こんにちは、メールマーケティングアドバイザーの山本です。
メルマガのヘッダーとフッターは、メルマガ全体の印象を決める重要なデザイン要素であるとともに、うまく使えばメルマガ全体の読みやすさが改善されたり、読者からの問い合わせや来店の機会を逃さない構成にすることができます。
今回は19点の事例やデザイン例をご紹介しますので、ぜひ参考にしてください。
ヘッダー&フッターにひと工夫をして、まわりのメルマガに一歩差をつけましょう!
目次
ヘッダー / フッターとは
ヘッダーとは、メールの冒頭に入る毎回共通している部分のことです。一方フッターとは、メールの最後に入る毎回共通している部分のことです。
メルマガには「メインコンテンツ」と、毎回共通して入れているような「補足情報」があります。
・メインコンテンツ:商品紹介、記事紹介、イベントニュース、コラムなど
・補足情報:問い合わせ先、配信元住所、配信停止方法など
読者に注目してほしいのは「メインコンテンツ」の方なので、「補足情報」をヘッダーとフッターにまとめると、メールデザインにメリハリがついて、見た目もきれいで読みやすいメルマガになります。
補足情報として載せたいもの
では、そうした補足情報にはどのようなものがあるのでしょうか。
1. 法律で義務付けられているもの
こちらは、どんなメルマガでも必ず入れる必要があるものです。
・送り主は誰なのか
・メルマガの配信停止をする方法
・問い合わせ先
メルマガの法律についてはこちらの記事をお読みください。
関連記事:メルマガで法律違反になる前に!「特定電子メール法」の注意点を押さえて宣伝・広告メールを配信しよう
2. メルマガの効果・信頼性を上げるもの
・何についてのお知らせなのか
・もっと詳しく知りたいときや、商品を買いたいときのアクセス先や連絡先
・読者がメルマガを受け取っている理由(購読登録したから、名刺交換したから、など)
・HTMLメールが正常に表示されないときのアクセス先
上記のような情報を入れておくと、読者にとってより親切なメルマガになります。これはすべてを載せる必要はありません。
ヘッダー要素
ヘッダーによく載っている要素を5つ、事例とともに紹介します。
- サービス名、商品名、または企業名、あるいはロゴ
- メルマガの主旨を説明した文章
- お得な情報
- 自社サイトのメニュー
- メインコンテンツがわかるファーストビュー(または目次)
コンテンツに興味を持たせる働きをするものが多いですね。
早速順番に見ていきましょう。
1.サービス名、商品名、または企業名、あるいはロゴ
ビジネスメールに入れる「お世話になっております。株式会社○○の××です。」や、ポスティングチラシに入れておく店名がこれにあたります。さりげないサイズで良いと思いますが、毎回同じ場所に同じロゴがあることで意識づけになります。
■ デザイン例
(左)中央にロゴを配置した例 (右)左端にロゴを配置した例

2. メルマガの主旨を説明した文章
自社の紹介や、メルマガの主旨をキャッチコピーとしてつけておくと、内容がわかりやすくなります。例えば以下のようなコピーです。
「マーケティング担当者様のためのWebメディア」
「ファッショントレンドに関する最新情報をお届け!」
■ デザイン例
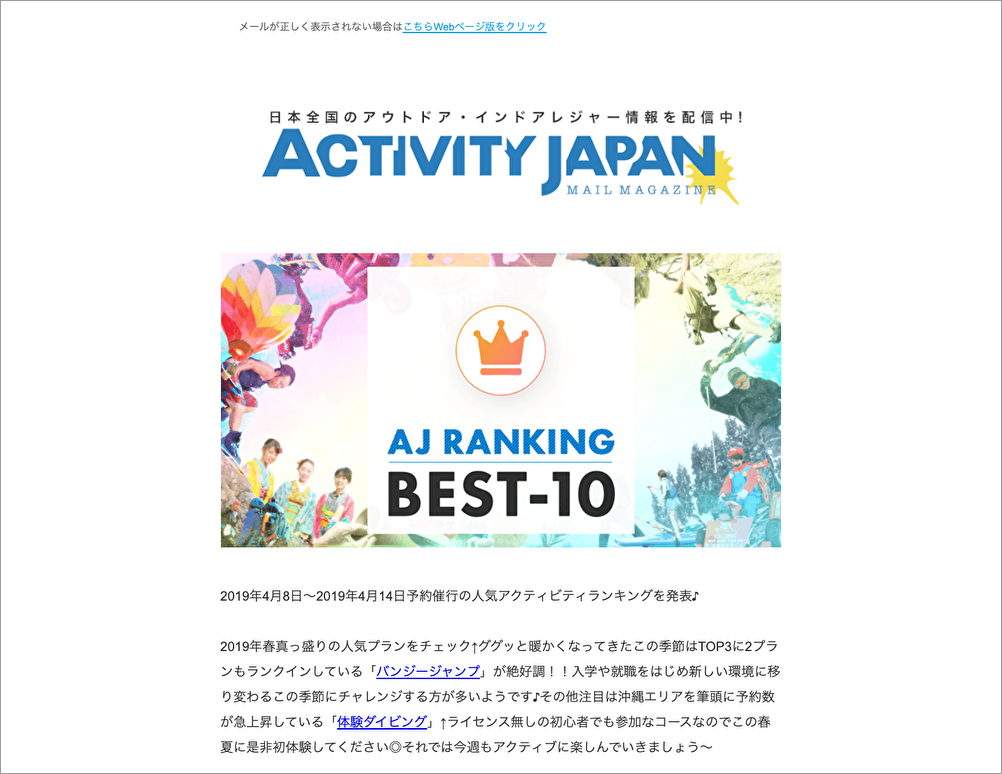
「日本全国のアウトドア・インドアレジャー情報を配信中!」

詳細:ランキング形式を有効活用!平日と休日で内容に変化を持たせる旅行企画業の事例
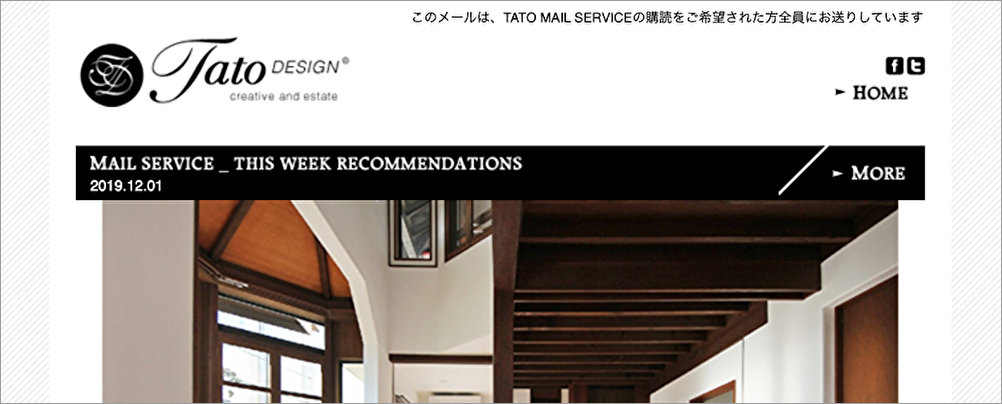
「THIS WEEK RECOMMENDATIONS(今週のおすすめ)」

詳細:【HTMLメールデザイン事例】リードナーチャリングに最適、長期的な関係構築を実現するメール配信 – Tato design様
3. お得な情報
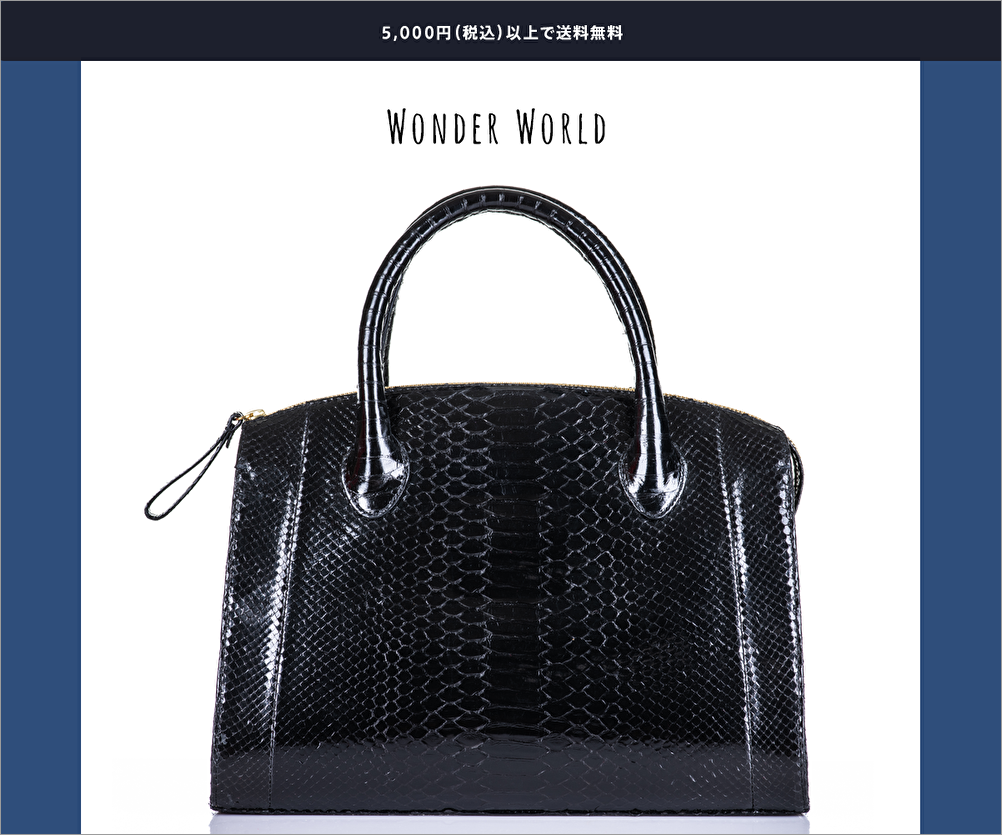
「XXXX円以上で送料無料」「20%オフセール実施中」といった情報を、メール最上部に帯で入れている企業もあります。これはECサイトのメールに多く見られます。
■ デザイン例
「5,000円(税込)以上で送料無料」

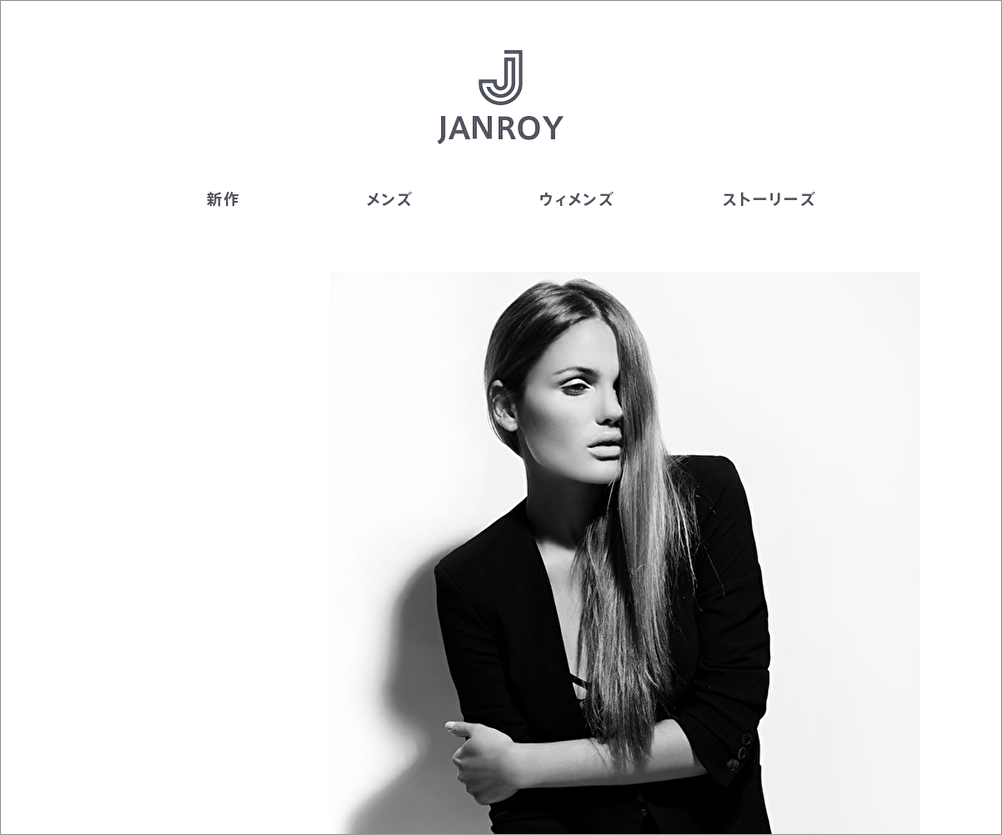
4. 自社サイトのナビゲーションバー
「メルマガをきっかけにサイトに来てほしい」という場合におすすめです。
ただしサイトに遷移すると、メルマガからは離脱してしまうことも多いです。メルマガをしっかり読んでほしいときは、冒頭にサイトへのリンクは入れないほうがいいでしょう。
■ デザイン例
「新作」「メンズ」「ウィメンズ」「ストーリーズ」へのリンク

5. メインコンテンツがわかるファーストビュー、または目次
ファーストビューとは、メールを開いた最初の画面で見える範囲を指します。読者はこれを見て、そのメールを詳しく読むかどうか決めます。
ファーストビューは、続きを読ませたくなる画面にしましょう。1通あたりのコンテンツ量が多い場合は、以下の工夫をしましょう。
・目次をつける(各コンテンツへのアンカーリンクを配置するとなお良い)
・「今回のメールでは○○、××、△△についてご案内します」とお断りを入れる
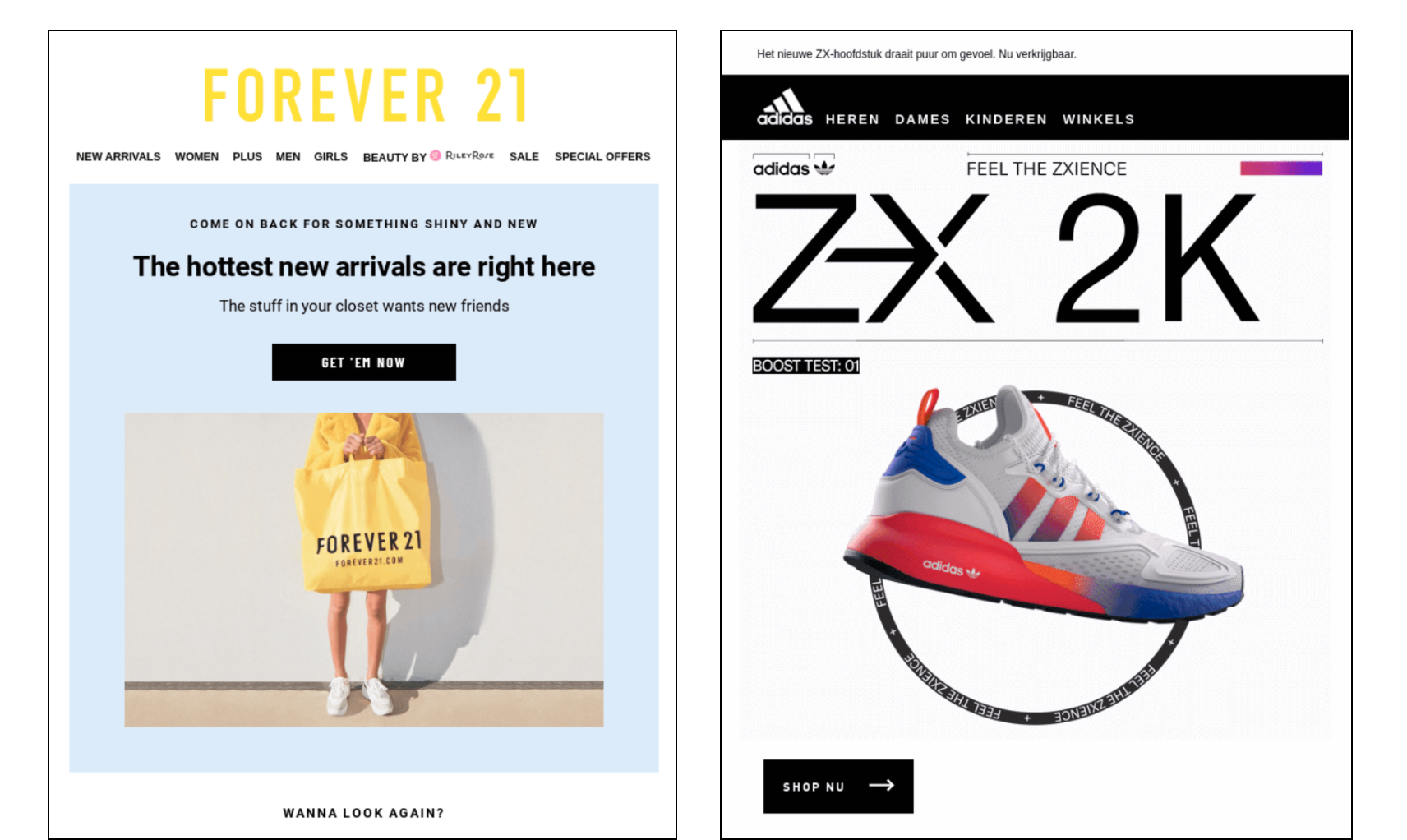
では、事例を2種類見てみましょう。
■ デザイン事例
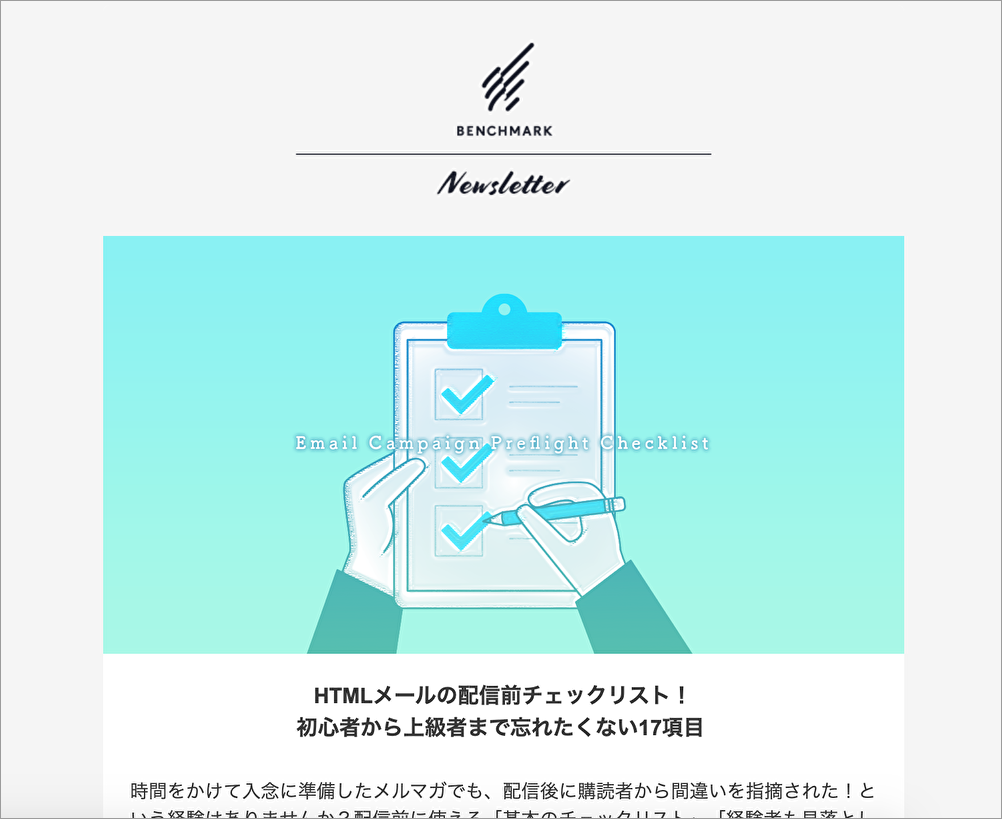
短いメールの場合(メインコンテンツがわかるファーストビュー)
短いメールであれば目次は設けず、キャッチーなファーストビューにすれば十分でしょう。

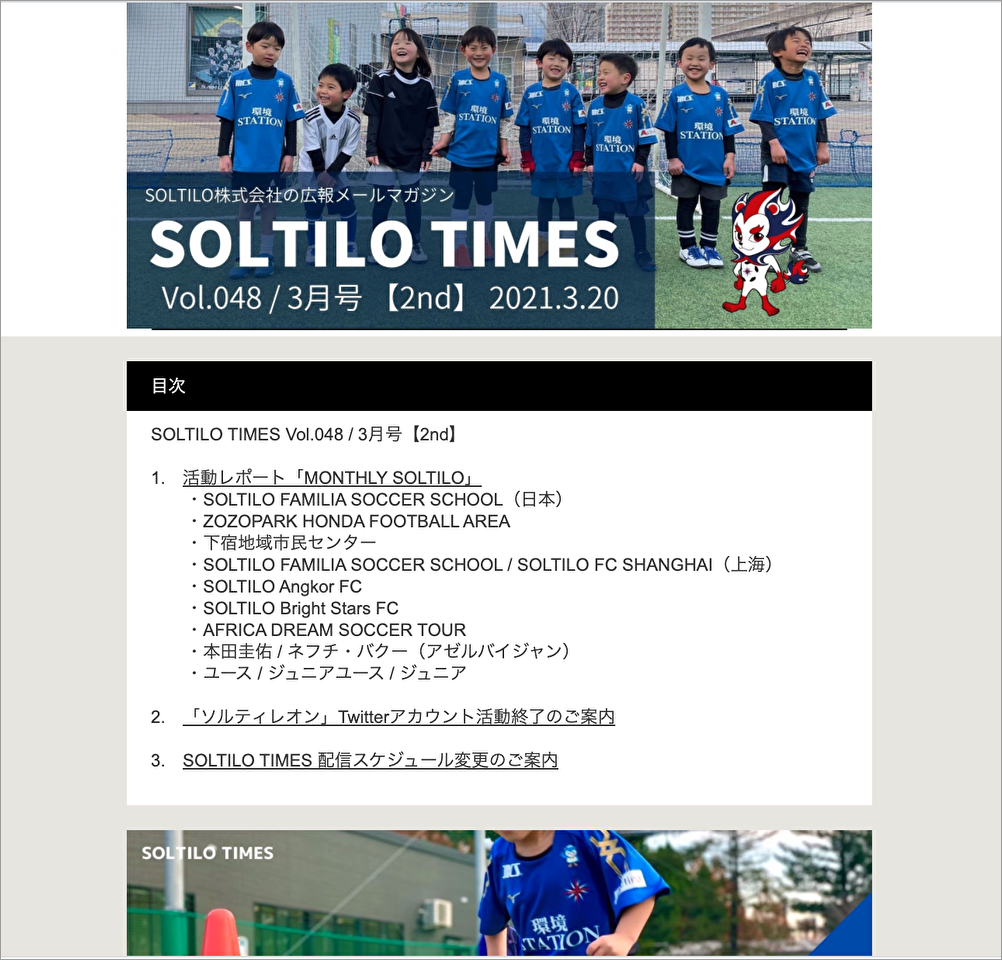
長いメールの場合(目次)
SOLTILO株式会社のメールは、会員に配布していた広報誌をメルマガへ移行したものです。1通あたりの情報量がリッチなメルマガであることから、冒頭にアンカーリンク付きの目次を置いて、読みたいコーナーへクリックで移動できるよう工夫しています。

次に、フッターの要素を見ていきましょう。
フッター要素
フッターによく載っている要素を5つ、事例とともに紹介します。
- 特電法で載せることが定められているもの
- 送信元情報(企業名、住所)
- 配信停止リンク - 問い合わせ先や実店舗の情報(営業時間・アクセス方法なども含む)
- よくある質問(FAQ)集、送料・配送・返品方法などカスタマーサポート情報、自社サイトへのリンク、会員ページへのログイン
- 継続して認知付けたいコンテンツ・サービス
ヘッダー要素は情報を読み進めてもらう効果があるのに対して、フッターの要素は実用的なものが多いです。
1. 特電法で載せることが定められているもの
一斉配信メールを送る際は、送信元情報と配信停止リンクの掲載が義務付けられています。どんなにシンプルなフッターにする場合も、「送信元情報」と「配信停止リンク」は必ず入れましょう。
関連記事:メルマガで法律違反になる前に!「特定電子メール法」の注意点を押さえて宣伝・広告メールを配信しよう
■ デザイン例
シンプルなフッター

企業情報を記載したフッター

2. 問い合わせ先や実店舗の情報(営業時間・アクセス方法なども含む)
メールを読んだ人が「検討するために問い合わせようかな」「予約してみようかな」と思ったとき、どんな情報が載っていればすぐに行動に移せるでしょうか。販売店や飲食店の場合は、電話番号などの連絡先、地図、営業時間などを載せておきましょう。
■ デザイン例
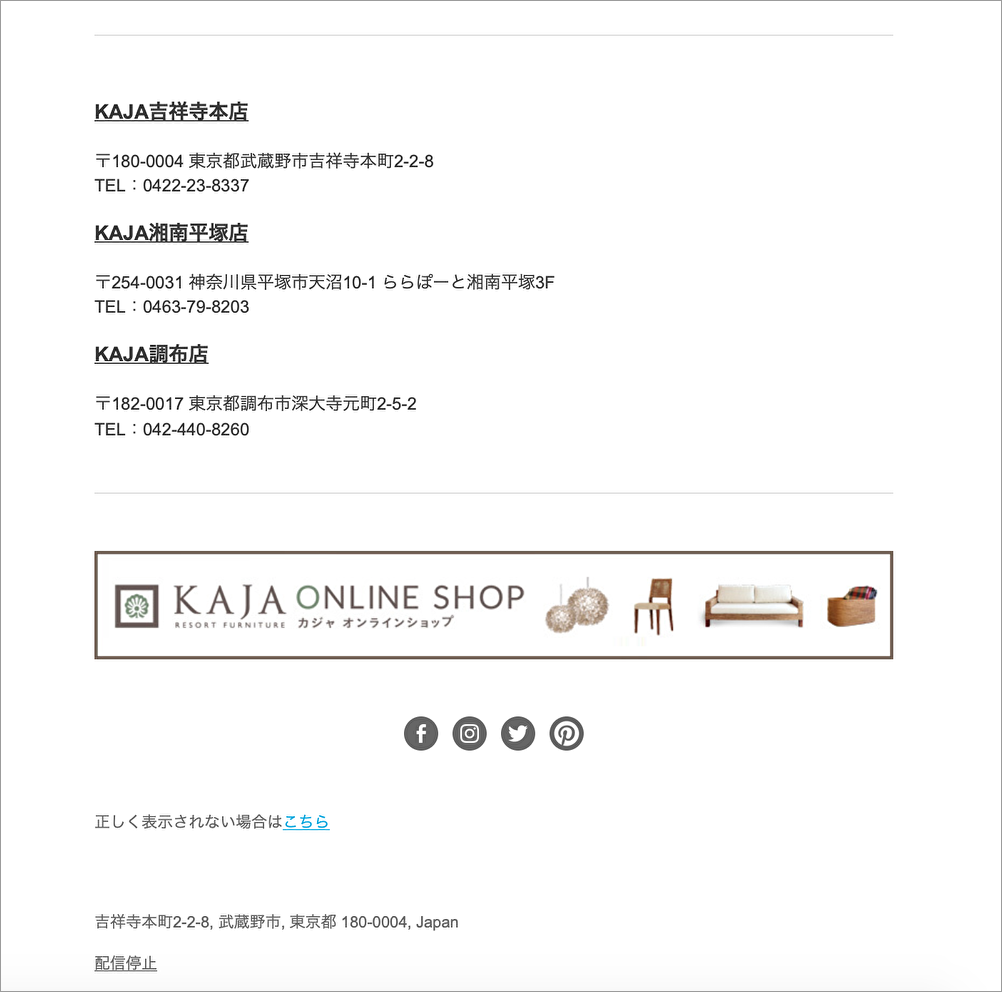
店舗名、住所、電話番号などを載せる例
こちらのメルマガには3つの店舗情報が読みやすく載っています。「店舗名」と「住所・電話番号」で文字のデザインを変えているのがすっきり見えるポイントです。店舗名はクリックでき、個別のページでさらに詳しい情報を見ることができます。

店舗名を載せる例
各店舗のウェブサイトや地図にリンクを貼ると良いでしょう。

店舗検索ボタンを載せる例
「店舗検索」をクリックすると、店舗一覧ページに飛ぶという方法です。

3. よくある質問(FAQ)集、送料・配送・返品方法などカスタマーサポート情報、自社サイトへのリンク、会員ページへのログイン
これらはフッターに入れておくことで、ゆるやかな認知付けになったり、必要なときにふとクリックしてもらえるという効果を持ちます。
■ デザイン例

4. 継続して認知付けたいコンテンツ・サービス
■ デザイン例
こちらの顧客向けメールマガジンでは、キャンペーンやウェブマガジンの告知を毎回フッター冒頭に入れています。

どちらかに入れるといい要素
ヘッダー / フッターのどちらかに掲載されている要素を4つ、事例とともに紹介します。
- ブラウザでのメール閲覧リンク
- パーミッションリマインダー
- SNSアカウントの紹介
- 自社サイトへのリンク
これらはどちらに入れても良いので、全体のバランスを見て決めるといいでしょう。
1.ブラウザでのメール閲覧リンク
メール内の画像が表示されない、コードが崩れて表示されるなどの場合に備えて「メールが正しく表示されない場合はこちら」などWeb版へのリンクを置いておくと良いでしょう。
■ デザイン例
ヘッダーの場合

詳細:ランキング形式を有効活用!平日と休日で内容に変化を持たせる旅行企画業の事例
フッターの場合

2.パーミッションリマインダー
「このメールは購読登録された方にお送りしております。今後配信を希望されない方は配信停止リンクよりお手続きください。」などという断り書きをこのように呼びます。メルマガが受信者の許諾(パーミッション)を得て送られていることをリマインドする、心理的な効果があります。例えば、購読したことを忘れたころにメルマガが届いて驚いた読者を安心させ、メルマガはこれ以上不要だと思った読者には配信停止ができることを伝えることができるので、迷惑メール報告をされてしまうリスクを軽減することができます。
■ デザイン例
フッターの場合
出典:LOCAL LETTERの購読者向けニュースレター
詳細:LINE@・メールマガジン・メディアの統一感が大切!地域の魅力を伝える「LOCAL LETTER」のコミュニケーション

詳細:メールマガジンの取り組みが集客の支えに!レストランを多展開する株式会社ワンダーテーブル
3. SNSアカウントの紹介
SNSアカウントを紹介するときはのようなアイコンにリンクを貼る方法が一般的です。「新作情報を発信中!」などの紹介文を添えることで目立たせているメルマガもあります。
アイコンの色によってもメルマガの印象が変わります。各SNSのテーマカラーを使うと、存在がわかりやすくなり、メルマガデザイン全体のアクセントにもなります。逆に各SNSアイコンの色を統一すると、デザインに溶け込んで目立たなくなります。
ヘッダーに置くかフッターに置くかは、全体のバランスや、どれくらいSNSを告知したいかで決めます。ヘッダーに置くとSNSへ遷移してしまう可能性もありますので、メルマガ本文をしっかり読んで欲しい場合はフッターに置くことをおすすめします。
■ デザイン例
フッター:SNSアイコンに各種テーマカラーを採用

こちらのメルマガでは、各種SNSアイコンのテーマカラーを使い、視認性とまとまりのバランスの取れたデザインにしています。配信元情報以下は灰色の背景にしていますが、SNSアイコンは本文と同じ白い背景に置かれていて、本文を邪魔しないさりげなさがありつつも十分目立たせるデザインです。また、住所と電話番号の置き方もすっきりしており、問い合わせ先を用意しているところに親切な印象を受けるフッターです。
フッター:SNSアイコンのカラーを統一

詳細:メールマガジンの取り組みが集客の支えに!レストランを多展開する株式会社ワンダーテーブル
ヘッダー:SNSアイコンのカラーを統一

詳細:【HTMLメールデザイン事例】リードナーチャリングに最適、長期的な関係構築を実現するメール配信 – Tato design様
フッター:SNSアイコンに説明文を加えたもの

フッターデザインのコツ2点
フッターについてはデザインに悩む方が多いので、コツをお伝えします。
1.フォントサイズは小さくしよう
フッターに載せるのは補足情報ですので、本文より目立たないように少し小さな文字にすると、きれいにまとまります。
2. 本文ブロックとフッターブロックを差別化しよう
「ここから先はフッター情報なので、必要な人だけ読んでください」というメッセージを伝えると、本文を邪魔せずきれいなフッターになります。以下のどれかのテクニックを使うといいでしょう。
(A)本文ブロックとフッターブロックの背景色を変える
(B)本文ブロックとフッターブロックの間にラインを引く
(C)本文ブロックとフッターブロックの間にSNSアイコンを入れる
(D)本文とフッターの間に、お知らせバナーを入れる
■ デザイン例
(A)本文ブロックとフッターブロックの背景色を変える
Benchmark Emailのニュースレターでは、本文ブロックは白背景にして、フッターブロックは灰色にしています。

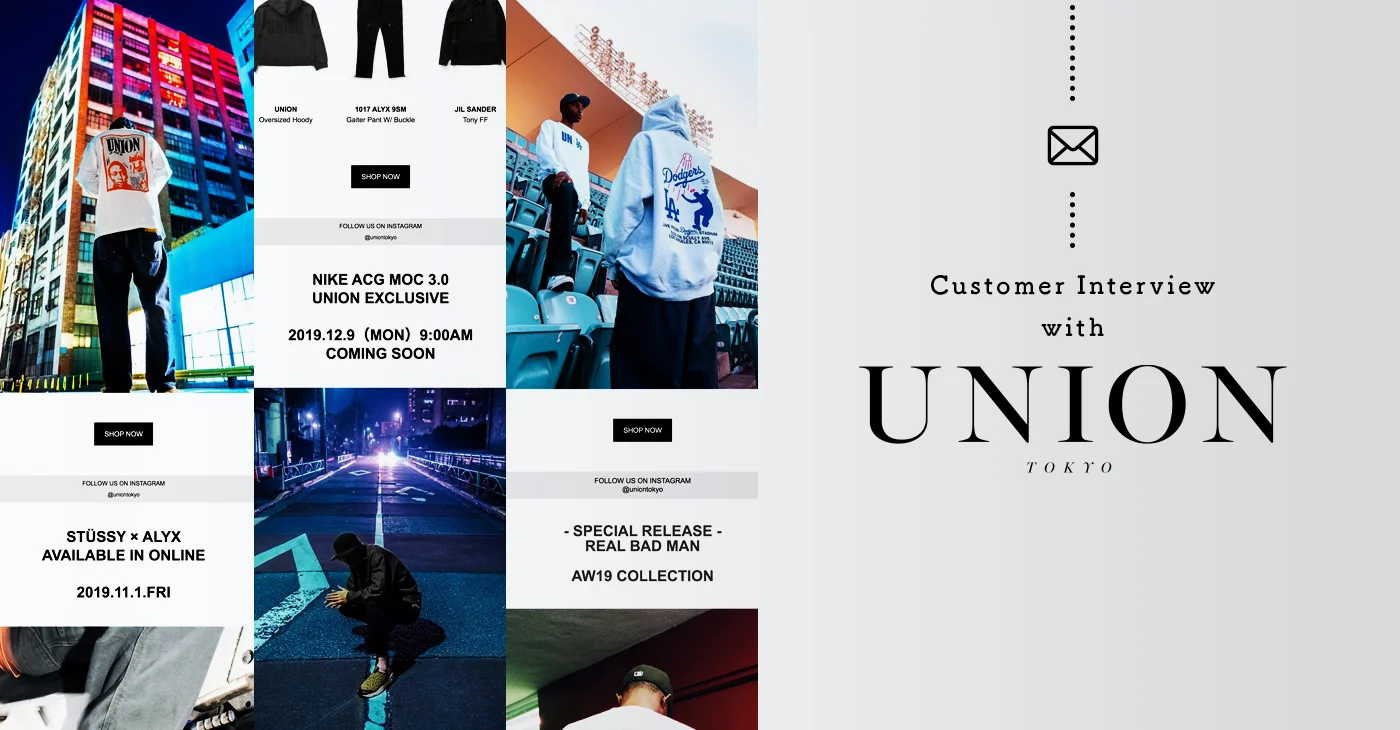
(B)本文ブロックとフッターブロックの間にラインを引く
本文の終わりと、SNSボタンの間に1本のラインを引いています。

詳細:SNSからメルマガへ繋げる工夫が光るNY発セレクトショップUNION TOKYOの事例

(C)本文ブロックとフッターブロックの間にSNSアイコンや会社ロゴを入れる
(B)のラインがなくても、SNSアイコンなどを置くことでフッターに見せることはできます。アイコンの上下に空間を持たせるとわかりやすくなるでしょう。

(D)本文とフッターの間に、お知らせバナーを入れる
フッター 付近に告知を入れると、毎回同じ内容を入れても自然に見え、さりげなく意識づけできるのでスマートです。

以上、今後のメールマーケティングにお役立てください。
記事内のメール事例は全文を見ることができますので、メインコンテンツとヘッダー/フッターをどのようなバランスで構成しているか参考にしてみてくださいね!
日頃購読しているメールも、ヘッダー/フッターに注目して見てみると、新しいアイデアを得られるかもしれません。
(関連記事)
・メルマガデザイン初心者でも90点レベルのHTMLメールを作れる6つの思考
・メールデザインの参考に!読者の心を動かすメール海外事例大特集!
・メルマガデザインの基本テクニック7選!色やフォント、レイアウトの考え方とは?