
こんにちは、ライターの遠藤です。
メールマガジンを送る相手(読者)を増やすために、Webサイトに「登録フォーム」を設置している方も多いと思います。
メールマガジンの入り口である「登録フォーム」ですが、Webサイトのデザインの調和を乱したりしていませんか?
目次
手本になるメルマガ登録フォーム
いくつかBenchmarkを使っている会社のなかから、登録フォームをWebデザインと、うまく合わせているところをご紹介します。
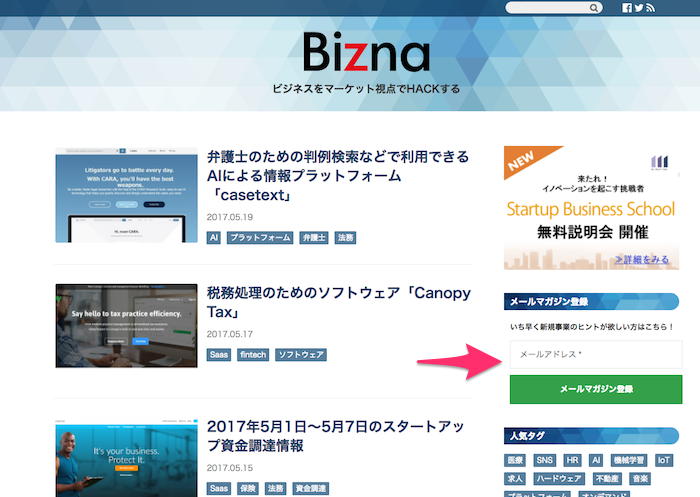
Bizna

Biznaは、サイドバーに「メールマガジン登録フォーム」を設置しています。Benchmarkの「埋込み型フォーム」を使っていますね。
入力項目が「メールアドレス」だけというのもシンプルですが、背景色をWebサイトと同じにしてあったり、ボタンの色も「緑(緑は青と黄色が混ざった色)」が使われていています。
Webサイトのデザインを壊すことなく、バランスが取れた登録フォームですね。また、適度に目に留まるので、登録フォームがあることを、Webサイトの訪問者が認知することができますね。
創業手帳Web

創業手帳Webはメールマガジン購読用のページを用意をしています。サイドバーには、購読ページへのバナー画像が貼られていますね。
登録フォームで入力項目が多い場合に、無理に設置するとサイドバーやページのバランスが崩れてしまうことがあります。そのような場合には、メールマガジン購読用の専用ページを用意して、登録フォームを設置するといいでしょう。
創業手帳の登録フォームはBenchmarkの「クラシックフォーム」を使っていますね。
関連記事:メールのリンククリック率30%以上!創業手帳が行うBtoB向けメールマーケティング – Benchmark Email マーケティングブログ
WEBマスターの手帳

最後に手前味噌ではありますが、私が運営している「WEBマスターの手帳」です。Benchmarkの「埋込み型フォーム」を使っています。
WEBマスターの手帳では、Webサイトのデザインは崩さない。だけど、しっかりと目立つように「色選び(配色)」に気を使っています。
また登録フォームの背景色をWebサイトの背景色と少しだけ変えることで、登録フォームの存在をアピールしています。
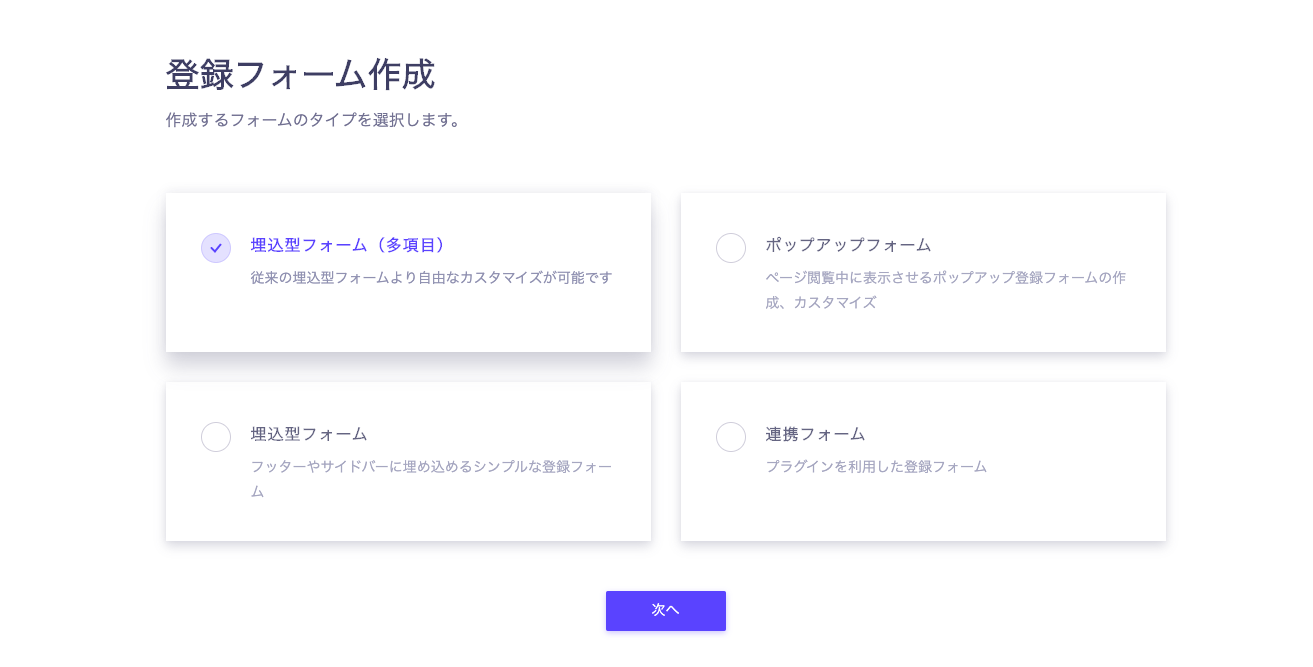
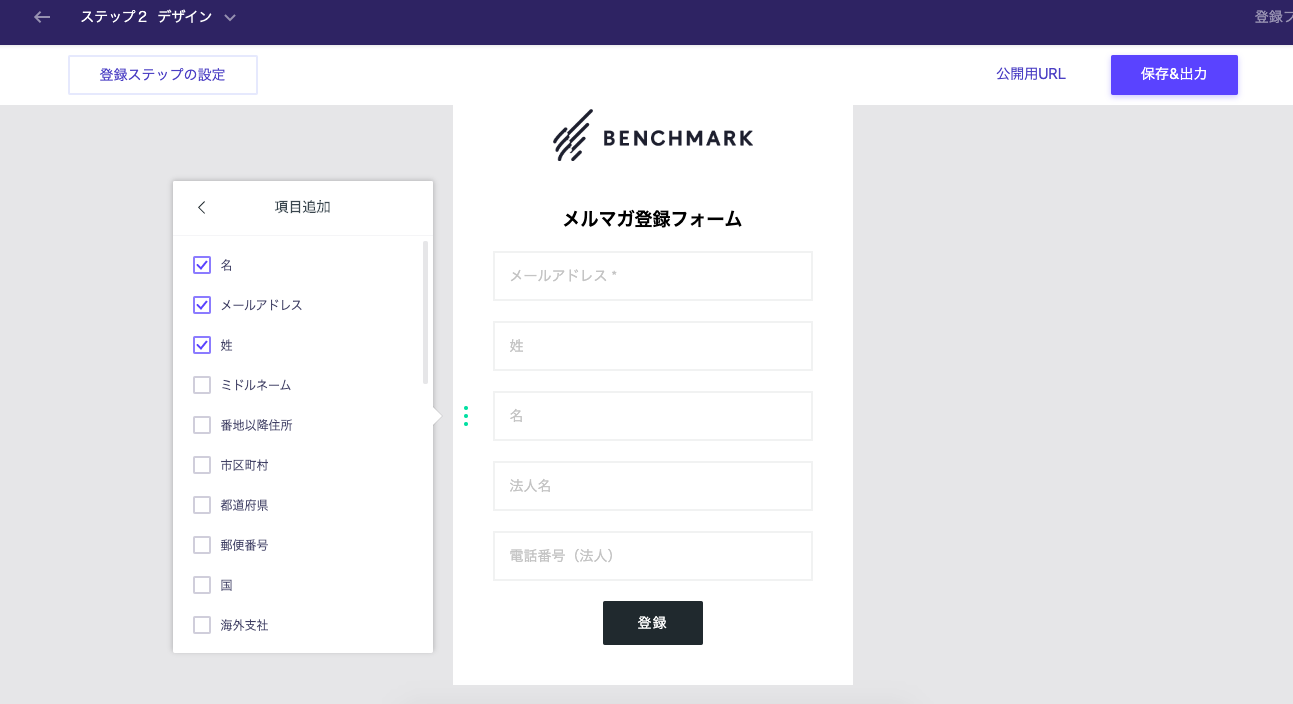
Benchmarkで登録フォームをつくる

すでにご存じの方がほとんどだと思いますが、Benchmarkの「登録フォーム」では、様々な登録フォームを作ることができます。
「埋込型フォーム(多項目)」を使えば、企業名や住所、電話番号などを入力項目に追加することができます。

「埋込み型フォーム」を使えば、氏名とメールアドレスだけの登録フォームが簡単に作れます。シンプルなデザインにしたい場合にオススメです。

登録フォームの色選びにオススメの方法
先ほど、WEBマスターの手帳で「色選び」に気を使っていると書きました。
Webデザイナーの方でも「配色」は難しいと聞いたことがあるほど、色選びは簡単ではありません。デザイナーでないならなおさら難しいでしょう。
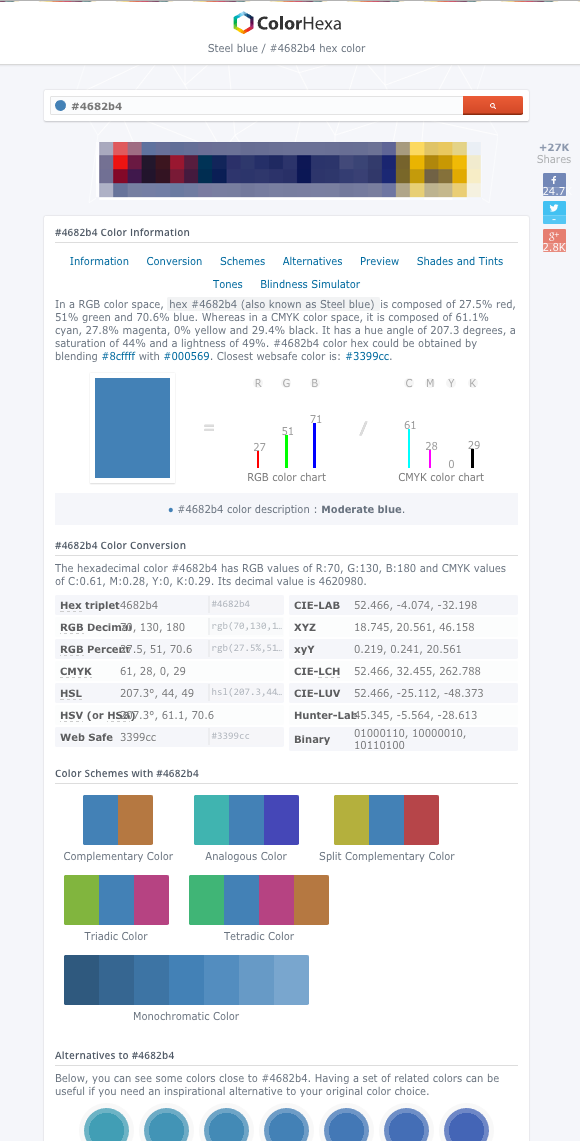
色選びを間違えると、簡単にWebサイトのデザインが壊れてしまいます。そこでオススメしたいのが「Color Hexa」です。

Webサイトで使っている色(メインカラー)を元に、様々な「配色パターン」を教えてくれる優れたWebサイトです。
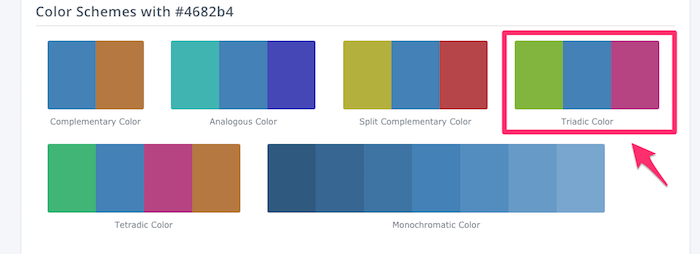
特に私のオススメは「Triadic Color(3色配色)」です。メインカラーとは違う色だけどバランスの良い色がわかるので、よく参考にしています。

使い方は、TOPページの「入力スペース」にカラーコード(#ffffffなど)を入力してメガネマークをクリックするだけなので、簡単です。
登録フォームはバランスを取りつつ、だけど埋もれずに
メールマガジンの登録フォームはWebサイトの大事な部分です。特にWebサイトのゴールに「メールマガジンの購読」を設定している場合はなおさらでしょう。
Webサイトで、目立ちすぎるのも良くありませんが、目立たない(埋もれてしまう)のも良くありませんよね。
今回の記事を、Webサイトのデザインとバランスを取りながらも、Webサイトを訪問した人の目に留まる「登録フォーム」づくりの参考にして頂けたら嬉しいです!
また、お手持ちのWEBサイトがWordPressで制作されている場合はプラグインを活用することで、
簡単な設定でサイトのデザインに合わせた登録フォームを設置することができます。
WordPressプラグインでメール配信する方法を図解してみた


