Email Formatting : Quel est le bon format pour un email HTML ? Erreurs et solutions
October 19, 2022 10 min read

Votre email ou votre newsletter doit trouver le parfait équilibre entre texte, espaces blancs, images et liens. Cependant, vous pourriez être surpris par le nombre d’email marketers qui se trompent dans cette délicate équation.
Nous avons tout vu chez Benchmark : des emails avec trop d’images et des emails simples avec un contenu peu engageant.
L’objectif de cet article est de vous aider à bien faire les choses. Nous vous indiquerons les éléments d’un email professionnel, comment formater votre email, les erreurs de format HTML les plus courantes et comment les corriger.
Donc, continuez à lire si vous voulez en savoir plus sur la façon de créer un email HTML parfait.

Comment Formater un Email (Email formatting)
L’Email Formatting est une partie essentielle du processus d’email marketing et vous ne devez pas l’ignorer. Que vous souhaitiez envoyer un email de vente à des prospects, promouvoir vos dernières offres auprès des marques ou mener des campagnes de marketing de contenu, vous devez prêter attention au formatage de vos emails.
Le fait de formater correctement votre email lui donnera un aspect professionnel et facile à lire. Il vous aidera également à transmettre clairement votre message au destinataire. Si vous vous êtes toujours demandé comment formater votre email de manière appropriée, voici les éléments importants sur lesquels vous ne devez pas faire l’impasse.
La ligne d’objet
La plupart des emails de vente finissent dans la corbeille parce qu’ils n’ont pas de lignes d’objet convaincantes pouvant susciter la curiosité.
Avant d’appuyer sur le bouton d’envoi, formatez vos lignes d’objet à l’aide des conseils suivants :
- Soyez concis et allez droit au but.
- Gardez le nombre de caractères entre 50 et 75.
- Personnalisez la ligne d’objet pour chaque prospect.
- Mettez en évidence les préoccupations de vos prospects.
- Utilisez des émojis pour rendre votre email plus accessible.
- Évitez les mots qui déclenchent les filtres anti-spam.
- Évitez les promesses excessives dans votre ligne d’objet.
Utilisez la ligne d’objet pour indiquer à vos destinataires ce qui les attend et donner le ton du contenu du message.
Le corps de l’email
Le corps de l’email contient le message principal que vous souhaitez transmettre à vos destinataires. Comme dans le cas d’une lettre, vous devez remercier le destinataire, fournir un message principal et inclure un CTA (appel à l’action) clair.
Au-delà de ces trois éléments, que devez-vous faire d’autre dans le corps de l’email ?
- Le contenu doit être bref et direct. Oui, le corps de l’email permet une plus grande variété de contenu, mais les études montrent que les emails de 50 à 125 mots obtiennent un meilleur taux de réponse.
- Décomposez votre contenu en paragraphes courts.
- Choisissez des mots simples et évitez la complexité pour faciliter la compréhension.
- Relisez votre texte pour repérer les fautes de frappe et de grammaire.
- Évitez les mots et les phrases trop décontractés.
- Incluez une formule de conclusion formelle.
Le CTA
Le CTA (appel à l’action) est essentiel en email marketing car il indique à vos destinataires l’action que vous souhaitez qu’ils entreprennent. Utilisés efficacement, les CTA augmentent le taux de clics, ce qui vous permet d’accroître vos revenus. En fonction de vos préférences, le CTA peut être présenté sous forme de lien ou de bouton.
Soyez attentif aux points suivants afin d’optimiser le CTA dans votre email :
- N’incluez pas plus d’un CTA par email.
- Si votre CTA est constitué d’un bouton, ne vous servez pas de la couleur de fond proposée, utilisez une couleur différente pour qu’il se démarque.
- Pour un CTA sous forme de lien, utilisez une couleur de police différente pour le distinguer du reste du contenu de l’email.
- Créez un espace blanc autour du bouton CTA pour empêcher les distractions et attirer l’attention du lecteur.
- Testez les liens CTA et assurez-vous qu’ils mènent aux bonnes pages.
La signature de l’email
La signature de l’email permet à vos destinataires de savoir qu’ils correspondent avec une personne ou une entreprise réelle et digne de confiance. Profitez de cet espace pour donner à vos destinataires une chance d’en savoir plus sur vous, tout en rendant votre marque toujours plus identifiable.
Pour que votre signature email soit efficace, formatez-la en incluant les éléments suivants :
- Votre nom
- Intitulé du poste
- Vos données de contact
- Votre image
- Logo de la marque
- Lien vers le site web
Il n’y a pas de limite quant aux informations et aux liens que vous pouvez inclure dans votre signature email. Toutefois, vous devez veiller à ce qu’elle soit concise, organisée et professionnelle.
Les différents formats d’email
Email en texte brut
Comme leur nom l’indique, les emails en texte brut sont des emails rédigés en texte noir sur fond blanc, sans formatage spécifique, sans polices fantaisistes, sans images ni graphiques. Les emails en texte brut étaient largement utilisés avant l’apparition des emails HTML.
Ce type d’e-mail est généralement simple et ne contient pas d’éléments modernes tels que les animations et les images pour lesquelles les emails HTML sont connus.
Email HTML
Les emails HTML contiennent des images et des graphiques, des polices de caractères variées, un style et des éléments de design d’email. Tout email qui contient des blocs d’images, des colonnes, du texte, des barres latérales et une image d’en-tête est un email HTML.
Contrairement aux emails en texte brut, ils nécessitent parfois des connaissances techniques en code HTML (surtout si vous en construisez un manuellement) et une expertise.
Cependant, certains logiciels d’email marketing prennent en charge cet aspect complexe en fournissant des éditeurs d’email HTML par glisser-déposer (Drag&Drop) ainsi que des bibliothèques de modèles d’email.
Formatage des images pour un email HTML
Les images sont des éléments de style importants dans vos emails, elles facilitent la compréhension de votre message par les destinataires. Elles permettent de séparer les différents éléments du texte, contribuant ainsi à favoriser la mémorisation des informations par vos abonnés. Et, bien sûr, les images peuvent rendre vos emails plus attrayants et engageants.

Si vous envisagez d’utiliser des images dans votre email HTML, vous devez tenir compte des points suivants :
- Ne dépassez pas 600px de largeur pour vos images (650px maximum). Tout ce qui dépasse ce chiffre risque de ne pas s’afficher correctement dans les boîtes mail.
- Veillez à ce que la taille de l’image ne dépasse pas 1 Mo. Plus l’image est grande, plus le chargement de l’email HTML est long.
- Évitez d’utiliser une seule grande image pour l’ensemble de votre email. Certains utilisateurs désactivent les images dans leur boîte de réception, et votre message risque de ne pas s’afficher correctement pour eux.
- Ajoutez du texte Alternatif (ALT Text) pertinent pour chaque image de votre email.
- Utilisez des images de haute qualité pour obtenir un rendu net et détaillé sur tous les clients de messagerie.
- Testez la vitesse de chargement et optimisez les images si nécessaire.
Erreurs courantes d’Email Formatting en HTML
Erreur #1 : Utiliser trop d’images/graphiques et pas assez de texte
Vous avez probablement reçu de nombreux emails – principalement de la part de spammeurs – qui sont remplis d’images (ou même d’une seule grande image) mais pauvres en texte. Bien que ces emails soient jolis à regarder, n’oubliez pas que, de la même manière que les clients de messagerie suppriment les emails spam avec un simple texte, ils bloquent également les emails contenant beaucoup d’images et peu de texte.
Alors, que peut-on faire ? Continuez à lire :
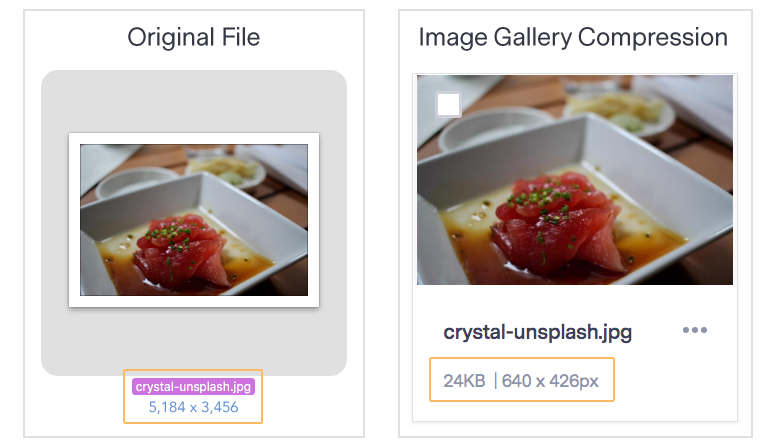
- Réduisez, réduisez, réduisez ces images pour qu’elles n’écrasent pas le texte. Vous avez besoin d’un équilibre entre image et texte dans vos emails ou vos newsletters. Des images plus petites peuvent vous aider à atteindre cet objectif.
- Utilisez des images miniatures si nécessaire. Lorsque quelqu’un clique sur ces vignettes, créez un lien vers la version Web de votre email HTML. Cela vous aidera énormément, car les personnes dirigées vers la version Web de votre email ou de votre newsletter verront votre email dans son intégralité, images comprises.
- Faites preuve de retenue. Si vous n’avez qu’un paragraphe de texte et que vous souhaitez utiliser une ou deux images, efforcez-vous de choisir la meilleure et de vous y tenir. N’oubliez pas que vous pourrez probablement utiliser les autres images dans une campagne ultérieure.
- N’envoyez pas d’email composé d’un seul gros fichier graphique ou image. Vous avez besoin de texte. Les clients de messagerie recherchent des mots-clés dans les emails pour décider s’ils doivent ou non laisser passer les campagnes dans la boîte de réception. Un fichier 100% graphique ne passera pas.
Erreur #2 : Oublier le panneau de prévisualisation
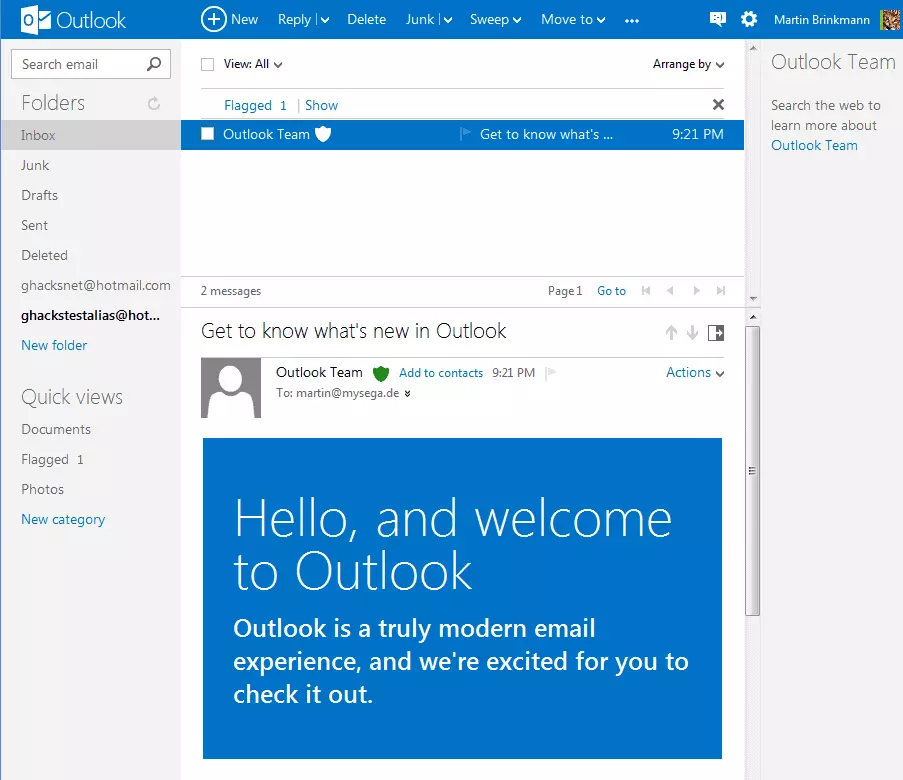
Jadis, l’envoi d’une newsletter assez longue n’était pas un problème, car le destinataire pouvait en voir la version intégrale dans sa boîte de réception. Ce n’est plus le cas. Avec les panneaux de prévisualisation présents dans de nombreux clients de messagerie (Outlook et Windows Mail n’étant que deux exemples), il est tout à fait probable que la plupart de vos clients ne voient qu’une petite partie de l’email (quelques centimètres seulement).

Ainsi, vous ne disposez que de quelques centimètres pour inciter votre destinataire à ouvrir votre campagne emailing et à la visualiser dans son intégralité. Voici quelques conseils pour tirer profit du panneau de prévisualisation :
- Placez vos éléments les plus importants en haut. Si vous placez votre CTA (appel à l’action) ou votre argumentaire de vente le plus important en haut de votre message, c’est ce que verront vos clients qui utilisent le panneau de visualisation. Intriguez-les.
- Placez votre logo en conséquence. Vous voulez que votre marque soit bien visible, mais en même temps, vous devez vous assurer qu’elle n’interfère pas avec votre argumentaire/message de vente.
- Vous envisagez d’élargir votre champ d’action ? Ne le faites pas. La plupart des panneaux de prévisualisation limitent la largeur de l’email. Restez simple en ne dépassant pas 575 ou 600 pixels de largeur.
- Privilégiez le lien texte. Placez un lien texte tout en haut de votre message, même au-dessus de vos graphiques. Si le texte de ce lien est suffisamment convaincant, vos clients cliqueront dessus et seront redirigés vers la version Web de votre email.
Erreur #3 : Utiliser des liens morts, des images qui ne fonctionnent pas, etc.
La vie est faite de suppositions, et nombreux sont les marketers qui supposent que leurs images et leurs liens fonctionnent correctement avant d’envoyer leurs emails. Il ne suffit pas d’envoyer un email de test pour vérifier votre mise en page. Vous devez vous assurer que chaque lien fonctionne et que chaque image apparaît correctement.
Voici quelques conseils :
- N’utilisez pas d’URL textuelles dans vos campagnes emailing. Une URL textuelle indique une adresse Web complète. Par exemple : benchmarkemail.wpengine.com/fr. Pour réduire les risques de blocage vis-à-vis des clients de messagerie, utilisez un lien hypertexte et du texte normal plutôt qu’une URL en texte intégral.
Bonne méthode : Visitez Benchmark Email
Mauvaise méthode : Visitez https://www.benchmarkemail.com/fr/
- Utilisez un texte qui se suffit à lui-même. Même si vous avez fait tout votre possible pour que vos images fonctionnent, vous devez quand même créer un texte qui se suffise à lui-même sans ces images. Les serveurs, les PDA, les téléphones portables et les clients de messagerie ont parfois des problèmes techniques et n’affichent pas les images. Pour cette raison, le texte de votre email doit être suffisant si aucune image n’est affichée.
Erreur #4 : Utiliser un code élaboré et des pièces jointes
En raison du grand nombre d’emails qui se disputent l’attention du destinataire, de nombreux email marketers – dont vous faites peut-être partie – ont eu recours à des types de code inhabituels pour rendre les emails plus impressionnants.
Bien que nous applaudissions cet enthousiasme, nous savons bien que ces emails n’arriveront probablement jamais dans la boîte de réception :
- Oubliez le codage spécial. Les spammeurs sont connus pour envoyer toutes sortes de choses désagréables (virus, cheval de Troie), et certains clients de messagerie pourraient bloquer tout message comportant des codes inhabituels.
- N’envoyez pas de pièces jointes. Les pièces jointes sont comme un drapeau rouge pour les filtres anti-spam. Si vous envoyez un email commercial avec une pièce jointe, vous risquez de voir vos campagnes emailing bloquées. C’est pourquoi nous vous recommandons de vous débarrasser de toutes les pièces jointes. Si vous avez besoin de développer votre sujet et que vous manquez cruellement d’espace, créez un lien vers une landing page de votre site où l’on pourra trouver plus d’informations.
Erreur #5 : Ne pas tester son email sur les principaux clients de messagerie
N’oublions pas que les clients de messagerie utilisent différents codages pour afficher vos emails. Cela signifie qu’un email dans Outlook n’aura pas le même aspect qu’un email dans Gmail.
Voici quelques pistes pour résoudre ce problème :
- Soyez obsédé par l’envoi d’emails de test. Nous ne saurions trop insister sur l’importance d’envoyer ces tests avant le lancement définitif de votre campagne. Envoyez à cinq ou six contacts (si possible sur les principales boîtes mail gratuites) et cliquez sur chaque lien et image de ces emails lorsqu’ils arrivent. Comme la plupart des services désactivent les images, envoyez un email de test, activez les images pour chaque fournisseur et voyez combien d’entre elles s’affichent correctement.
- Attaquez-vous au gros du problème. Soyons réalistes : vous ne parviendrez jamais à ce que votre email s’affiche parfaitement sur tous les clients de messagerie. En raison de problèmes de codage, votre email ou votre newsletter sera légèrement différent chez AOL que chez Yahoo ou Gmail. Cependant, si certains éléments peuvent être négligés, vous devez vous concentrer sur ceux qui ne le peuvent pas. Il peut s’agir d’images qui s’affichent dans certains clients de messagerie mais pas dans d’autres, du fait que votre email soit jeté dans la corbeille à spam par certaines boîtes mail mais pas par d’autres, etc. Réglez ces problèmes avant que votre email ne soit envoyé aux destinataires.

Des emails HTML engageants avec Benchmark Email
Créez des emails HTML créatifs et engageants avec Benchmark Email. Grâce à notre logiciel, vous pourrez :
- Passer moins de temps sur la création de vos emails HTML en exploitant notre vaste bibliothèque de modèles d’emails HTML.
- Passer moins de temps sur la création de vos emails HTML en exploitant notre vaste bibliothèque de modèles d’emails HTML.
- Créer des emails facilement identifiables en personnalisant les modèles à l’image de votre entreprise.
- Créer des modèles d’emails HTML uniques pour différents objectifs commerciaux à l’aide de l’éditeur Drag&Drop facile à utiliser.
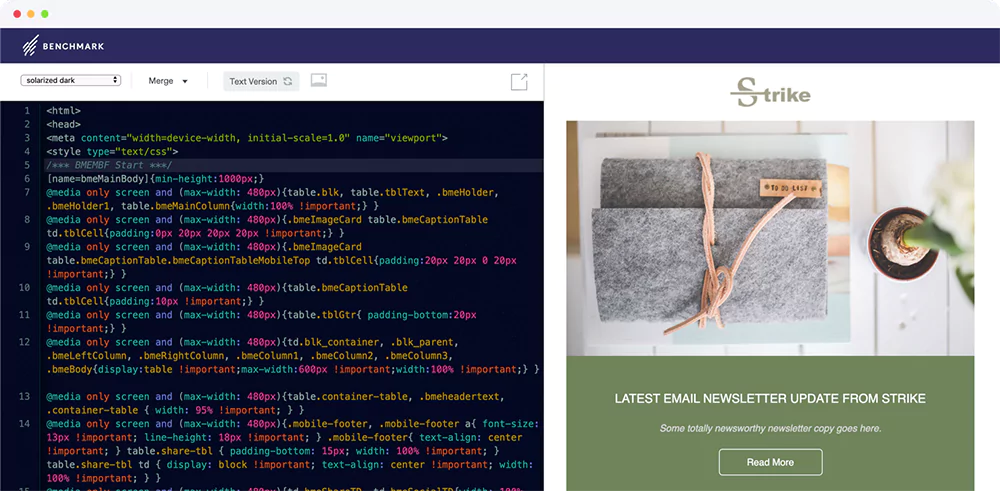
- Créer votre email HTML à partir de zéro en utilisant l’éditeur de code qui est doté d’un panneau d’aperçu.
Testez vos emails HTML sur plusieurs supports pour vous assurer qu’aucune image n’est cassée et que les emails s’affichent correctement.
Résoudre les problèmes d’Email Formatting énumérés ci-dessus est l’une des choses les plus importantes que vous pouvez faire en tant qu’email marketer pour améliorer la délivrabilité. Bien que certains de ces conseils puissent vous sembler fastidieux, surtout si vous débutez, référez-vous souvent à cette liste et, en cas de doute, inscrivez-vous à un compte gratuit Benchmark Email et laissez-nous vous guider dans votre processus de création d’emails HTML.