*本記事は、オーストラリア発のグラフィックデザインツール“Canva”のサイトに掲載されているMary Stribley氏による記事“40 examples of beautiful email design to inspire your own newsletter)”の翻訳記事です。
メールマーケティングは、過去の産物ではありません。
2016年末には、世界中で使用されるメールアカウントの総数が43億を上回りました(参考)。デジタル化を好まないとしても、メールを使用する時代に私たちは暮らしているのです。知ってのとおりメールは相手に速く届きますし、一番重要なことは「効率的なこと」ですからね。
メールマーケティングの成功を証明する興味深い統計の1つを例に出してみましょう。McKinsey & Companyは、FacebookやTwitterを用いることと比較して、メールを用いることで新しい顧客を40倍もの高確率で獲得できると公表しています。
あなたが新規事業を始めたばかりの場合、もしくはメールマーケティングの成功をうまく活用したい場合には、素敵なデザインを施したメールを、顧客や消費者向けに作成し送信することが、他の企業の先手を取る重要なポイントになります。多くの会社がビジネスのためにメール配信をしているので、素晴らしい見栄えのメールで読者の関心を瞬時に引きつける必要があります。見る価値のあるメールを配信することで、読む以前に読者がメールを削除してしまうリスクを避けることができるのです。
より多くの読者を獲得するために、あなたの会社の顧客や消費者も参加させ、メールマーケティングのキャンペーンを策定してみることも良いでしょう。プロのデザイナーがどのようなメールデザインを作り出したのかを、このコラムで見ていきましょう。このコラムが本当に素晴らしいメールデザインを作るキッカケになることを願っています!
Beautiful-email-newsletters.comが手がけたメールデザインを参考例として、このコラムに多く掲載しています。
目次
01.大胆な配色を活かす
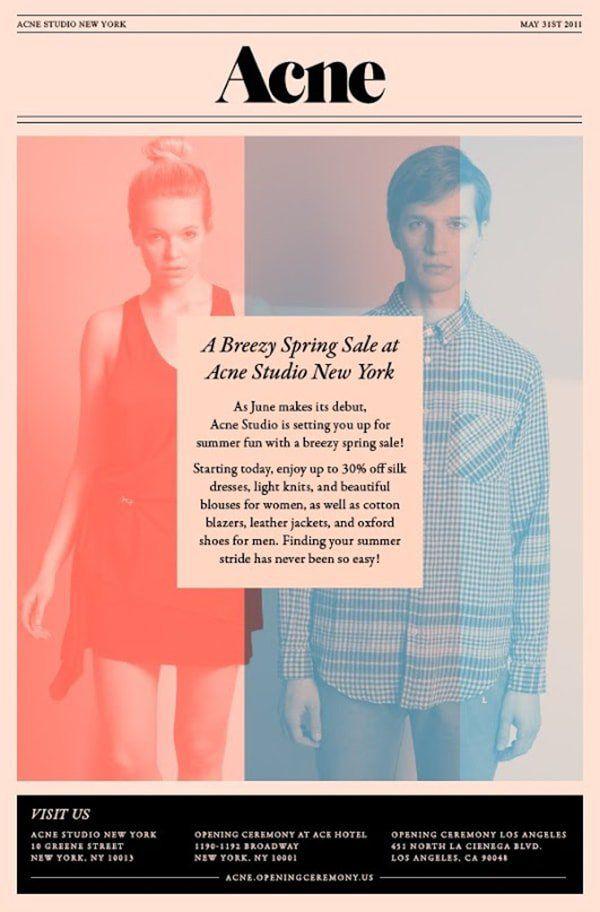
The Stylish Cityの参考例を見てみましょう。大胆な配色でありつつ、きれいで淡い色がこのデザインに使用されているので、印象的でとても効果的です。赤と黒を組み合わせた落ち着いた色合いのカラーパレットが、モダンで洗練された雰囲気を作り出しています。レイアウトは魅力的で個性的。まるで、おしゃれな新聞とファッション誌が組み合わせられたようですね。また読者の視線が集中するよう、文章はデザインの前面中央の画像上に配置されています。
02.アニメーションで遊び心を加えてみる
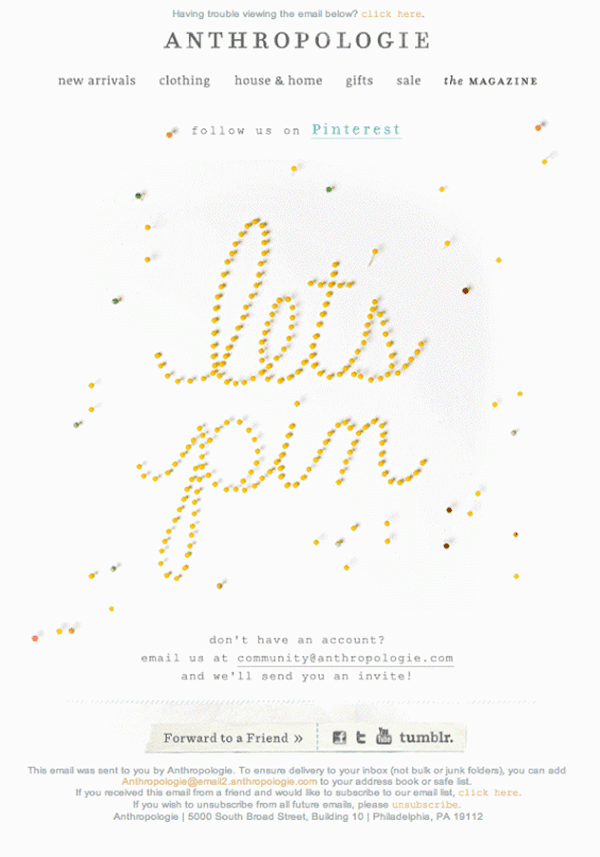
Mika Osbornが手がけた下の参考例では、「楽しく」「創造性のある」GIFを使用しています。ユニークで楽しい驚きと記憶に残るようなデザインが、シンプルで明確なメッセージを読者に伝えています。このデザインのメッセージは読者にしっかりと伝わり、企業のPinterestをフォローするように促していますね。それだけでなく、このイメージのように素晴らしい商品の雰囲気が顧客に伝わってきます。中間色を活かした背景と主要なデザイン要素を中心部に配置することで読者の視線がGIFに集中します。情報をその周囲の完璧な位置に配置することで、読者に他の情報も見るキッカケを与えています。
※画像をクリックすると、リンク先でアニメーションをご覧頂けます。
03.シンプルさを保つ
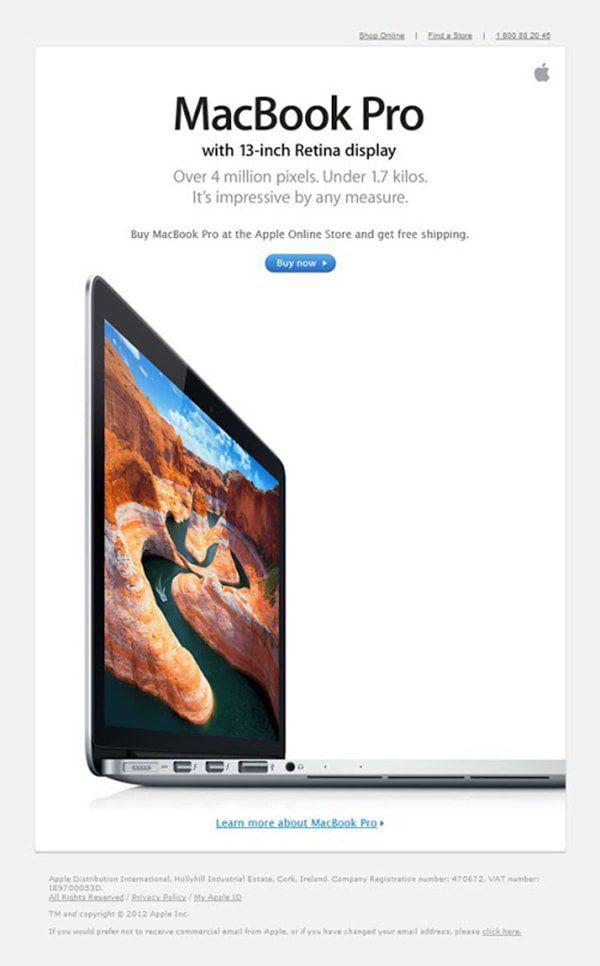
Appleのメールデザインは、余白を大いに活用し、製品に読者の視線を集中させています。読者の興味をそそるよう、製品の画面にポップな配色を使用していますね。また、読者が簡単に必要な製品情報を抜き取れるよう、縦方向の階層を用いて、きれいで適切な位置に情報を配置しています。異なるフォントサイズとグレースケールを使用することで、どの情報が重要で、どの情報がそれほど重要ではないのか、読者が簡単に理解できるようにしていることも分かります。最小限のデザイン要素とシンプルな構成でデザインを作り上げることで、製品の要点がすぐに分かるようになっているのです。
04.コンテンツを輝かせる
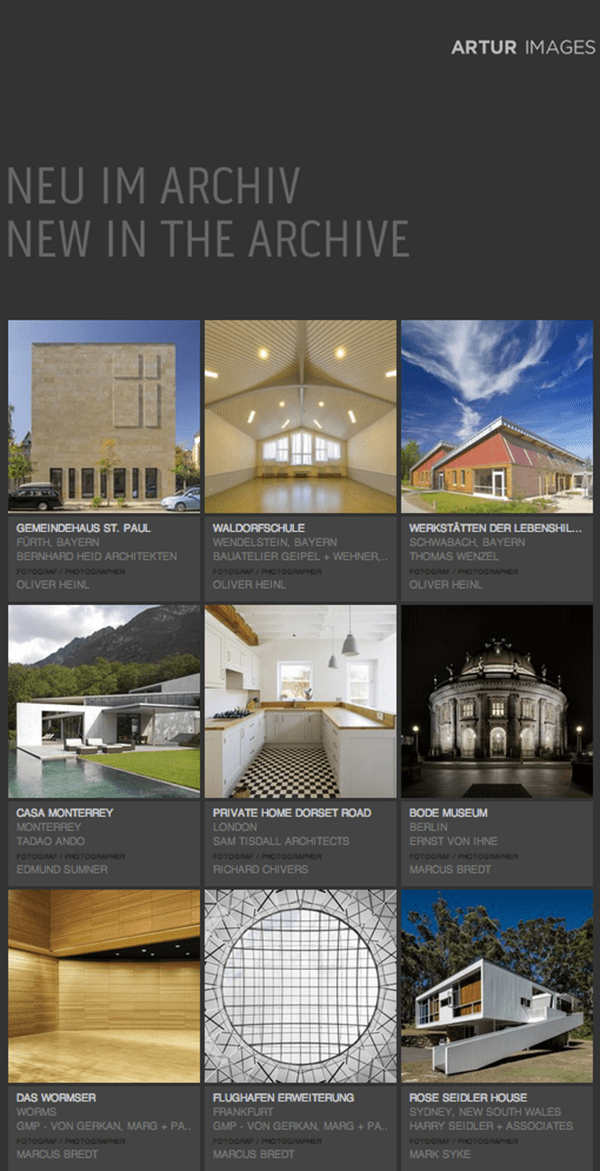
Arturが手がけたデザインの中心部にはキレイな画像が配置されていて、読者がそのキレイさに思わず2度見してしまうことでしょう。浮かび上がっているように見える白色の文字といった、デザインを構成する全ての要素が背景にうまく溶け込んでいます。画像を説明する部分に使用されているダークグレーが、それぞれの写真の色を補完し、デザイン全体をクールでモダンな見た目にしています。
05.印象的なカラーパレットを作ってみる
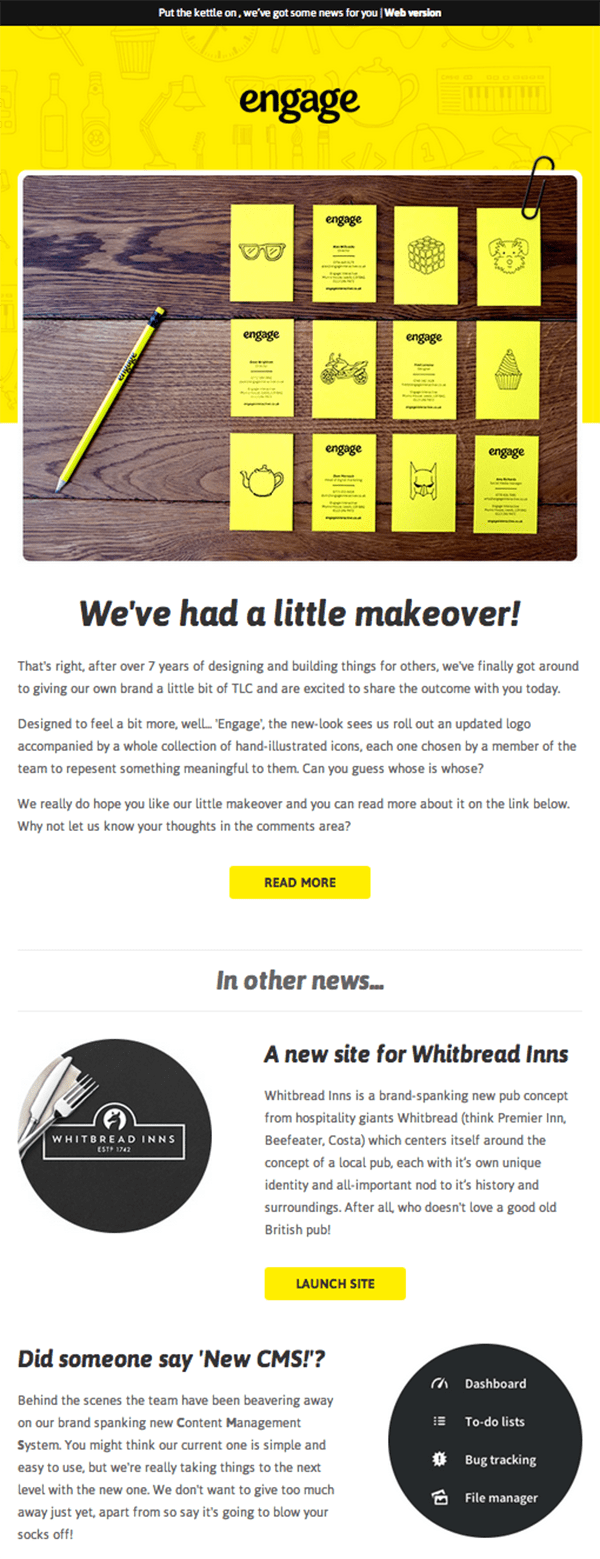
印象的で鮮やかな色調を使用した目の覚めるように鮮やかなカラーパレットと独特なコンセプトが、Engageのメールデザインに使用されていて、読者の注目を引きつける要素になっています。このデザインを特徴づける鮮やかな黄色と、シンプルさを作り出す画像・背景や黒と白のグラフィックがうまく組み合わせられています。今までに見たことがないような配色を用いていることで、他のメールの中でもひときわ目立つ存在になっています。
Design By Engage
06.ポップな色使いにしてみる
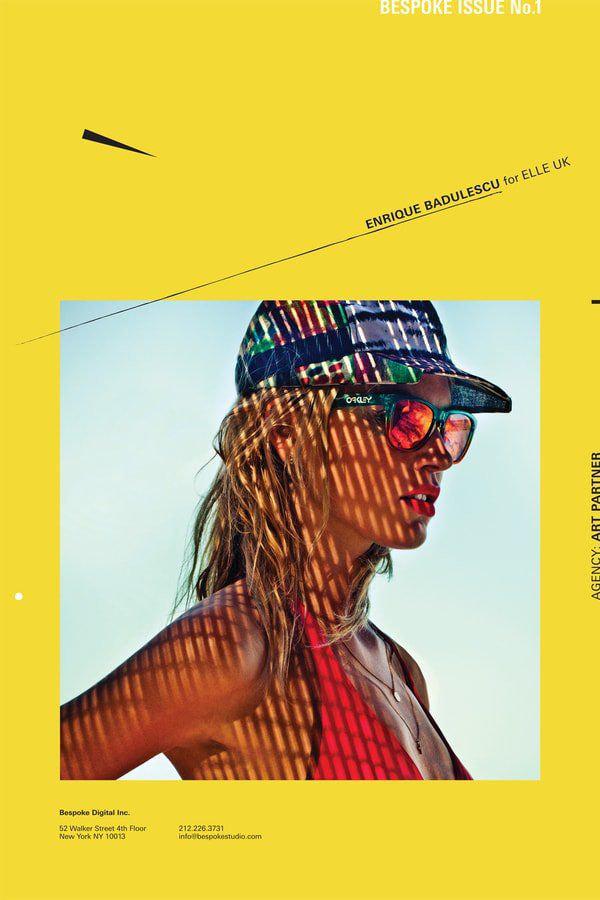
Studio Newworkが手がけた目を惹くメールデザインは、企業内のクリエイティブな社員で構成されたチームにより作成しました。読者の目を惹きつける鮮やかな黄色の背景と画像の絶妙な切り取り方が、デザインを効果的に見せています。このような色使いをすると、読者の視線が適切なコンテンツに移るようになります。必要な要素を要約し、文章を独創性あふれる位置に配置することで、デザイン全体に視線がいき渡ります。素晴らしいデザインを作成するために、鮮やかな色と最小限のデザイン要素をこのデザインでは組み合わせています。
07.認識しやすい要素を盛り込む
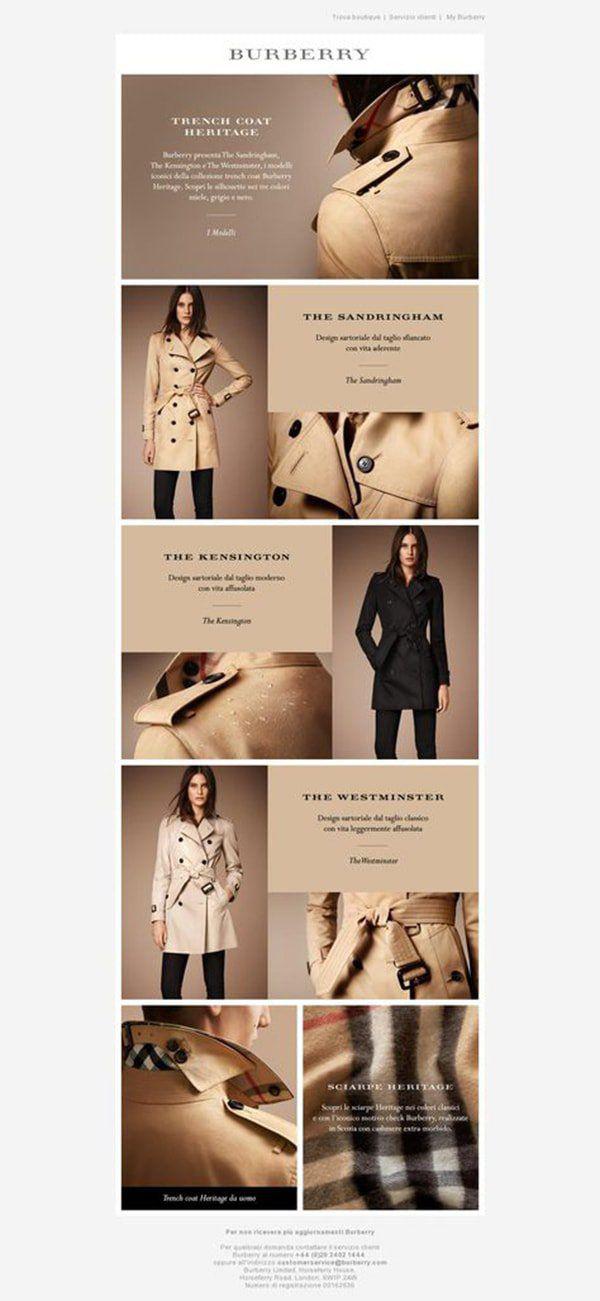
Burberryのメールデザインは、ブランドの象徴ともいえるトレンチコートを全面的に推しだすことで、ブランド認知度を高めるという素晴らしい視覚的方法を活用しています。トレンチコートの色に多く使用されているベージュ系のカラーパレットとブランドの象徴になっているトレンチコートのさまざまな画像を盛り込むことで、読者が瞬時にどのブランドのデザインなのかと認識してくれます。キレイで清潔感のある書体を用いて、グリッドに適切な設定をすることで、読者がデザインのビジュアルストーリーを簡単に目で追うことができます。シンプルで、デザインのスリム化を図りつつ、簡単にどのブランドのメールなのかを読者に認識してもらえるデザインになっています。
08.余分な要素をなくす
美しくて印象的。Chanelのデザインでは、シンプル・イズ・ベストな表現が際立っています。ブランドを象徴するイメージが1つ。ヘッドラインが1つ。説明が1つ。さらに、読者の「行動のキッカケ」も1つ配置されていますね。これら全ての要素がデザインの中心部に配置されていて、1つの要素が他の要素の邪魔をしていません。全体的なデザインは最小限に抑えられていますが、ブランドイメージを表現するリボンがデザインに魅力と遊び心を加えています。
*掲載終了
Design By Chanel
9.内容のメインテーマを指し示す
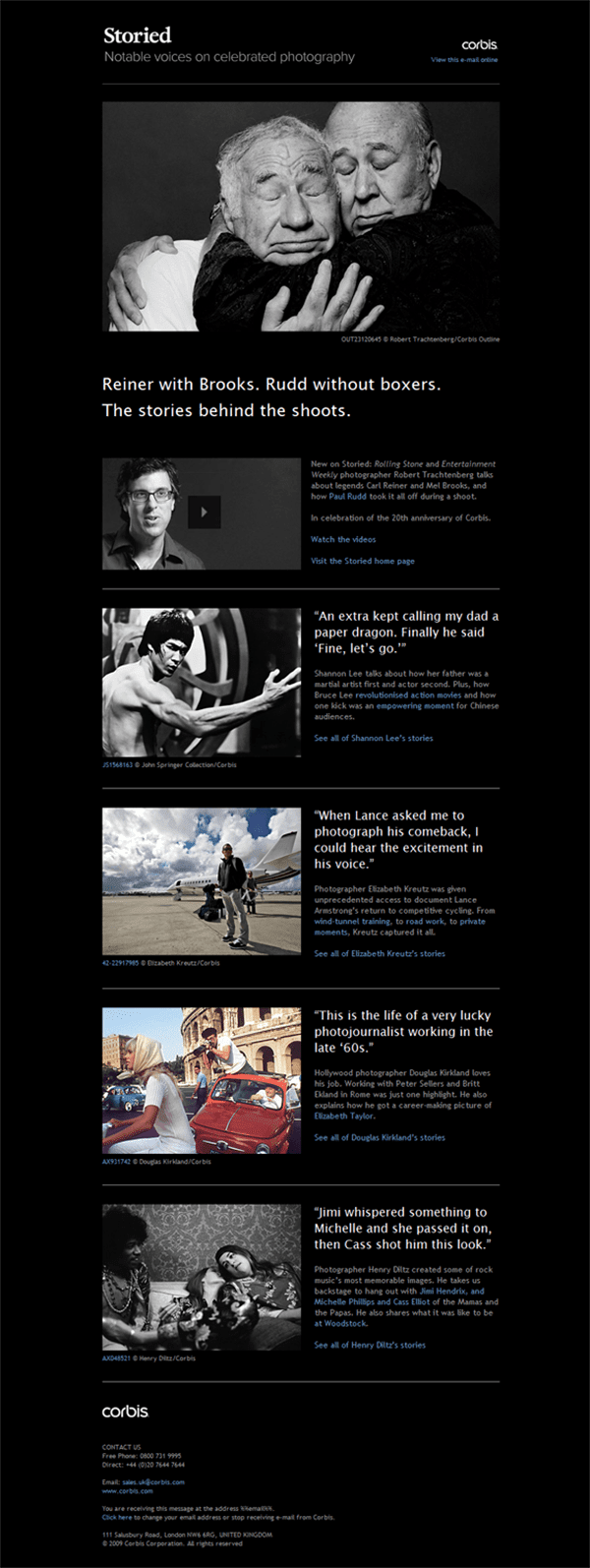
Corbisのデザインは、「コンテンツをどのようにメールデザインのメインテーマとして機能させるか」を実現した完璧な参考例の1つです。デザイン要素が密集してしまうことを防ぐために用いた黒色の背景の中に浮かび上がって見える、心を揺さぶるような画像が、読者の関心を強く引いています。このデザインでは、タイトルと同様にストーリーからの引用文を表示し、リンク先のコンテンツを大々的に表示しています。そうすることで、読者にさらなる情報を読んでもらえるのです。
10.全体のバランスを考える
Tobenが手がけたメールは、興味深さと魅力は残したまま、シンプルで最小限のデザインが施されています。慎重に構成された画像とロゴには個性的な雰囲気があり、活き活きとしたオレンジ色がデザインに快活な雰囲気を与え、それがブランドの特徴を表しています。中央に配置された文章とデザイン要素が、このメールデザインにバランスの良い構図を作り出しています。読者がこのコンテンツにしっかりと目を通すことを促しているのです。
*掲載終了
Design By Toben
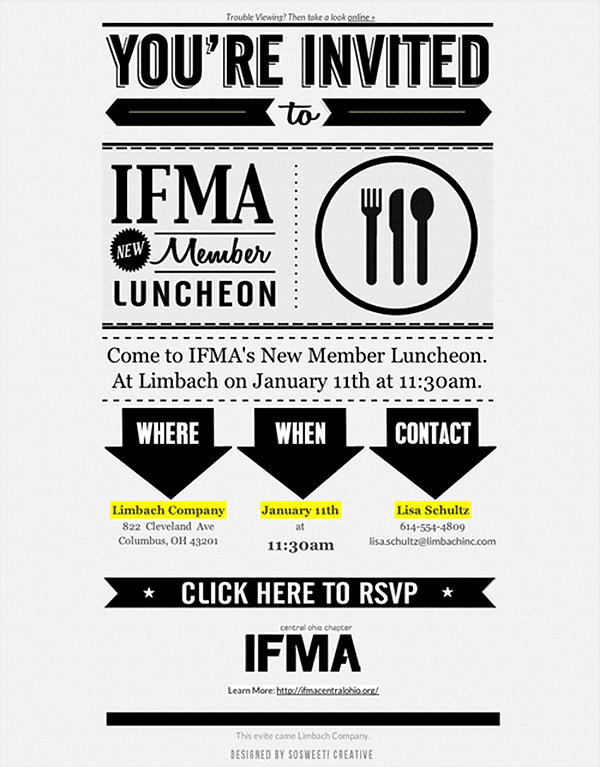
11.分かりやすくする
SoSweet Creativeが手がけたデザインは、大き目のフォントサイズ、限定したカラーパレットと一目で分かる階層を用いています。おもしろいデザインで、見ていて楽しく、見ただけで「招待状が届いたのだ」と分かるような方法を使用していますね。それぞれの書体が隣り合う書体をより完璧な見た目になるように補っているので、文章が読みやすくなっています。このメールの重要項目は黄色のハイライトで強調されているため、読者の目を惹きやすくなっています。さらに、大きな矢印を配置することで、重要な情報に読者の視線を向ける配慮もしてあります。読みやすく、読者の関心をしっかりと引いているデザインです。
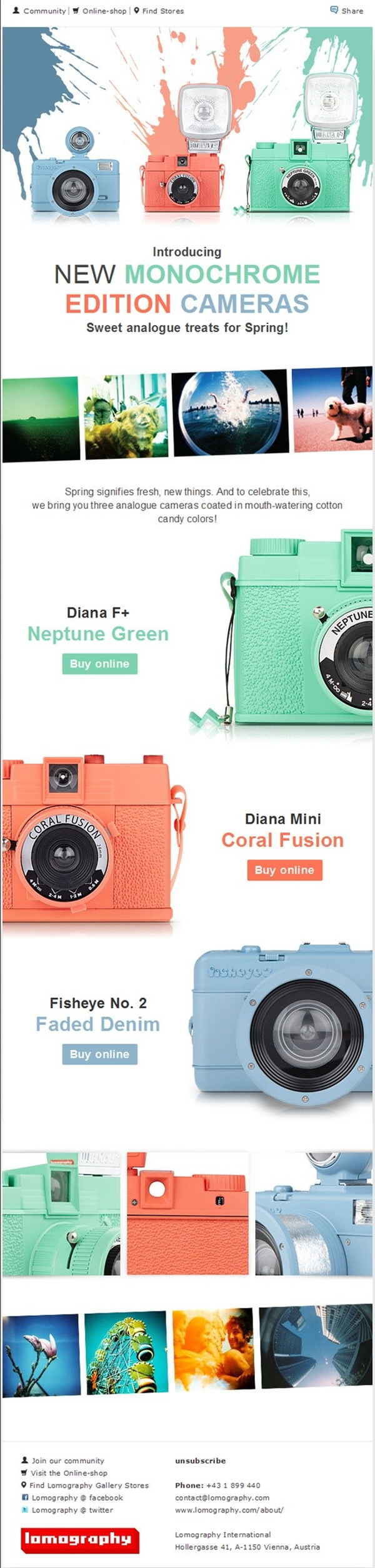
12.商品と関連性のある色を使用してみる
Lindsey McMurrayが手がけたデザインは、明るく清潔感のある色で背景を分割し、遊び心がある商品をうまく表現しています。文字とビジュアルコンテンツを結びつけるために、色に関連性を持たせていますね。カラーパレットとデザイン全体の色の関連性を保ちつつ、バケツに入った塗料を壁に打ち付けた時にできるような模様は見ていて楽しいですし、商品の豊かな個性もうまく表現されています。力強い印象のあるカラーパレットと白の背景が互いの良さを引き立てあっています。
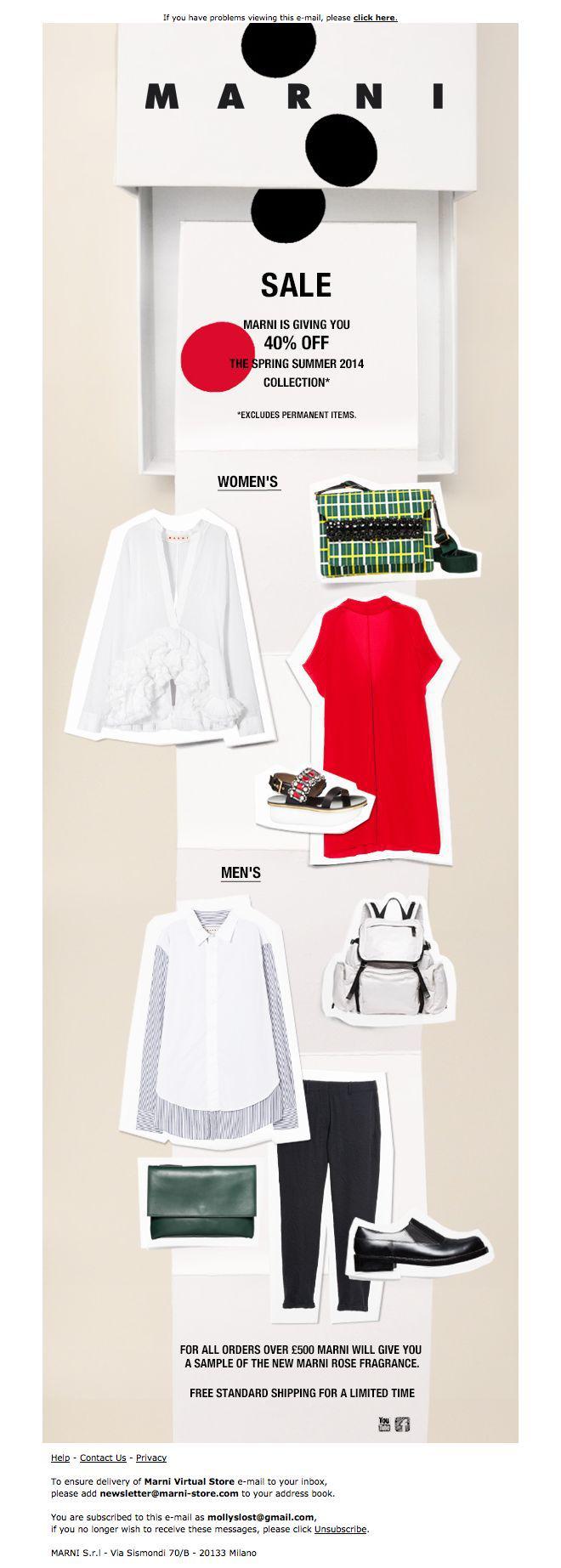
13.遊び心と機能性を融合する
Marniのデザインでは、紙を切り取ったような画像をデザインに用いることで、創造力あふれるコンセプトを取り入れています。紙から切り取ったような洋服の画像は、デザインに懐かしさと実際に触れられるような印象を与えつつ、どの洋服を組み合わせたら自分の好きなコーディネートになるかといった想像力も読者に与えています。ネットのカタログ内にあるアイテムをユニークで遊び心と機能的な方法で読者に見せることで、非日常感あふれる雰囲気を創り出しています。
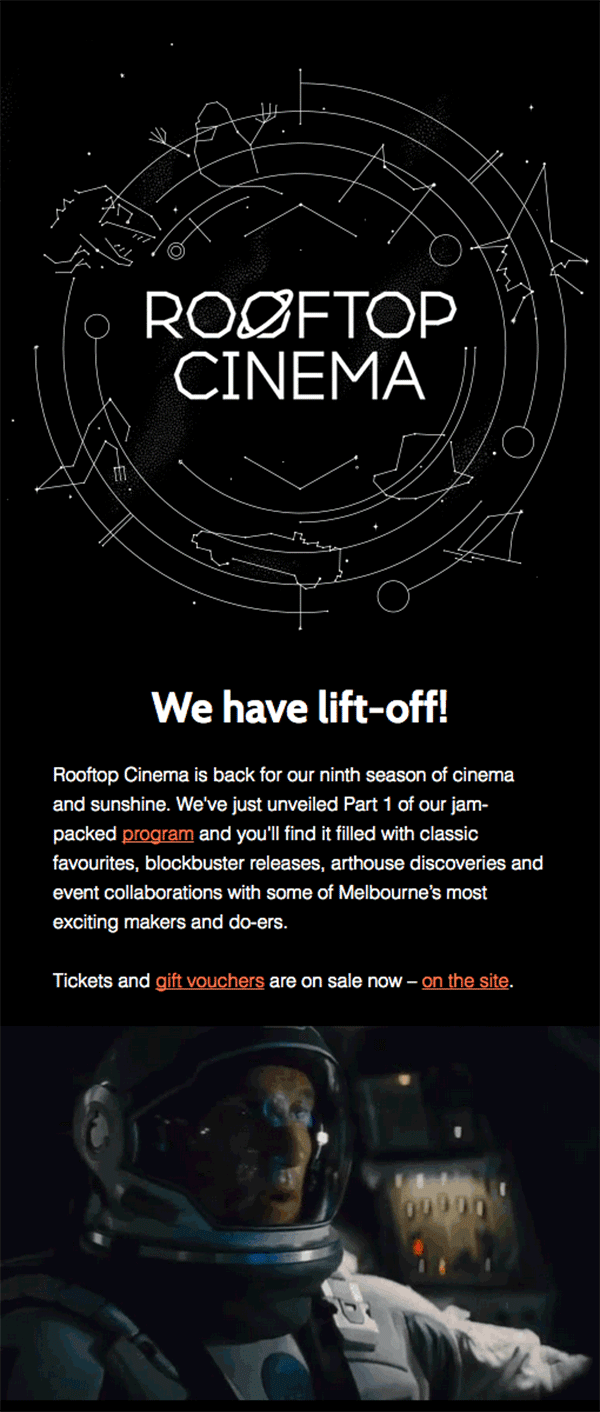
14.デザインにテーマを作り出す
メールデザインに印象的なテーマを持たせることで、他のメールデザインの中でもひときわ目立つ存在になります。例えばOpen Seasonのデザインは、企業とメールのテーマに関連がある「宇宙」をベースにして作り出されました。繊細に表現した天体のアニメーション、星座のグラフィック、宇宙をテーマにした映画のスクリーン・キャプチャや熟考を重ねたであろう文章。これらが、企業の配信メールの強いテーマやデザインになっています。
Design By Open Season
15.力強い表現をしてみる
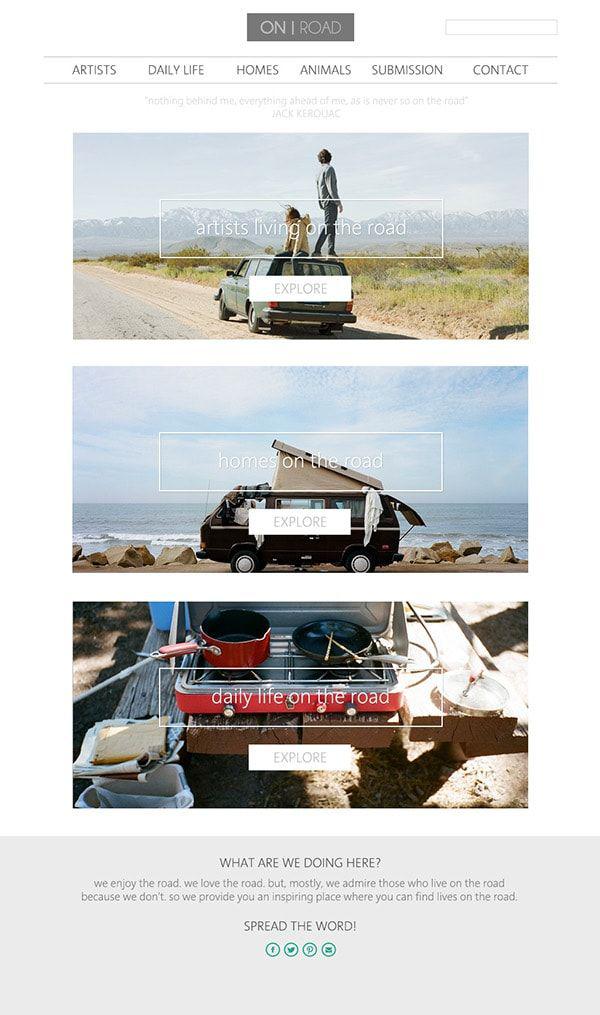
Elizabeth Liesが手がけた、最小限に手を加えたデザインの参考例を見てみましょう。このデザインでは、企業のメッセージを強く・明確に表現し、それを読者に伝えています。屋外での生活のシンプルさを読者に見せるというブランドミッションの考えを基にしているデザインです。シンプルな書体と見たままの意味を持つ画像を使用することで、企業のブランドミッションとブランドの考え方を読者に明確に伝えることができるのです。
16.情報を整理する
Hatch Inc.のメールデザインは、簡単かつ効果的なレイアウトを使用しています。注視してみると、きれいでバランスがとれたデザインに多くの情報が整理・配置されていますよね。異なるセクションのコンテンツを読者が混乱することなく見ることができます。それぞれの画像は、他の画像の邪魔をしないように十分な余白を設けていて、また、デザインに散らばった印象を作り出さないために、小さめの書体サイズの設定がなされています。このように、それぞれのデザイン要素の配置に配慮をすることで、デザインにきれいなバランスが生まれ、とても見やすくなります。
Design By Hatch Inc
17.限られた色を使用する
Nick Cadeが手がけたデザインは、明確・きれいに整理・魅力あふれる方法で多くの情報を読者に伝えています。情報が黒の書体で書かれているので、その重苦しい雰囲気を壊すために、デザイン全体にパステル調の緑色を使用しています。きれいにセクション分けされた情報と統一されたフォントの選択がさらに文章を読みやすくしています。
Design By Nick Cade
18.情報を横方向に分割する
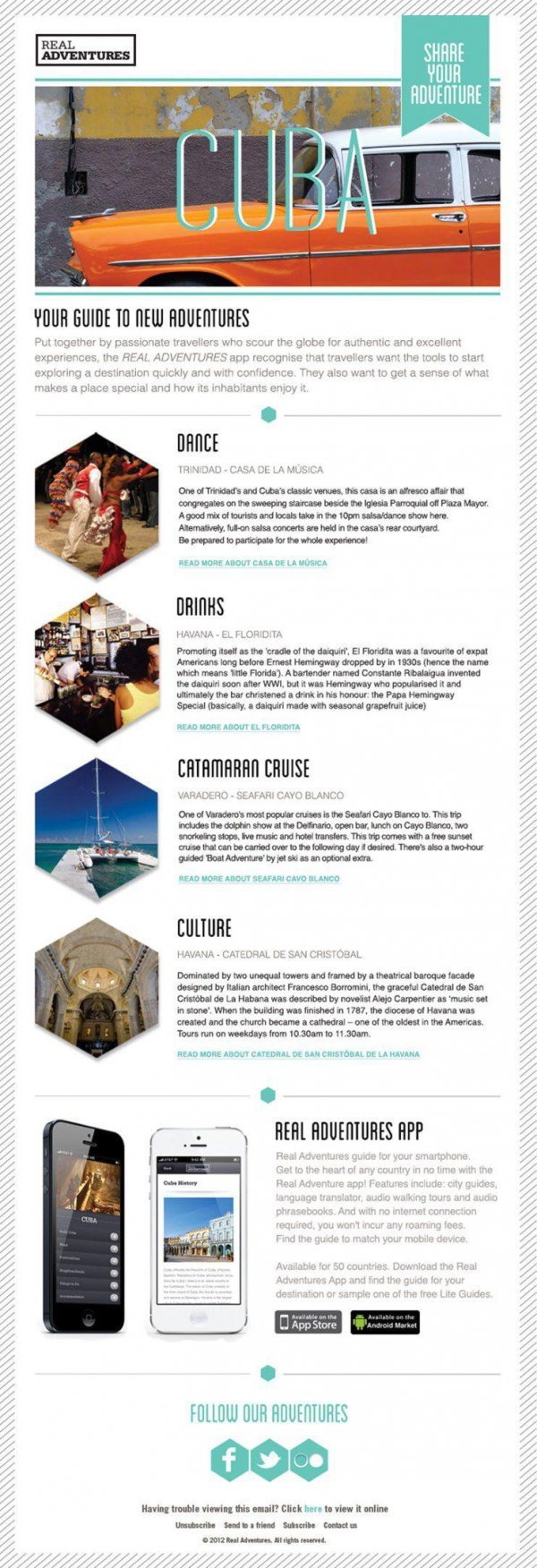
Beans N’ Rice Creative Studioが手がけたデザインは、情報セクションを均等に分割しています。そうすることで、1度のメール配信で複数の重要な情報を読者に伝えらることができるのです。ヘッダーとフッターを完全に離れた位置に配置し、情報は横方向に分割表示しています。そのため、読者はスクロールをして簡単に必要な情報を抜き取ることができるのです。それぞれの画像はシンプルではあるものの、色が強調されています。また、それぞれのセクションで伝えたいメッセージをそのセクション内で完結させ、他のセクションの情報のメッセージ性を打ち消してしまうことはありません。
Design By Beans N’ Rice Creative Studio
19.コントラストを使いこなす
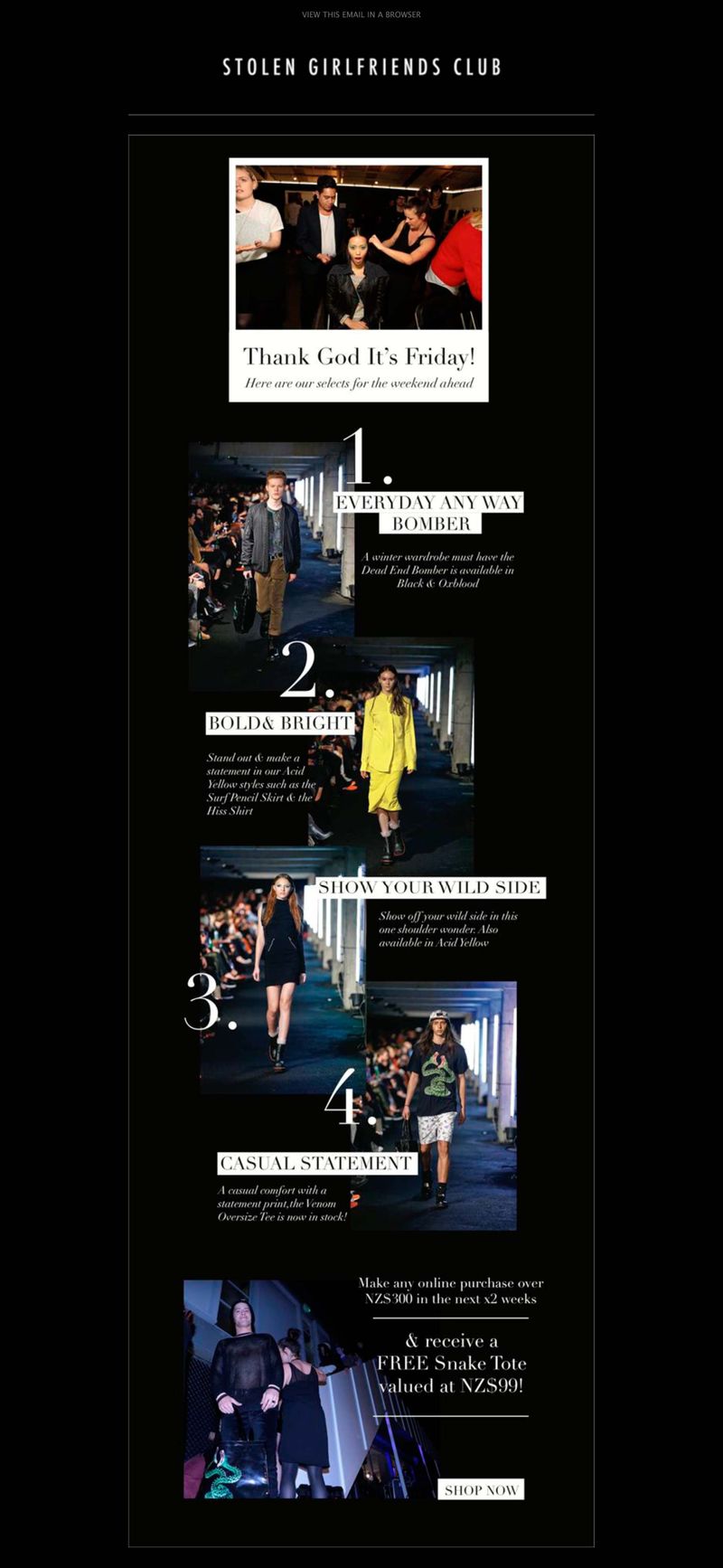
Stolen Girlfriends Clubのデザインを見てみましょう。黒色の背景、カラフルな画像に白い書体を用いることで、力強い色のコントラストと洗練されつつもおもしろい効果が作り出されています。 白色で大きく表示された数字と大胆に強調した見出しが、読者が数字の順を追ってメールの上から下まで目を通すよう促しています。 アライメントは変化していますが、デザインに統一感があるので素敵な見栄えになっています。
20.素朴な雰囲気にしてみる
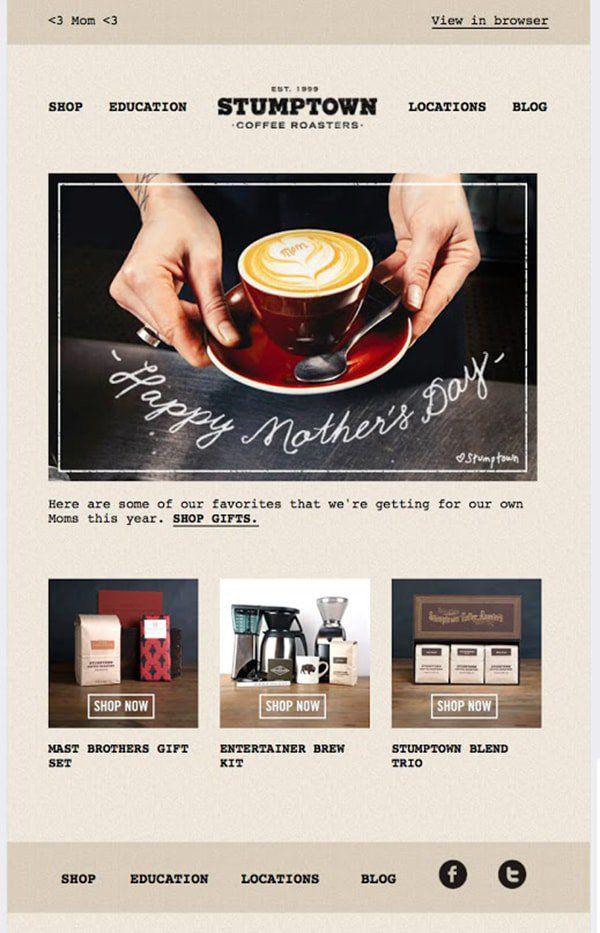
Need More Designsは、昔の学校にありそうなタイプライターのフォントとモグラ色(ブラウンを帯びたグレー)のカラーパレットを使用し、ヴィンテージ感があるデザインを作り出しています。手書きのような「Happy Mother’s Day(母の日おめでとう)」が温かみのある雰囲気をデザインに加えています。誰もが祝う母の日に焦点を当てることで読者とのつながりを生み出していますね。落ち着いた色合いの背景を用いて商品の写真が撮られ、「行動のキッカケ」と説明はシンプルにまとめられています。情報を最小限に抑えることで、「もっと情報を知りたい」という読者の「行動のキッカケ」を作り出しているのです。
21.読者のDIYを促してみる
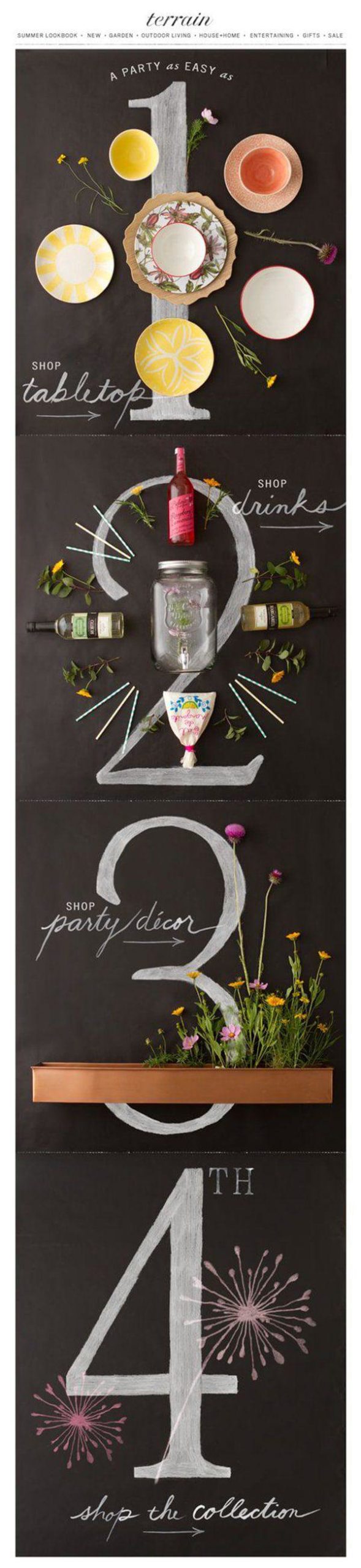
Terrainのデザインは、楽しさと創造力あふれるアイデアを基盤にして作成され、それがうまく表現されています。ユニークなデザイン要素が多く盛り込まれていて、早くプランを立てたいとワクワクした気持ちでいるパーティーを感じさせるデザインになっています。実際の生活で使用するお皿やボトルと言ったアイテムと、パーティーの準備の順序を表しているようなレイアウトが、黒板が醸し出すやわらかい雰囲気とうまく調和しています。この効果が、メールの流れに沿って「自分もパーティーを開こうかな」という気持ちを生む「DIY(自分でやってみよう)」の感情を読者に与えているのです。
22.ビジュアルマップを作成する
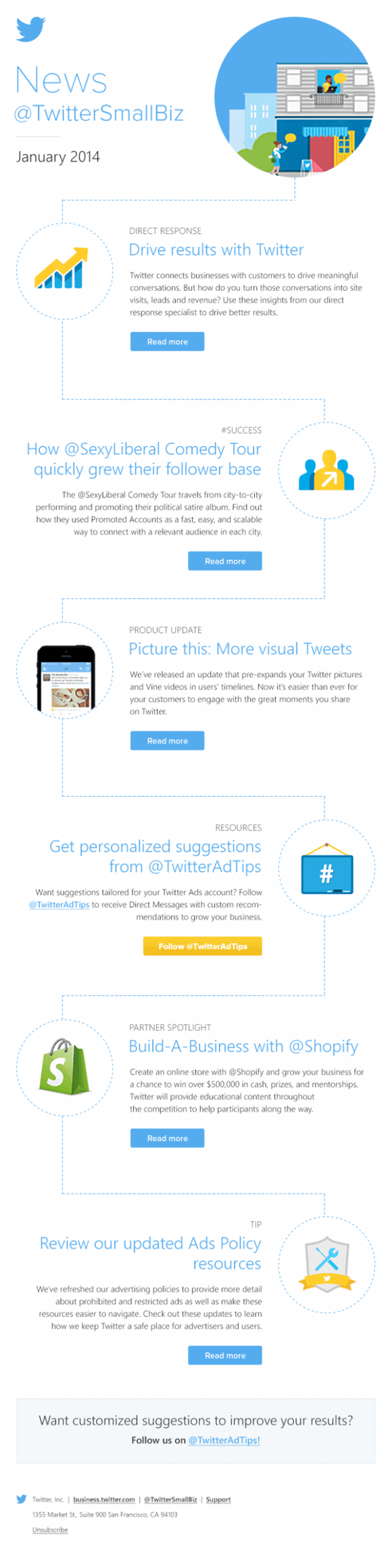
Petr Pliskaのメールデザインには、読者がより簡単に情報を得られるビジュアルマップが盛り込まれています。それぞれのポイントには、その情報を指し示すアイコンが用いられています。ここでのアイコンは、メール内の情報が読者にとって膨大な量になり過ぎないように、視覚的なヒントを与える役目を果たしています。多めの余白と最小限に抑えたカラーパレットが、デザインのバランスを整え、情報を読みやすくしています。
23.誇示して表現してみる
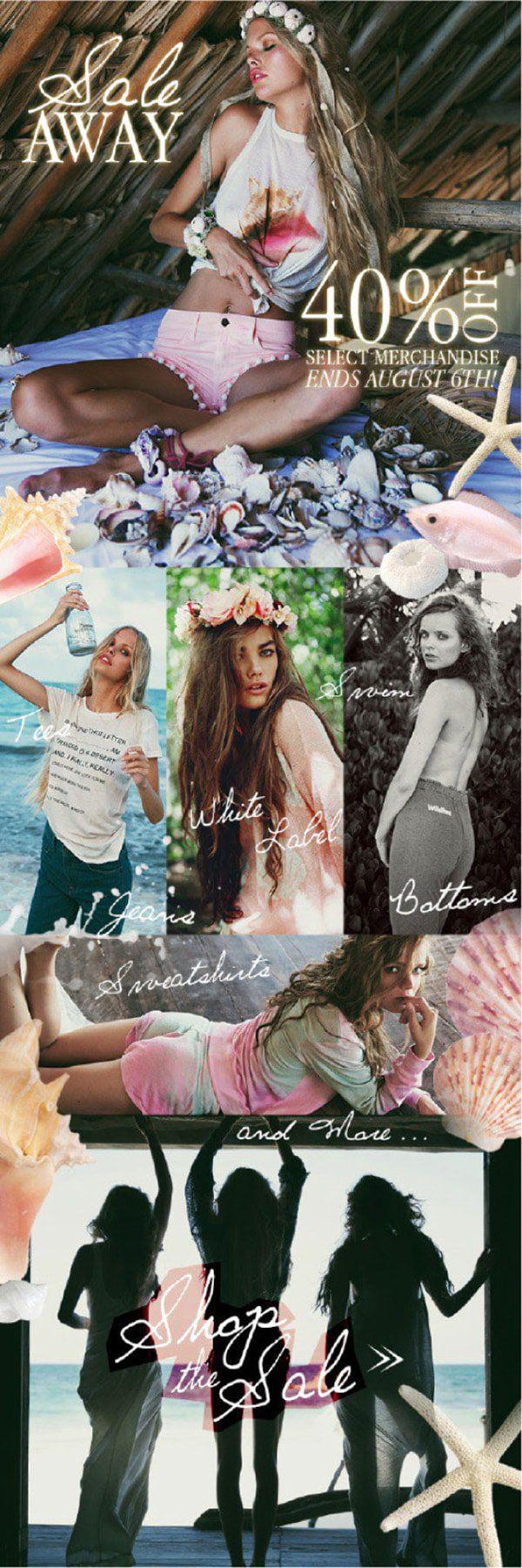
Wildfoxのデザインでは、ブランドの力強いテーマを作り出す画像を吟味していることが見てとれます。活気あふれる素晴らしい画像を使用することで、ファンタジーのような雰囲気を作り出し、読者の関心をメールの内容に瞬時に引き込んでいます。デザイン全体を引き締めるために、読みやすい手書き風の書体をうまく活用しています。
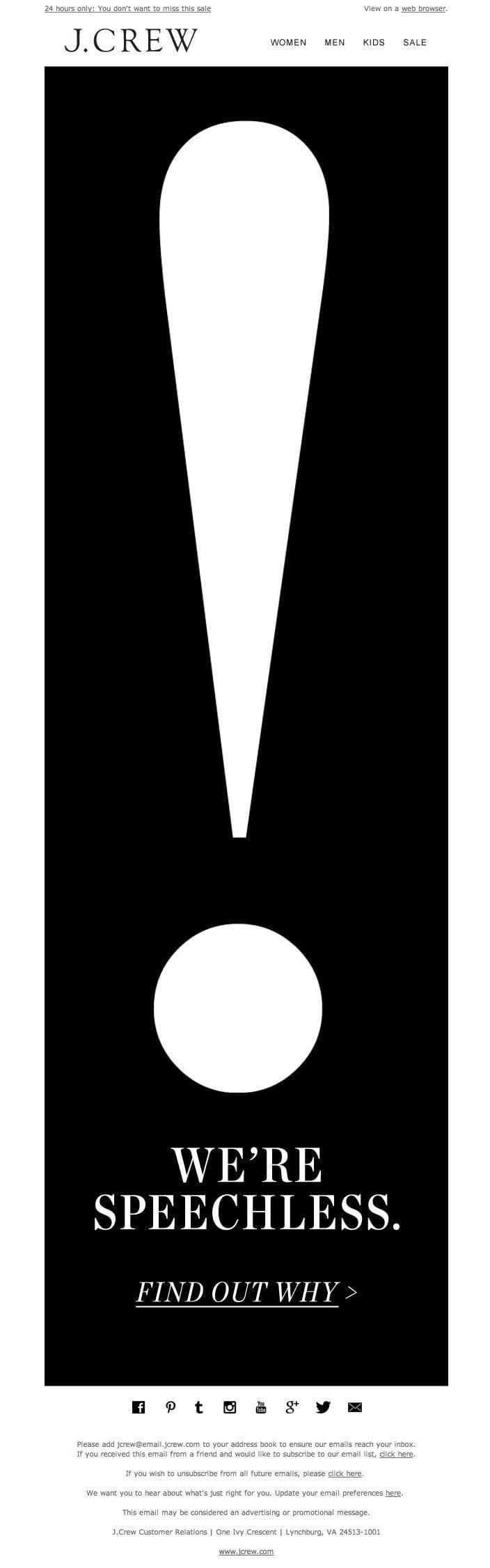
24.「行動のキッカケ」を1つだけ大きく表現してみる
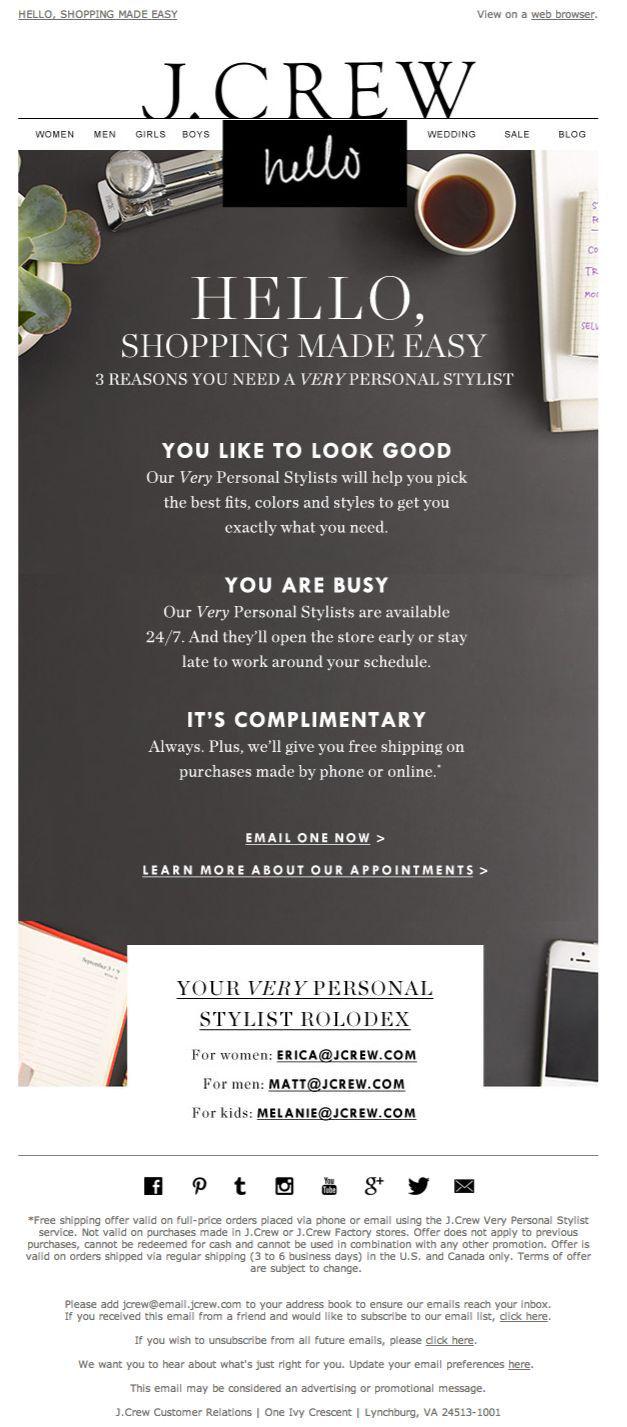
J. Crewのこの参考例は、読者の視点に重きを置いたデザインになっています。 読者が画面をスクロールしていくことで現れる大きなエクスクラメーションマーク。これを大きく表現し、読者の「行動のキッカケ」を促すことで、読者がより簡単にメールに目を通すことができ、さらにリンクを押してもらいやすくなります。人の持つ好奇心というものは、時に有効に利用できるのです。非常にシンプルで大胆さがありますが、アイデアがよく練られたメールデザインです。
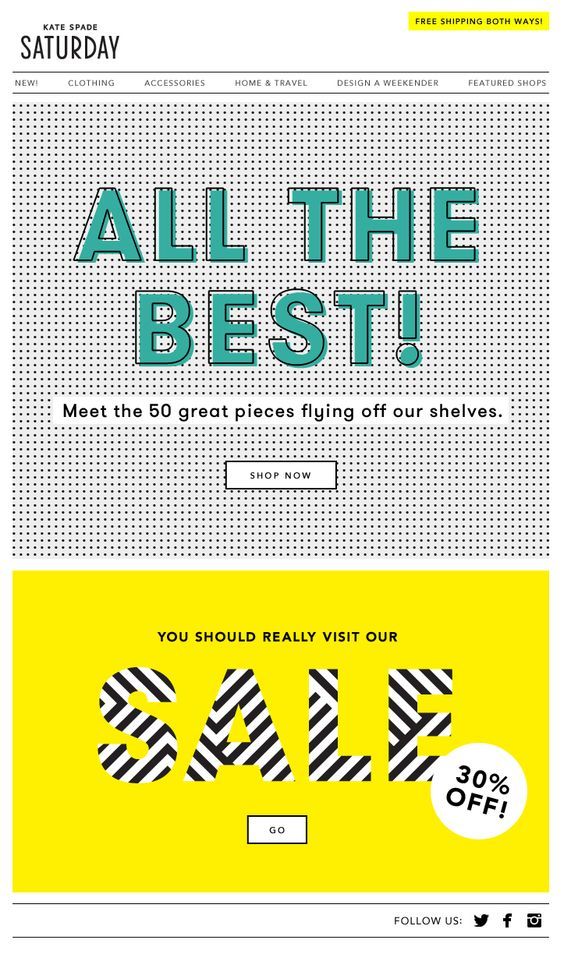
25.パターンで遊び心を加えてみる
Kate Spadeのデザインでは、主要なビジュアル要素としてコントラストを活用したパターンとシンプルさの中に鮮やかな印象のあるカラーパレットを使用しています。白と黒を活かした、ひときわ目を惹くパターンに対して、鮮やかな黄色とターコイズブルーを対比させていますね。そうすることで、文章の見やすさを損なうことなく、読者の注意をメールのコピー(広告文)に引きつけています。多くの読者から注目を集める簡単な方法の1つとして、派手なパターンをあなたのメールデザインに取り入れてみてはいかがでしょうか。
Design By Kate Spade
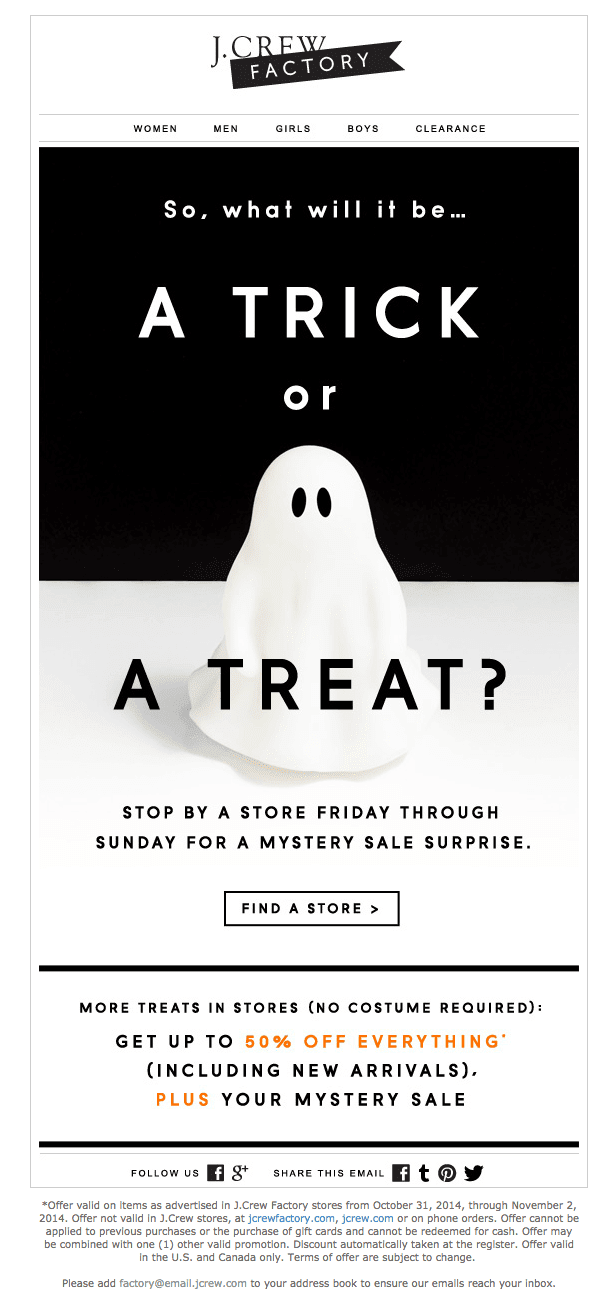
26.お祝いのタイミングを逃さない
一斉配信メールの絶妙なメールの配信タイミングといえば、お祝いごとがある時ですよね。とはいえ、お祝いシーズンのメールデザインをする場合、ありふれたデザイン要素を用いないように注意しましょう。下に表示されているJ.Crewのハロウィンのメールデザインを見てみましょう。ハロウィンを表現する際によく用いられるオレンジ色と黒色、コウモリやクモの巣などに頼り切っていませんよね。J. Crewは、ブランドイメージに合うおしゃれな要素を取り入れ、デザインの大部分をモノクロで表現し、そこにオレンジ色の文字でデザイン全体を引き締めています。典型的なお祝いごとのデザインにおしゃれな工夫を凝らしています。
27.頭の中にあるアイデアを追加してみる
Urban Outfittersのデザインは、手書きの付け足しがなければ、読者がサッと目を通すだけになってしまいかねない非常にシンプルなレイアウトをしています。この参考例のように、画像の近くにいたずら書き風の黒のデザインを追加することで、デザインがより楽しくユニークになるのです。また、これらの要素全てがブランドの特徴をうまく表現しています。1つのデザイン要素を付け足してみることで、デザインを完全に違うものへと変えることができるのだと、このデザインが証明しています。
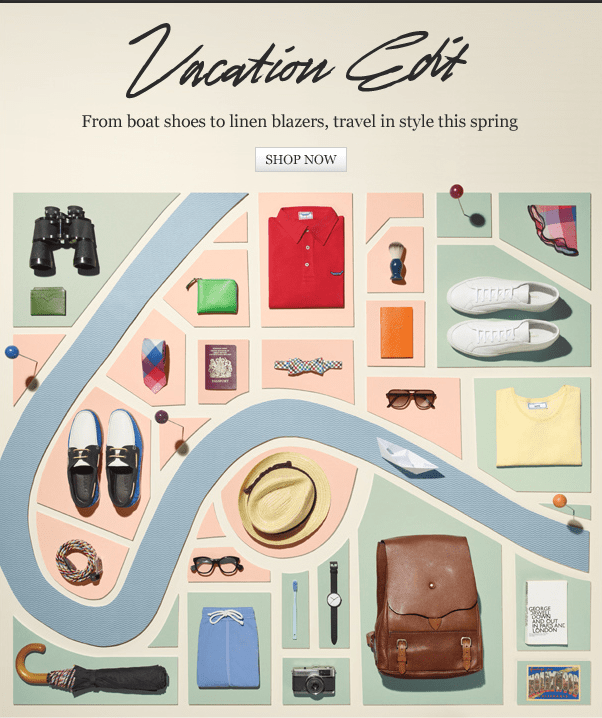
28.商品で遊び心を表現してみる
Michael Bodiamが手がけた、メンズウエアのブランドであるMr Porterのメールデザインには、遊び心・ユニークさ・機能性がうまく組み合わせられています。メールデザイン上に置かれているアイテムが地図のように見えますよね。これは、旅行に行くときに必要なアイテムを考えるときに役立つアイデアを表現しているのです。賢く、遊び心のあるレイアウトを作り出すことで、あなたのメールデザインをひときわ目立たせることができるのです。
Design By Michael Bodiam
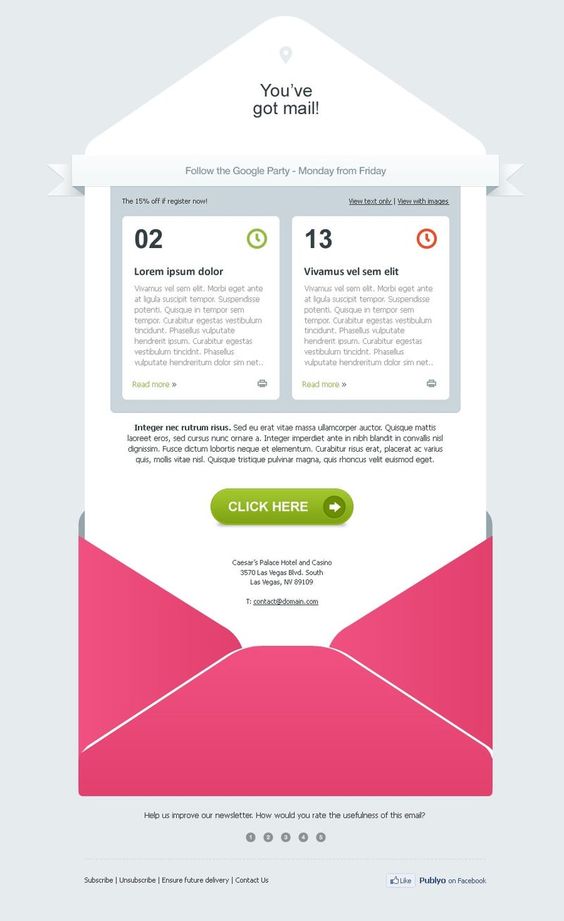
29.発想の転換をしてみる
Advolocaruからテンプレートの参考例をご紹介します。封筒の中に入った手紙を表現するデザインのメールを受け取ることで、実際に紙の手紙を受け取ったかのような気持ちになりますよね。独創性のある雰囲気を保ちつつ、シンプルなグラフィック処理がきれいに情報を配置させています。

30.少しずつ情報を明かす
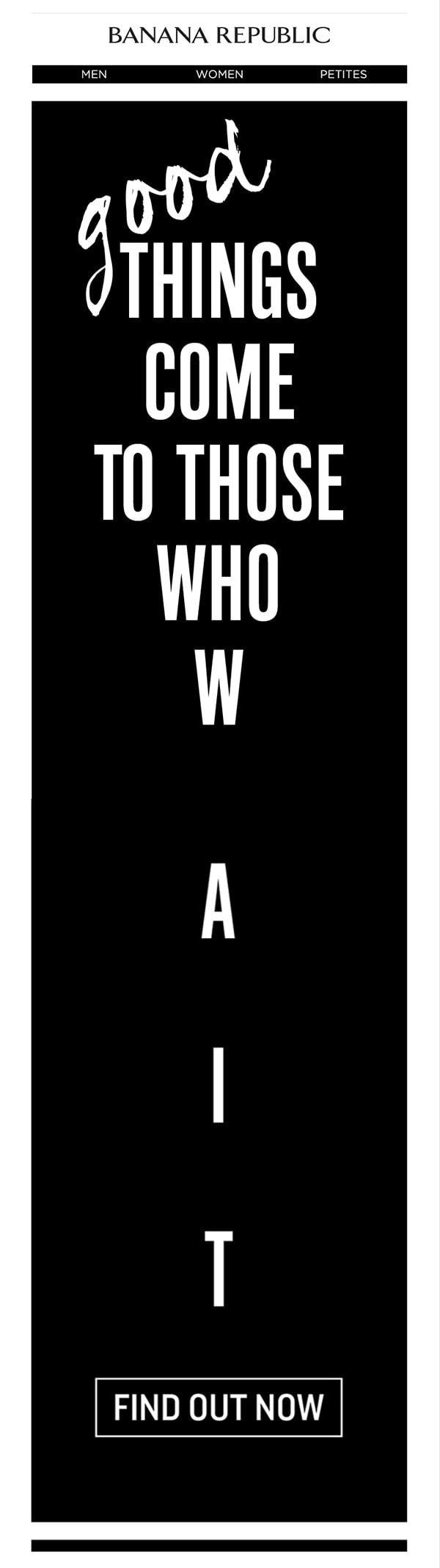
どのように読者がメールに目を通しているのかについて少し考えてみましょう。最も多いであろうメールの読み方は、メールに必要な情報があるのか素早くスクロールし、必要なコンテンツを抜き取るといったやり方でしょう。Banana Republicのデザインでは、ゆっくりと主要な情報を明かすことで、パンチの効いた「行動のキッカケ」を作り出しています。ここでの「行動のキッカケ」はリンクをクリックすること。この「行動のキッカケ」を盛り込み、スクロールし自分に必要な情報を抜き取る行動で、読者の遊び心を刺激しています。メールに盛り込まれた情報に対する読者の理解度を強める、シンプルで効率の良い方法です。
Design By Banana Republic
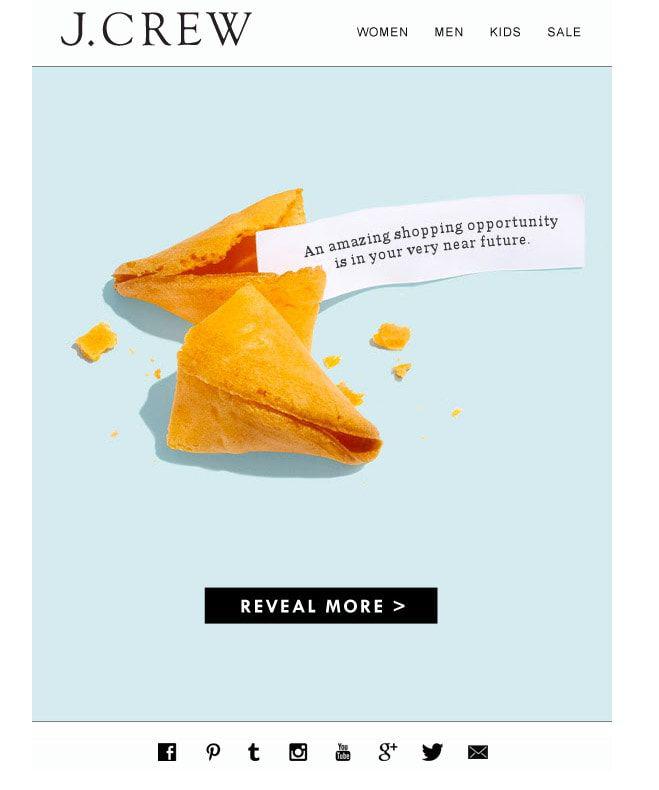
31.間接的にメッセージを伝える
ダイレクトにメッセージを伝えるようなデザインは、読者に素早い行動をすることを促せます。一方で、間接的にメッセージを伝えるようなデザインを作成することで、より素晴らしいデザインが出来上がることもあります。J.Crewのデザインでは、ブランドの商品を一切読者に見せていません。アパレルメーカーの大胆な発想です。商品を読者に見せない代わりに、読者の「行動のキッカケ」を促すよう『近いうちに買い物で良いことがあるよ』と書かれたフォーチュンクッキーの画像を使用しています。商品の販売に関して言うと、間接的なメッセージを読者に伝えるメールデザインでは、読者が商品を買ってくれない・デザインの意図が読者に明確に伝わらないなどといったリスクが生じることもあります。それでも、うまく機能したときには大きな利益につながるのです。
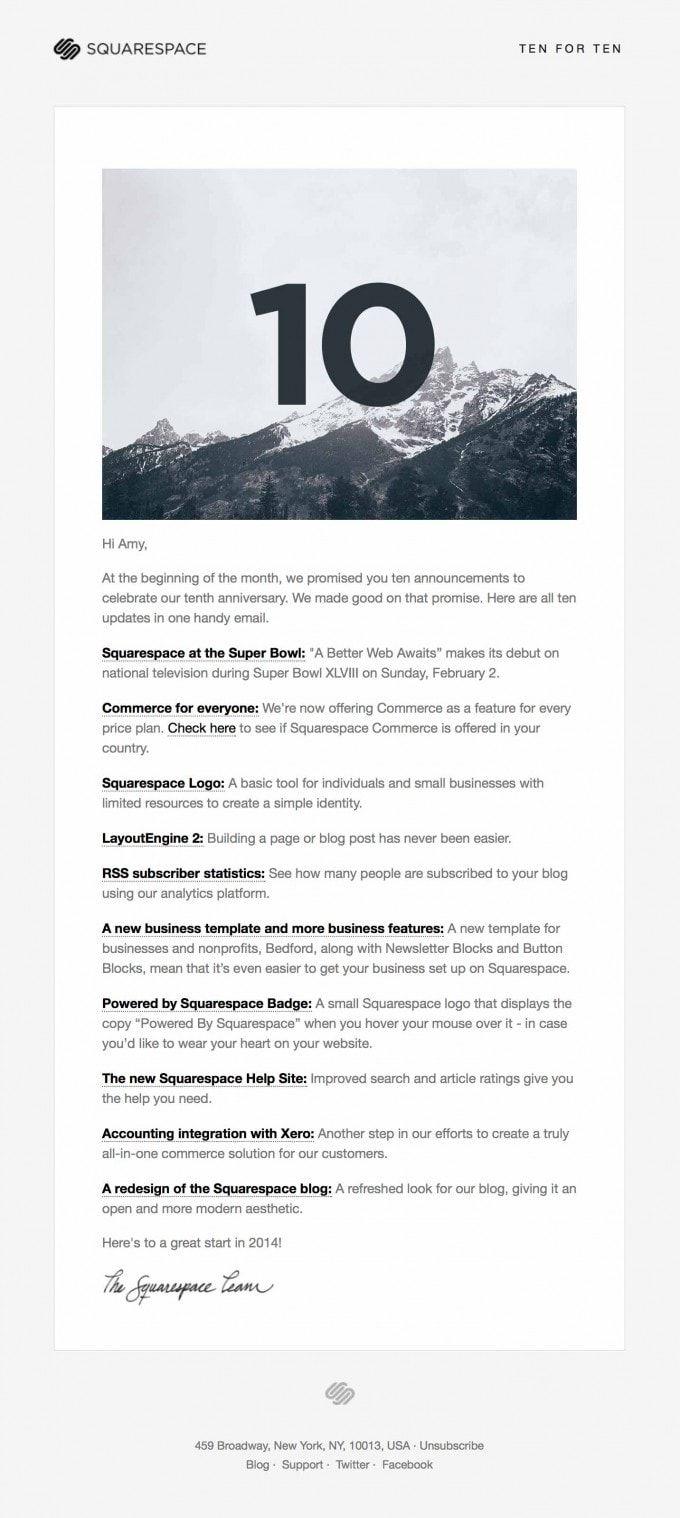
32.最小限にしてみる
Squarespaceのデザインでは、最小限に抑えた書体、画像、カラーパレットを使用し、これらをメールデザインの基盤にしています。シンプルでモノクロを活かした風景の画像を1枚のみ使用し、「10」という数字が画像の上に配置されています。メールデザインの他の要素は、黒色の文字で同じフォントサイズが適用されています。情報の階層を作るために、情報の主題に太字が設定されているだけのシンプルな構成です。デザインを効果的に読者に見せるためには、必ずしも多くの装飾が必要なわけではありません。デザイン要素を追加する代わりに、デザイン要素を減らすなど試みても良いでしょう。
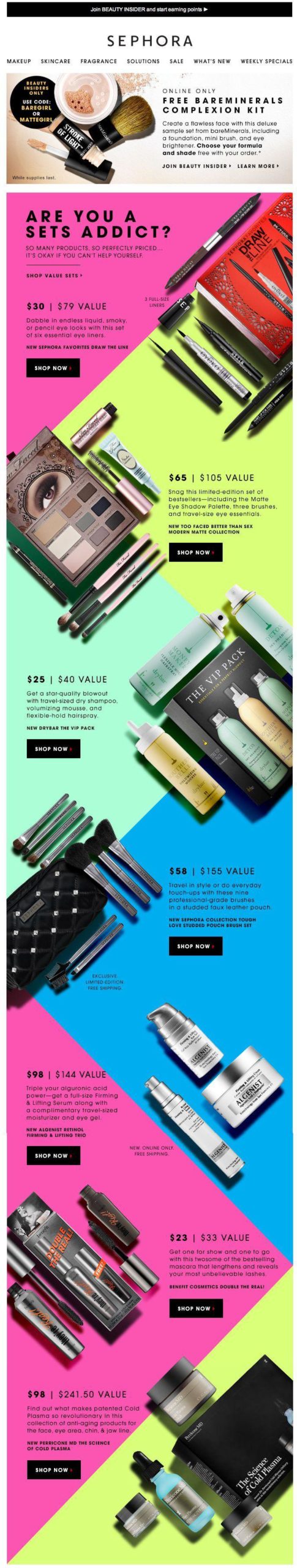
33.角度のあるグリッドを使用してみる
Sephoraのデザインでは、おもしろみのあるジグザグ状のレイアウトを使用しています。平面のレイアウトの画像に、鮮やかな色のブロックで強調した斜めのグリッドを使用することで、その線上にアイテムを配置しているかのように見せています。角度をうまく活用したレイアウトは、そのおもしろさのある見た目から読者の関心を引くと同時に、多くの情報や画像をきれいに配置させることができます。
Design By Sephora
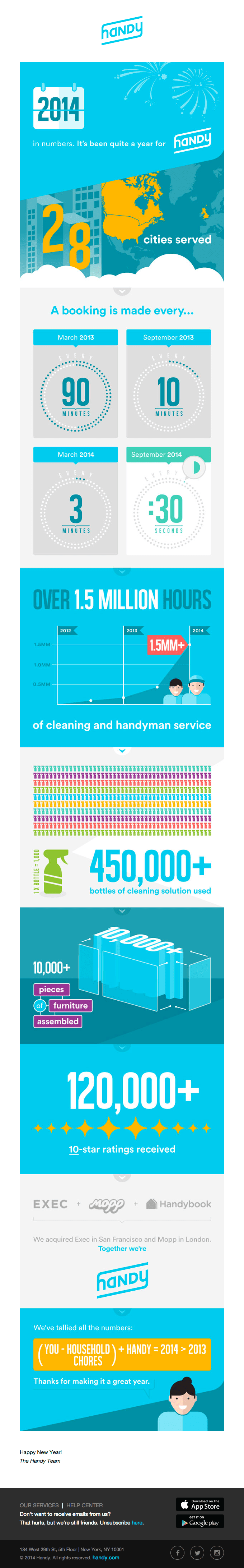
34.グラフィックを活かしてみる
Handyの参考例では、顧客に感謝の気持ちを伝えるため、またインフォグラフィック(データや情報などを視覚的に表現する方法のこと)やデータを用いて事業の成功を祝う、「1年を振り返る」というカタチのメールを読者に配信しています。多くのグラフィックをメールに用いることで、遊び心をもちつつ、効果的に多くのデータや情報を読者に見せることができます。見ただけで企業が伝えたいメッセージが分かりますね。
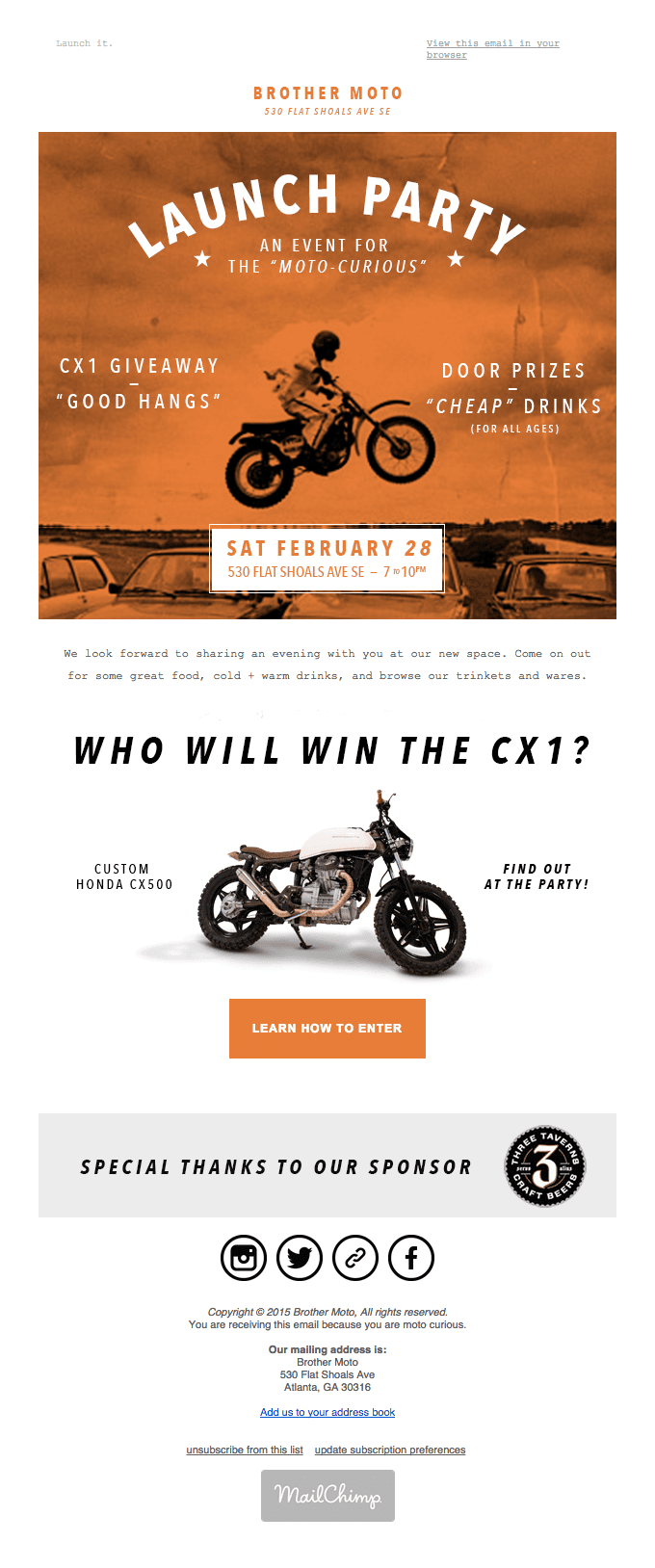
35.アライメントを使用してみる
一般的なメールデザインのルールでは、文字を左揃えにすると読者にとって読みやすいとされていますが、常にそのルールに従ってデザインする必要はありません。Brother Motoのメールデザインでは、ほとんどの文字が中央揃えで配置されています。そのため、読者の焦点がデザインの中央に当たるのです。かなり効果のあるレイアウトでありながら、読みやすさと全体的なバランスの良さもあります。
36.読者を急がせるような表現をしてみる
Jack Spadeのデザインでは、デザイン要素がシンプルではあるものの緊急性を読者に伝えています。砂時計のデザイン要素を使用することで、視覚的にも読者の「行動のキッカケ」を促しています。デザイン全体を見た後に読者の視線が中央に戻ってくるシンプルな視覚的要素を盛り込むために、デザイン全体はシンプルな構成になっています。また、大き目のフォントサイズ、活気があり・読者の関心を引く色を使用していますね。デザイン全体がシンプルとは言え、読者に緊急性と早く行動したほうが良いというメッセージを伝えています。きれいなデザイン・読者に緊急性を伝える・ダイレクトに情報を伝えるの3点を盛り込んだ良い見本です。
Design By Jack Spade
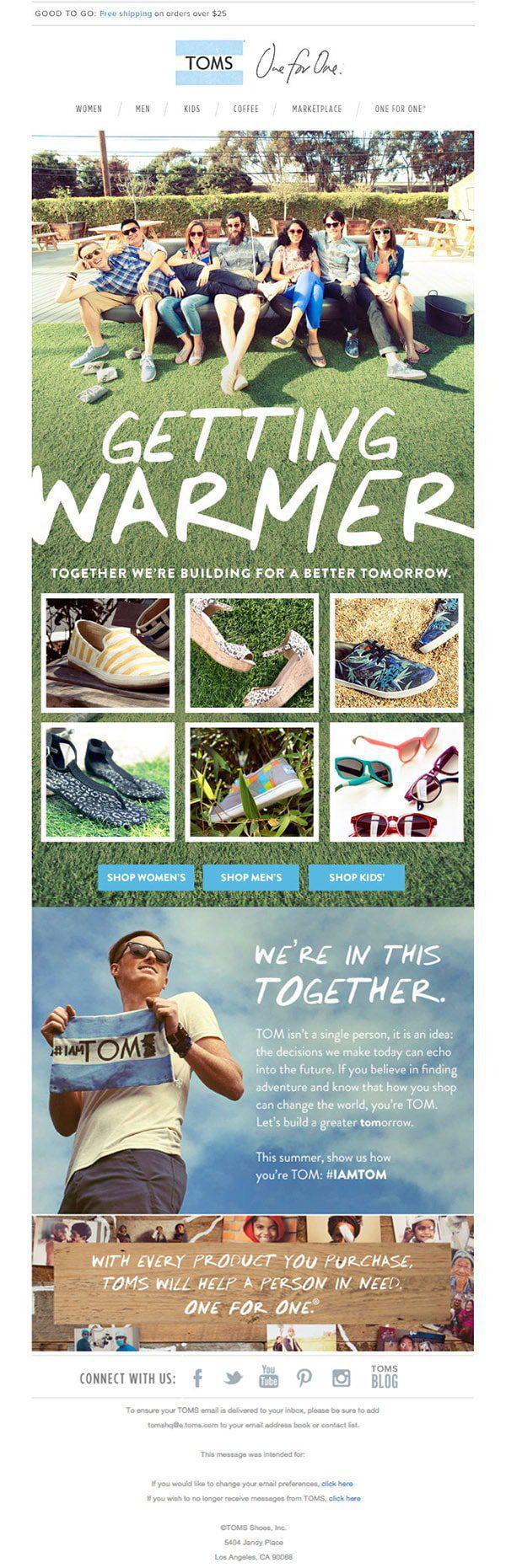
37.写真を意図的に囲んでみる
メールデザイン用の写真を撮る予定がある場合、写真があなたのレイアウトにうまく馴染むのかを確認するために早めに写真撮影の日程を立てましょう。TOMSのメールデザインは、その良い例です。デザインに使用しているさまざまな写真を白色のフレームで囲ってしまうことで、デザインの最前面と背景が他のデザイン要素や書体を引き立てる背景として機能しています。これはデザインにこの上ない柔軟性を生み出すシンプルな方法で、メールのデザイン要素がゴチャゴチャと散らかった雰囲気になることを防いでくれます。
Design By TOMS
38.サイドバーを活用する
ウェブデザインの本をお手本にし、サイドバーをあなたのメールデザインに取り入れてみましょう。メールデザインの多くは、横方向に水平なブロックを使用して情報を分割していますよね。ここでSuper Thingsのデザインを見てみましょう。サイドバーを用いて情報を縦方向に分割し、文章とデータを均一に分散させることで、情報が一か所に集中することを防いでいます。そうすることで、メールの長さを短くすることが可能になります。
39.文字を極力減らしてみる
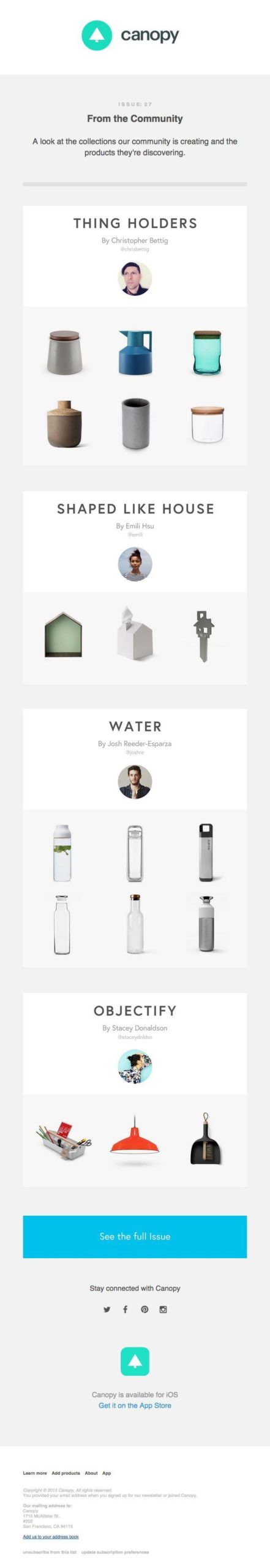
Canopyのデザインを見てみましょう。表示する文字を減らすことでデザインにメリットが生まれていますよね。あなたの会社が小売に重きを置いた会社である場合、もしくはあなたが何点かの商品を読者に見せたい場合、商品を大々的に使用して、商品が持つ良さを読者に見せましょう。それぞれのカテゴリーに分類した商品をカテゴリーごとに表示することで、読者がどのような商品なのか簡単に推測できるようになり、余分な説明が要らなくなります。文章を極力減らすことで、デザインがシンプルできれいな見栄えになり、伝えたいメッセージを読者に直接伝えることができるのです。
40.視覚ガイドを用いてみる
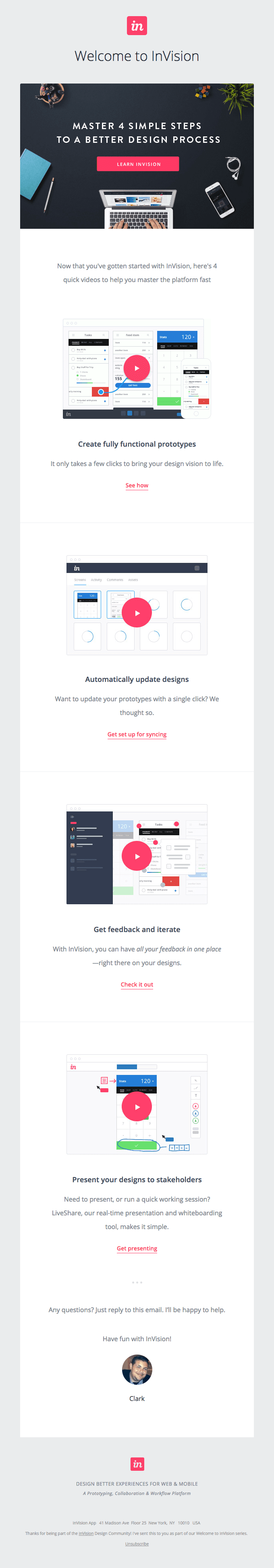
自社商品を読者に紹介し、その機能の良さを説明したい企業にとって、視覚ガイドはこの上ない最適な方法です。ここでは、InVIsionのデザインを見てみましょう。ユーザーに知ってもらいたいソフトウェアの機能を図形や注釈などを盛り込んで説明しています。この企業の商品の初心者でも、どのような手順で使用すれば良いのか簡単に理解できますね。視覚ガイドを活用するもう一つのメリットは、視覚ガイドを用いることで文章で説明をする必要性が少なること。完全に商品の使い方で混乱しているユーザーを想定して、使い方説明の完全版へのリンクを設定しておくと良いでしょう。
41.コンテンツの構成を考える
最近、フラット・レイ(写真の被写体を平面に並べて、それを上から覗き込むように写真を撮る方法のこと)の写真をよく見かけますよね。そのトレンドをあなたのメールデザインに取り入れてみてはいかがでしょうか。DSW Designが手がけた、下に表示されているデザインを見てみましょう。シンプルなデザインを作るテクニックを活かした良い見本で、文章にもしっかりと焦点が当てられていますよね。使用されている画像は、読者に情報を伝える文章の邪魔にならない位置に配置されています。背景の四隅におしゃれなアイテムを並べてみることで、読者に伝えたいメッセージをより引き立たせる、素敵で視覚的なフレームを作ることができるのです。
このコラムで紹介したデザインから新しいひらめきがありましたか?もしデザインで使う画像に困ったら、デザイン作成サービスの「Canva(キャンバ)」をご活用ください。テンプレートを使って簡単にプロ並みのデザインが作成できますよ。
※本記事はCanvaのブログ「デザインスクール」からの寄稿となります。
(関連記事)
驚きの効果を生み出すメールマーケティング成功事例10選とその秘訣!
メールデザインの最先端!リッチコンテンツ活用と10の注意点とは?
コンバージョン率UPにつながる?メルマガデザイン紹介サイト8選