皆さんこんにちは、初めまして。Benchmark Emailカスタマーサクセス担当の庄崎です。皆様により良いサービスを提供できる様、日々国内外のメールマーケティングについて研究しています。
今回はメルマガ配信に欠かせない、顧客集客の要ともなる「登録フォーム」機能についてお届けします。
目次
登録フォームの種類と機能
「登録フォーム」は「入力フォーム」、「Webフォーム」、「Signup Form」など様々な名前で提供される顧客情報を収集するツールです。登録フォームはメールアドレスと名前だけしか入力できない、とシンプルなものを想像される方も多いのではないでしょうか。
Benchmark Emailでは、メルマガ配信のリストを増やすのに欠かせない登録フォームを4種類提供しています。ニーズに合わせた種類を選んでいただき、簡単に作成する事が可能です。実際のユーザー様の登録フォームを例にご紹介します。
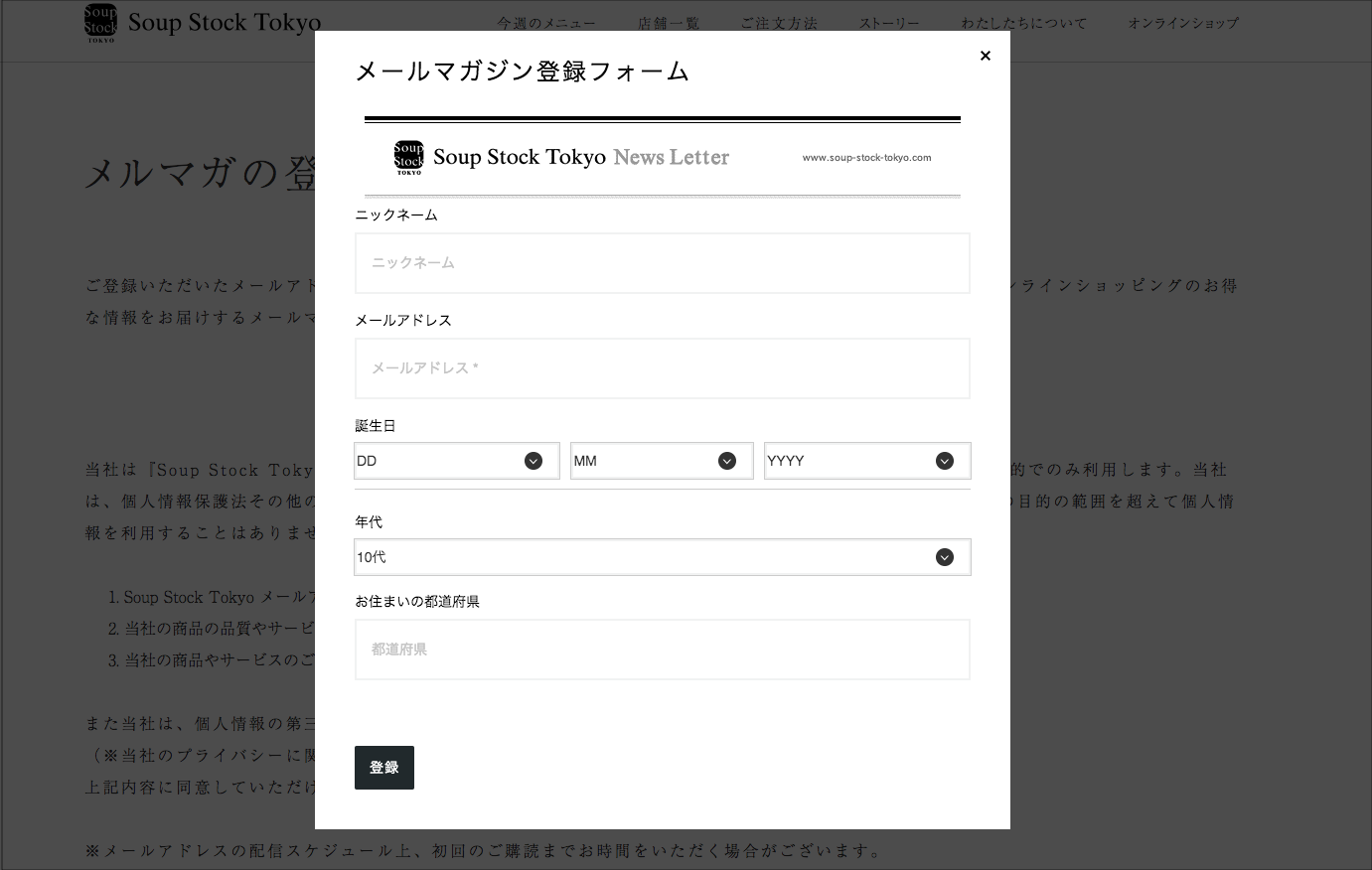
1. 埋込型(多項目)フォーム
入するなどカスタマイズの幅が大きいフォームです。
この登録フォームは、ページ内に埋め込みができる登録フォームとなっています。項目の設定が簡単にでき、フォーム内に画像を挿入するなどカスタマイズの幅が大きいフォームです。


こちらのフォームは、固定ページに設置することでメルマガ購読者を増やせるため多くの方に好まれています。姓名や誕生日、質問項目などを自由に入れて設置可能なため、一度に多くの情報を入手したい方にぴったりのフォームです。
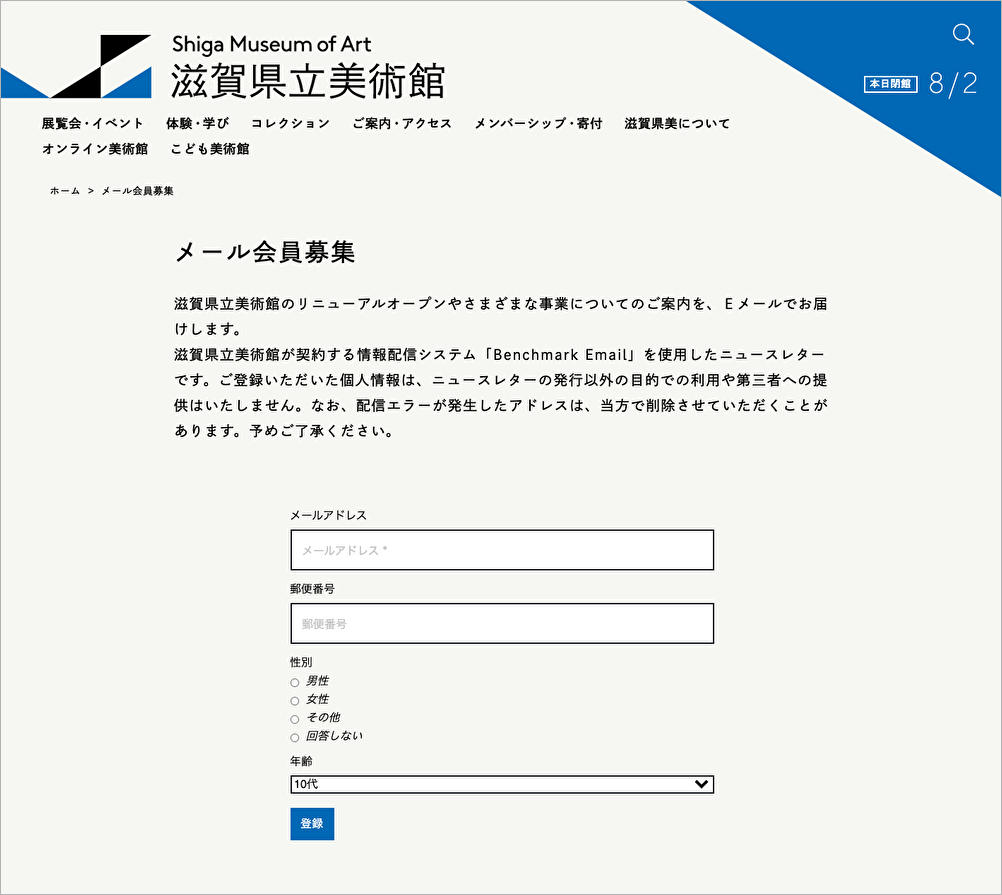
2. 埋込型フォーム
上記で紹介したフォームと同様にページに埋め込んで使用するフォームです。こちらは「メールアドレスのみを取得したい」または「名前とメールアドレスの2つの情報のみ取得をしたい」という方向けのシンプルなフォームとなっています。

こちらのフォームではメールアドレスの他に「姓」「名」の項目追加、フォーム名の編集が可能となっており、文字だけのシンプルなフォームを作成したい・必要最低限の情報収集をするためのフォームを設置したい、という場合におすすめです。
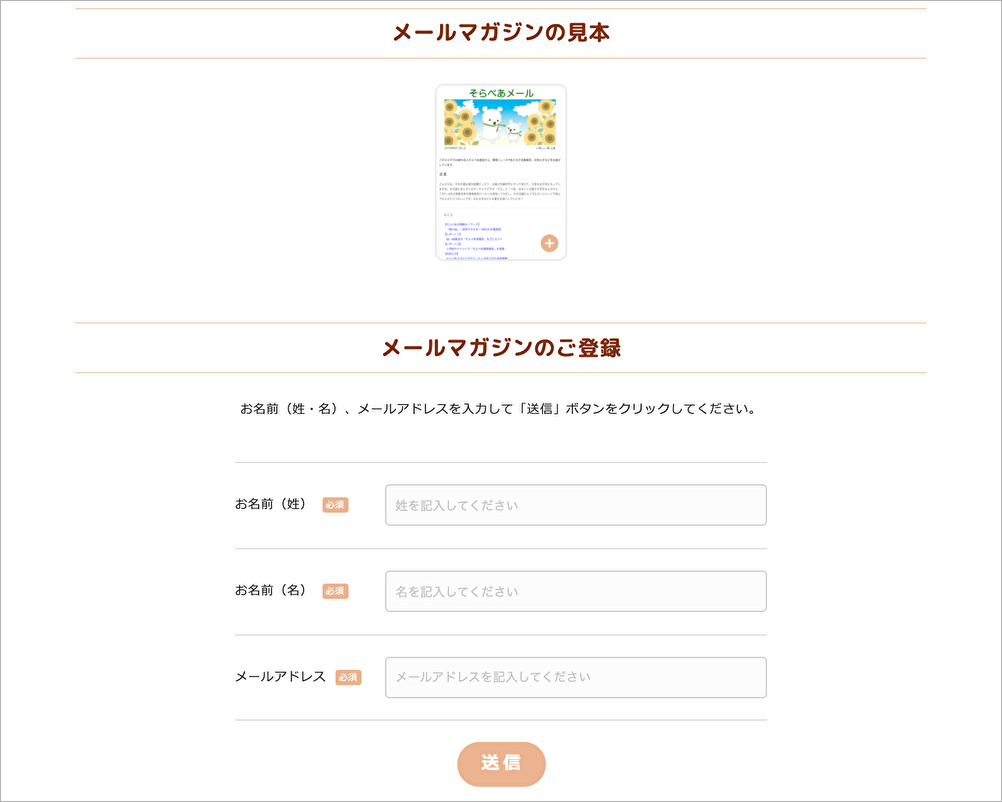
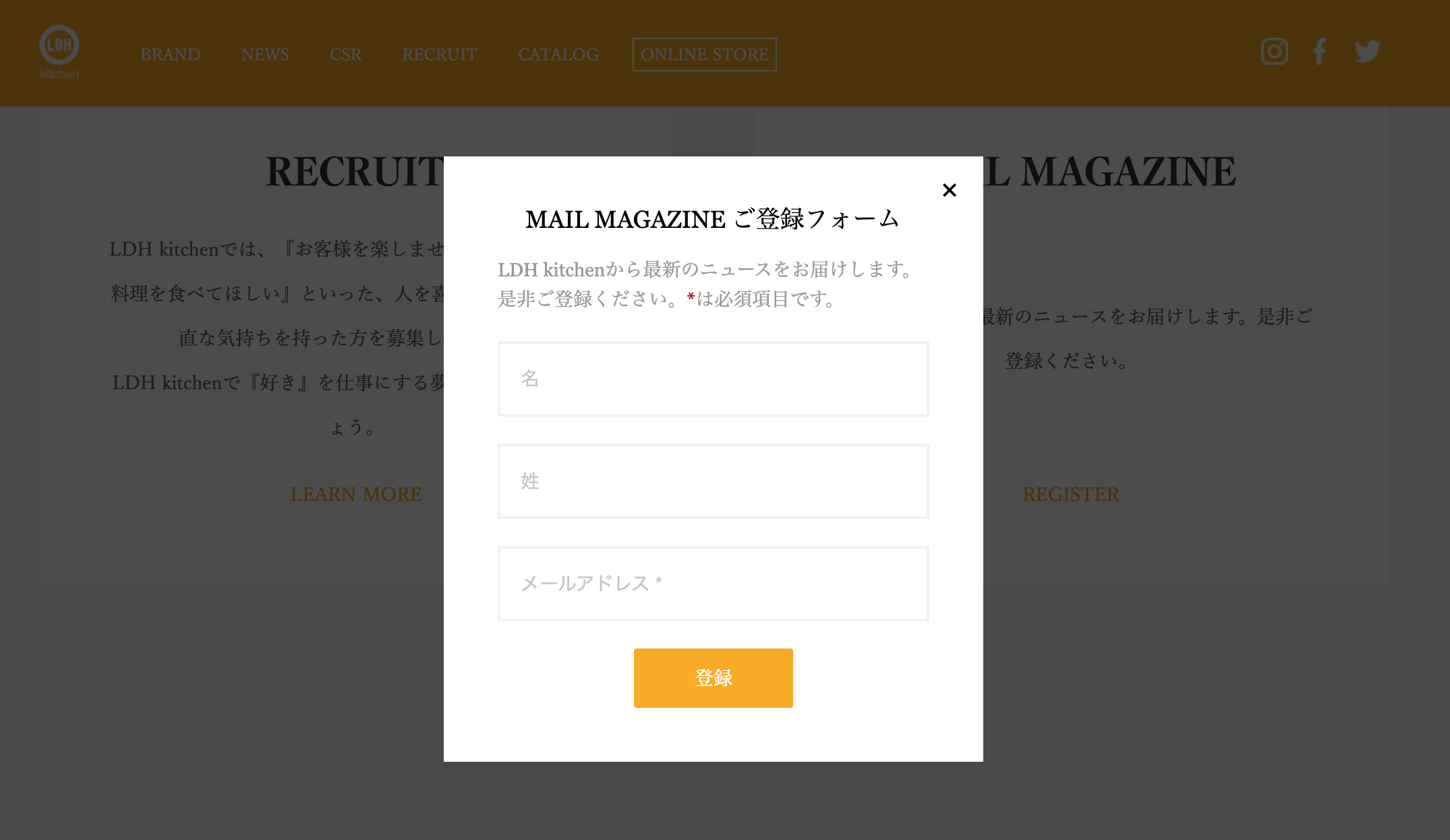
3. ポップアップ型登録フォーム
Webページ上に突然浮かび上がらせることのできる登録フォームです。特別なキャンペーンなどを開催している際の入力フォームとして使われる方もいます。

Benchmark Emailのポップアップ型登録フォームでは、表示させる時間や回数なども設定する事が出来ます。Webページに訪れた方に対して「すぐ」「一度だけ」「ページに訪れてから20秒後に出す」など設置先のページのニーズに合わせて表示方法をカスタマイズすることが可能です。常にフォームを表示させた状態にしたくない場合などに適していますね。
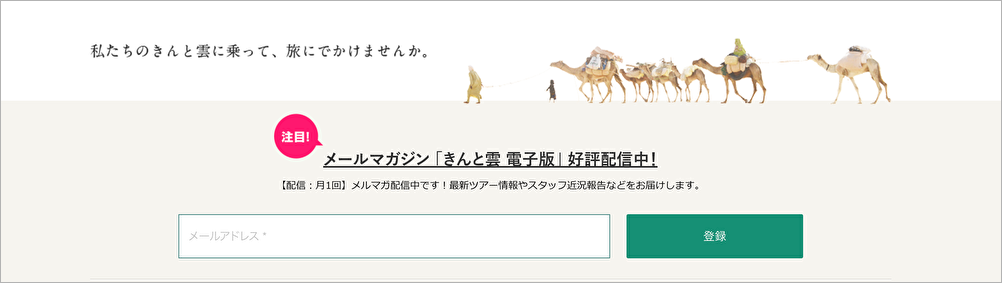
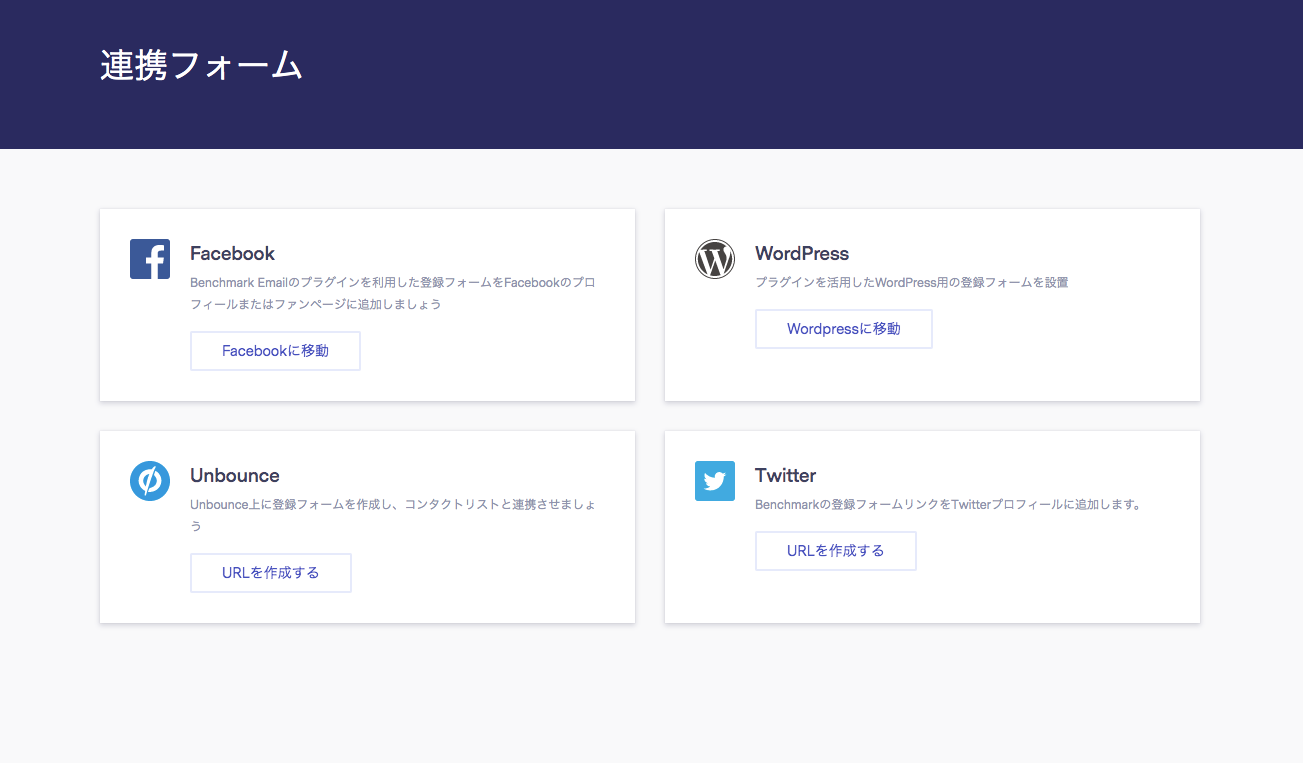
4. 連携フォーム
Benchmark Emailが提供している連携先で、登録フォームを設置することが可能となっています。

このブログをご覧になっている方の中には、WordPressを用いて自身のサイトを作成されている方も多くいらっしゃるのではないでしょうか。WordPressはCSSのカスタマイズ等簡単にデザイン面などの編集ができる反面、ページ内に登録フォームのコードを埋め込んだ際に通常通り動作しない可能性があります。
そのため、WordPressを使われている方にはBenchmark Email Liteプラグインの利用をオススメしています。WordPressを使用されている方で登録フォームが上手く作動しない、と悩まれている方は下記のトラブルシューティングにて詳しく解説しているのでご覧ください。
FAQ:登録フォームの作り方は?
登録フォームのトラブルシューティング(WordPress以外)
フォームを作成後に「登録ボタンが押せない」「正しい項目を入力しているにも関わらず押せなかったり注意文が出る」など、サポートにお問い合わせいただくことがあります。その中から、よくあるお問い合わせをいくつかご紹介します。フォームがうまく動かない際には、こちらを参考にしてみてください。
①正しい出力コードを貼り付けているか
登録フォームを出力する際は、大きく分けて「JavaScript」と「Raw HTML」の2種類を選択する事ができます。Benchmark EmailではWebページのコードに影響されにくいJavaScriptによる出力を推奨しています。
もし「Raw HTML」コードにて出力されている方でうまく動作しない場合には、「JavaScript」にて一度出力をし、コードを貼り付けてみてください。
ただし貼り付け先のページのコード上の問題で、「Raw HTML」コードで正常に稼働する場合もあるので、うまく動かない場合にはまず貼り付け先のページのコードを異なるコードにて出力してみてください。
②同じページ内に複数フォームを貼り付けていないか
Benchmark Emailの登録フォームは、1つのページ内に複数の登録フォームのコードを貼り付けると、コード同士が干渉してしまい正常に動作しないことがあります。複数フォームが設置されている場合は、1つに絞って設置をお試しください。
③文字化けを引き起こす記号を入力していないか
登録フォームを作成した際に、質問項目の補足などで全角・半角の()や※などを使用すると文字コードがバグを引き起こしてしまい、正常に動作しなくなることもあります。
フォーム内に記載する文面に上記の記号などが含まれている場合には、記号として””(ダブルクォーテーション)もしくは’’(シングルクォーテーション)を代わりに挿入してみてください。
④フィールドタイプが正しく設定されているか
日付を入力する項目は、フィールドタイプを「日付1」に設定すると日付の入力のみ可能です。
曜日などの日付以外を含むデータを登録したい場合はフィールドタイプを「その他1」に設定してください。
登録フォームのトラブルシューティング(WordPress)
使いやすく簡単にWebページを作成できることから、WordPressをご利用されている方も多くいらっしゃるのではないでしょうか。WordPressで作ったブログやWebページにおいてBenchmark Emailの登録フォームを設置するには、大きく分けて2つの方法があります。
WordPressプラグインを使用している場合
Benchmarkでは、WordPressを利用されている方向けに簡単に登録フォームを設置することができる「Benchmark Email Lite プラグイン」を提供しています。
このプラグインを用いることによって、簡単にBenchmarkのアカウント上で作成するような登録フォームを「記事下」もしくは「サイドバー」部分に設置することが出来ます。
ブログ:WordPressプラグインでメルマガ配信する方法を図解してみた
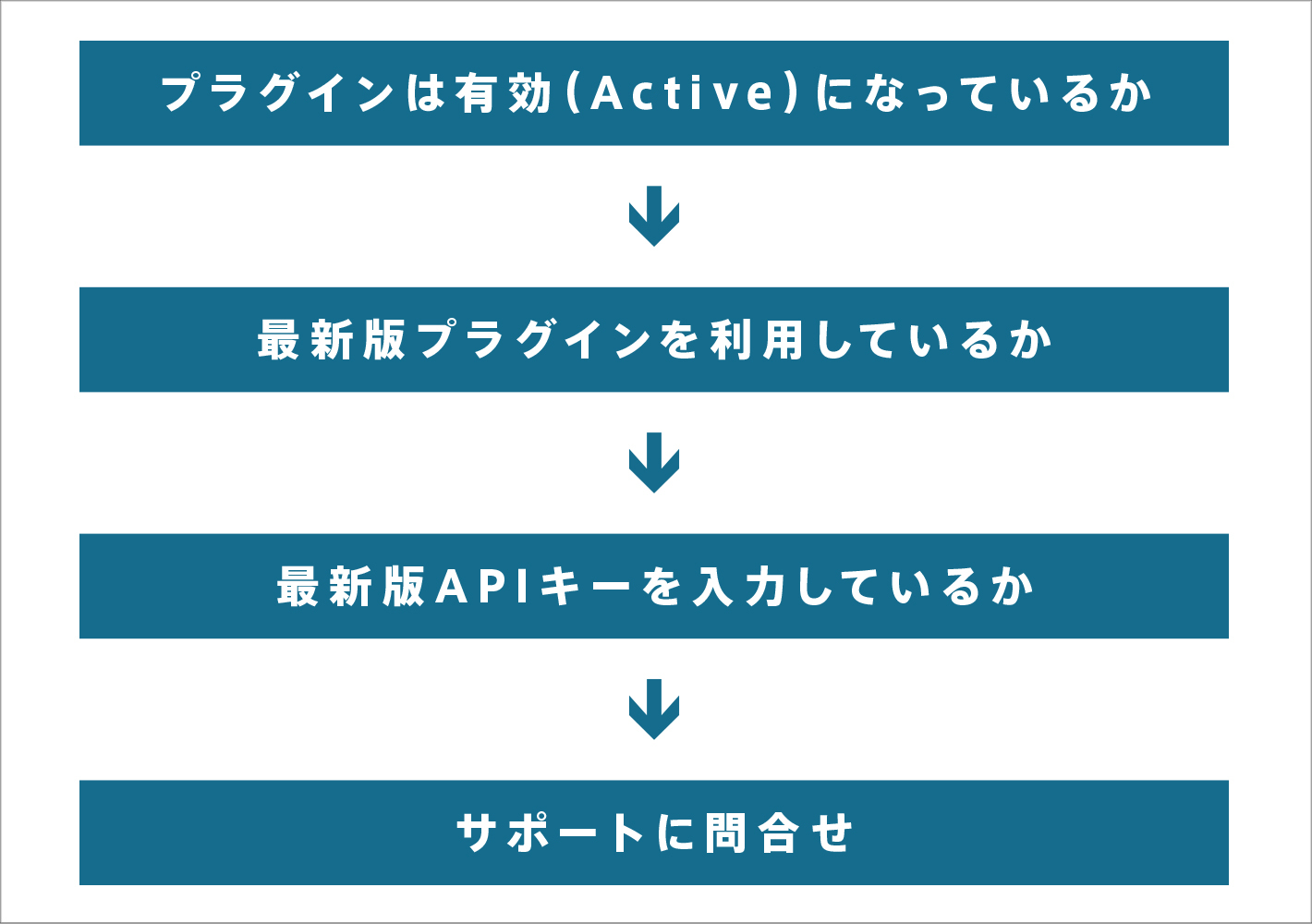
プラグインを利用し登録フォームを作成したけれどうまく動作しない、という方は下記の設定がしっかりとされているかを確認して下さい。

①ダウンロードしたプラグインはActiveになっているか
プラグインをダウンロードしただけでActiveにはなっていません。ダウンロード終了後、上記ブログ記事を参考に設定を進めた上で稼働させる必要があります。
②最新版のプラグインがダウンロードされているか
WordPressのプラグイン一覧から検索された場合は常に最新版のものが表示されますが、利用されているWordPressのバージョンが古い場合は古いバージョンのプラグインをダウンロードするよう表示されることがあります。常に最新のプラグインをダウンロードの上、ご利用下さい。
③プラグインに入力しているAPIキーが最新のものか
プラグインの設定を進める上で、BenchmarkアカウントのAPIキーを入力する箇所があります。この部分に現在自分のアカウント上で表示されているAPIキーが正しく入力されていないと連携において問題が発生するので、上手く動作しない場合には一度ご利用されているアカウントのAPIキーをコピーし、更新してみて下さい。
上記3点を設定されているにも関わらず、まだ登録フォームが稼働しない・エラーが表示される場合には弊社のサポートにて調査を行いますのでご連絡下さい。
WordPressプラグインを使用していない場合
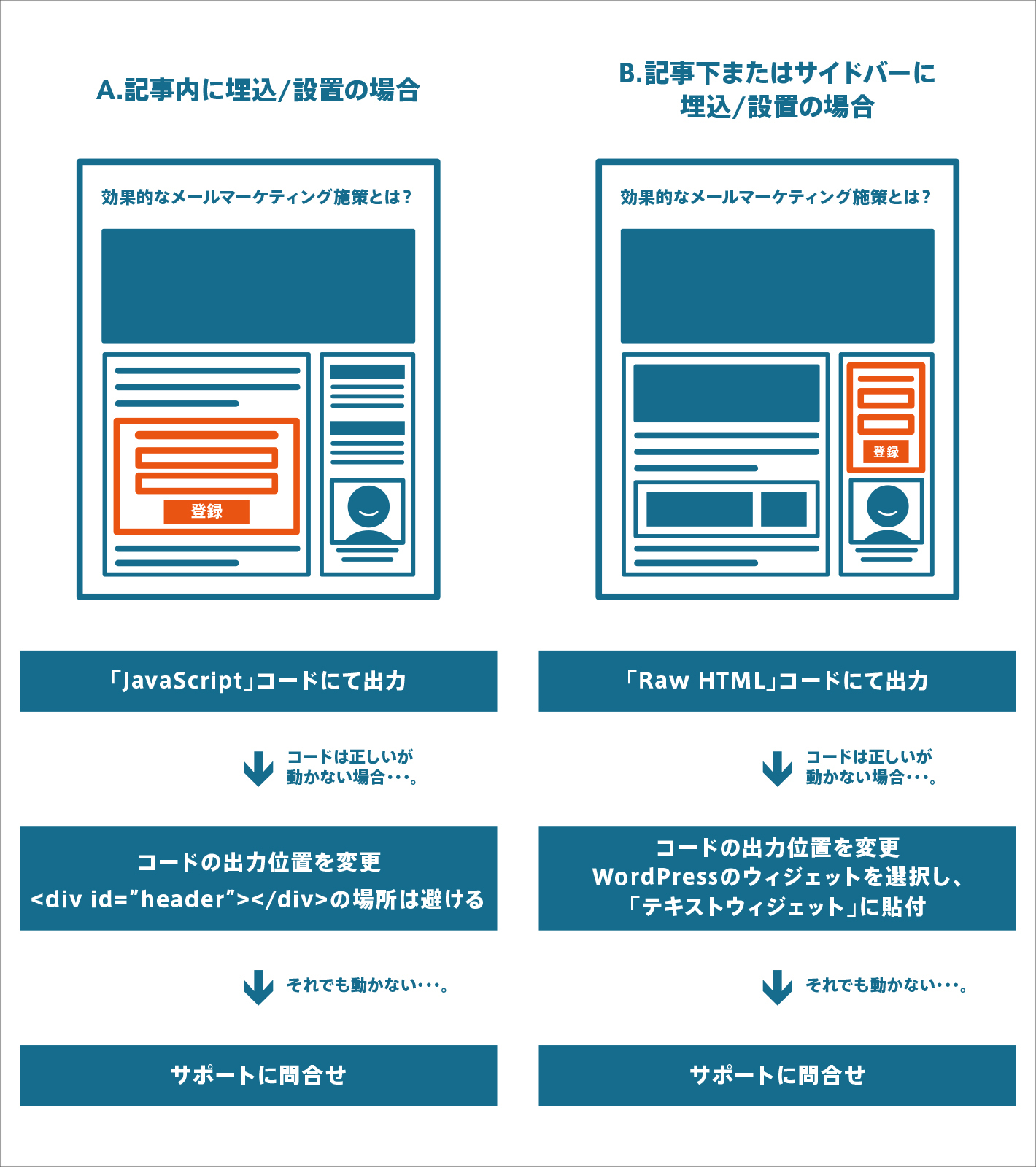
Benchmark Emailアカウントで出力したコードを直接Wordpressに貼り付けた場合に登録フォームが動かない際は、下記を確認してみてください。

A.記事内に設置する場合
直接「JavaScript」のコードを貼り付けることにより、記事内にフォームを表示させることが可能です。ただし、こちらの方法の際にはコードを入力する位置によって正常に動作しない場合もあるので、フォームのコードを貼り付ける際には<div id=”header”></div>以外の場所に貼り付けるようにして下さい。
B. 記事下またはサイドバーに設置の場合
記事内ではなくサイドバーに常に埋め込んでおきたい場合にはフォームのコードを「Raw HTML」にて出力し、WordPressの「ウィジェット」から「テキストウィジェット」を選択し、その中に出力したコードを貼り付けてください。コードを貼り付けた後は、ウィジェットを表示させる場所を「記事下」または「サイドバー」と選択の上で、保存して下さい。
応用編:登録フォームの効果的な活用方法
登録フォームの設置が無事に完了したら、次は効果的な活用方法をご紹介します。新規購読者とのタッチポイントを最大限に活用しましょう。
登録フォームから購読者に向けてウェルカムメールを送る方法
フォームから登録した後すぐに「購読ありがとうございます」のウェルカムメールを受信することで、購読者の方の心を掴むきっかけになります。Benchmark Emailの登録フォームとオートメーションメール(ステップメール)を使うことにより、自動で新規購読者の方へメールを配信する事が可能となっています。
関連FAQ:登録フォームの設置からウェルカムメールの配信設定まで
関連ブログ:平均開封率が50%!ウェルカムメールの効果を最大限に引き出す方法とデザイン事例
購読者の情報を取得後に資料をダウンロードしてもらう方法
Benchmark Emailで作成した登録フォームから登録されたコンタクトに対しては、自動的に認証メール(オプトインメール)が送信されます。購読者がその認証メールに記載されている認証リンクをクリックすると、購読者のアドレスがリストへ追加されます。
この認証リンクをお手持ちの資料ダウンロードリンクに差し替えることで、登録フォームにて必要な情報の入力後に資料をダウンロードしてもらうことが可能です。
認証リンクをダウンロードリンクに変更するには、登録フォーム作成資料23ページ②の「認証リンク」を変更してください。
まとめ
少々長い記事とはなりましたが、登録フォームを今まで触ったことがなかった人をはじめ、普段から使っていただいている方も更なる登録フォームの可能性を感じていただけたら幸いです。
この記事をきっかけに、ご自身のメールマーケティングに合った登録フォームを作成してみてくださいね。以上、庄崎がお送りしました!
(関連ブログ)
・メルマガ登録フォームはWebサイトのデザインを壊さずに目立つのが大事
・登録フォームの登録ボタンのクリック数をGoogleアナリティクスを使って計測する方法