Cos’è la corretta formattazione delle email in HTML? Errori e soluzioni da conoscere
October 19, 2022 9 min read

Le DEM o le newsletter devono bilanciare perfettamente testo, spazio bianco, immagini e link. Tuttavia, potresti essere sorpreso da quanti marketer sbagliano questa delicata equazione.
In Benchmark ne abbiamo viste di tutti i colori: email con troppe immagini e email semplici con pochi contenuti coinvolgenti.
Lo scopo di questo articolo è quello di aiutarti a fare le cose per bene. Ti indicheremo i fattori che compongono un’email professionale, come formattare la tua email in HTML, gli errori di formattazione delle email più comuni e come correggerli.
Quindi, continua a leggere se vuoi saperne di più su come creare una email in HTML perfetta.

Come procedere con la fomattazione delle email
La formattazione delle email è una parte critica del processo di email marketing che non si può ignorare. Sia che si voglia inviare un’email di vendita a freddo ai potenziali clienti, sia che si desidera promuovere le ultime offerte del brand, oppure creare una campagne di content marketing, in tutti i casi è necessario prestare attenzione alla formattazione delle email.
La corretta formattazione delle email le fa apparire professionali e facili da leggere. Inoltre, aiuta a trasmettere il messaggio in modo chiaro al destinatario. Se ti sei sempre chiesto come formattare le tue email in modo appropriato, sei nel posto giusto, qui di seguito trovi le parti importanti delle email che non dovresti mai ignorare.
Oggetto
La maggior parte delle email di vendita finisce nel cestino perché non ha un oggetto convincente e non suscita curiosità. Prima di premere il pulsante di invio, è opportuno formattare l’oggetto seguendo questi suggerimenti:
- Deve essere breve e diretto al punto
- Numero di caratteri compreso tra 50 e 75
- Personalizza il messaggio per ogni potenziale cliente
- Metti in evidenza i problemi dei tuoi potenziali clienti
- Usa le emoji per rendere l’email più comprensibile
- Non usare parole che possano attivare i filtri antispam
- È meglio evitare di fare troppe promesse nell’oggetto.
Usa l’oggetto per informare i tuoi destinatari su cosa aspettarsi dal contenuto dell’email.
Corpo dell’email
Il corpo dell’email contiene il messaggio principale che si vuole inviare ai destinatari. Proprio come nella scrittura di una lettera, è necessario riconoscere il destinatario dell’email, fornire il messaggio principale dell’email e includere un chiaro invito all’azione. Al di là di queste tre componenti, cos’altro occorre inserire nel corpo dell’email?
- Il contenuto deve essere breve e diretto. Certo, il corpo permette di spaziare di più, ma le ricerche dimostrano che le email con 50-125 parole ottengono un tasso di risposta migliore.
- Suddividi il contenuto in brevi paragrafi.
- La scelta delle parole deve essere semplice ed evitare parole complesse per facilitare la comprensione.
- Rileggi le bozze per individuare eventuali errori di battitura e grammaticali.
- Non usare parole e frasi troppo informali.
- Inserisci una chiusura formale.
La CTA
La CTA è fondamentale nell’email marketing perché indica ai destinatari l’azione che si vuole far compiere loro. La CTA, se utilizzata in modo efficace, aumenta i tassi di clic, garantendo un aumento delle entrate commerciali. A seconda delle preferenze, la CTA può essere un link o su un pulsante.
Per massimizzare la CTA delle email, occorre prestare attenzione ai seguenti aspetti:
- Non inserire più di una CTA nell’email.
- Se la CTA è un pulsante, non utilizzare il colore di sfondo per il pulsante CTA. Usa un colore diverso in modo che si distingua.
- Per una CTA con link, meglio scegliere un colore diverso per renderla riconoscibile all’interno dell’email.
- Crea uno spazio bianco intorno a una CTA con pulsante per evitare distrazioni e richiamare l’attenzione del lettore.
- Prova i link CTA e assicurati che portino alle pagine giuste.
Firma dell’email
La firma nelle email permette ai destinatari di sapere che stanno corrispondendo con una persona o un’azienda affidabile. Con le firme delle email, si dà ai destinatari la possibilità di saperne di più su di te, rendendo il tuo marchio identificabile e allo stesso tempo professionale.
Per rendere efficace la firma della tua email, formattala in modo da includere quanto segue.
- Il tuo nome
- Titolo di lavoro
- Dati di contatto
- La tua immagine
- Logo del marchio
- Link al sito web
Non c’è limite alle informazioni e ai link che si possono includere nella firma della propria email. Tuttavia, è bene che la firma sia concisa, organizzata e professionale.
Diversi formati di email
Email di testo semplice
Esattamente come suggerisce il nome, le email di testo semplice sono scritte in testo nero su sfondo bianco, senza formattazioni specifiche, font di fantasia, immagini o grafica. Queste email venivano ampiamente utilizzate prima dell’avvento delle email in HTML.
In genere, questo tipo di email è semplice e non contiene input moderni, come animazioni e immagini, per i quali le email in HTML sono conosciute.
Email in HTML
Le email in HTML contengono immagini e grafiche, font di fantasia, stile ed elementi di design. Qualsiasi email che contenga blocchi di immagini, colonne, testo, barre laterali e immagini di intestazione è una email in HTML. A differenza delle email in testo semplice, a volte richiedono una conoscenza tecnica del codice HTML (soprattutto se si sta costruendo manualmente) e una certa esperienza.
Tuttavia, alcuni software per l’email marketing si occupano di questo aspetto impegnativo, mettendo a disposizione degli editor di email in HTML a blocchi e delle librerie di modelli di email.
Formattazione delle immagini nelle email in HTML
Le immagini sono elementi di stile importanti nelle email aziendali. Le immagini facilitano la comprensione del messaggio da parte dei destinatari e spezzano il testo, aiutando gli iscritti a recepire meglio le informazioni. Inoltre, le immagini possono rendere le email più attraenti e coinvolgenti.

Se decidi di utilizzare le immagini nelle tue email in HTML, tieni presente quanto segue:
- Non superare i 600px di larghezza per le immagini, al massimo 650px. Qualsiasi cosa di più potrebbe non essere visualizzata correttamente nei client di posta elettronica.
- Le dimensioni delle immagini devono essere inferiori e non superiori a 1 MB. Più grande è l’immagine, più tempo ci vuole per caricare l’email in HTML.
- È meglio evitare di utilizzare un’immagine di grandi dimensioni per tutto il contenuto dell’email. Alcuni destinatari disabilitano le immagini e la tua email potrebbe non essere visualizzata correttamente da questi destinatari.
- Aggiungi un testo ALT pertinente a ogni immagine della tua email.
- Usa immagini di alta qualità per un rendering nitido e dettagliato delle immagini in tutti i client di posta elettronica.
- Verifica la velocità di caricamento e ottimizza le immagini, se necessario.
Errori comuni di formattazione delle email in HTML
Errore n. 1: usare troppe immagini/grafica e poco testo
Probabilmente ti sarà capitato di ricevere molte email, soprattutto da parte di spammer, piene di immagini (o anche solo di una grande immagine) ma scarne di testo. Anche se queste email possono essere belle da vedere, è bene ricordare che, così come i client di posta elettronica eliminano le email di testo contenenti spam, bloccano anche quelle ricche di immagini e povere di testo.
Quindi, cosa si può fare? Continua a leggere:
- Riduci, riduci, riduci le immagini in modo che non sovrastino il testo. Le email o le newsletter devono essere equilibrate. Le immagini più piccole possono aiutarti a raggiungere questo obiettivo.
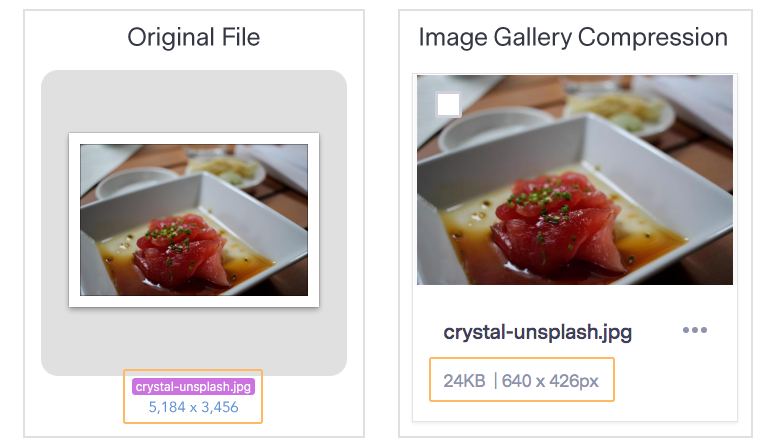
- Se necessario, è possibile utilizzare immagini in miniatura. Quando qualcuno clicca su queste miniature, collegatele alla versione Web della newsletter o email in HTML. Questo aiuterà enormemente, poiché le persone inviate alla versione Web dell’email o della newsletter vedranno l’email nella sua interezza, immagini incluse.
- Usa la moderazione. Se hai a disposizione solo un paragrafo di testo e vuoi usare una o due immagini, costringiti a scegliere la migliore. È probabile che le altre immagini ti torneranno utili in futuro.
- Non inviare un’email che sia un unico grande file grafico o immagine. È necessario il testo. I client di posta elettronica cercano parole chiave di testo nelle DEM e nelle newsletter per decidere se far passare o meno queste campagne nella casella di posta. Un file grafico al 100% non passerà.
Errore n. 2: dimenticare il riquadro di anteprima
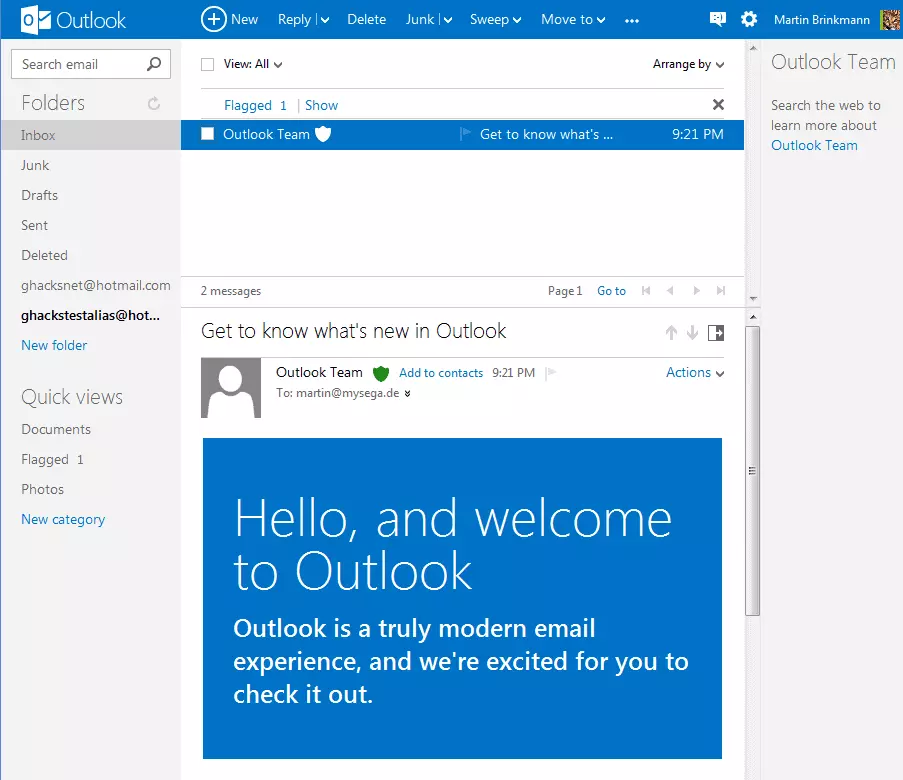
Ai vecchi tempi dell’email, l’invio di una newsletter lunga non era un grosso problema perché il destinatario poteva vederne la versione completa nella sua casella di posta. Oggi non è più così. Con i riquadri di anteprima che dominano molti client email (Outlook e Windows Mail e queste sono solo due), è del tutto probabile che la maggior parte dei tuoi clienti veda una piccola porzione di pochi centimetri.

In questo modo, è possibile avere a disposizione solo pochi centimetri per convincere il destinatario ad aprire la campagna email e a visualizzarla nella sua interezza. Ecco alcuni consigli per utilizzare il riquadro di anteprima a proprio vantaggio:
- Metti le cose più importanti in cima. Se la call to action o la proposta di vendita è la cosa più importante mettila in cima, i clienti che utilizzano il pannello di anteprima vedranno proprio questo. Incuriosiscili.
- Posiziona il logo correttamente. Il marchio deve essere ben visibile, ma allo stesso tempo si deve fare in modo che non interferisca con il messaggio di vendita.
- Stai pensando di allargarti? Non farlo. La maggior parte dei riquadri di anteprima limitano la larghezza della pagina dell’email. Cerca di non superare i 575 o 600 pixel di larghezza.
- Considera un link di testo come la cosa più importante. Un link di testo va collocato nella parte superiore dell’email, anche sopra la grafica. Se il testo di questo link è abbastanza convincente, i clienti ci cliccheranno sopra e visiteranno la versione web dell’email.
Errore n. 3: usare link morti, immagini che non funzionano, ecc.
Il vecchio detto sulla parola “supporre” è del tutto appropriato in questo caso, poiché legioni di marketer danno per scontato che le loro immagini e i loro link funzionino prima di inviare le email. Non basta inviare un’email di prova per verificare il layout. Bisogna assicurarsi che ogni link funzioni e che ogni immagine appaia correttamente.
Ecco alcuni consigli:
- Non utilizzare URL testuali nelle tue campagne email. Un URL testuale mostra un indirizzo Web completo. Ad esempio: benchmarkemail.wpengine.com. Per ridurre le possibilità di essere bloccati dai client di posta elettronica, utilizza un collegamento ipertestuale e un testo normale piuttosto che un URL completo.
Il modo giusto: Visita Benchmark Email
Il modo sbagliato: Visita https://www.benchmarkemail.com/
- Usa un testo che stia in piedi da solo. Il testo deve essere in grado di funzionare anche senza le immagini. I server, i PDA, i telefoni cellulari e i client di posta elettronica a volte hanno problemi tecnici e non mostrano le immagini. Per questo motivo, il testo dell’email deve essere comprensibile anche senza il supporto delle immagini.
Errore n. 4: utilizzare codice e allegati elaborati
A causa del gran numero di email che si contendono l’attenzione, molti marketer – forse anche tu – hanno utilizzato tipi di codice al di fuori della norma per rendere le email più brillanti. Anche se applaudiamo questo entusiasmo, sappiamo che queste email probabilmente non arriveranno nella casella di posta:
- Less is more, quindi rimani sulle cose semplici. Gli spammer sono famosi per l’invio di ogni sorta di cose brutte (virus, trojan) e alcuni client di posta potrebbero bloccare i messaggi creati con codici insoliti.
- Non inviare allegati. Gli allegati sono come una bandiera rossa per i filtri antispam. Se si invia un’email commerciale con un allegato, non si fa altro che implorare il blocco delle campagne email. Per questo motivo, consigliamo di eliminare tutti gli allegati. Se invece è necessario ampliare l’argomento e si desidera più spazio, si può rimandare a una pagina di destinazione del sito in cui si trovano maggiori informazioni.
Errore n. 5: non testare le email su una varietà di client di posta elettronica popolari
È facile dimenticare che i client di posta elettronica utilizzano codici diversi per visualizzare le email. Ciò significa che un’email in Outlook appare diversa da un’email in Gmail. Ecco alcuni modi per affrontare questo problema:
- Assicurati di inviare email di prova in modo maniacale. Non sarà possibile esprimere a sufficienza l’importanza di inviare email di prova prima che la tua campagna venga spedita. Invia cinque o sei email di prova ai principali servizi di posta elettronica gratuiti e clicca su ogni link e immagine in queste email quando arrivano. Poiché la maggior parte dei servizi disabilita le immagini, è bene inviare un’email di prova, attiva le immagini con ogni client di posta e vedi quante vengono visualizzate correttamente.
- Affrontiamo un grande problema. Diciamo la verità: non è possibile che le tue email vengano visualizzate perfettamente da tutti i client di posta elettronica. A causa di problemi di codifica, la DEM o la newsletter avrà un aspetto leggermente diverso su AOL rispetto a Yahoo o Gmail. Tuttavia, mentre alcuni aspetti possono essere trascurati, è necessario concentrarsi su quelli che non lo sono. Ad esempio, le immagini che vengono visualizzate in alcuni client di posta elettronica in altri non vengono scaricate correttamente, il fatto che la tua email venga inserita o meno nella cartella spam da alcuni client di posta ma non da altri e altri problemi importanti. È necessario sistemare le cose importanti prima che l’email venga inviata ai destinatari.

Email in HTML coinvolgenti con Benchmark Email
Crea email in HTML coinvolgenti con Benchmark Email è semplice. Con il nostro software puoi:
- Ridurre il tempo della creazione di email in HTML sfruttando l’ampia libreria di modelli di email in HTML.
- Crea email identificabili con il tuo marchio personalizzando i modelli in base al logo aziendale.
- È possibile creare modelli di email in HTML unici per diversi obiettivi aziendali, grazie all’editor a blocchi facile da usare.
- Crea la tua email in HTML da zero utilizzando l’editor di codice dotato di un riquadro di anteprima.
Verifica le tue email in HTML in diversi contesti per assicurarti che non ci siano immagini danneggiate e che le email vengano visualizzate correttamente.
Risolvere i problemi di formattazione delle email in HTML elencati sopra è una delle cose più importanti che potresti fare come marketer per migliorare la deliverability. Anche se alcuni di questi consigli possono sembrare esagerati – soprattutto se sei un principiante – controlla spesso questa lista e, in caso di dubbio, crea un account gratuito di Benchmark Email e lasciati guidare attraverso il processo di creazione delle email in HTML.