*本記事は、2018年2月に公開した記事をアップデートしたものです。
こんにちは、カスタマーサクセスの赤木です。
ユーザー様からよく頂くお問い合わせの1つにWordPress(以下WP)との連携があります。未だにCMSの世界シェアを誇るWPですが、Benchmark Email のプラグインがあることはご存知でしょうか。
WPをご利用で「ブログ記事をメルマガで配信したい」「サイトに登録フォームを設置したい」という方には、導入するとそれらのことが簡単にできるので大変オススメなプラグインです。
今回はBenchmark Email プラグインの導入方法とメルマガ配信の仕方、登録フォームの設置方法について解説を致します。
以下の手順通りにやれば簡単にできますので、この機会にぜひ導入してみてはいかがでしょうか。
目次
プラグインの導入方法
まずはお手持ちのWPの管理画面にアクセスします。
そして、左側のメニューにある「プラグイン」にカーソルを合わせると「新規追加」のメニューが表示されるのでこちらをクリックしてください。
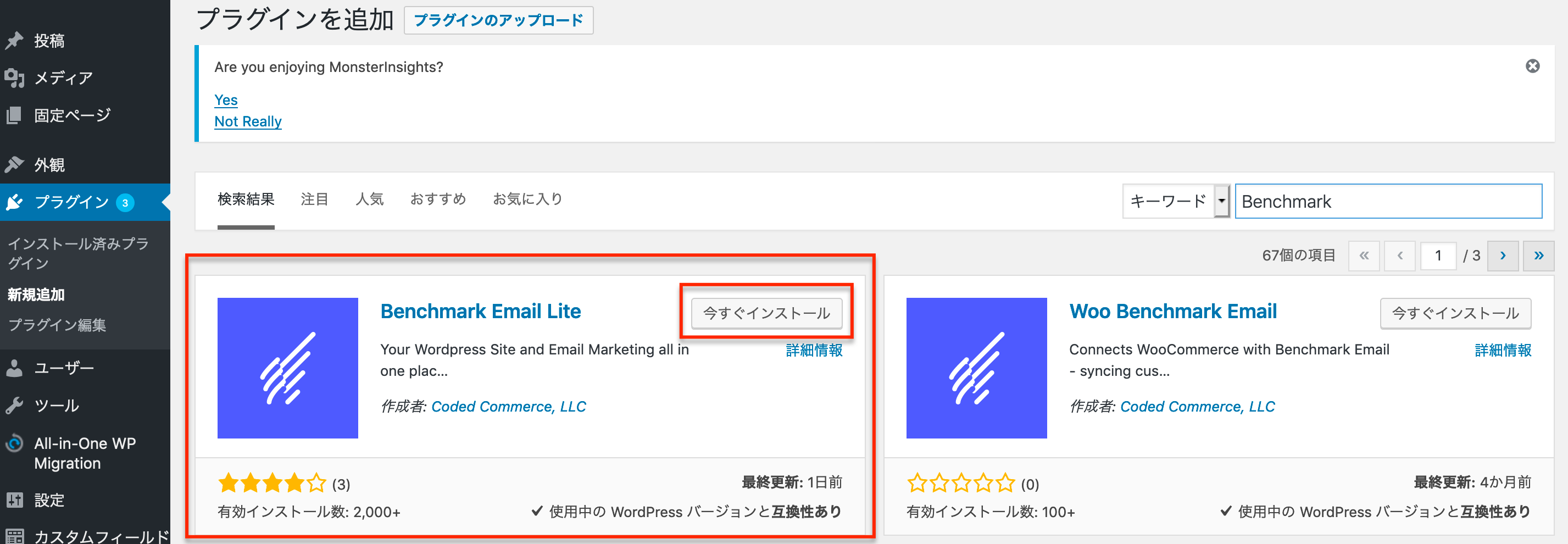
以下のような画面に切り替わります。画面右上にある「プラグインの検索」のところに、「Benchmark Email Lite」と入力し検索を行なってください。
するとBenchmark Email Liteというプラグインが表示されますので、「今すぐインストール」をクリックしましょう。
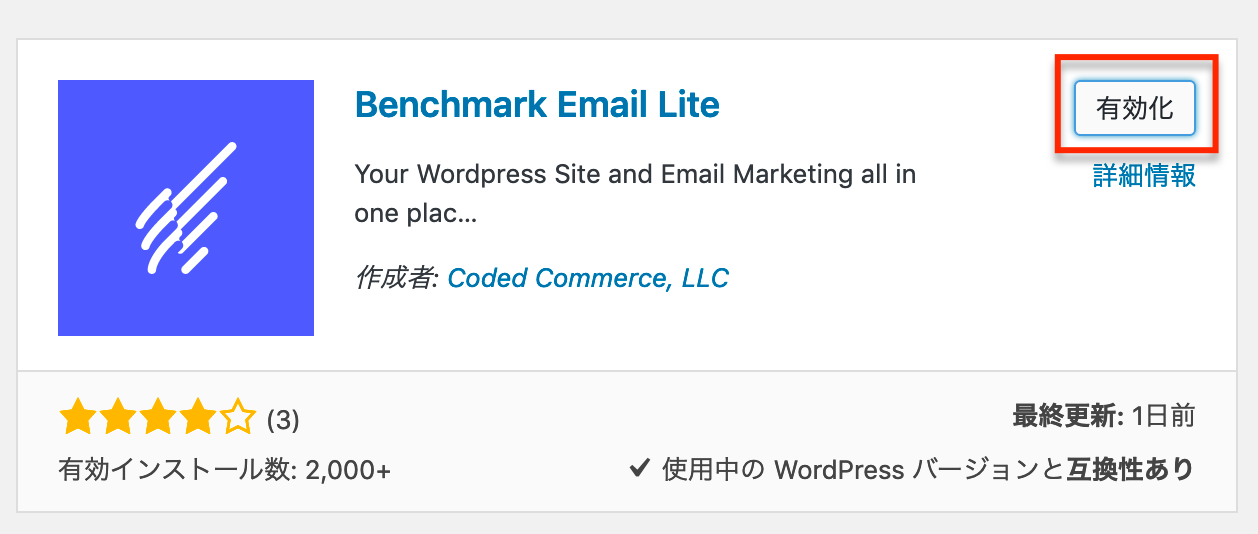
インストールが完了し、「有効化」の文字が表示されるまで画面はそのままにしておいてくださいね。
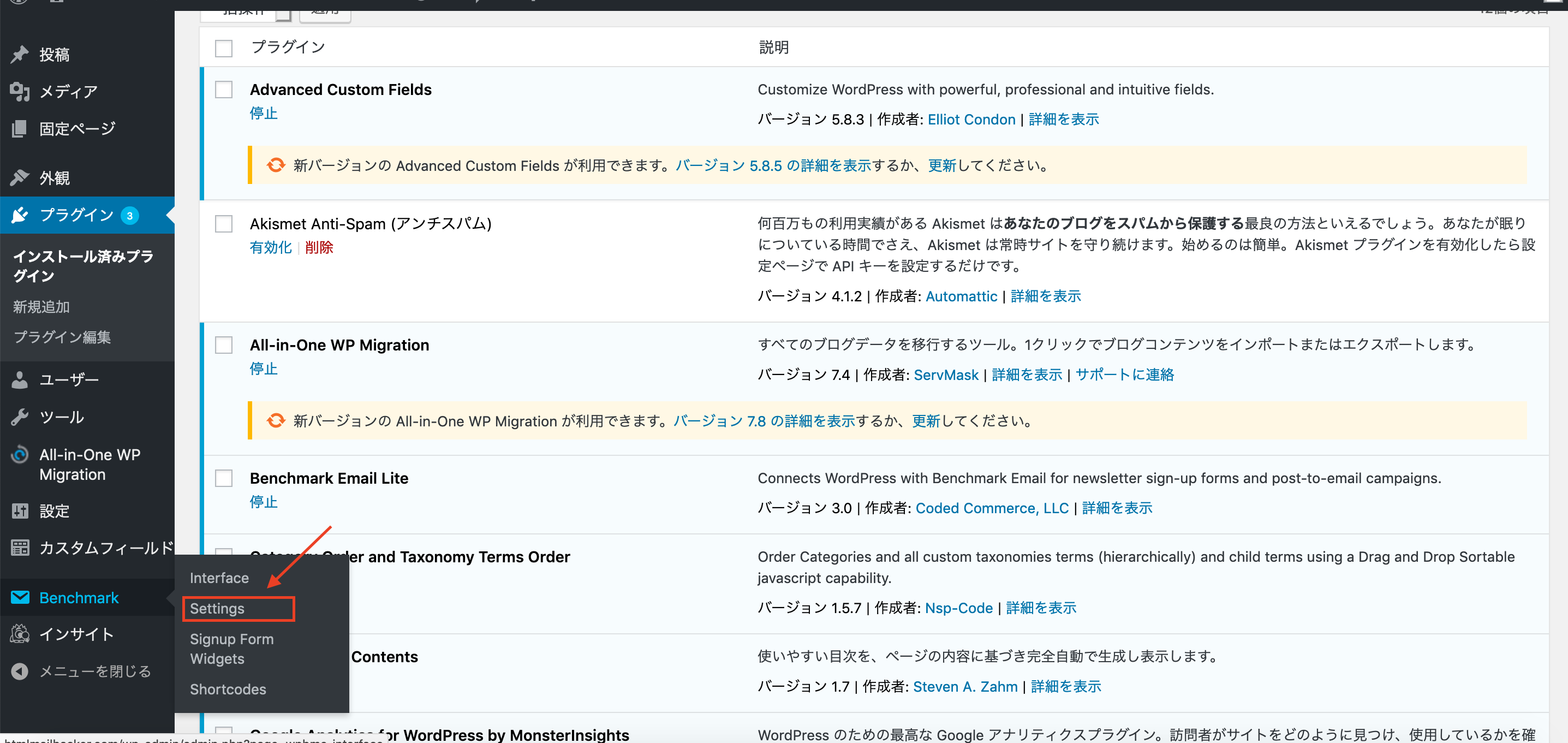
「有効化」をクリックするとプラグイン一覧画面に遷移しますので、セットアップを行いましょう。左側のダッシュボードメニューに記載されている「Benchmark」にカーソルを合わせ、「Settings」をクリックしてください。
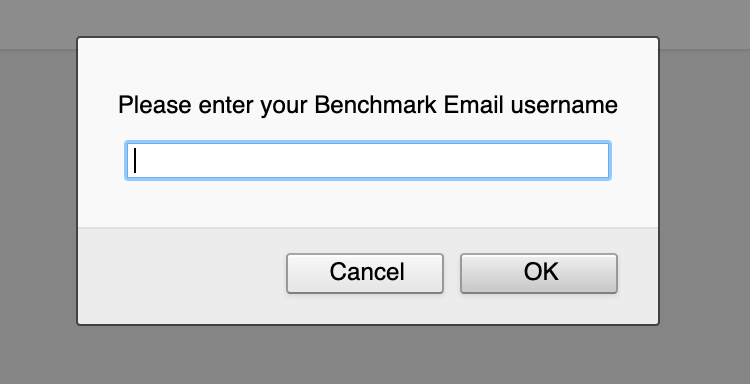
Benchmark Email プラグインを使用するためには「APIキー」を入力する必要があります。
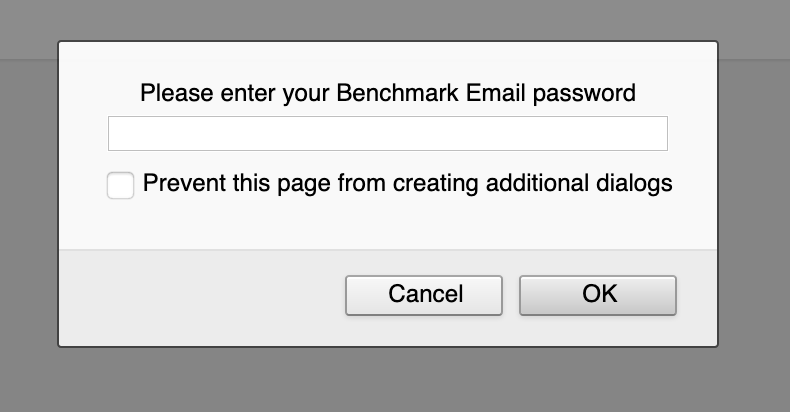
まだBenchmark Email アカウントをお持ちでない方はこちらのリンクからアカウントを作成してください。すでにアカウントをお持ちの方は表示されるポップアップにお持ちのアカウントのログインIDとパスワードを入力して下さい。
ログインIDとパスワードを入力すると、システムが自動的にAPIキーを読み込まれます。
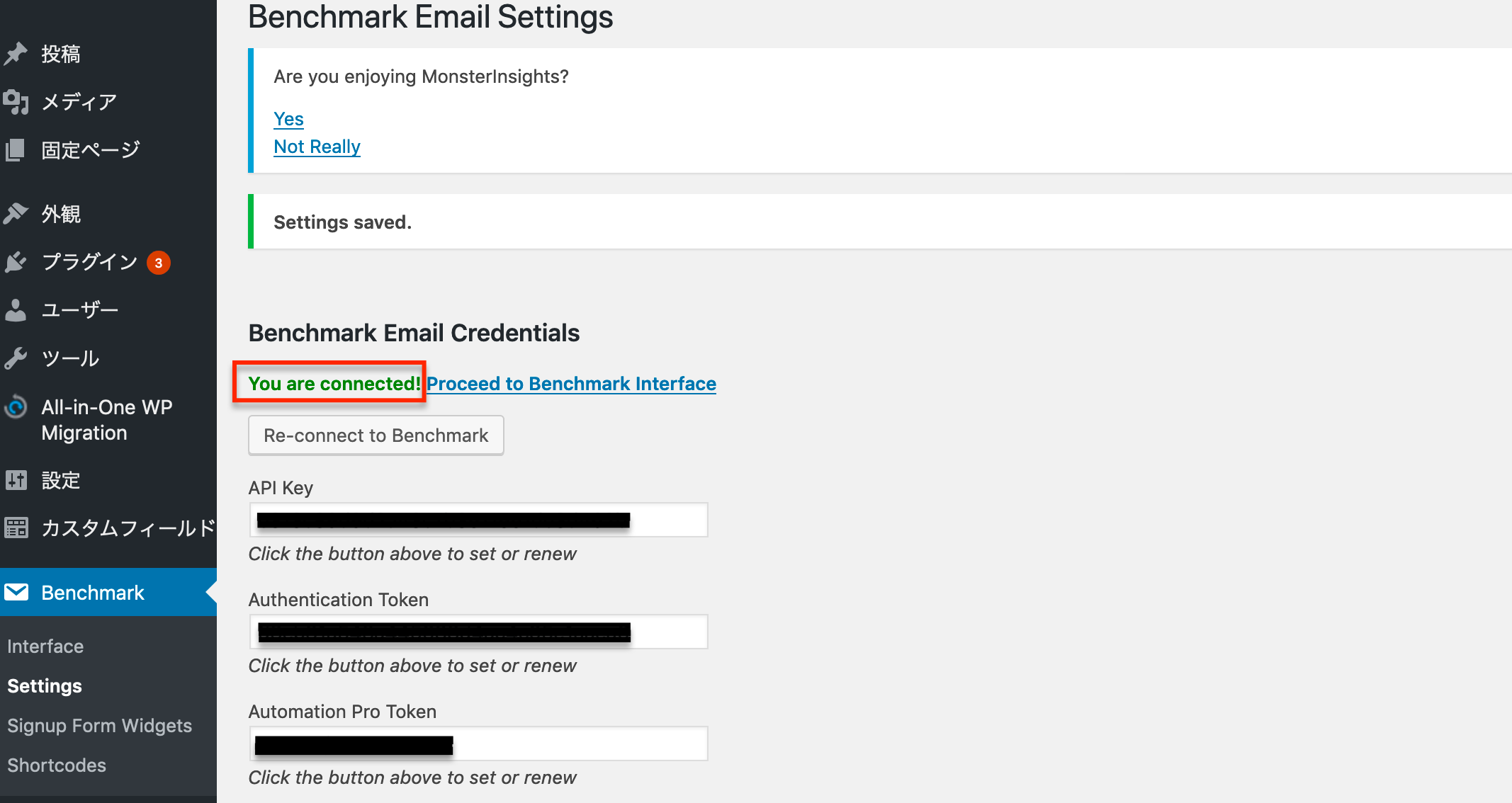
3項目すべてにキーが入力され、緑色の文字で「You are connected!」と表示されたら接続完了です!
これで設定は完了です。おつかれさまでした!次は記事をメルマガ配信する方法について解説致します。
Benchmark Email プラグインでブログ記事をメルマガ配信する
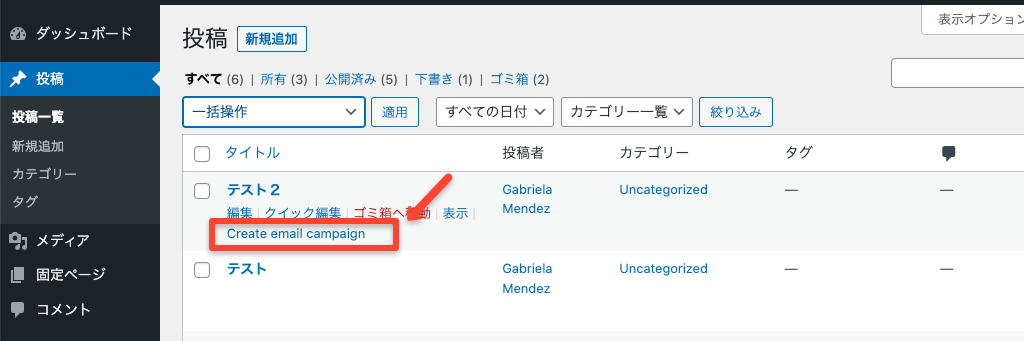
1. WordPressのダッシュボードの左の投稿にカーソルを合わせ、投稿一覧を選択します。
2. 配信したい投稿のタイトルにカーソルを合わせ、Create email campaignを選択します。
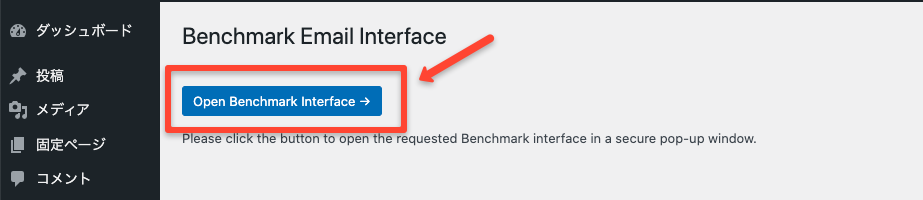
3. Benchmark Interface画面にページが遷移しますので、表示される「Open Benchmark Interface→」ボタンをクリックします。
WordPressで投稿した記事がBenchmark Emailのインターフェースに取り込まれます。
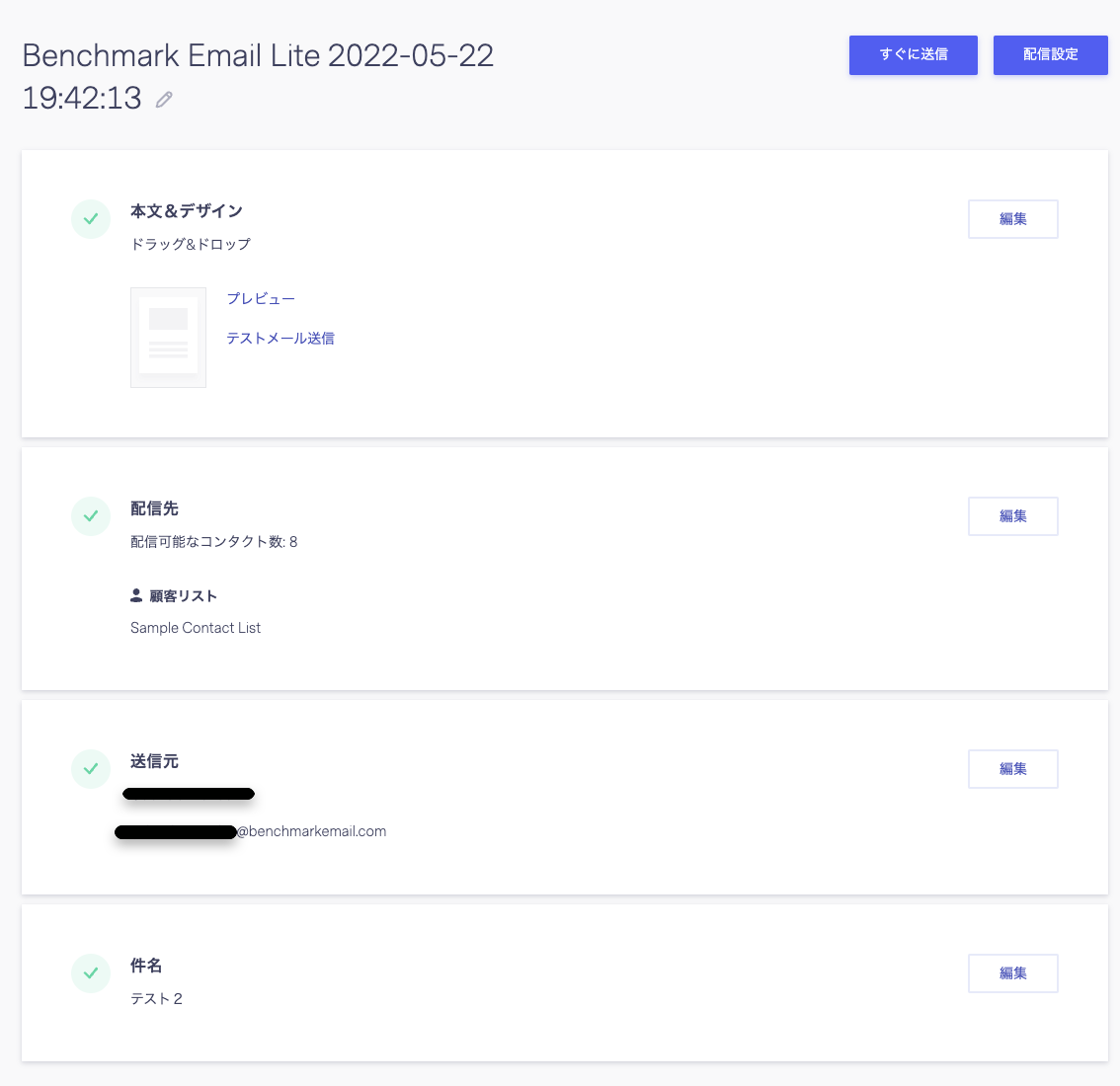
4. 該当記事がメールとして作成され、ページがチェックリストに遷移します。
「本文&デザイン」でメールのプレビュー確認および編集が可能です。
「件名」はデフォルトでは記事タイトルが挿入されますが、お好きなタイトルに編集いただけます。
5. 右上の「すぐに送信」ボタンですぐ配信、または「配信設定」ボタンをクリックして配信時間など詳細設定を行ってください。
6. 作成した記事の内容が、以下のようにメールで配信されます。
注意点:
- メールのフォーマットはブログ記事で使用したものがそのまま反映されます。
- 「続きを読む」リンクは受信者側の仕様によって表示される箇所が異なります。
以下方法で、複数の記事を1つのメールで配信することもできます。
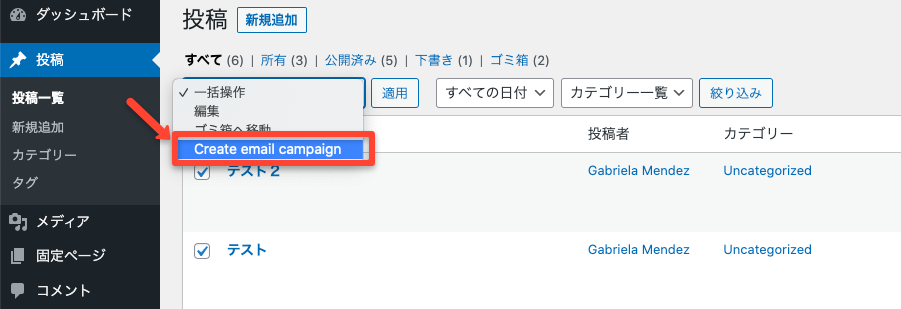
1. WordPressのダッシュボードの左の投稿にカーソルを合わせ、投稿一覧を選択します。
2. 配信したい投稿にチェックを入れ、「一括操作」で「Create email campaign」を選択し、「適用」をクリックします。
3. Benchmark Interface画面にページが遷移しますので、表示される「Open Benchmark Interface→」ボタンをクリックします。
WordPressで投稿した記事がBenchmark Emailのインターフェースに取り込まれます。この後は上記と同じ操作方法です。
関連サポートページ:WordPressとBenchmark Emailを連携させる方法とは?
Benchmark Email プラグインで登録フォームを設置する
続いて、サイトに登録フォームを設置する方法です。
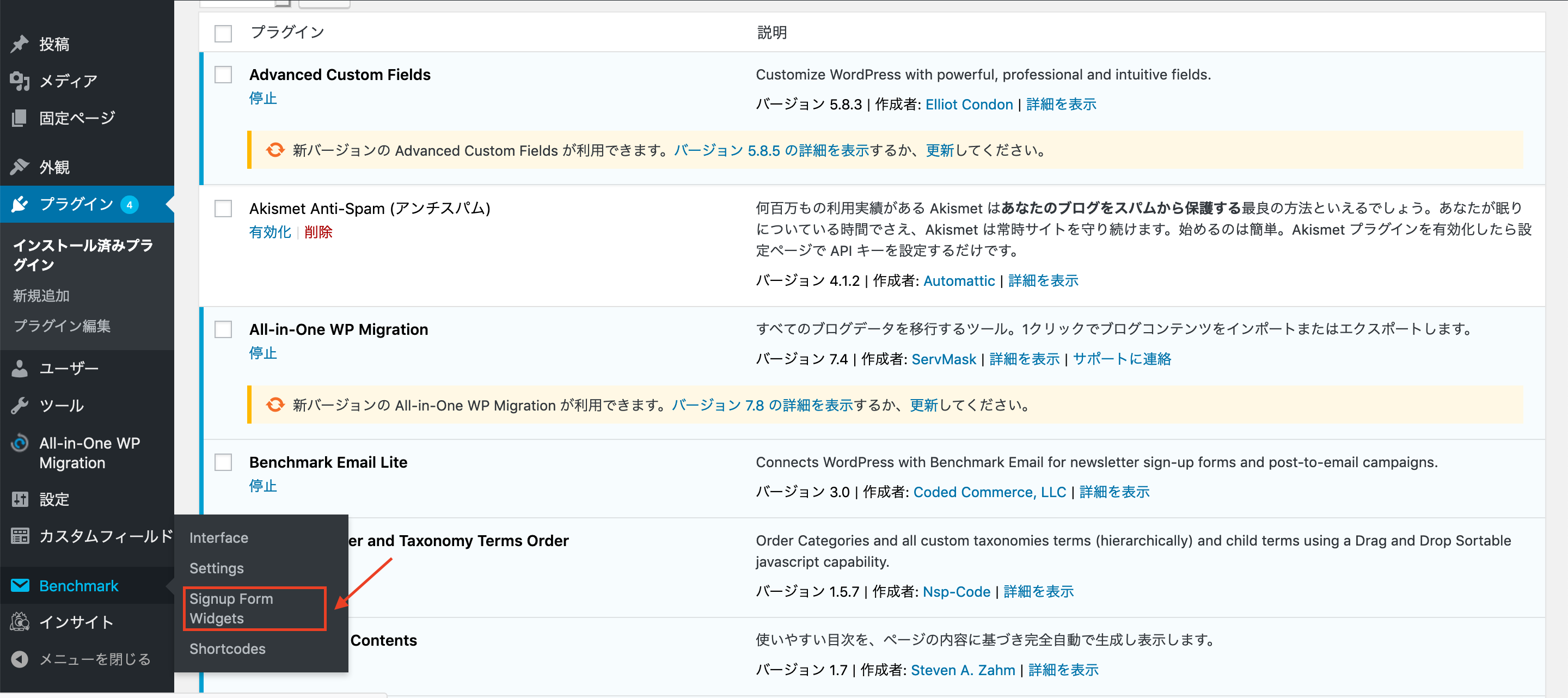
こちらもWPの管理画面から操作を行います。左側のメニューから「Benchmark」→「Signup Form Widget」を選択してください。
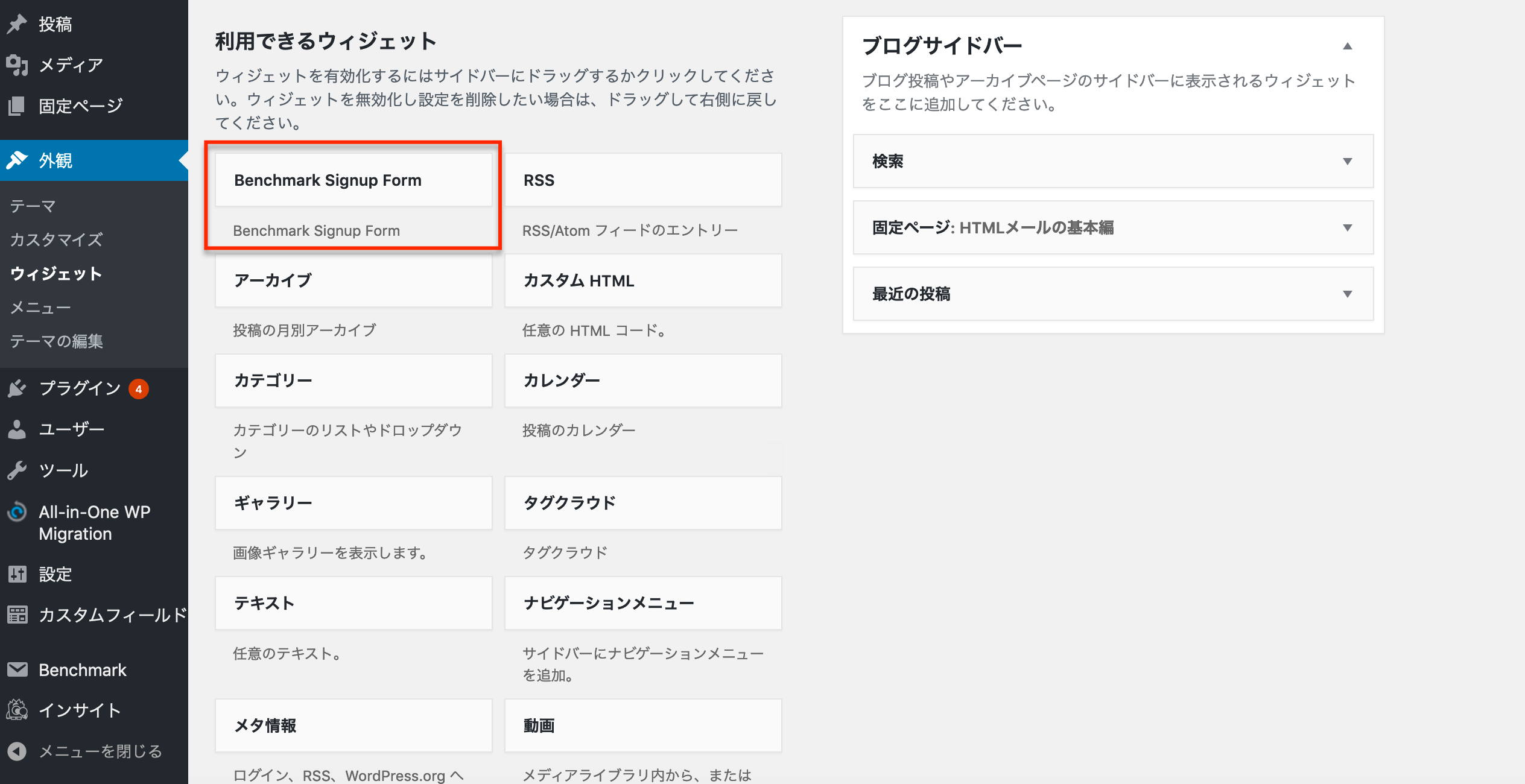
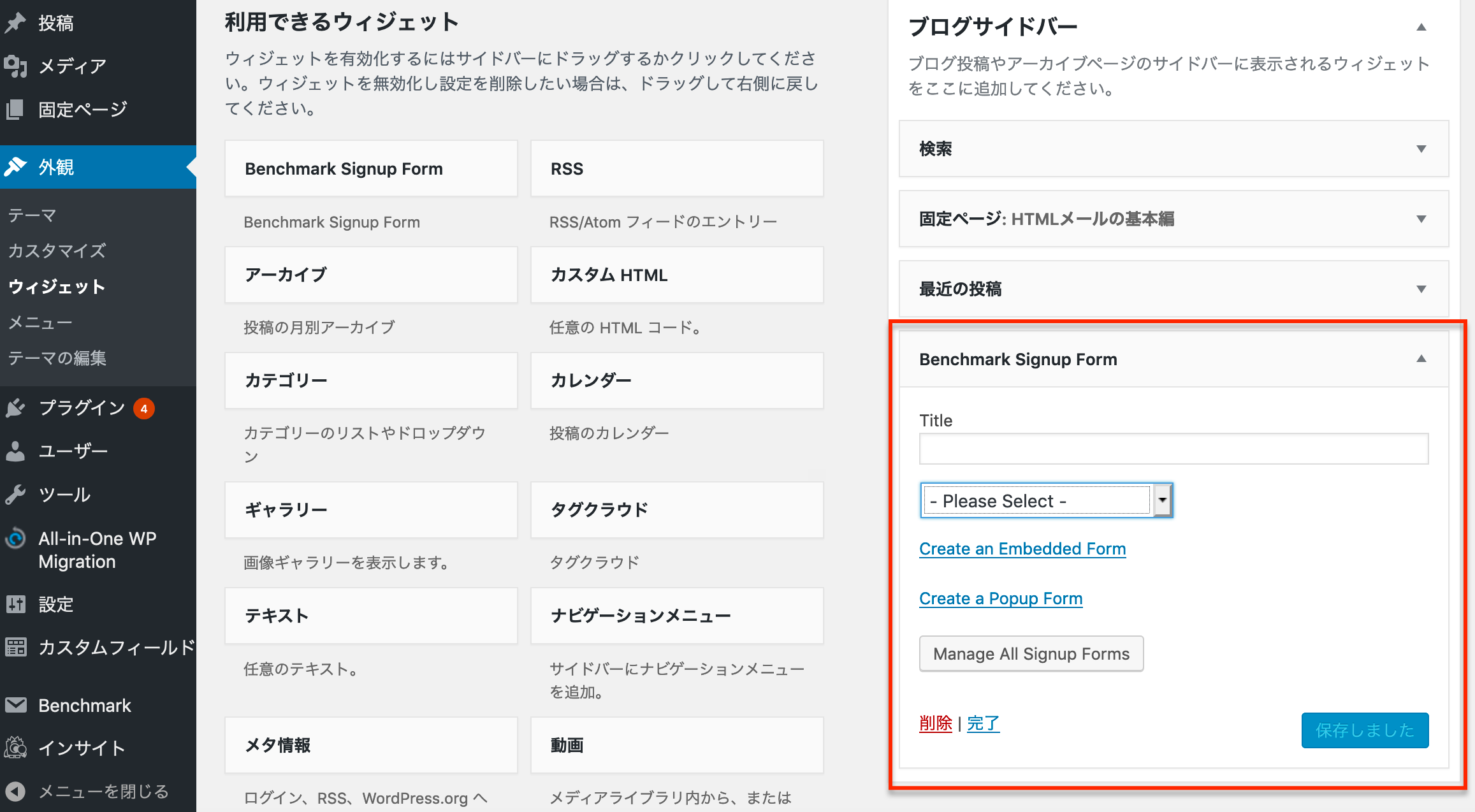
クリックするとWPのウィジェット画面へと遷移します。
ウィジェット画面は、いろいろなツールやプラグインを利用するための画面です。左側に様々なツール、右側はサイトの構成要素が並んでいます(使用しているテーマによって異なります)。
「Benchmark Signup Form」というブロックが左側にあるので、クリックします。
すると、登録フォームを設置できる場所「サイドバー」もしくは「記事下」の選択が表示されるので、設置したい箇所を選択の上、「ウィジェットを追加」をクリックします。
希望する場所へのウィジェットを追加したら、登録フォームの編集を行います。
簡易の登録フォームの作成のみを希望される場合は、Titleを入力の上で下のプルタブより登録されるリストを選択し、保存します。
最新のBenchmark Email Liteプラグインでは、直接登録フォームをWP画面上で作成できる様になりました。埋込型(多項目)フォームと、ポップアップ登録フォームを作成・貼り付ける事が可能です。
埋込型(多項目)登録フォームを作成する場合は「Create an Embeded Form」、ポップアップ型登録フォームを作成する場合は「Create an Popup Form」をクリックします。
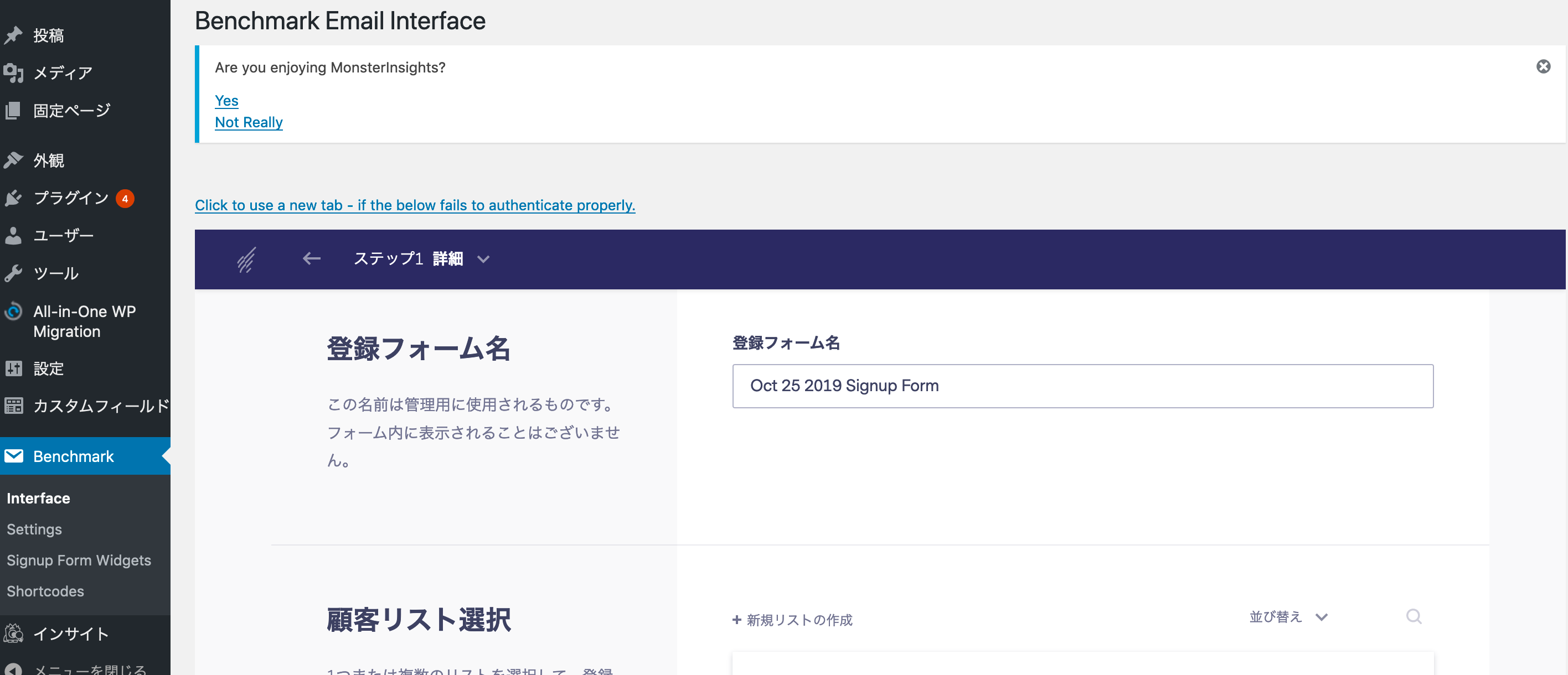
クリックすると、WPの編集画面からBenchmarkのアカウント内の登録フォーム作成画面へと遷移するので、こちらより登録フォームを作成しましょう。
関連FAQ:「登録フォーム」まとめページ
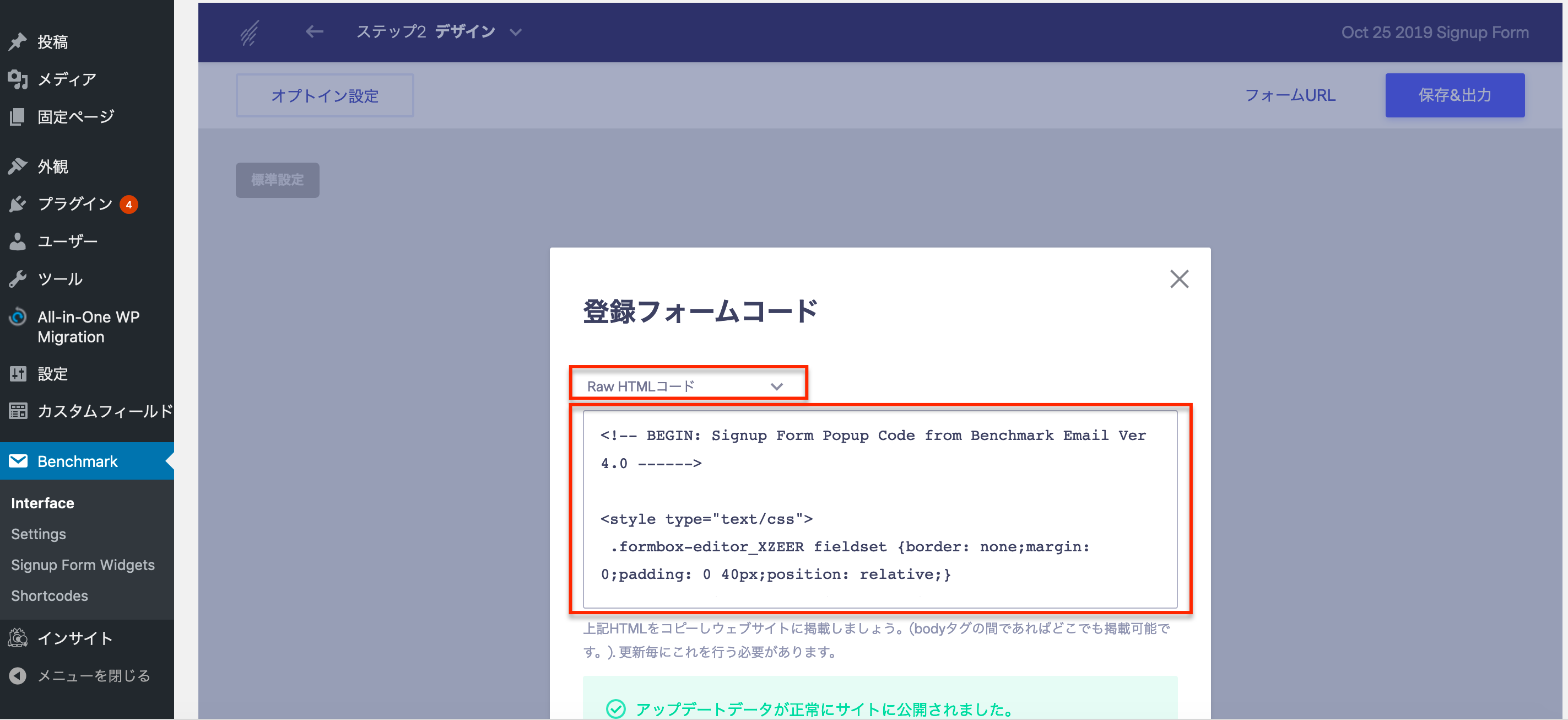
登録フォームの作成完了後、「保存&出力」をクリックするとコードが表示されます。「Raw HTMLコード」を選択の上でコピーをし、ウィジェットまたはページ本体にコードを貼り付けてご利用ください。
記事下に設置した場合
サイドバーに設置した場合
このように設置する位置によって登録フォームのデザインが自動で変わります。
お使いのテーマに合わせて登録フォームの方がデザインを合わせてくれるので、デザインやサイト制作の知識がなくても簡単にサイトに合わせた雰囲気の登録フォームを設置することができて大変便利です。
プラグインの注意点
プラグインをご利用で登録フォームがうまく作動しないと言う場合、まず以下の2点を確認してください。
・プラグインの最新バージョンを利用しているか?
・APIキーは最新のものになっているか?
関連FAQ:
・登録フォームの作り方は?
・WordPressブログにBenchmark Emailの登録フォームを掲載する方法
また、お使いのテーマやプラグイン、ご契約しているサーバーとの組み合わせによっては、予期せぬエラーが発生する場合があります。
その場合はサポートまで、ご利用環境を明記の上お気軽にご連絡ください。
登録フォームがうまく作動しない場合はこちらのFAQを参考にしてみてください。
関連FAQ: 登録フォームが上手く作動しません。何が問題なのですか?
また、WPテーマによっては登録フォームを設置できる場所が限られていたり、設定が反映されない場合もあります。お使いのテーマの確認をしつつ、うまく表示される方法を模索してみてください。
さいごに
WordPress プラグインである「Benchmark Email Lite」を使用すると、サイトのデザインに合わせた登録フォームが簡単に作成できます。
メディア運営者の方にはもちろん、全てのWordPressのサイトをお持ちの方にご利用頂ける、WordPressプラグインをメルマガ配信にぜひお役立てください!
なお、WordPressプラグインの記事をお読み頂いた方にはこちらの記事もおすすめです!登録フォームがWEBサイトのデザインとマッチしているのがいかに重要かを詳しく説明しております。
メルマガ登録フォームはWebサイトのデザインを壊さずに目立つのが大事
最後までお読み頂きありがとうございました!それでは赤木でした!
関連記事:
・登録フォームの悩みを解決!基本機能からトラブルシューティング・応用的な活用例まで一挙解説
・平均開封率が50%!ウェルカムメールの効果を最大限に引き出す方法とデザイン事例
その他機能紹介記事:
・多言語でのメルマガ配信、複数アカウントの一括管理に!サブアカウント機能の活用例
・効果的なメールアンケートの作成から活用方法までを解説!
・RSS Email機能で最新情報を届けよう