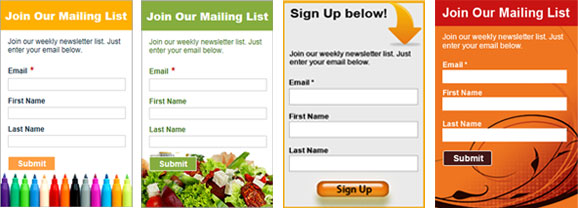
何謂 ”HTML 郵件連結” ?
文字與 HTML 雙管齊下
以前只能夠發送純文字版本的郵件,導致郵件設計既無聊又單調,還好現在可以利用 HTML 建立電子報,HTML 郵件包含許多強大的功能,可以修改郵件配置與色彩,還能夠新增圖片,比起一般純文字郵件與宣傳廣告要來得更吸引人。
只是請特別注意一點,千萬別因為 HTML 郵件擁有強大的功能而忽略了文字版本的郵件,文字與 HTML 都非常重要。
郵件編排雜亂、過多色彩、圖片無法顯示、失效連結都會導致無法製作出出色的電子報,這些問題讓許多收件人寧願閱讀純文字版本,有時候,使用如 Miscrosoft Outlook、Thunderbird、Lotus Notes 郵件用戶端無法正常檢視 HTML 電子報格式 ,所以為了預防萬一,請確保你的文字版本完美無缺。
在編輯 HTML 電子報時,可以在裡頭新增連結,也就是在某些文字區塊插入超連結,將連結網址藏至文字後面,讓郵件內容看起來整齊精簡。
若你希望在純文字版本中顯示完整的連結網址,那你必須在超連結文字中填寫連結網址,如下面的例子:
<a href=’http://www.google.com’>http://www.google.com</a> 會在純文字版本顯示為 ” http://www.google.com”
而以下的例子只會在純文字版本中顯示 “Google” 而已:
<a href=’http://www.google.com’>Google</a>
為了避免發生類似的情況,請記得在純文字版本中上傳連結的網址。妥善運用 HTML 與文字,讓收件人能夠收到精美專業的電子報,有些人喜歡閱讀 HTML 電子報,有些只喜歡看純文字版本,最好的方式就是兩種郵件內容都提供,或者你們可以考慮使用如 Benchmark Email 一樣優質的電子郵件服務平台,我們提供你精美的電子模板,你可以在裡頭加入企業商標、圖表、連結、視頻,心動了嗎? 心動不如馬上行動!