Wie stelle ich sicher, dass meine E-Mails für mobile Geräte optimiert sind?
December 26, 2016 4 min read

Wie viele von Ihnen starten den Tag, direkt nach dem Aufwachen, mit dem Griff nach Ihrem Handy (wenn es nicht sowieso schon unter Ihrem Kopfkissen liegt)? Mir geht es jedenfalls so. Der Fakt, dass unsere Smartphones ein großer Teil unseres Lebens sind, erklärt, warum 56% der E-Mail-Öffnungen von mobilen Geräten kommen, einer Studie von Litmus zufolge.
Öffnungen auf mobilen Geräten machen einen beeindruckenden Prozentsatz von 56% aus, Webmail nimmt den 2. Platz ein (22%) und Desktop-Computer sind auf Platz 3 (17%). Wenn Sie bereits nach Wegen suchen, um Ihre E-Mail ins Rampenlicht zu bringen und Sie bereit für mobile Geräte sein wollen, sind hier einige Ratschläge, die Sie befolgen sollten.
Bevor wir beginnen möchte ich noch auf etwas hinweisen, wie bei allem: Verlassen Sie sich auf Daten, um endgültige Entscheidungen zu treffen, bevor Sie beginnen all diese tollen Verbesserungen vorzunehmen. Sie sollten Ihre E-Mail-Berichte prüfen, um Ihre Kontakte zu analysieren und zu lernen, welche Geräte Sie am häufigsten nutzen, um Ihre E-Mails zu öffnen.
Lassen Sie uns jetzt beginnen!
Immer und überall gut aussehen
Responsive Design ist ein sehr aktuelles Thema und das zurecht. Zusammengefasst, was ein Responsive Design macht ist Ihre Inhalte richtig anzuzeigen, egal, wie jemand es anschaut oder welches Gerät dafür genutzt wird. Benchmark Email bietet einen E-Mail-Designer an, der Ihre E-Mails automatisch responsive macht, so dass Sie sich nicht über komplexe Vorgehensweisen wie fließendes oder skalierbares Design sorgen müssen (Entschuldigung, falls ich wie ein Verkäufer rüberkomme, aber ich müsste einfach erwähnen, dass wir schon die ganze Arbeit für Sie erledigt haben).

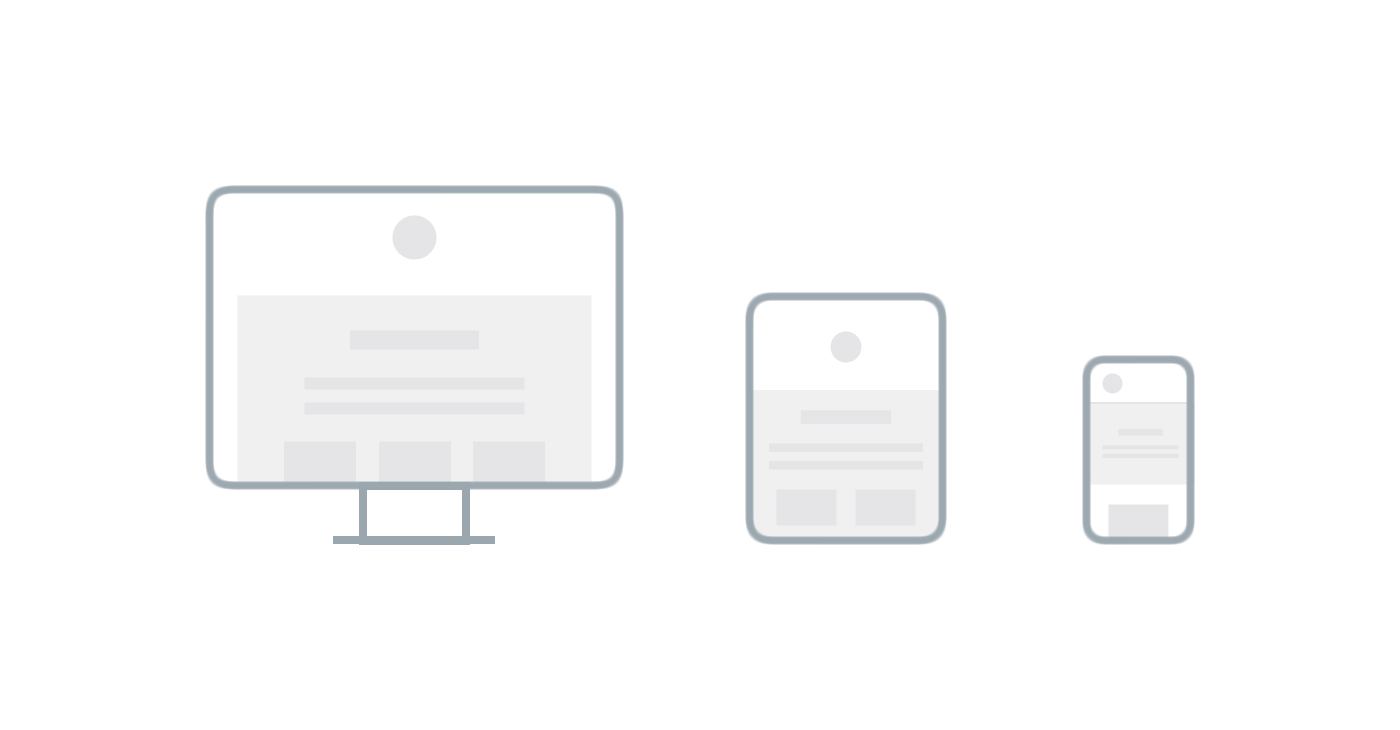
Ein Beispiel für ein einziges E-Mail-Design, was korrekt auf verschiedenen Geräten angezeigt wird.
Kurze Betreffzeilen
Die Länge Ihrer Betreffzeile sollte zweifelsfrei für mobile Geräte angepasst sein, aber Sie sollten wissen, dass es kleine Abweichungen zwischen den E-Mail-Programmen (iOS Mail, Gmail, Yahoo Mail etc.) gibt und wie viel von Ihrer Betreffzeile angezeigt wird variieren kann. Ein gewöhnlicher Posteingang am Desktop-Computer zeigt ungefähr 60 Zeichen einer Betreffzeile an, während man auf mobilen Apps ungefähr 25 bis 30 Zeichen sehen kann. 40 Zeichen oder weniger wäre eine gute Faustregel für die Länge Ihrer Betreffzeilen. Stellen Sie sicher, dass der wichtigste Satz Ihrer Betreffzeile am Anfang steht.

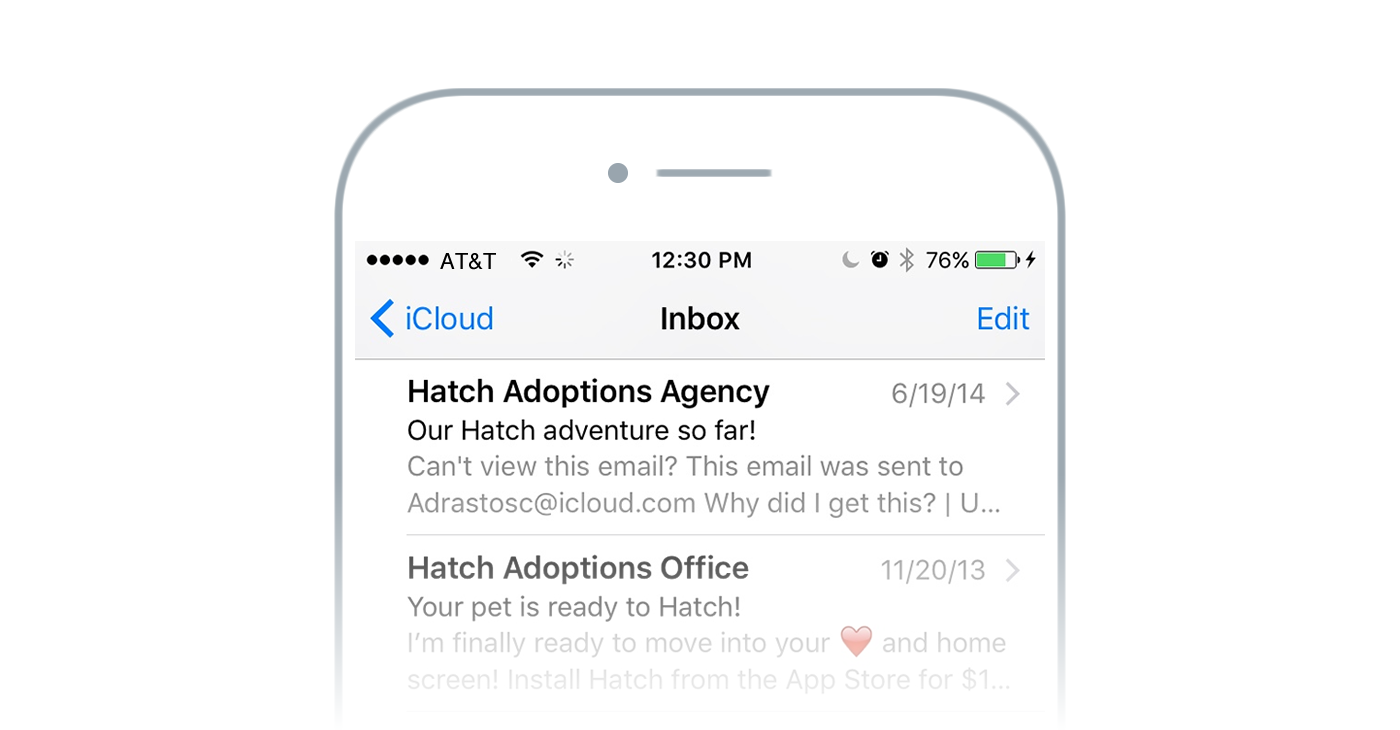
Gute Betreffzeilen für mobile Geräte.
Sichtbare Call-To-Action (CTA)
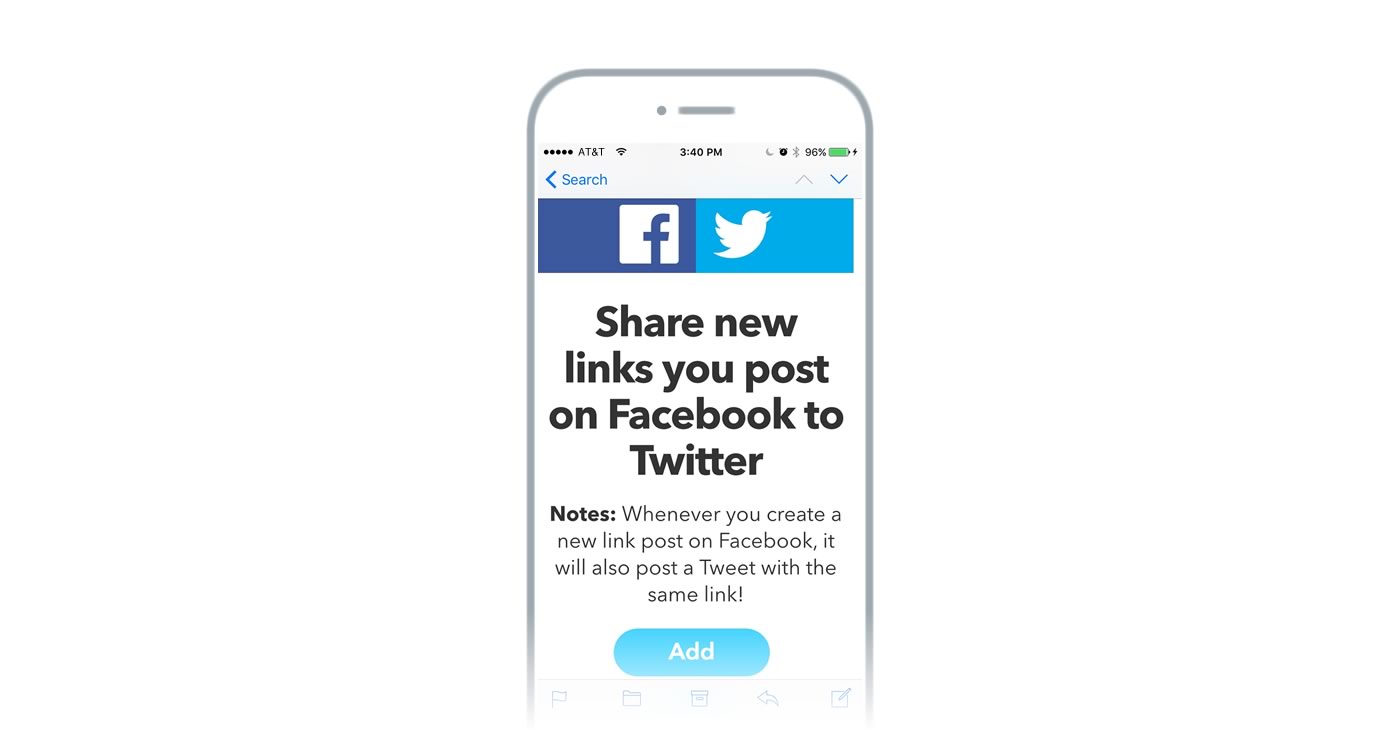
Ihre CTAs sollten sichtbar genug sein, damit Ihre Kontakte sie finden und danach handeln können. Buttons sind ein sicherer Industriestandard, da Sie Ihren Kontakten erlauben mit Ihren Kampagnen einfach zu interagieren. Um die Buttons für mobile Geräte zu optimieren, platzieren Sie sie nahe an die Oberseite. Stellen Sie sicher, dass Sie klarmachen, warum ein Kontakt diesem Link folgen sollte und nutzen Sie Verben, die beschreiben, was sie machen werden, sobald sie den Link geklickt haben.

Eine leicht klickbare CTA.
Keine kleinen Schriften
Einen Text mit einer Schriftart von unter 12 zu lesen ist am Desktop-Computer schon schwer für manche Menschen. Eine gute Faustregel ist alle Ihre Absätze und CTAs über dieser Größe zu halten, dadurch machen Sie Ihre Inhalte einfacher lesbar auf kleinen Bildschirmen.
Bilder
Bilder und E-Mails sind ein riesiges Thema und zwar eines mit dem Sie sich beschäftigen sollten, um die besten Ergebnisse zu erhalten. Für mobile Geräte sollten Sie sicherstellen, dass Ihre Bilder eine kleine Größe haben (alles über 100 kb wird die Hochladedauer verlängern). Es gibt jedoch andere Faktoren, die auch eine Rolle spielen: Manche E-Mail-Anbieter zeigen nur Bilder von verifizierten Absendeadressen und andere zeigen Bilder nicht automatisch, sondern der Nutzer muss erst eine Erlaubnis erteilen. Hier ist eine simple Checkliste, um Bilder für mobile Geräte zu optimieren:
- Um die bereits erwähnten Probleme beim Anzeigen von Bildern zu umgehen, fügen Sie alt text (alternativen Text) zu all Ihren Bildern hinzu. Sie können das mit dem Benchmark Email Designer in den Bilderoptionen machen. Dieser Text sollte eine kurze Beschreibung davon enthalten, was auf dem Bild zu sehen ist.
- Auch mit alt text im Einsatz, fügen Sie keine CTAs oder wichtige Nachrichten in Bilder ein. Stattdessen sollten Bilder eine visuelle Unterstützung für Ihren Text und die gesamte Nachricht der Kampagne sein.
- Machen Sie Ihre Bilder nicht breiter als 600 px. Diese Breite wird Ihre E-Mail korrekt auf mobilen Geräten anzeigen, auch wenn sie nicht responsive ist.

Nutzen von Bildern unter Berücksichtigung mobiler Geräte.
Das ist alles, vorerst
Diese 5 Punkte sollten Ihnen helfen mit Ihrer mobilen Strategie zu beginnen. Wenn Sie jedoch mehr Fragen oder Tipps haben, die Sie gerne teilen möchten, schreiben Sie sie bitte unten in den Kommentarbereich.