こんにちは!メールマーケティングアドバイザーの山本です。
メルマガではイメージ画像がとても重要な役割を果たしますが、当記事では日頃から「オシャレな画像を自分で作れたらいいのに」とお考えのメルマガ担当者の方へ、私たちも利用していて無料版もあるグラフィックデザインツール「Canva」をご紹介します!
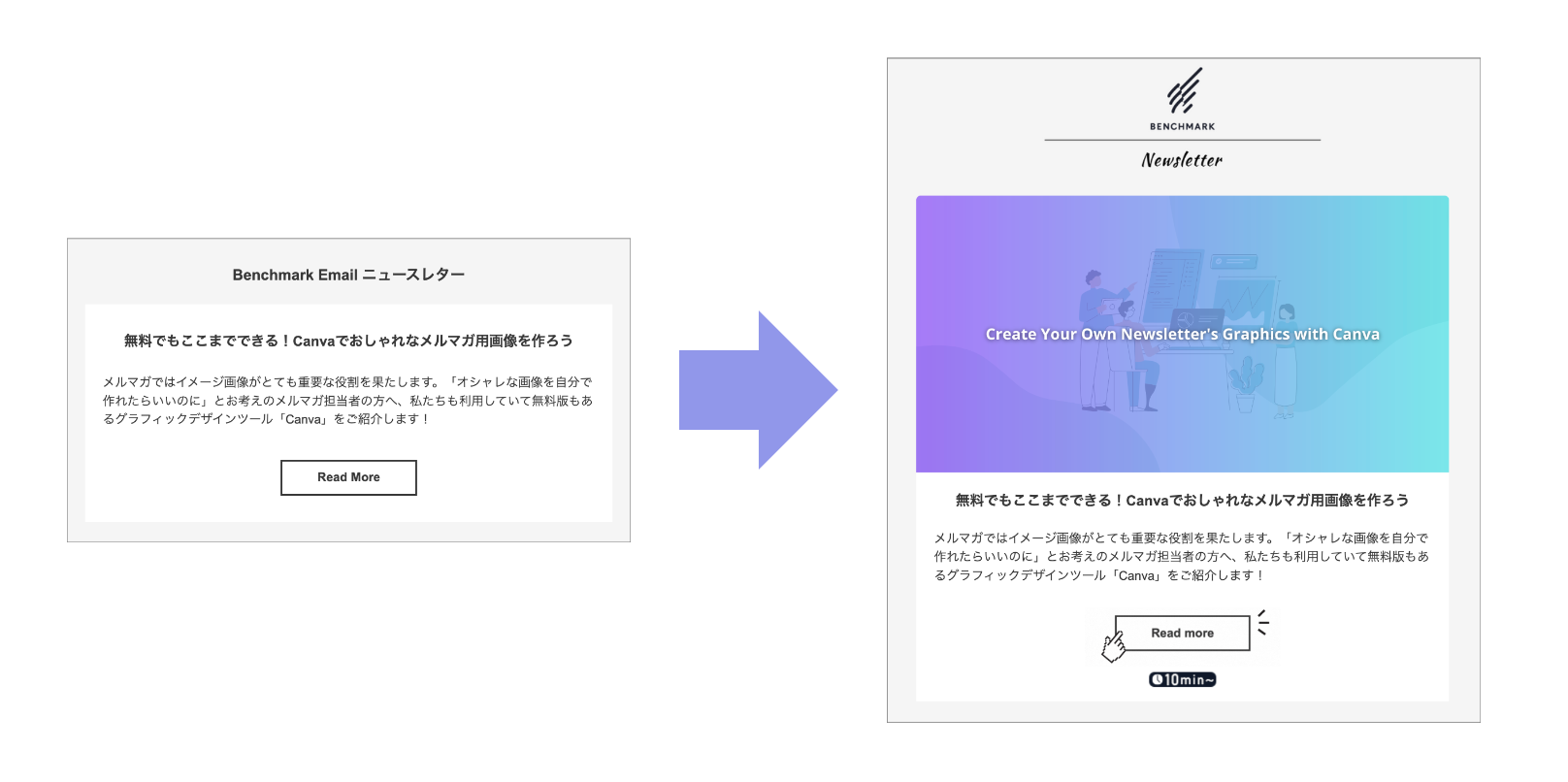
左:画像のないメルマガ 右:ロゴやアイキャッチの入ったメルマガ
有料版ではとても豊富な機能が使えるのですが、今回は無料版のCanvaで、実際にBenchmark Emailが配信するメルマガに載せる画像を作りながら使い方をご説明していきます!
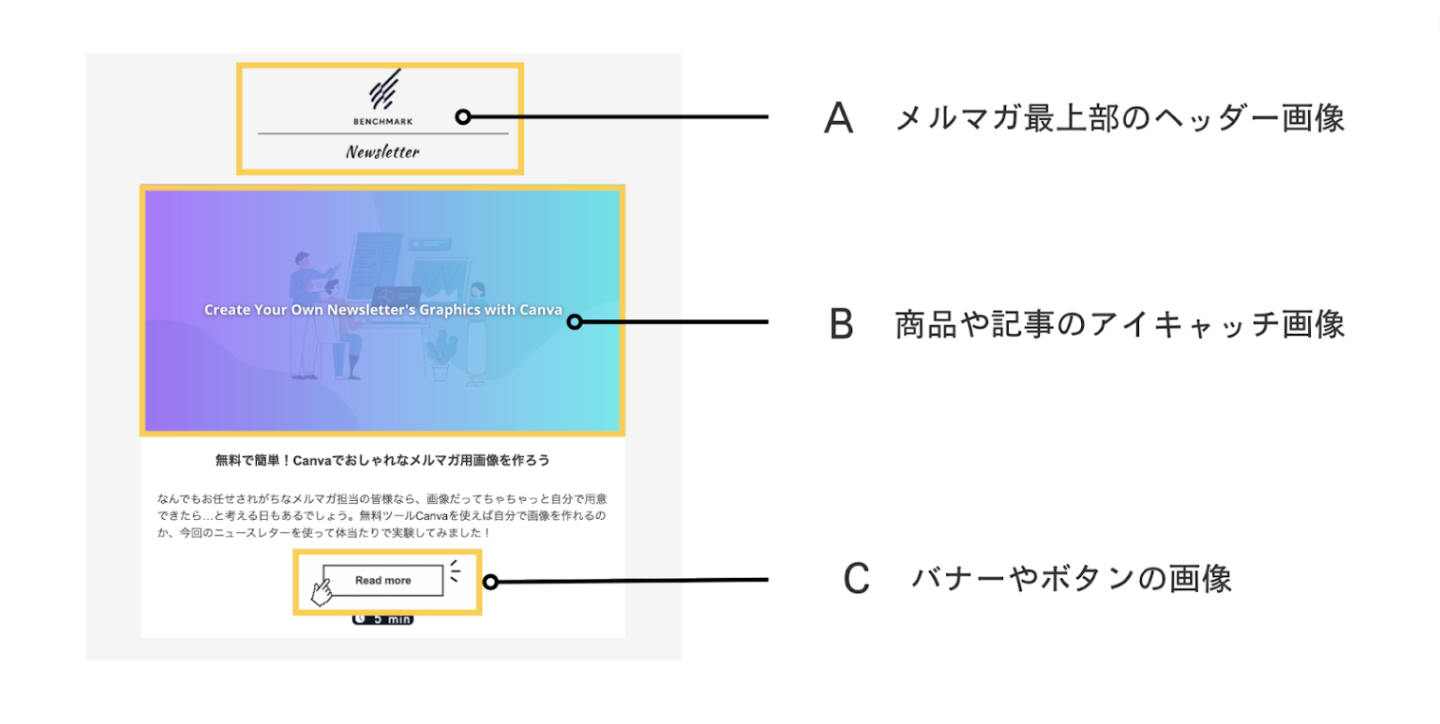
本記事でご紹介する画像の例
目次
Canvaとは
Canvaとはどのようなツールかご存知でしょうか?
- オンラインで使えるグラフィックデザインツール
- 豊富なテンプレートと素材(写真、イラスト、動画など)がある
- ドラッグ&ドロップの簡単操作で誰でも簡単に操作できる
- ガイドラインや色彩サジェスト機能があるので、バランスを崩さず編集できる
- データは画像、Gifアニメーション、動画、PDFといった形式で書き出しができる
テンプレートや素材が豊富にある(有料版では61万点のテンプレートと1億点の素材)ので、デザイン経験がなくてもきれいで見やすい画像を作ることができます。
Canvaでメルマガ用の画像を作ろう
まずはメルマガに入れてみたい画像は、こちらの3種類ではないでしょうか。
(A)メルマガ最上部のヘッダー画像
→ブランドロゴを入れることで、認知度アップが期待できる
(B)商品や記事のアイキャッチ画像
→画像で興味を引くことができ、クリック率アップが期待できる
(C)バナーやボタンの画像
→リンクを目立たせることで、クリック率アップが期待できる
今回はBenchmark Emailのニュースレター用にこれらの画像を作ってみました。
(A)メルマガ最上部のヘッダー画像
はじめにヘッダー画像を作ります。まずは現在使っている画像を、Canvaで再現できるか実験してみたいと思います。
いつも使っているヘッダー画像(Adobe Illustratorで作成)
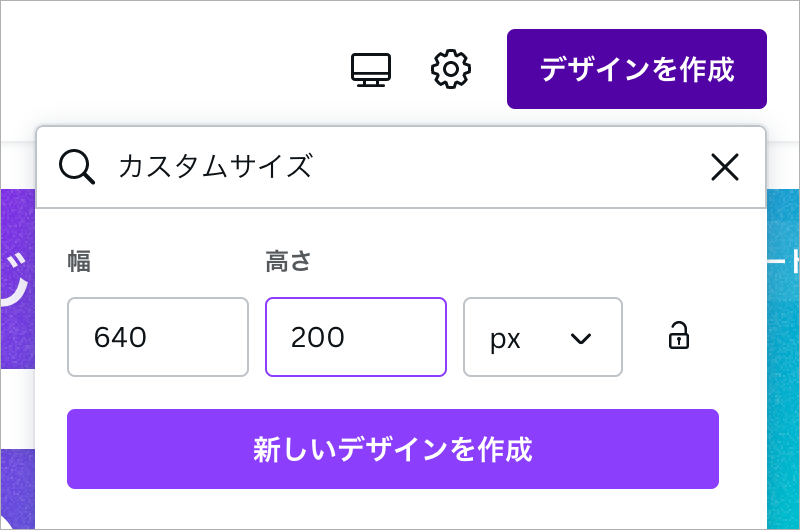
1.キャンバスサイズを選択する
まずは作成する画像のサイズを設定します。
よく使われるキャンバスサイズが用意されている(例:プレゼンテーション16:9、Instagram投稿、YouTubeサムネイル)ほか、「カスタムサイズ」を選択するとご自身でピクセル数を指定することもできます。
*Benchmark Emailから送るメールの推奨画像サイズはこちら。
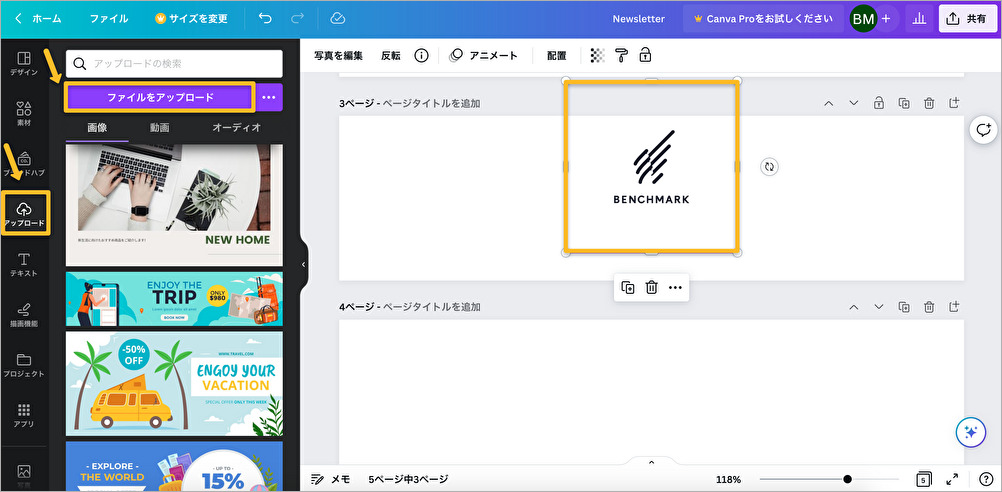
2.ロゴ画像をアップロードする
左メニューからアップロードするか、画像を画面上にドラッグします。画像の移動やサイズ変更もドラッグするだけなので簡単です。
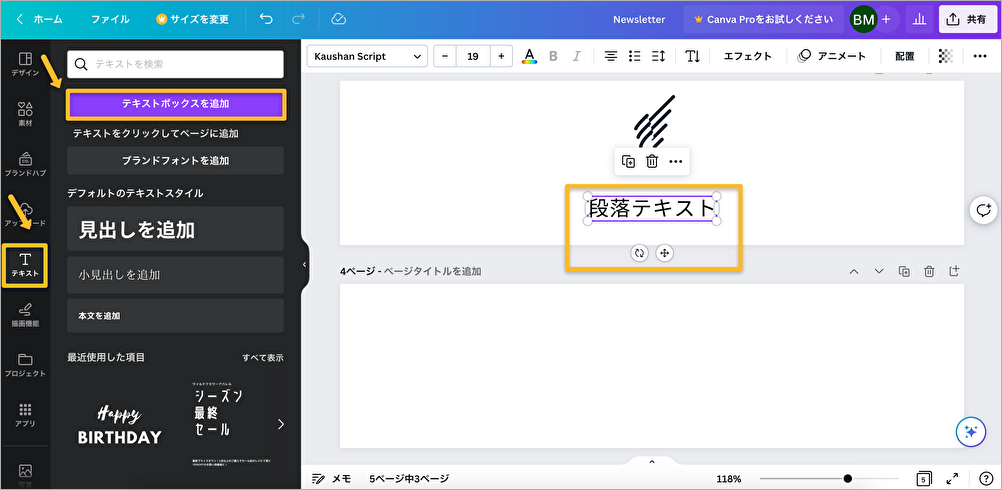
3.テキストを追加し、フォントを調整する
左メニューの「テキスト」からテキストボックスを追加します。
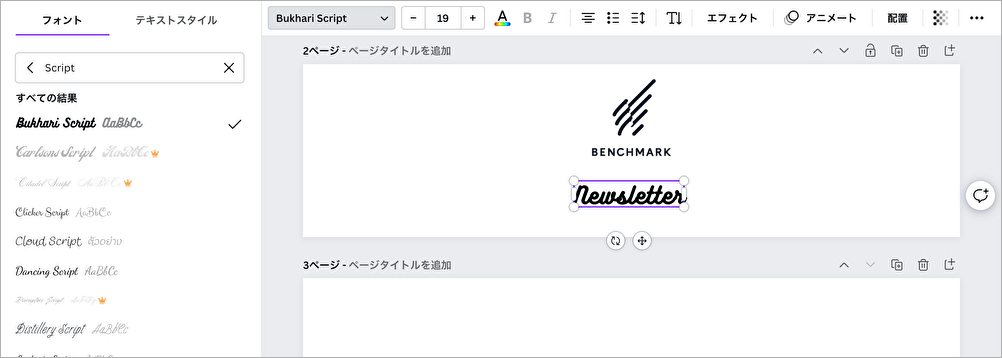
テキストボックスをクリックすると、文章や文字サイズ、色、フォントなどを変更できます。今回は「Kaushan Script」というフォントを使い、サイズは19ptにしました。
フォントを探す際には、検索窓を使うと便利です。以下のような言葉で検索すると、理想通りのフォントを見つけやすいですよ。
日本語 →日本語フォント
ゴシック →ゴシック体の日本語フォント
明朝 →明朝体の日本語フォント
丸 →丸みがある日本語フォント
Gothic →ブロック体の英字フォント
Script →筆記体の英字フォント
かわいい →かわいいイメージのフォント
かっこいい→かっこいいイメージのフォント
数百種類の豊富なフォントから選べるのが嬉しいところです!
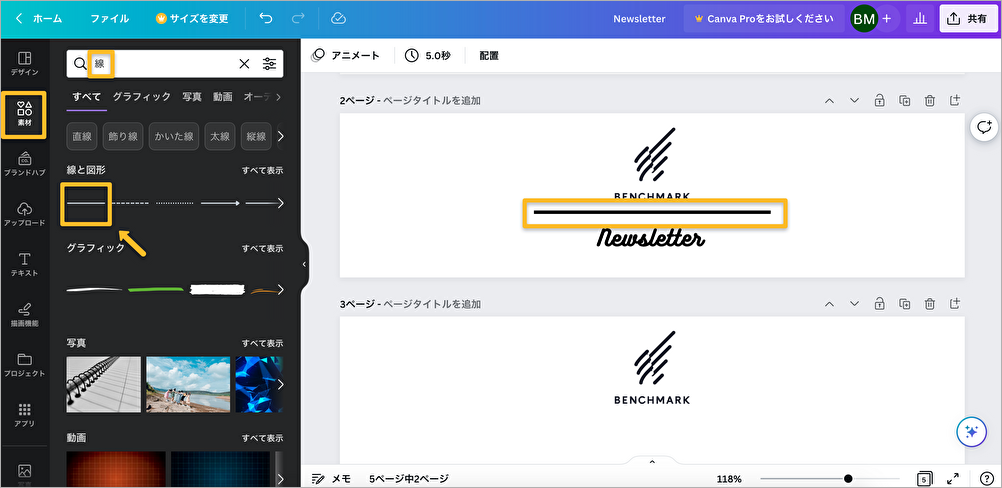
4.その他に必要な素材を入れる
横線を入れるために左メニュー「素材」を選び、検索窓に「線」と入れます。出てきた素材を選択すると画面に線が挿入されました。挿入された線をクリックすると、色や太さを調整できます。
5.ロゴの完成!
完成したヘッダー画像(Canvaで作成)
ヘッダー画像の再現ができました!
作成した画像は画像、GIFアニメ、PDF、動画などの形式で書き出しができますが、ダウンロード準備にかかる時間も短くて良かったです。みなさんも人気のメールマガジンなどを参考にしながら、オリジナルヘッダーを作ってみるといいかもしれません。
Canvaを使って、他にもいろいろなヘッダーを作ることができました。
Canvaで作成したメルマガヘッダーの例
せっかくなので、今回のニュースレターはGIFアニメーションにしたヘッダを送ってみることにします。Canvaではこのように文字やモチーフにアニメーションをつけることができるので、表現の幅が広がります。
実際のメールで利用する予定のヘッダ(GIFアニメ)
(B)商品や記事のアイキャッチ画像
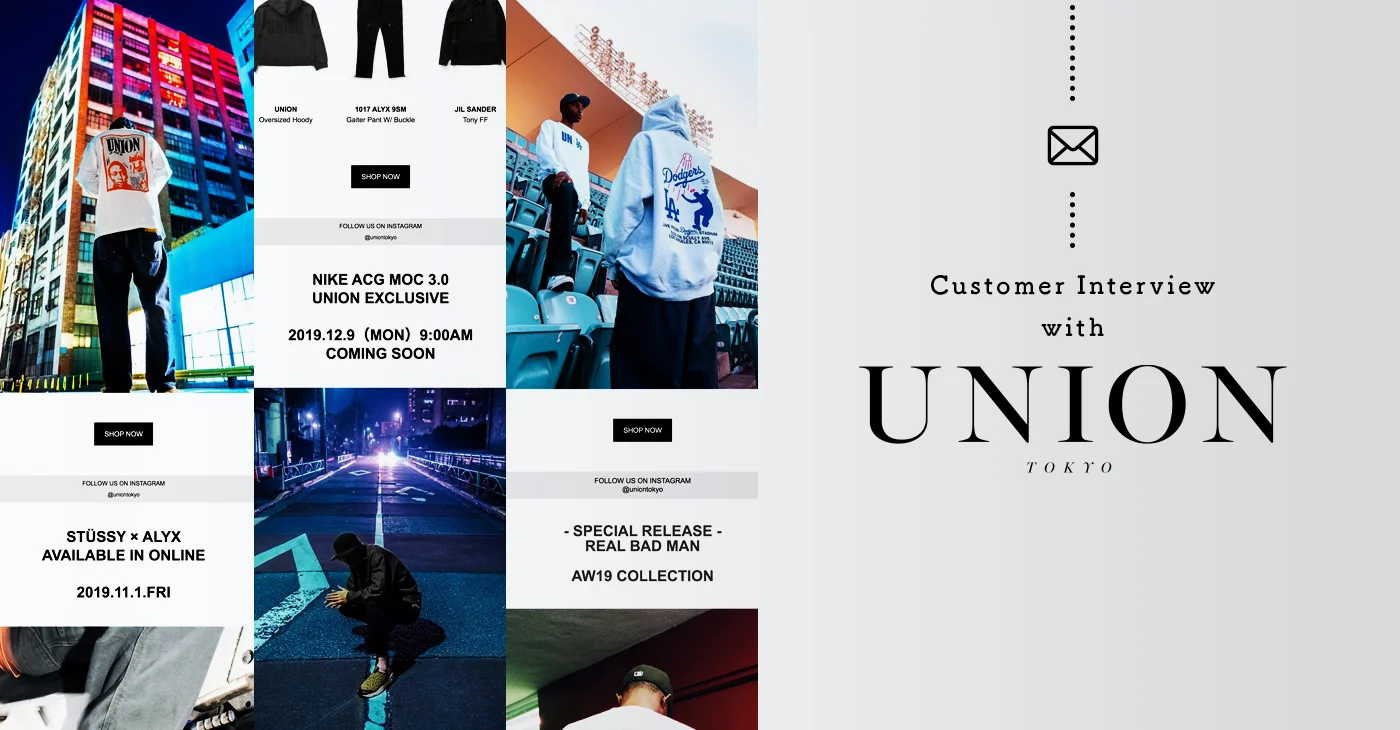
次に、アイキャッチ画像を作ってみましょう。今回は、本記事「無料でもここまでできる!Canvaでおしゃれなメルマガ用画像を作ろう」を紹介するための画像を作ります。
1.キャンバスサイズを選択する
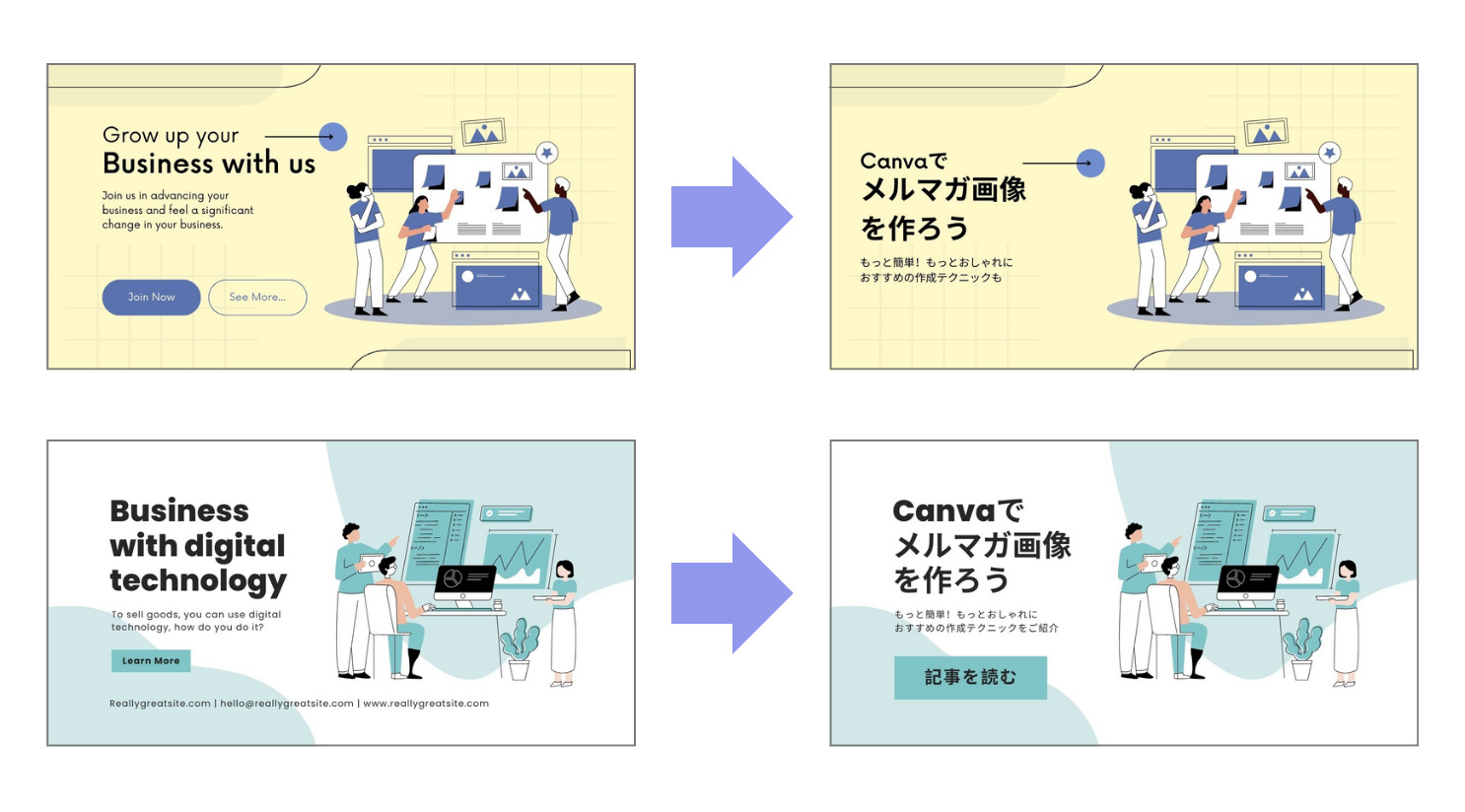
2.テンプレートを選択し、テキストを変更する
今回はテンプレートを使うことにします。検索窓に「ビジネス」と入れると似合いそうなテンプレートが出てきたので、文字部分を編集してみました。
(左)Canvaのテンプレート (右)テンプレートを編集した画像
メルマガに入れてみたところ、とても良い感じになりました。Canvaでメルマガのアイキャッチ画像作成が十分できそうです。
3.必要に応じて素材や色を調整し、完成!
この画像を載せたいところですが、Benchmark Emailのアイキャッチ画像には社内ルールがあるのでした・・・。日本語の見出しは削除し、全体的にグラデーションをかけ、白字で英語タイトルを載せて完成です。
完成したアイキャッチ画像
Benchmark Emailのニュースレターにぴったりの画像が、たった15分ほどでできました。今回使ったグラデーション塗り機能や、文字に縁取りやシャドウをつけられる機能もとても便利だと感じました。
おまけ
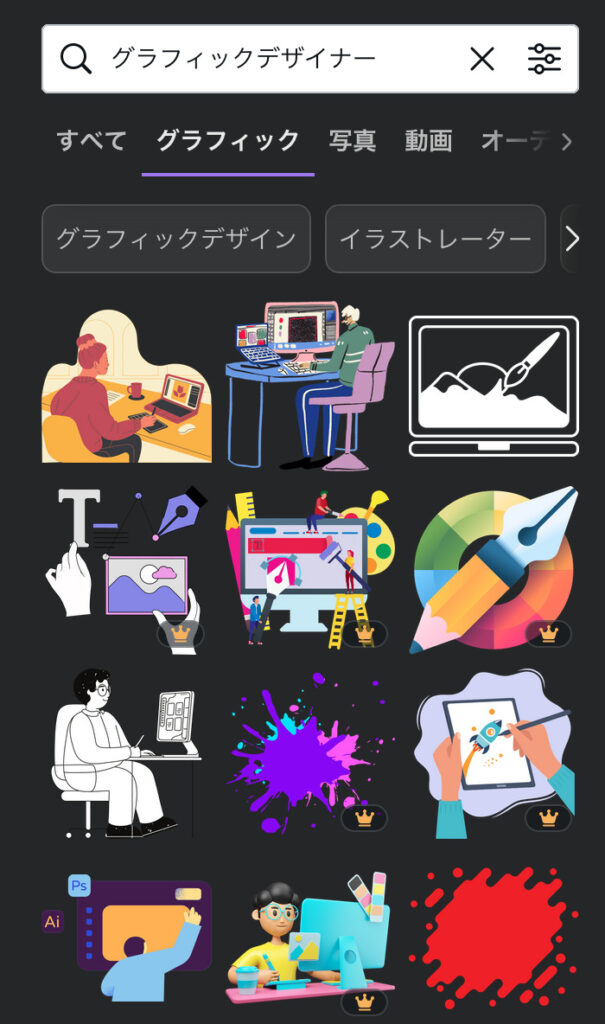
Canvaを使っていると、いつもいろんなアイデアが湧いてきます。例えば「グラフィックデザイナー」と素材検索するとたくさんのイラストが出てくるのですが・・・。
ここから選んだ素材を、さきほどのテンプレートの画像と差し替えてみると、このようになりました。
イラストが変わると、アイキャッチ画像全体の印象もぐっと変わりますよね。イラスト素材や背景の色は、このように変更することもできます。
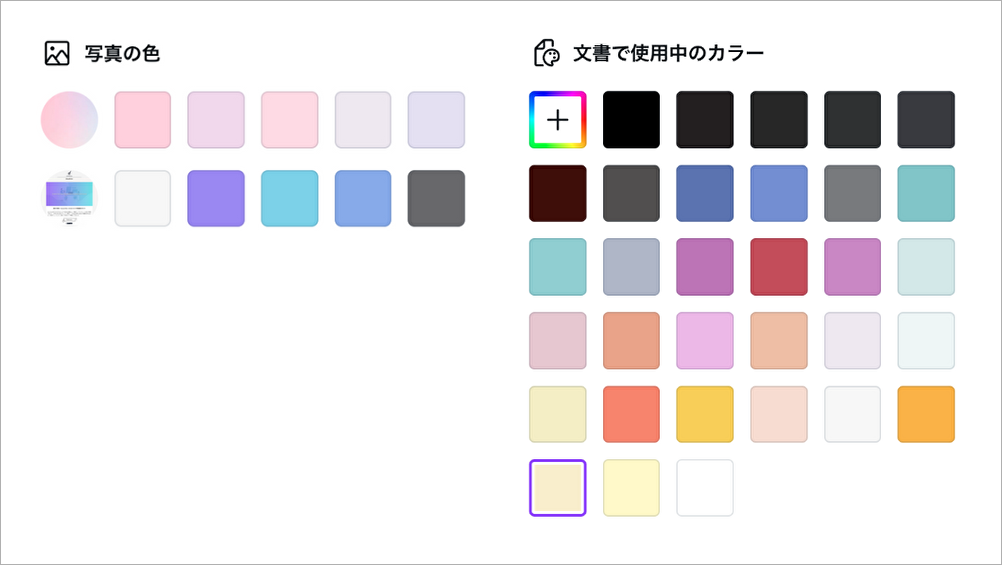
(左)イラストをブルー基調に変更(右)文字をオレンジ基調に変更
色を選ぶときは、Canvaが教えてくれる「ドキュメント内で使われている色」から選ぶと失敗しにくいのでおすすめですよ。
(C)ボタンの画像
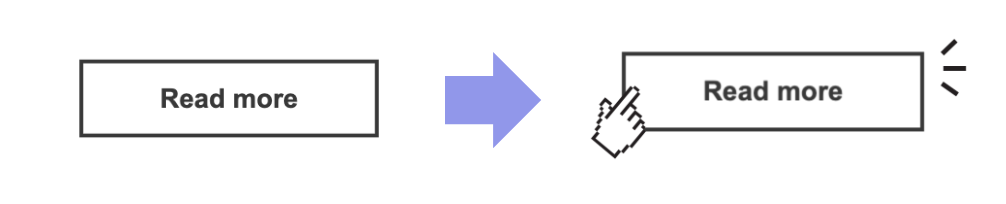
最後に、クリック率を上げるためにボタン画像を作ってみます。今回の企画には、遊び心のあるボタン画像が似合うと思いましたので、いつものボタンデザインにイラスト素材を加えてみました。
(左)いつものボタン(右)Canvaで作成したボタン画像
Canvaではこちらの画像をGIFアニメーションにすることもできます。せっかくなので、こちらの動くボタンをメルマガに入れてみます!
完成したボタン画像
ニュースレターの完成!
こちらが完成したニュースレターです。
*ボタンの部分はGIFアニメが動きます。
Benchmark Emailニュースレターの購読はこちらから
ヘッダー・アイキャッチ・ボタンをCanvaで作成したのですがいかがでしょうか。画像がないメールと見比べてみると、ぐっと華やかになりますよね。右のメールのほうが、記事の内容が気になってクリックしてみたくなると思います。
左:画像のないメルマガ 右:画像のあるメルマガ
画像をうまく使うとコンテンツの魅力を引き立て、読者の方の興味を引くことができます。メルマガの画像を作ってみたい方は、ぜひCanvaを試してみてください!
SNSの投稿作りにもおすすめ
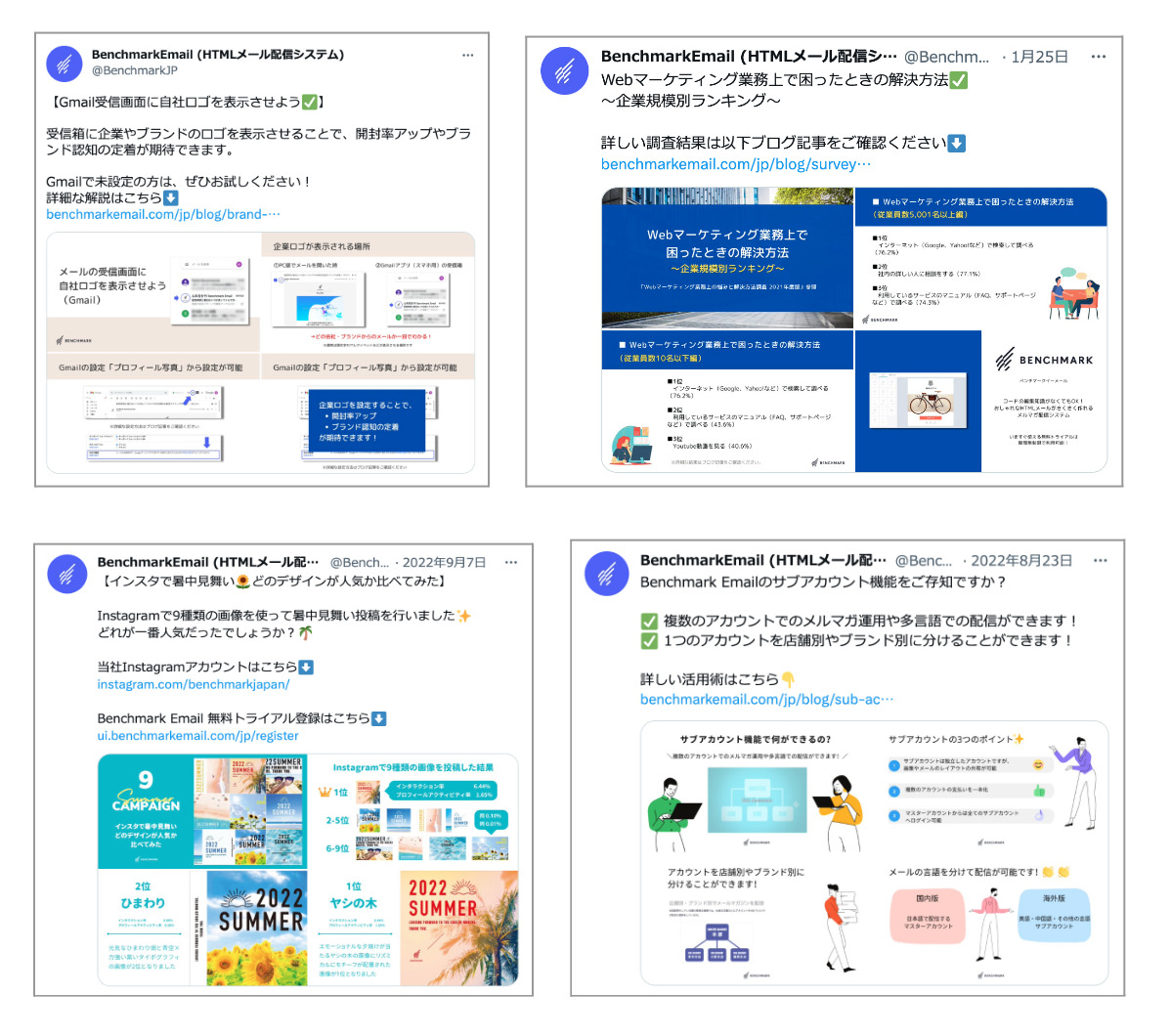
私たちは、日頃SNSで情報発信するためのコンテンツ作りにCanvaを使っています。
担当しているのは日頃カスタマー支援やマーケティング業務に取り組んでいるメンバーで、初めてデザインに挑戦する社員もいたのですが、クオリティの高い画像を作ることができました。
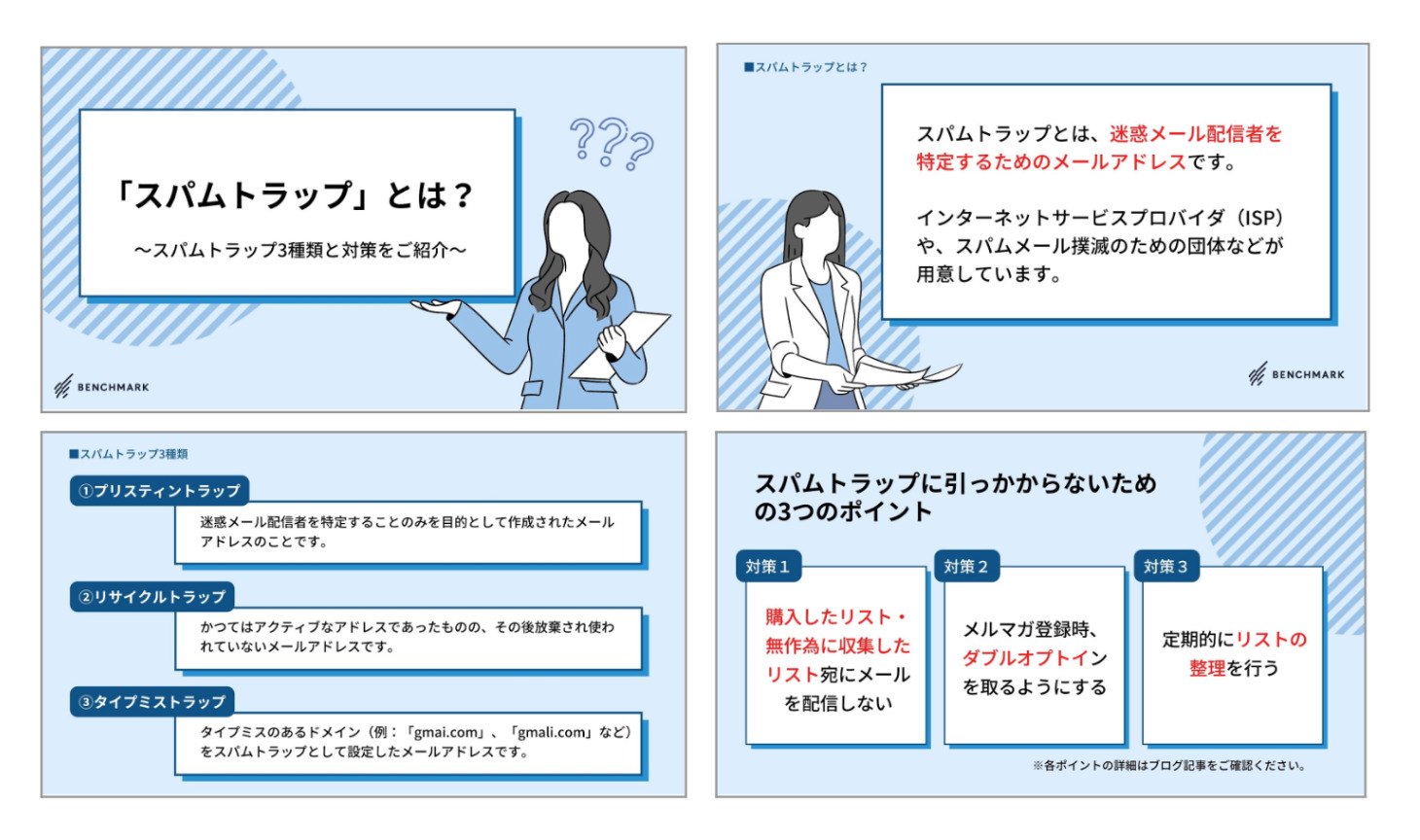
こちらはCanvaのテンプレートを使って作成した画像です。既存のテンプレートを選んで文章を入れていけば、短時間で作ることができます。アレンジする場合も、テンプレートに合う素材が用意されているのでとても助かっています。
ちなみに、作成時の画面サイズで「Twitter投稿」を選ぶと、華やかなビジュアルメインのテンプレートを使うことができます。一方でBenchmark Emailのアカウントのように情報量が多めの場合は「プレゼンテーション(16:9)」を選ぶとビジネス向け・プレゼン向けのテンプレートが豊富で使いやすいです。
私たちの場合はBtoB情報を発信するアカウントとはいえ、フォロワーの方もSNSは個人として見ていることが多いので、堅苦しすぎない素材やテンプレートを選ぶようにしています。メールマーケターの皆様に楽しく情報収集をしてほしいと考えているので、バリエーション豊富なテンプレートや素材に助けられています!
Benchmark EmailのTwitterアカウントはこちら
また、作成した画像には簡単にアニメーションをつけることもできます。
Benchmark EmailのInstagramアカウントはこちら
専門知識やソフトウェアがなくても、このようなコンテンツを作ることができるのは画期的ですよね。文字にアニメーションを入れると、目で追ってもらいやすくなるので、一見難しそうな内容も伝えやすくなります。動画のBGMもCanvaのフリー素材を使うことができるので便利です。
他にもこんな機能が
・AIライティングアシスタント「Magic Write」
・自動消しゴムや置き換えなど高度な画像編集機能「Magic Edit」
・CanvaからSNSアカウントへ直接投稿できる機能
・名刺やノベルティをCanva上でデザインしてそのまま発注できるサービス
このような機能もあるそうなので、ぜひ使ってみたいと思います(有料版のみの機能も含みます)。