
Que es HTML
HTML es el acrónimo inglés de HyperText Markup Language, que se traduce al español como Lenguaje de Marcas Híper textuales. Casi todas las páginas web que ha visitado alguna vez las utiliza y es el formato de programación que se traduce en bruto en las imágenes que usted ve. Sirve para varios propósitos, incrustación de videos y las imágenes y secuencias de comandos, estructurando el contenido de una página y mantiene acorralado a SkyNet.
Para codificar el texto dentro de sus correos en los que utiliza los elementos HTML llamadas etiquetas. Estas etiquetas se encuentran encerradas entre corchetes. Por ejemplo, <h1> es la etiqueta de inicio para una fuente grande de encabezado. Al final del encabezado ponemos una etiqueta de cierre, que incluye una barra diagonal </ h1>.
El editor de Benchmark Email cubre casi todas sus necesidades de HTML. Pero para aquellos de ustedes que les gusta el interior de la máquina y ver lo que la hace funcionar, hoy vamos a meternos con los atributos de nuestra fuente. Por ahora sólo tendremos que cubrir lo básico.
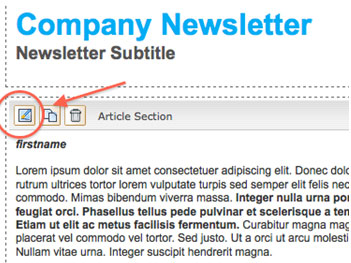
Primero abra su editor de correo electrónico (Paso 4 creando un nuevo correo electrónico) y elegir una plantilla. Preferiblemente uno que no tenga demasiados colores o diseños locos que ya han sido agregados. Busque la sección que desea editar y haga clic en el icono del lápiz en la esquina superior izquierda.

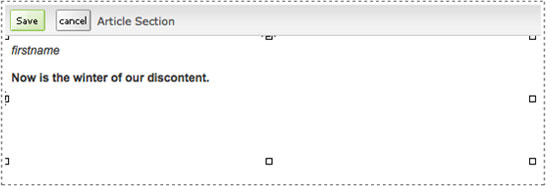
Al igual que antes, vamos a eliminar el texto. Todo lo que queremos ahora es centrarnos en obtener el código HTML para hacer su trabajo. Más texto solo acabara confundiendo la imagen. Ahora escriba un título breve.

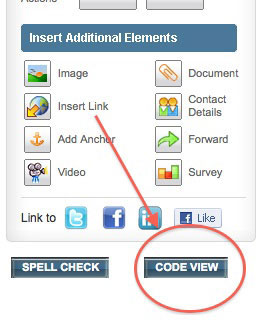
Vaya a la barra de herramientas de la izquierda para acceder a sus Opciones de Formato de Texto. En la parte inferior de la barra de herramientas debajo de los enlaces de la red social está el botón Ver código. Haga click en este para echar un vistazo al código fuente del documento.

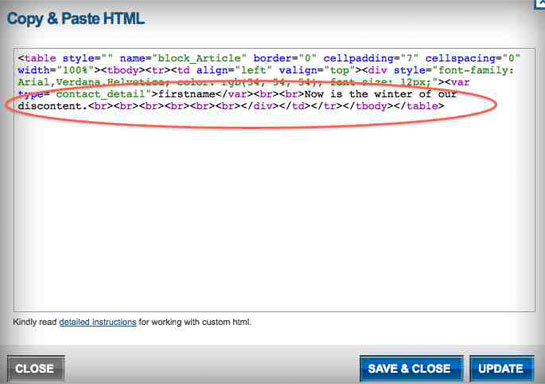
Y aquí tenemos a nuestro código HTML (con códigos de color para su conveniencia). Nuestro título invernal se encuentra dentro de las etiquetas como un regalo de Navidad de Shakespeare.

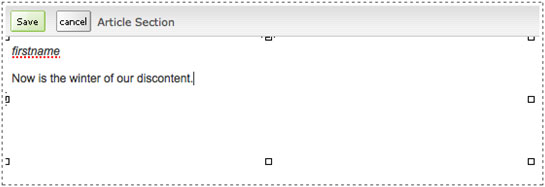
Vamos a hacer la frase un poco vistosa de acuerdo? Primero, vamos a poner negrita la fuente. Para ello, basta con colocar una etiqueta en cada extremo de la frase, empezando con <B> y terminando con </ B>. De este modo:
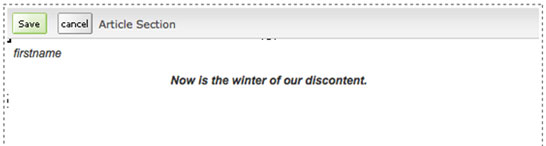
Haga clic en Guardar y Cerrar y ahora debería ver esto:

Es así de simple. Para poner en cursiva, intente colocar la frase entre <i> y </ i>.


Estas etiquetas son bastante intuitivas. Para un último consejo, ¿puede adivinar cómo centrar el texto?
Pan comido! Escriba <center> al principio del texto, luego escriba </ center> al final.

Ahora que ya ha iniciado, trate de experimentar con otros atributos de fuente. Con un poco de perseverancia encontrará usted que sabe más de lo que pensaba!