こんにちは。Benchmark Emailメールマーケティングアドバイザーの山本です。
「文字の大きさや色などデザインの工夫しているはずなのに、読者に伝わらないメルマガになってしまった」という経験はありませんか?
逆に「情報が分かりやすく、意図した誘導につなげやすいこと」と「企業イメージに沿っていること」が達成できれば、メルマガデザインの目的のうち9割は果たしたと言えるでしょう。今回はメルマガデザインの「90点」の答えにたどり着くまでの手順を解説いたします。1ステップごとに経過のデザインをお見せしますので、デザインが得意でない方もわかりやすいと感じて頂けるはずです。
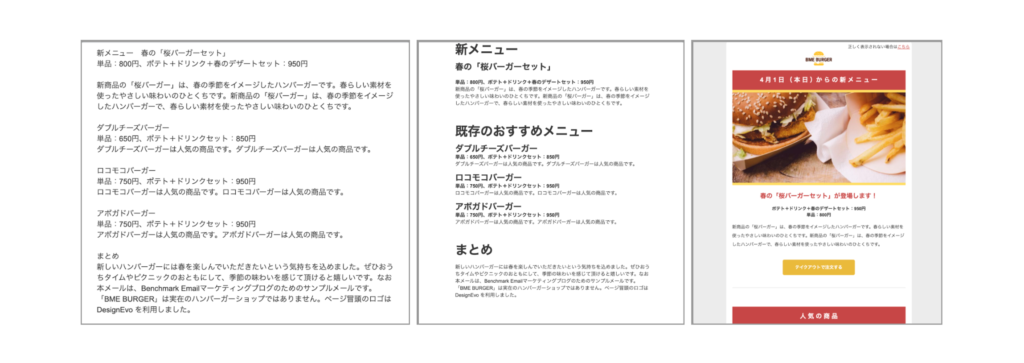
原稿→途中経過→完成したメール
今回あなたはハンバーガーチェーンのメルマガ担当で、目標は「配信当日に発売する新メニューの訴求」「配達注文の獲得」だとしましょう。原稿担当者からは、こんなメルマガ用原稿を渡されました。どんなメルマガにするか少し考えてみてください。
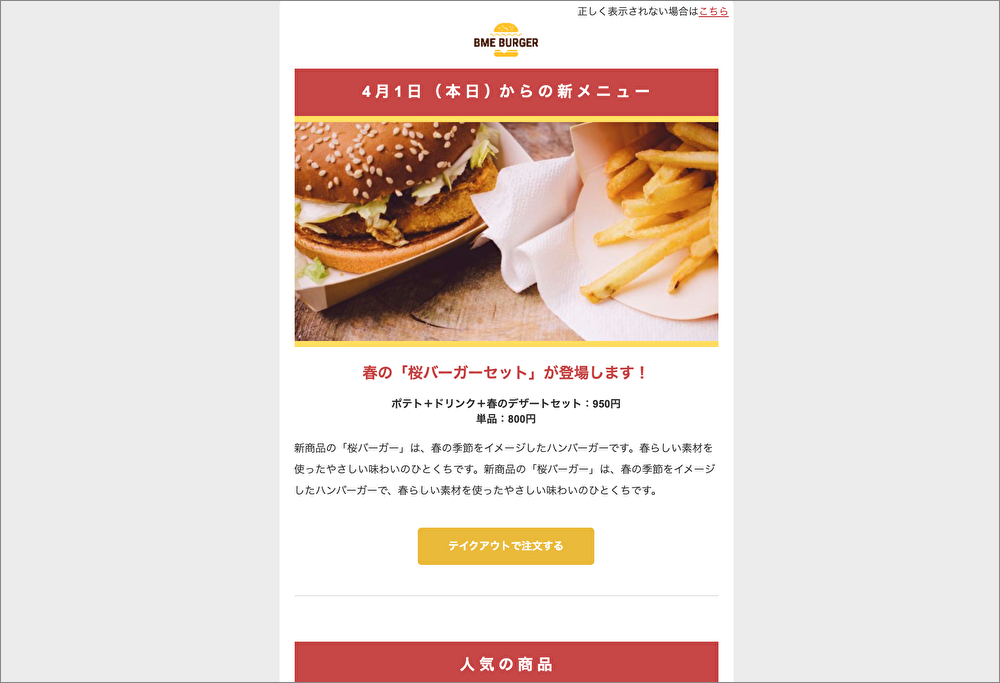
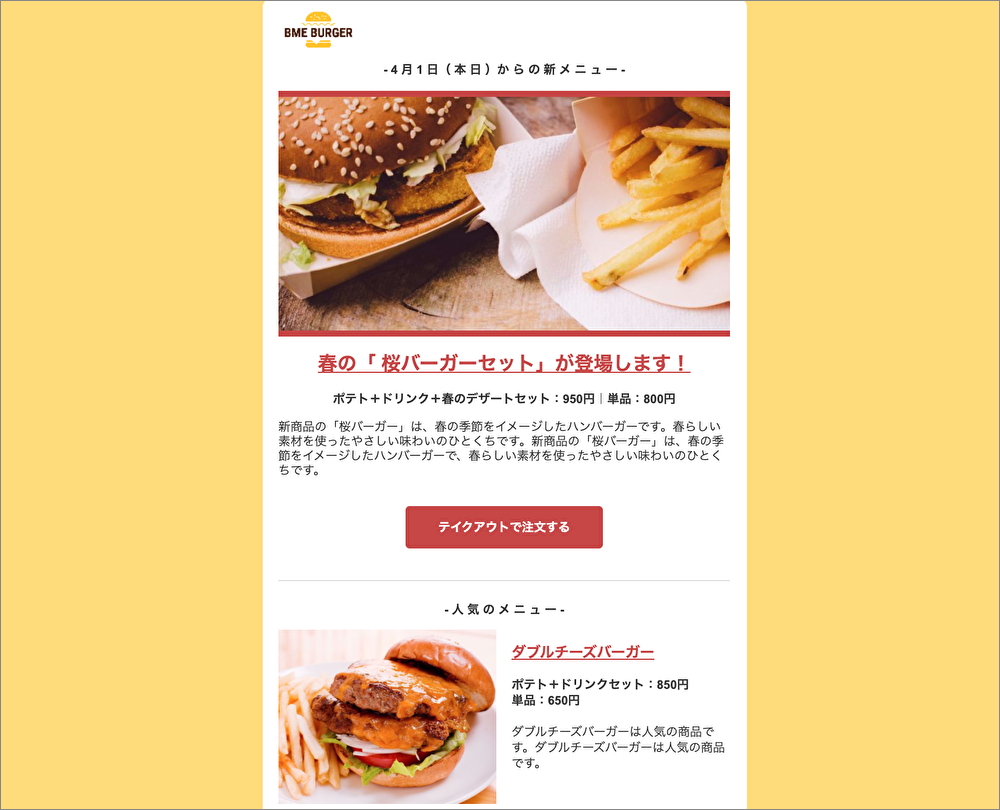
完成したメルマガを、先にお見せしますね。
いきなりこのデザインを思いつくのは難しいと思うかもしれませんが、今回ご紹介する情報整理の5ステップを踏んでいけば、このようなメールを作ることができますよ。
目次
1.原稿に数字(階層)を振ろう
まずは原稿内の要素を2〜5段階程度の階層に分けます。
原稿にはコーナー名、商品名、記事名、価格、説明文など、情報の種類やレベルに差があるはずです。情報の種類やレベルごとに文字デザインを揃えると読みやすいメルマガになりますので、まずはその準備を行います。
たとえば、こちらが原稿の状態です。
これにラベリングしたものがこちらです。
このように階層ごとに番号をつけていくのですが、はじめに「見出し」に①の番号を振りましょう。見出しの重要性については、普段目にする資料を思い出してみてください。見出しが「1. 2. 3. ….」と並んでいると、自分が読みたい情報を見つけやすいですよね。
今回の原稿を見ると、「新商品」「既存のおすすめメニュー」「まとめ(編集後記)」の3つの大きなテーマから構成されているようです。元の原稿では「既存のおすすめメニュー」には見出しがついていないので、補足で追加しています(ここがポイントです)。
見出しのチェックを終えたら、他の情報グループもピックアップしていきます。
今回は原稿内の要素を「①見出し」「②商品名」「③価格」「④解説、コラム」に分けました。
2. 階層ごとにフォントサイズを変えよう
①〜④の階層に対してフォントサイズを仮に決めていきます。サイズや色はあとで調整しますので、この時点では大きめに違いを持たせると良いでしょう。まだ色は付けずにモノクロ(白・黒・どうしても他の色が必要な場合は灰色)で作業します。
仮のフォント設定を、先程のメールに機械的に当てはめます。
原稿と比べて、商品名や価格と言った情報が伝わりやすいデザインになりました。
(ちなみに「新メニュー」「既存のおすすめメニュー」「まとめ」の間は距離をあけて、別のトピックであることを強調しています。)
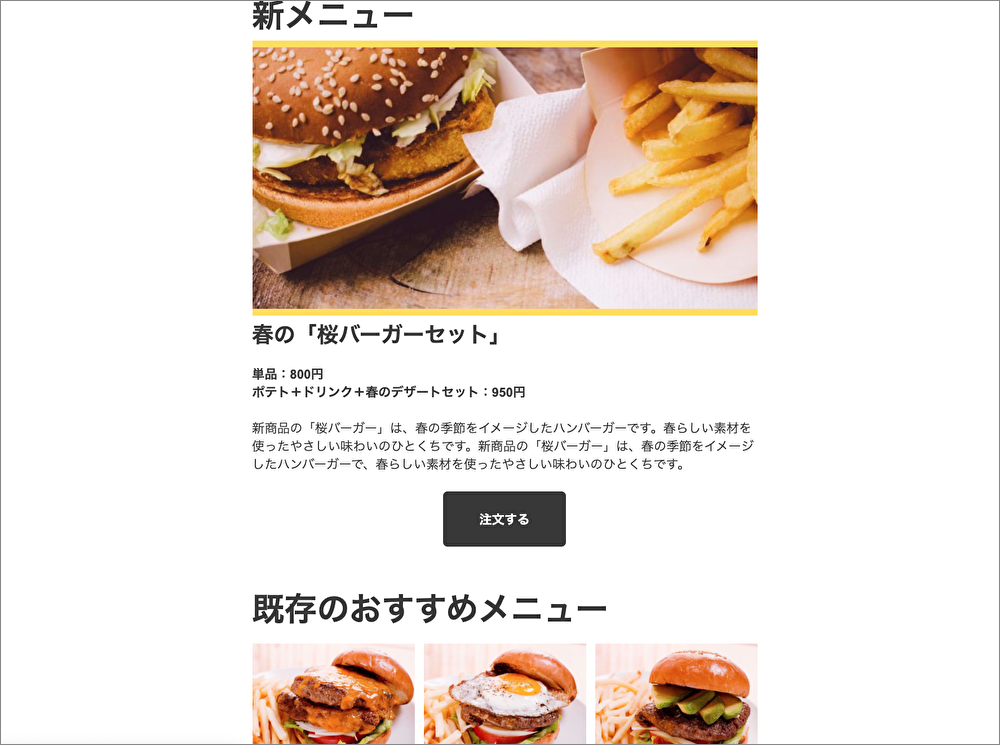
3. 画像とボタンを入れよう
今回のメルマガ配信の目的に合わせて、画像とボタンを入れます。
- メニューの訴求 →味や素材が伝わる商品画像
- 配達注文の獲得 →オンライン注文ページのボタンリンク
画像を入れる場所もルールを決めるといいでしょう。今回は「②商品名」の直前で統一しています。
また、ボタンリンクは商品紹介の後に2箇所入れました(クリックされやすいCTAを置くコツはこちらの記事をご覧ください)。
このステップもモノクロ(白・黒・灰色)で作業します。
4. 画像のサイズを調整しよう
画像を入れるとステップ1〜3で整えた情報の序列が崩れてしまうことがあります。大切なトピックの画像は大きく、サブ的な要素の画像は小さく並べると、情報の序列が守られます。また、画像はグループごとに縦横比を揃えると綺麗に見えます。
今回は「新メニュー」が目立つように「既存のおすすめメニュー」を「画像+テキストブロック」を使って3列に並べました。
ここで一度「読みやすいメルマガになっているか」をチェックしましょう。
- 情報のグルーピングは明確か(さっと眺めたとき、それぞれの見出しが目に留まりますか?)
- トピックの順番は適切か(読んでほしい情報は、メールの上のほうに置かれていますか?)
- ユーザーに取ってほしい行動に誘導できそうか(例えば、注文ボタンの位置は適切でしょうか。)
これらが崩れている場合は、色をつける前に直しておきます。
5. 色を足す
商品や企業のイメージに合わせて色を調整していきます。色は自社サイトに合わせて2〜3色に抑えましょう。
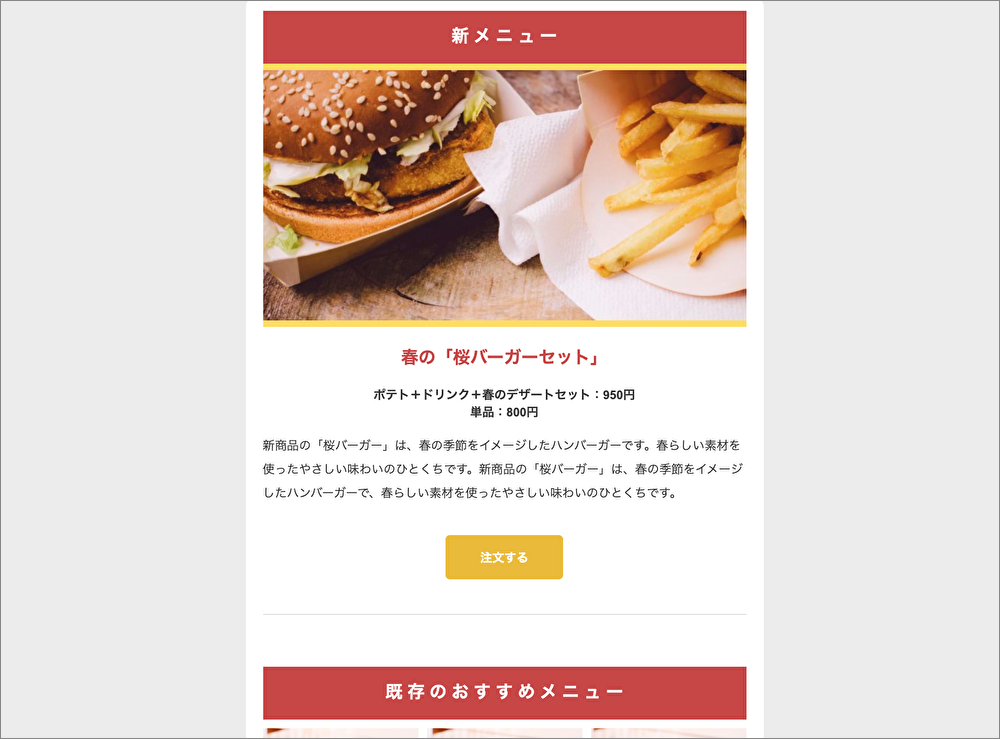
今回は企業ロゴの黄色(#ffdd57)と、企業サイトで使っている赤色(#c64545)にしました。色を足し、フォントサイズを調整したのがこちらです。
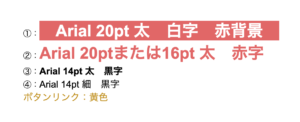
文字のルールは以下の通りにしました。
このルールを①②③④に機械的に適用すると、不自然になることもあるので、以下の工夫をしています。
①の中でも「まとめ」だけは、グループ自体の重要度が低いですよね。そのため他の①よりさりげない①’のデザインを新たに設定し「■ ■ ■ まとめ ■ ■ ■」という意匠にしました(ここで②のデザインは使わないことが差別化ポイントです。階層同士を混ぜるのはなるべく避けましょう)。
②は赤文字で統一し、フォントサイズは2種類使って良いことにしました。重要な「新メニュー桜バーガー」は大きなフォントサイズで、「既存のおすすめメニュー」の3商品(ダブルチーズバーガー、ロコモコバーガー、アボガドバーガー)は小さなフォントサイズとしています。
なお基本は自社サイトの色を使いたいところですが、困った時はカラーパレットツールがあります。
配色アイデアに迷わない!無料ですごい配色カラーパレットツール111個まとめ【2023年版】(外部リンク)
この中で紹介されているColor Palette Generatorは、写真の中で使われている色からカラーコードを発行できます。よく使う画像の色味が決まっている場合は、これで相性の良い色が見つけられるでしょう。他にも様々なツールがありますので、必要な人は試してみてください。
6. ヘッダーとフッターをつけたら、文章を最終調整
ヘッダー&フッターを入れて、キャッチコピーなども調整したのがこちらです。
※企業ロゴは無料オンラインロゴメーカーDesignEvoを使って作成しました。
ヘッダーに必ず入れたいのは企業またはサービス名、あるいはロゴマークです。長いメールであれば以下の要素を追加しても良いでしょう。
- 目次(アンカーリンクをつけても良い)
- 今回のメールのダイジェスト
- 時候の挨拶や編集部からのメッセージ
今回は新商品の写真をファーストビューで見せたいので、目次などの導入部分は省きます。画像が表示されない環境の方のために、Web版のリンクを入れても良いですね。
フッターにいれるべきは以下のような細かい情報です。「必要な人だけが探して見る」情報なのでフォントサイズを小さくするとスマートです。
- 配信元情報(住所)
- 店舗情報
- SNS
- 配信停止リンク
- パーミッションリマインダ(受信者の信頼感を得ることができます。ヘッダーに入れても良いでしょう。)
このうち配信元情報(住所)と配信停止リンクは、特電法で表示が義務付けられているので注意しましょう。
関連記事:【デザイン事例19種類】メルマガのヘッダー&フッターを作るコツ
関連記事:メルマガ配信で大切な法律「特定電子メール法」の注意点を押さえて宣伝・広告メールを配信しよう
7.まとめ
情報が整理できていれば、「4. 文字サイズを調整し、色を足すか決めよう」の色設定を変えるだけで、様々なメルマガを作ることができます。以下もバリエーションの一つです。
このメールは以下のルールで作成したものです。
情報が整理され、商品のイメージに沿ったデザインになっていますね。メルマガデザインはいくつも正解がありますので「唯一の正解にたどり着かなくては」と考えず、柔軟に取り組んでみましょう。
- まずは白・黒で情報整理して「読みやすさ」を確保します。
- 読みやすさを損ねないように画像とボタンリンクを入れます。
- 最後に色を加えて「あなたの企業・サービスらしさ」を加えます。
読みやすいメールを届けることで、企業やサービスへの信頼感も上がると考えられます。
今回ご紹介した方法を、ぜひ試してみてください!
【動画で見る】本記事の解説
YouTubeチャンネルでは、この記事をさらにわかりやすく解説しています。
音声や映像でより丁寧に説明しておりますので、こちらもご活用ください。
*本記事は、2020年9月に公開した記事をアップデートしたものです。
(関連記事)
・メールデザインの参考に!読者の心を動かすメール海外事例大特集!
・メルマガデザインの基本テクニック7選!色やフォント、レイアウトの考え方とは?