
Qué es HTML?
HTML (HyperText Markup Language) que se traduce al español como Lenguaje de Marcas Híper textuales es utilizado por las páginas web para traducir puros códigos de computadoras en las imágenes, texto, cualquier cosa que usted ve en la Internet. Puede insertar vídeos, imágenes y secuencias de comandos y la estructura del contenido de una página. Junto con CSS, HTML hace la mayor parte de lo que se ve en Internet. También es la parte principal del software de email marketing de Benchmark.
Utilizamos elementos HTML llamados etiquetas para alterar el contenido de las páginas web o correos electrónicos. Estas etiquetas se encuentran encerradas entre corchetes, como en el caso de <h1>, la etiqueta de inicio para una fuente grande de encabezado. Cada código HTML debe empezar y terminar (muy apropiadamente) con una etiqueta de comienzo y una al final. Las etiquetas rodean un texto, imagen o la dirección, cualquier cosa que desee incluir en su contenido. La etiqueta final suele ser la misma que la etiqueta de inicio, pero comienza con una barra diagonal </ h1>. Para ver cómo hemos utilizado las etiquetas de encabezado, eche un vistazo a nuestro primer blog Consejos y Trucos HTML.
Saber utilizar HTML no es necesario para el Editor de Benchmark Email, pero para aquellos de ustedes que tienen curiosidad acerca de lo que hace que marcar su correo electrónico, estas series de blogs le darán a conocer el funcionamiento interno del código.
Etiquetas Div y Menús
Hoy vamos a llegar a la etiqueta <div>, una pieza versátil de codificación que funciona como una especie de código maestro. La etiqueta <div> se introduce para establecer un trozo de código HTML del resto de la secuencia de comandos. Una etiqueta <div> tiene muchos usos, pero para esta lección la vamos a utilizar para insertar un menú en la parte superior de su boletín electrónico. El menú puede contener una serie de enlaces en las que los suscriptores pueden hacer clic en ellas directamente a una sección de su sitio web o boletín de noticias.
Paso 1
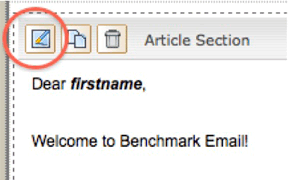
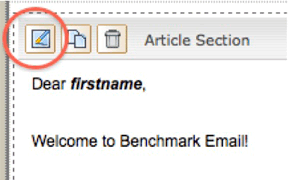
Primero, abra su Editor de Email (Paso 4 al crear un nuevo correo electrónico) elija una plantilla, preferiblemente una que no tenga demasiados colores o diseños ya agregados. Busque la sección que desea editar y haga clic en el icono del lápiz en la esquina superior izquierda.

Paso 2
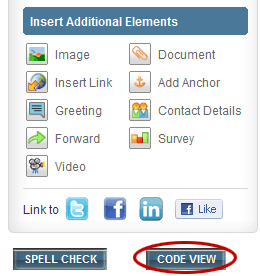
Vamos a mantener esto tan simple como sea posible. Escriba “Estimado fulano de tal ” y una frase para usar como referencia. Ahora siga adelante y haga clic en Ver Código..

Paso 3
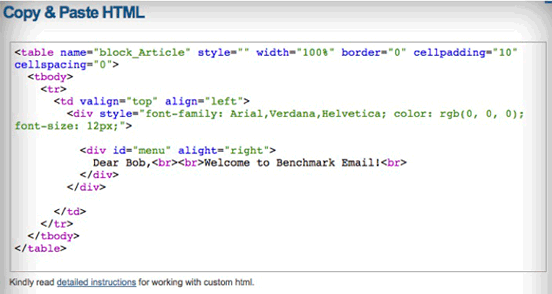
Esta parte se verá un poco complicada pero quédese conmigo. Lo que queremos es crear un menú fácil de reconocer que pueda dirigir a sus suscriptores a las secciones en su sitio web. La etiqueta <div> nos permite fácilmente codificar varias direcciones en un solo espacio. Primero, abra su etiqueta de apertura con el código <div id=”menu”>. Ingréselo justo por encima de su texto “Estimado fulano de tal “.
La etiqueta <div> comienza nuestra sección de codificación y el id especifica un atributo HTML. Dónde quiere que valla su menú? A la izquierda, centro o derecha? Voy a alinear a la derecha. Para ello, siga el código con <div id=”menu” align=”right”>. (Pero no dude en ingresar “left” o “center” para experimentar.) Los espacios sólo deben ser entre div y id y el “menú” y align. Vea a continuación.

Ahora queremos elegir a nuestros enlaces del menú. Escoja 3 direcciones al azar. Para este ejemplo vamos a configurar 3 enlaces en nuestro menú: Inicio, Plantillas y Blog. Quiero que los enlaces envíen a los lectores a mi página de inicio, la selección de Plantilla y la página de Blog, respectivamente. Para hacer eso, necesito poner un hipervínculo a cada elemento del menú. Recuerda cómo vinculamos las direcciones web? Eche un vistazo a Consejos y Trucos HTML # 4 – Agregando Enlaces así que a refrescar la memoria.
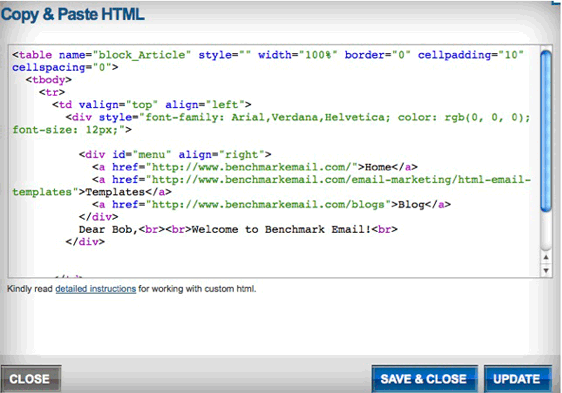
Para añadir sus elementos de menú, agregue cada dirección y la palabra que desea establecer en el enlace por debajo de la etiqueta <div> con un estándar <a href>. Vea a continuación.

Cierre la etiqueta con un </ div> debajo de sus enlaces y pulse en Guardar y Cerrar
Paso 4
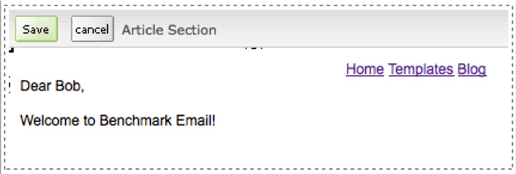
Excepto errores tipográficos o disminuir entre comillas, la plantilla debe ser parecida a la imagen de abajo. Personalmente, a menudo me equivoco al escribir “align” como “alight” – que hace el menú la izquierda, ya que sólo la palabra “align” traducirá el código correctamente. También es fácil pasar por alto las primeras o las últimas comillas al utilizar las etiquetas <a href>. Si el menú no se ve bien, valla de nuevo a Ver Código y revise cada etiqueta cuidadosamente..

La etiqueta <div> es uno de los códigos más utilizados en HTML y esto es sólo el comienzo para lo que se puede utilizar. Agregue un menú en la parte superior de su próximo boletín informativo de correo con un aspecto profesional y un atajo conveniente para sus suscriptores. Hasta la próxima lección y que tenga una feliz codificación!