
Was ist HTML?
HTML bedeutet HyperText Markup Language. Fast jede Webseite die Sie besucht haben verwendet dies und es ist die Programmierung die rauen Format in Bilder die Sie sehen verwandelt. Es dient zahlreichen Zwecken, die Einbettung von Videos, Bildern und Skripten, Strukturierung des Inhalts einer Seite, und die Entschlüsselung der Matrix.
Zur Verschlüsselung des Textes in Ihren E-Mail verwenden Sie HTML-Elemente genannt Tags. Diese Tags sind in Klammern gesetzt. Zum Beispiel ist <h1> der Start-Tag für eine große Kopfzeilen Schriftart. Am Ende der Kopfzeile setzen wir einen End-Tag, der einen Schrägstrich </ h1> enthält.
Glücklicherweise übernimmt der Benchmark Email Editor für Sie die Arbeit der meisten dieser Codierung. Der heutige Blog lehrt Sie über HTML, Tipp für Tipp um Ihnen die Möglichkeit zu geben selber zu Codieren. So nehmen Sie einen tiefen Atemzug, weil wir jetzt anfangen.
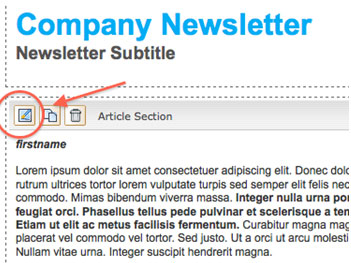
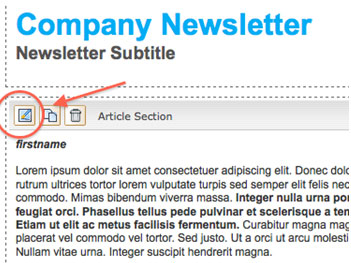
Als erstes öffnen Sie Ihren E-Mail Editor (Schritt 4 beim Erstellen einer E-Mail) und wählen Sie eine Vorlage. Suchen Sie die Sektion die Sie bearbeiten wollen und klicken Sie auf das Bleistift Icon an der Linken oberen Seite.

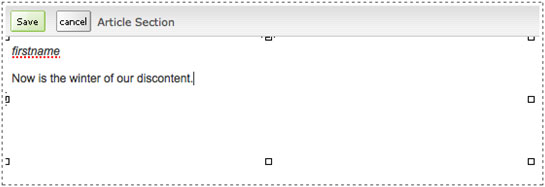
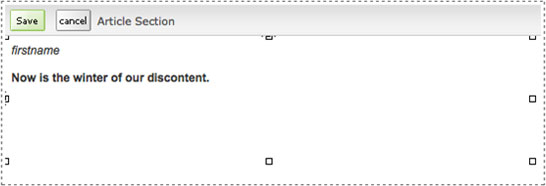
Wie zuvor, löschen wir den ganzen Text. Das einzige was wir wollen ist das der HTML Code seine Arbeit macht. Zuviel Text wird nur das Bild überladen. Schreiben Sie jetzt eine kurze Überschrift.

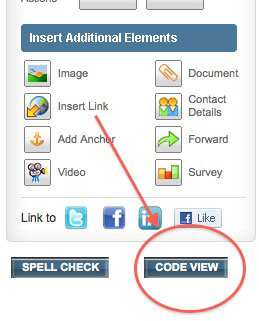
Ihre linke Symbolleiste enthält ihre Textformatierungs-Optionen. Am unteren Teil der Symbolleiste, unter den Social Networks Links ist der Code Ansehen Knopf. Klicken sie darauf um den Quellcode Ihres Dokument anzusehen.

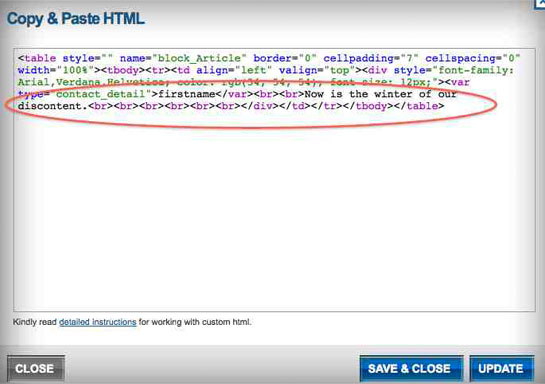
Hier haben wir nun unser HTML Code (Farbcodiert für Ihre Bequemlichkeit). Unsere winterliche Überschrift schmiegt sich innerhalb der Tags wie ein Weihnachtsgeschenk.

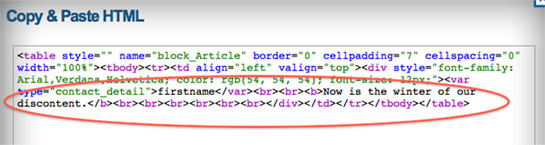
Ändern wir nun unseren Satz auf etwas flotter. Alls erstes ändern wir die Schriftart auf Fettdruck. Um das zu machen setzen wir einfach einen Tag auf beiden Seiten des Satzes, am Anfang mit <B> und am Ende mit </b>. So sieht es aus:
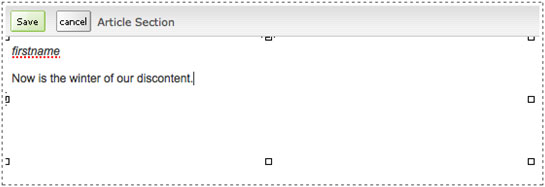
Klicken Sie auf Speichern & Schließen und nun müssten Sie dies sehen:

Es ist wirklich so einfach. Um die Buchstaben Kursiv zu machen, versuchen Sie den Satz zwischen <i> und </i> zu setzen.


Diese Tags sind sehr intuitiv. Als letzter Tipp, können Sie raten wie man den Text zentriert?
Ganz einfach! Schreiben Sie <center> am Anfang des Textes, dann schreiben sie </center) am Ende.

Jetzt wo Sie schon angefangen haben, versuchen Sie mit anderen Schriftattributen zu experimentieren.
Mit etwas Ausdauer werden Sie sehen dass Sie mehr wissen als Sie glauben.


