinweise sind der einfachste Weg, um Ihren Benutzern genau zu sagen, auf was sie sich fokussieren und wohin sie auf der Seite schauen sollen. Hier ist ein Beispiel eines Pfeilhinweises in einem Newsletter-Pop-Up:

Merken Sie, wie Ihre Augen der Pfeilrichtung folgend zu dem Formular hingeleitet werden?
3. Sprache
Niemand kann es abstreiten, dass das Design und die Symbolik beeinflussen, wie gut eine Seite konvertiert. Ein leicht zu übersehender Aspekt sind die Feinheiten der Sprachen und ihr Einfluss auf die Psychologie einer Person. Neben den offensichtlichen Optimierungen die Marketer machen können (Dinge wie Überschrift, Unterüberschrift und beschreibende Abschnitte) wird oft übersehen, dass kleine Änderungen unglaublich mächtige Resultate erzielen können.
Das kann Dinge beinhalten wie:
- Das Ändern von “Ihre” zu “Meine” in einer CTA, weil es eine Aussage in der Ersten Person repräsentiert und dem Nutzer erlaubt das Angebot als persönliches Eigentum wahrzunehmen.
- Das Hinzufügen von “Garantiert”, weil es Vertrauen kommuniziert.
- Das Hinzufügen von “Jetzt” zu einer CTA, weil es ein Element von Dringlichkeit dazugibt.
VWO veröffentlichte eine Studie vor ein paar Jahren, die eine kleine CTA mit der Aufschrift “Angebot anfragen“ zu “Preis anfragen” änderte.


Ihre Hypothese war, dass es durch das Hinzufügen des Wortes “Preis” deutlicher wäre, was der Nutzer anfragt und als Resultat würden mehr Besucher auf die CTA klicken. Das Ergebnis? Ein 166%iger Anstieg in Click-Throughs auf diese CTA, nur durch das Ändern eines Wortes. Nicht schlecht!
4. Dringlichkeit
Eines der mächtigsten psychologischen Elemente von allen ist die Dringlichkeit. Dringlichkeit ist der Grund, warum die Leute sich während des Sommerschlussverkaufs über den Haufen rennen. Es ist auch der Grund, warum Online-Marketer einen großen Anstieg an Konversionen während den letzten 24 Stunden eines Produktstarts sehen. Was erzeugt dieses Gefühl der Dringlichkeit? Zusammengefasst gibt es zwei Hauptfaktoren: Knappheit und Zeit.
Knappheit
Knappheit ist die Idee, dass es vielleicht nicht genügend Angebot gibt, um die Nachfrage zu erfüllen. Aus diesem Grund riskiert der Nutzer etwas “zu verpassen”, wenn er oder sie zögert und nicht sofort das Angebot nutzt.
Reiseseiten nutzen Knappheit, um die Nutzer zum Buchen zu ermutigen. Wenn sie nicht buchen, werden sie ein tolles Angebot zu verpassen. Schauen Sie sich ein Beispiel dafür auf dieser Buchungsseite eines Hotels an:

Beachten Sie, wie behauptet wird nur noch ein Zimmer zum Sonderpreis zu haben, zusammen mit der Benachrichtigung, dass sich gerade 25 andere Leute die Seite anschauen.
Zeit
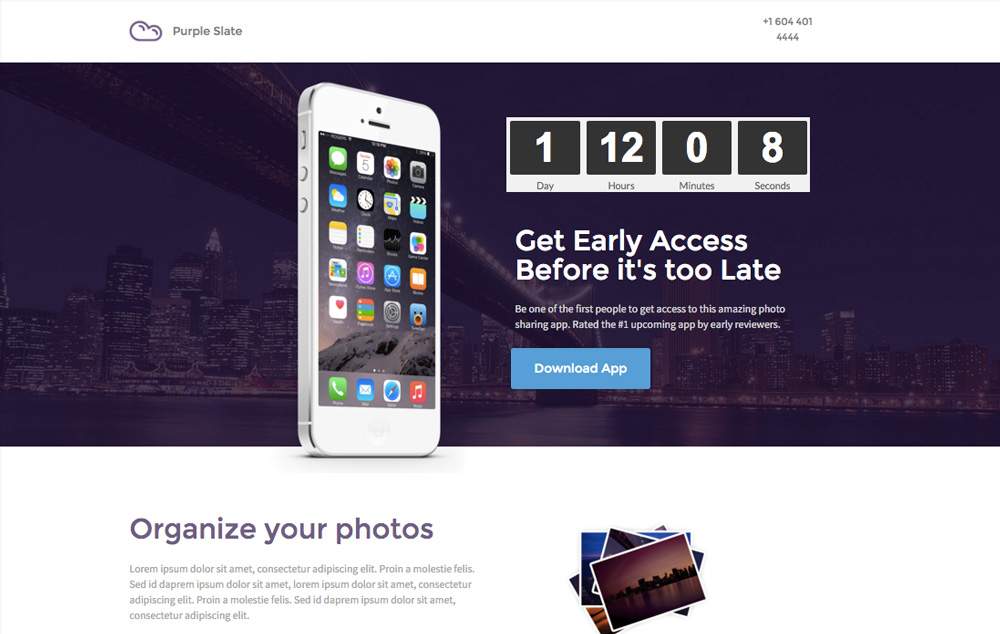
Der zweite Faktor, der für die Idee der Dringlichkeit eine Rolle spielt, ist die Zeit. Zeit ist, was den Nutzer antreibt, indem ihm subtil gesagt wird, dass das Angebot gleich weg sein wird, wenn er nicht sofort handelt. Die effektivste Art der zeitbasierten Dringlichkeit wird üblicherweise mit einer Countdown-Uhr erreicht. Der Grund ist, dass eine Countdown-Uhr genau anzeigt, dass je länger er wartet, desto weniger Zeit er zum Handeln hat. Schauen Sie sich dieses Beispiel einer zeitbasierten Dringlichkeit durch eine Countdown-Uhr auf der Landing Page einer für begrenzte Zeit herunterladbaren App an:

5. Soziale Bewährtheit
Menschen sind von Natur aus soziale Wesen. Aus diesem Grund versuchen wir ständig unser Verhalten dem anzupassen, was in einer Situation gesellschaftlich akzeptiert ist. Dieses Konzept spielt auch eine Rolle, wenn wir versuchen den Wert eines Produkts oder einer Dienstleistung schnell zu bestimmen und einzuschätzen, ob wir dem Unternehmen dahinter vertrauen können. Das ist der gleiche Grund, warum die Leute so oft Bewertungsseiten besuchen, bevor sie ein neues Restaurant ausprobieren oder warum manche Leute Freunde um Hilfe bitten, bevor sie eine Reise buchen. Marketer können sich dieses Phänomen zu Nutze machen, indem Sie Empfehlungen, Erfahrungen und positive Bewertungen hinzufügen, die den Entscheidungsprozess der Nutzer beeinflussen.
Wenn Sie einen A/B-Test mit einer Empfehlung auf einer Ihrer Landing Pages machen wollen, sind hier ein paar Tipps für den Anfang:
- Durchsuchen Sie Seiten mit Industriebewertungen für schnelle Empfehlungen
- Nutzen Sie Fotos von den Leuten, die Sie zitieren, um glaubwürdig zu sein
- Empfehlungen sollten sich genau auf das Produkt beziehen, was Sie bewerben
Zusammenfassung
Die Psychologie der Konversion zu verstehen kann Ihnen helfen in der Zukunft wissenschaftlicher bei Tests vorzugehen und gleichzeitig ein besseres Verständnis dafür zu entwickeln was funktioniert und was nicht.
Zur Wiederholung, die 5 psychologischen Elemente, die den Erfolg einer Seite beeinflussen, sind:
- Kontrast
- Visuelle Hinweise
- Sprache
- Dringlichkeit
- Soziale Bewährtheit
Wie nutzen Sie Psychologie auf Ihren Landing Pages? Gibt es Tricks, die Sie gefunden haben, mit denen mehr Konversionen erzeugt werden können?
Ich würde mich freuen mehr von Ihren Erfahrungen unten in den Kommentaren zu lesen.