
HTML son las siglas de (HyperText Markup Language) Lenguaje de Marcas Híper textuales. Casi todas las páginas web que ha visitado alguna vez se utilizan y es el formato de programación que se traduce en las imágenes que usted ve. Sirve para varios propósitos, integración de videos, las imágenes y secuencias de comandos, estructurando el contenido de una página, y descifrando el patrón.
Para codificar el texto dentro de sus correos en los que utiliza los elementos HTML llamadas etiquetas. Estas etiquetas se encuentran encerradas entre corchetes. Por ejemplo, <h1> es la etiqueta de inicio para una fuente grande de encabezado. Al final del encabezado ponemos una etiqueta de cierre, que incluye una barra diagonal </ h1>.
Afortunadamente, el Editor de Benchmark Email se encarga de la mayor parte de esta codificación para usted. El blog de hoy se trata de enseñar HTML, un consejo a la vez, para darle la opción de codificarse a usted mismo. Así que respire profundo, porque aquí vamos.
Hoy nos centraremos en la Fuente del Encabezado (Header Script). Al utilizar este código usted será capaz de hacer un encabezado o título que varían en tamaño desde el 1, largo, hasta el 6, corto. Esto puede hacer que los subtítulos para los boletines promocionales o objetos claves extras en sus correos se destaquen.
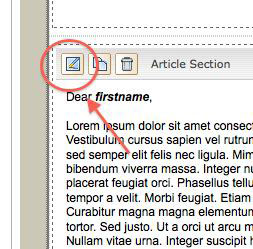
Primero, abra su editor de correo electrónico (Paso 4 creando un nuevo correo electrónico) y elegir una plantilla. Busque la sección que desea editar y haga clic en el icono del lápiz en la esquina superior izquierda.

Comience con una pizarra en blanco y borre todo el texto innecesario. Esto hará que sea más fácil encontrar el texto que desea editar en HTML. Ahora escriba un encabezado de prueba en donde quiere que valla el encabezado oficial.

Su barra de herramientas de la izquierda contiene Opciones de Formato de Texto. En la parte inferior de la barra de herramientas debajo de los enlaces de redes sociales está el botón de Ver código. Haga click en este para echar un vistazo al código fuente del documento.

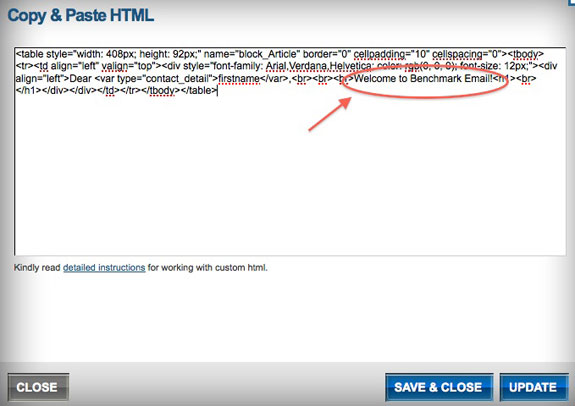
Al echar un vistazo a la enorme mezcla de código HTML de adentro, usted comprenderá por qué la mayoría de usuarios ni siquiera se molestarán con ello. Recuerde que a medida que agregue más texto este código se mezcla cada vez más denso. Nuestro encabezado está ahí, sin embargo.

Ahora viene la parte divertida. Vamos a cambiar el tamaño del encabezado. Este truco HTML se logra con la simple adición de <h?> y </ h?>. Los signos de interrogación representan un número del 1-6. 1 es el encabezado más grande de tamaño y 6 es el más pequeño. Vamos a empezar con 1.
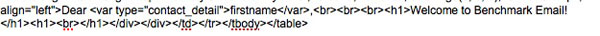
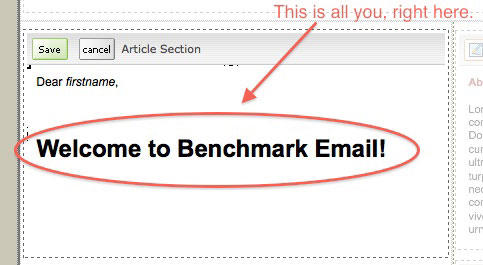
No se preocupe por cualquiera de los otros códigos. Sólo tiene que encontrar en donde el encabezado comienza (en mi caso, es la “W” de “Bienvenido a Benchmark Email”). Aquí es donde va su primer soporte de HTML. Se debe tener este aspecto: <h1> Bienvenido a Benchmark Email!
Al final de la frase (en mi caso el signo de exclamación va después de Email!) Ingrese </ h1>. Vea a continuación:

Recuerde no dejar espacios entre la codificación. Guarde y cierre la ventana y revise su texto.

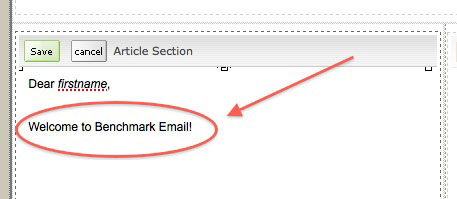
No hay problema, verdad? Este es el ajuste más grande del encabezado (1). Si eso es demasiado grande, puede que tenga que bajarle. Puede tratar con diferentes números para ver lo que funciona para usted. Sólo tiene que ir de nuevo a vista de código y encontrar el texto. No es necesario volver a introducir los corchetes, sólo cambiar el número después de la <h>. El límite es de 6, se puede ver debajo.

Y ahí lo tiene. Cuando reducimos, el HTML no es tan desalentador, como aparece por primera vez. Pero por supuesto hay muchas más etiquetas para cubrir y estaremos de vuelta la próxima semana con un conjunto de nuevos código.