
打造精準著陸頁(landing page),營造高轉換率!(二)
追尋高業績的腳步永不會停歇。繼上次文章中詳細介紹了著陸頁(landing page)定義,實際應用以及益處。在接下來這次文章中,將會繼續與您分享如何制定精準、高轉換率著陸頁的方法,留住客戶,充分發揮著陸頁的作用,取得最佳績效。
如何製作精準的、高轉換率著陸頁?建議從以下幾個主要方向著手。
一、結構組成優化
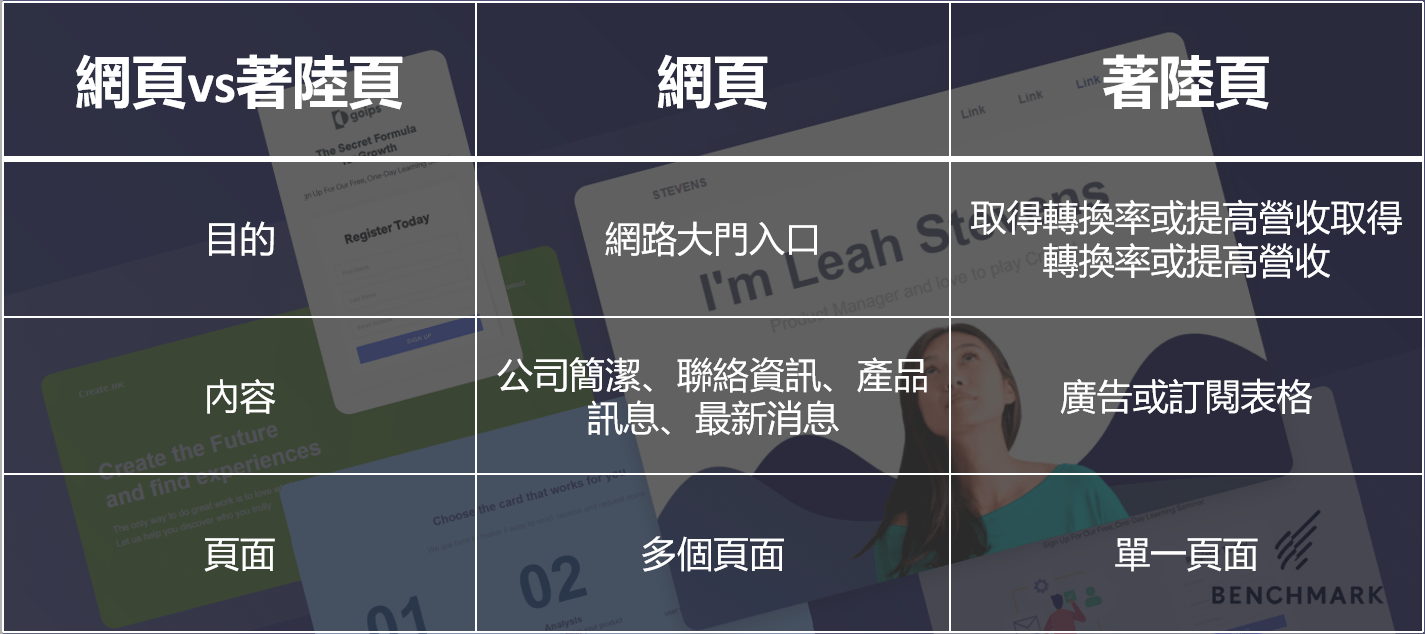
如何區分著陸頁和網頁呢?著陸頁並不等同於網頁,與基本的網頁結構組成就存在一定的差異。

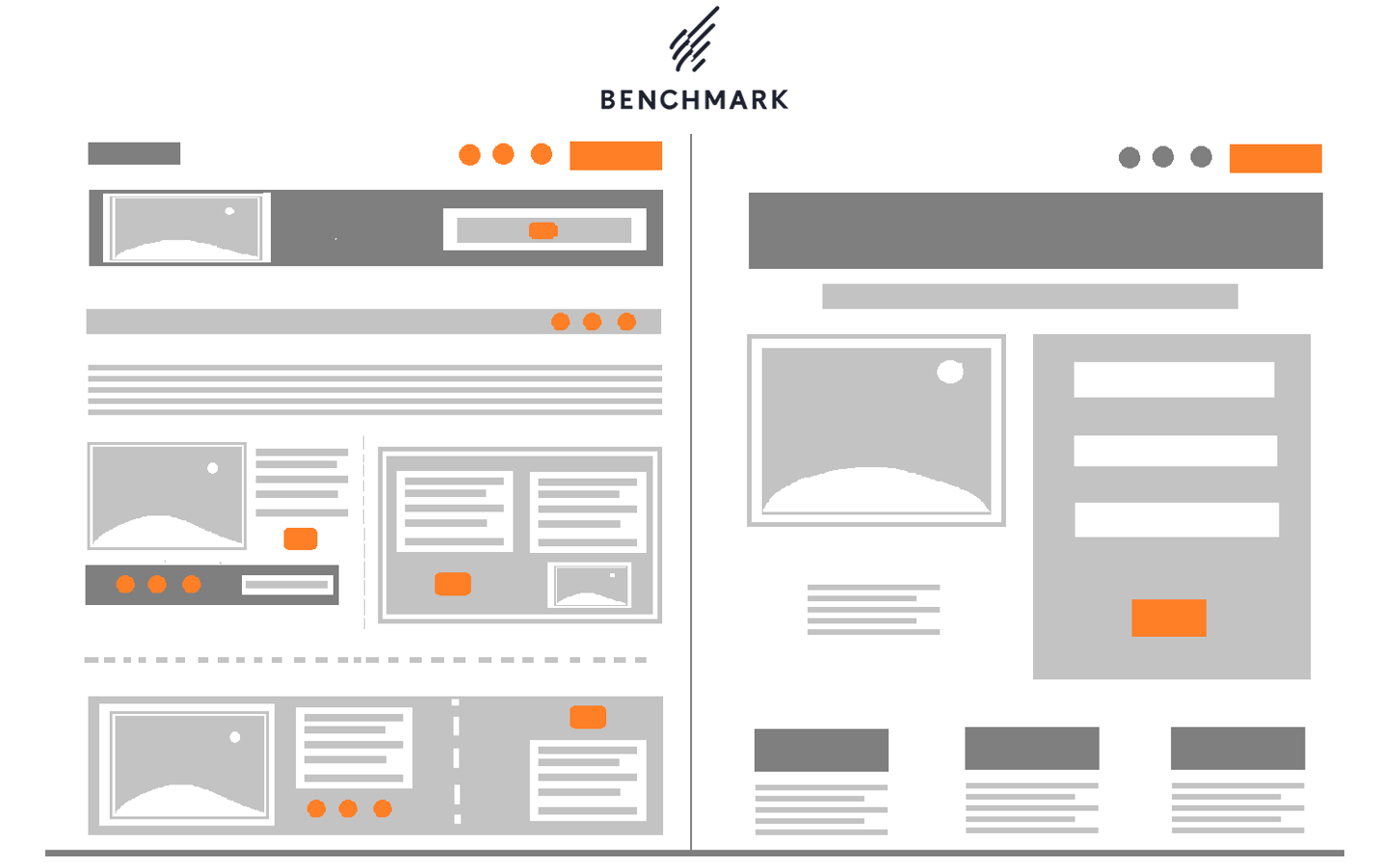
- 網頁:比如像是公司的主頁,分成不同的區域,資訊內容甚多,可能分類不同,多處設置連結(橘色的部分),訪客瀏覽網頁時不會集中在特定區域,很容易被不同的資訊分散視線。
- 著陸頁:一般放置訂閱表格、CTA(行動呼籲按鈕),配上簡潔的文案,傳達的資訊單一、集中且高效,對用戶干擾很小。

頁面結構優化建議:
「訂閱表格」:盡量要精簡,避免客戶需要填寫過多的資料。當前首要的目標是與訪客建立聯絡,取得聯絡方式。
「CTA(call-to-action)」
▶位置:CTA按鈕位置要與周圍的元素保持一定的距離,最佳位置是右下角,調整好按鈕的大小;

▶尺寸:根據研究顯示,CTA按鈕最佳尺寸是10*10 mm。由於手指觸摸範圍約為10-14 mm。不能超過主標題的大小,還要確保訪客無論是在移動設備還是桌面電腦上的瀏覽效果。
▶顏色:CTA的顏色使用要和頁面主色調搭配,最好要凸顯按鈕,在頁面中顯眼。
二、著陸頁面視覺設計優化
整體的頁面設計風格可以採取簡潔的方式。由顯眼的圖片、符合主題的文案內容、易產生轉換的按鈕這幾大區塊組成。
✍範例一:導覽列+左側文字+CTA+符合文案內容的圖片

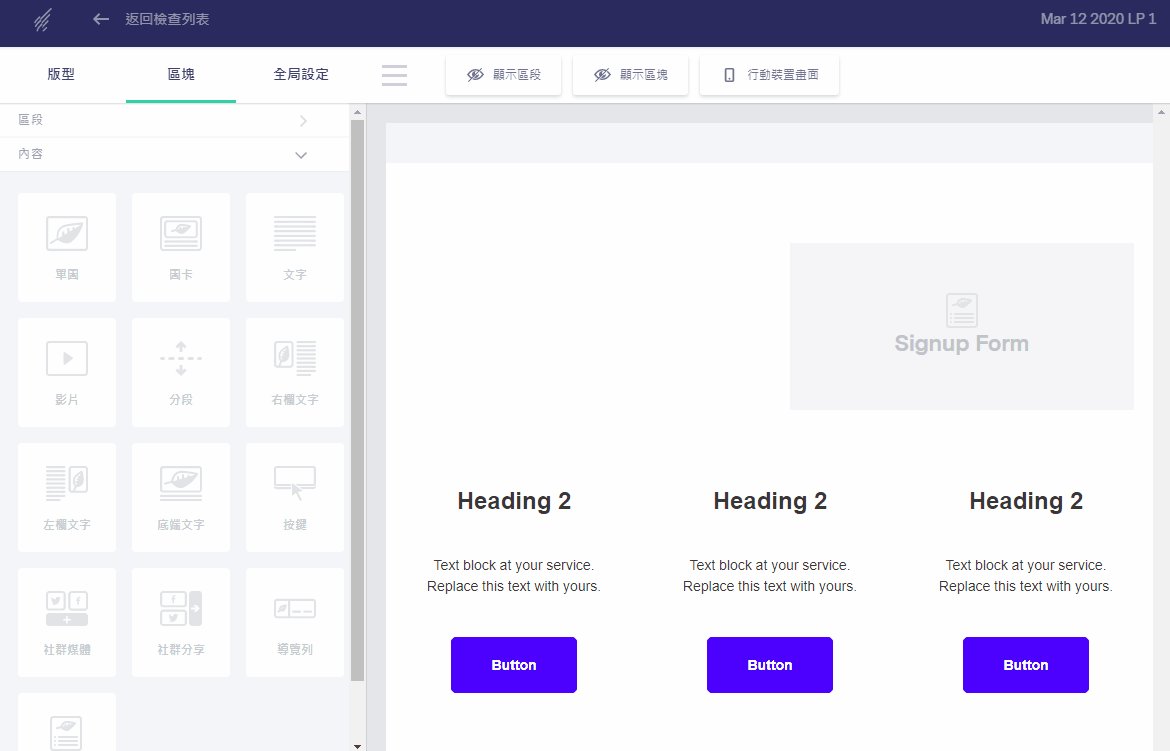
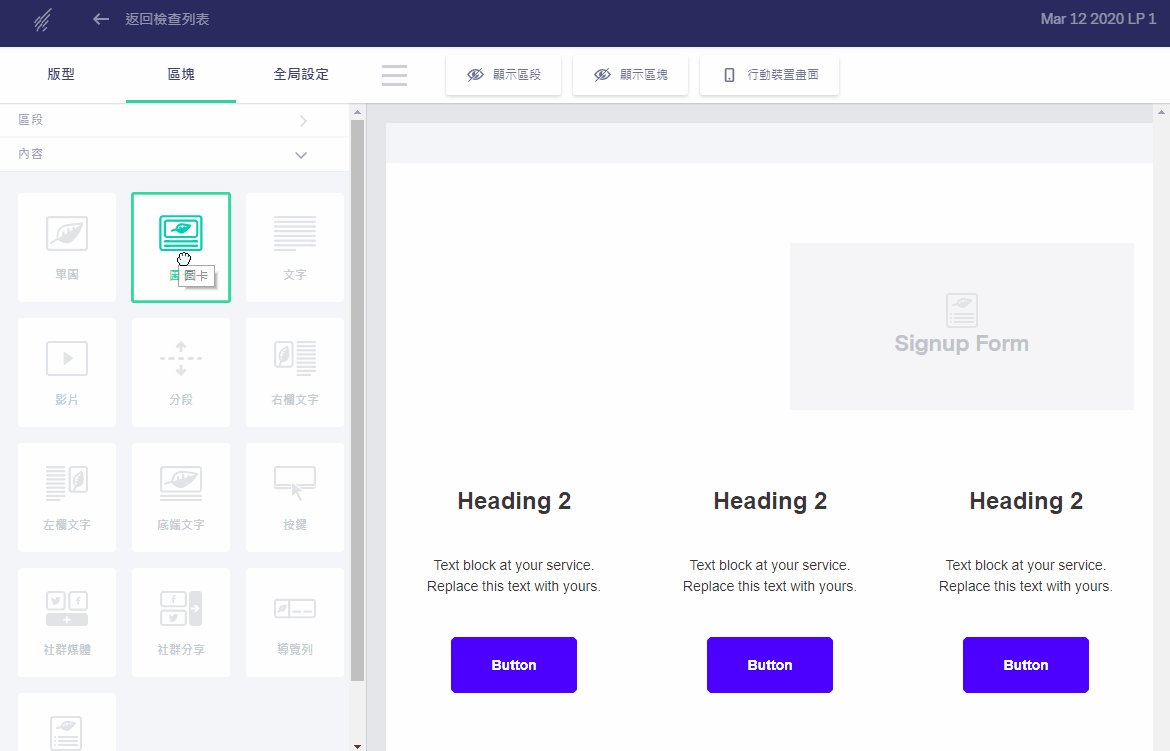
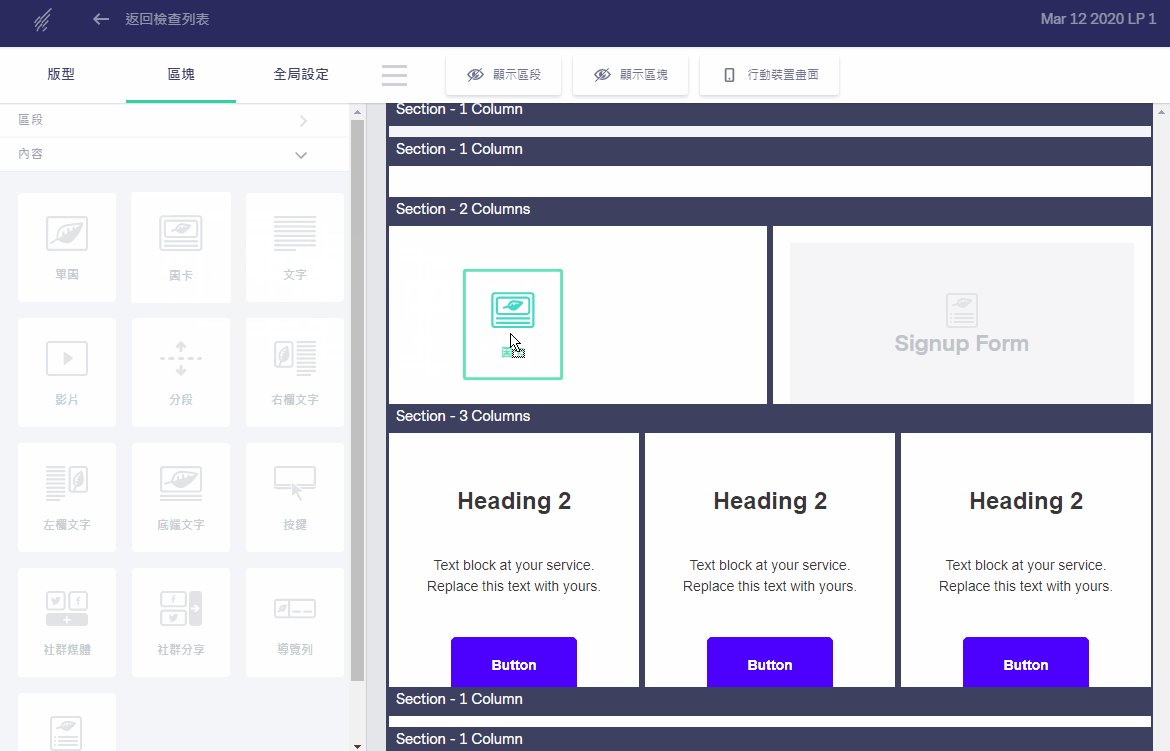
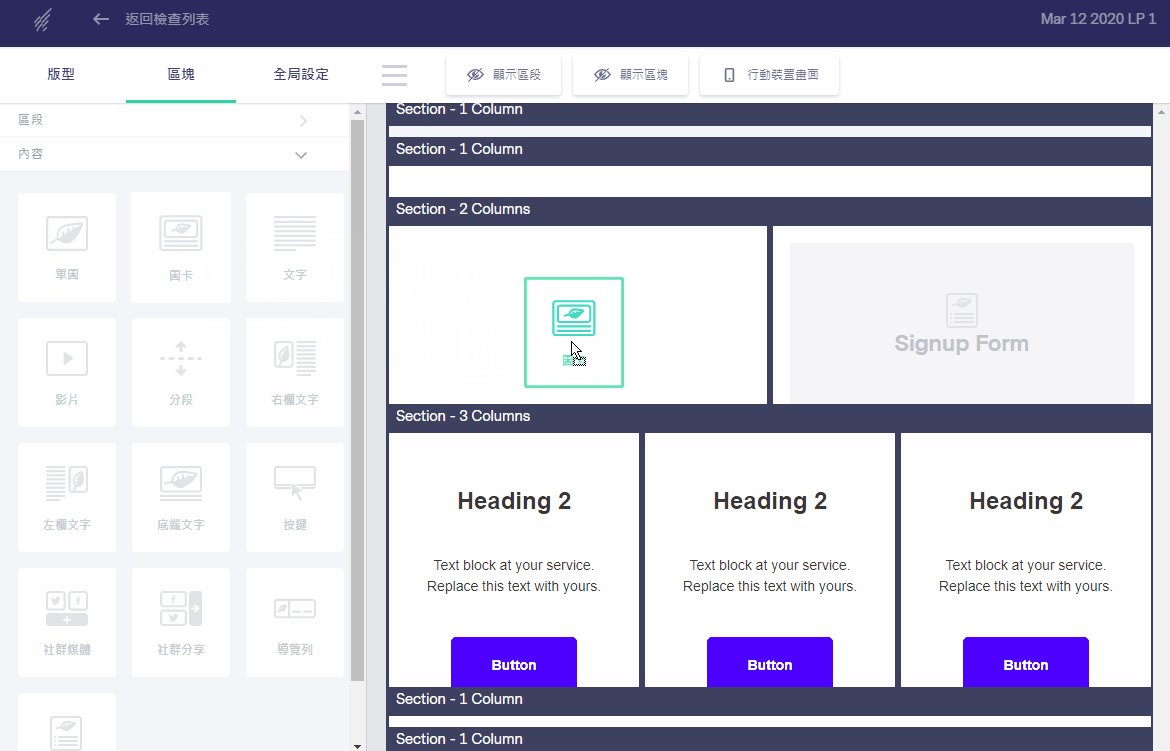
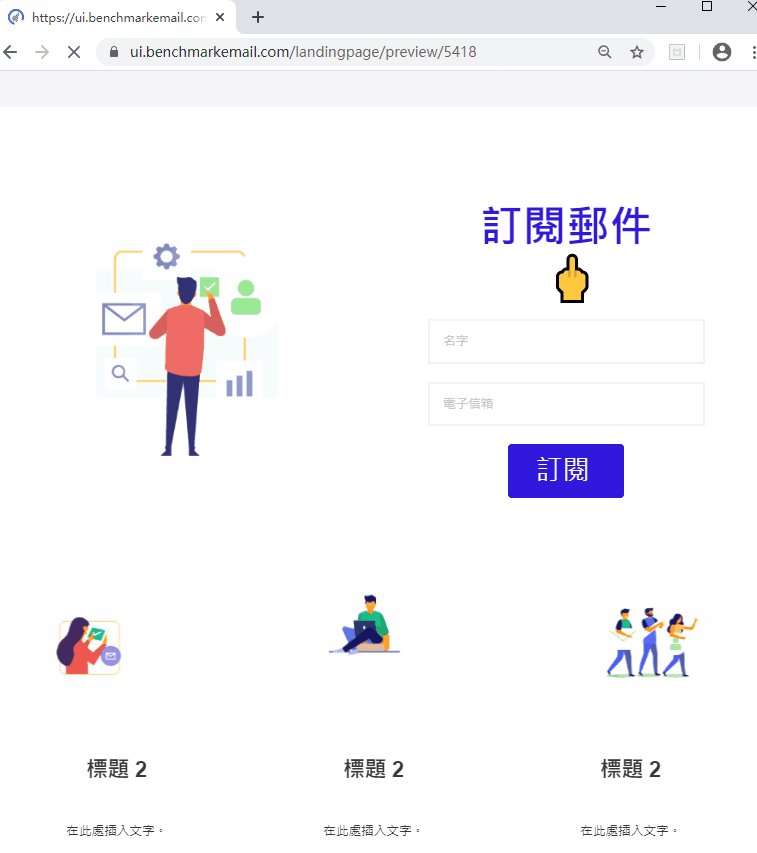
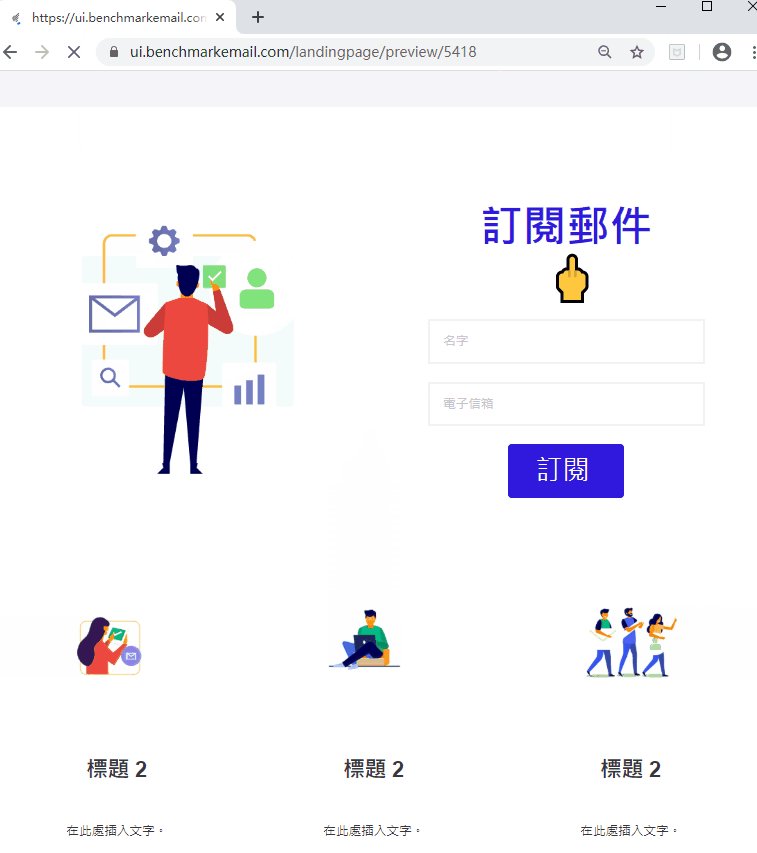
✍範例二:導覽列+訂閱表格+文案+符合文案內容的圖片

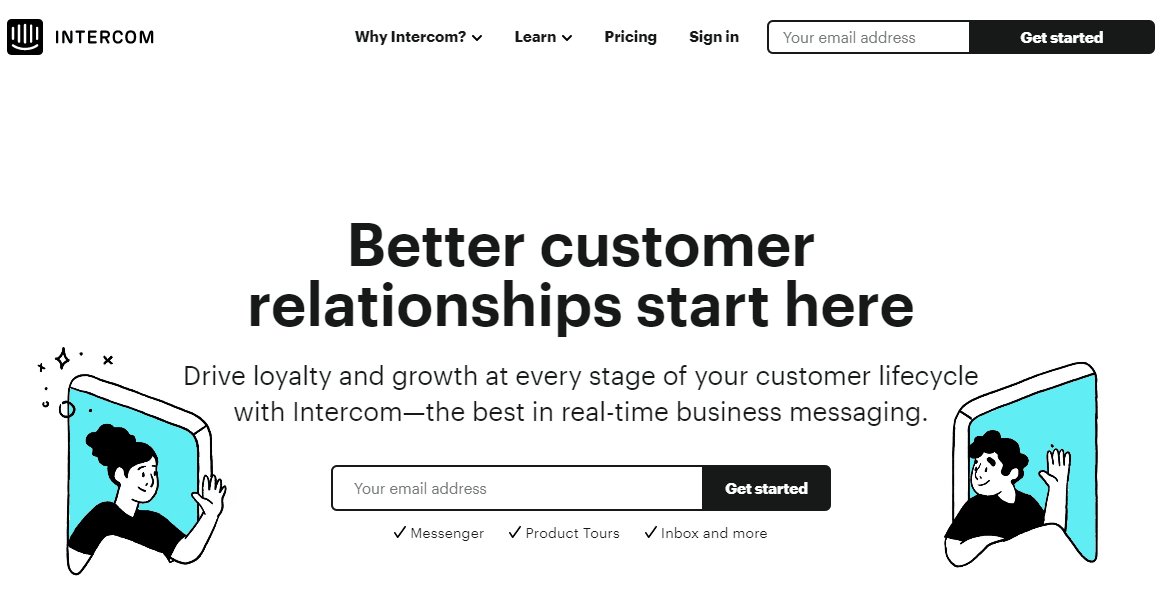
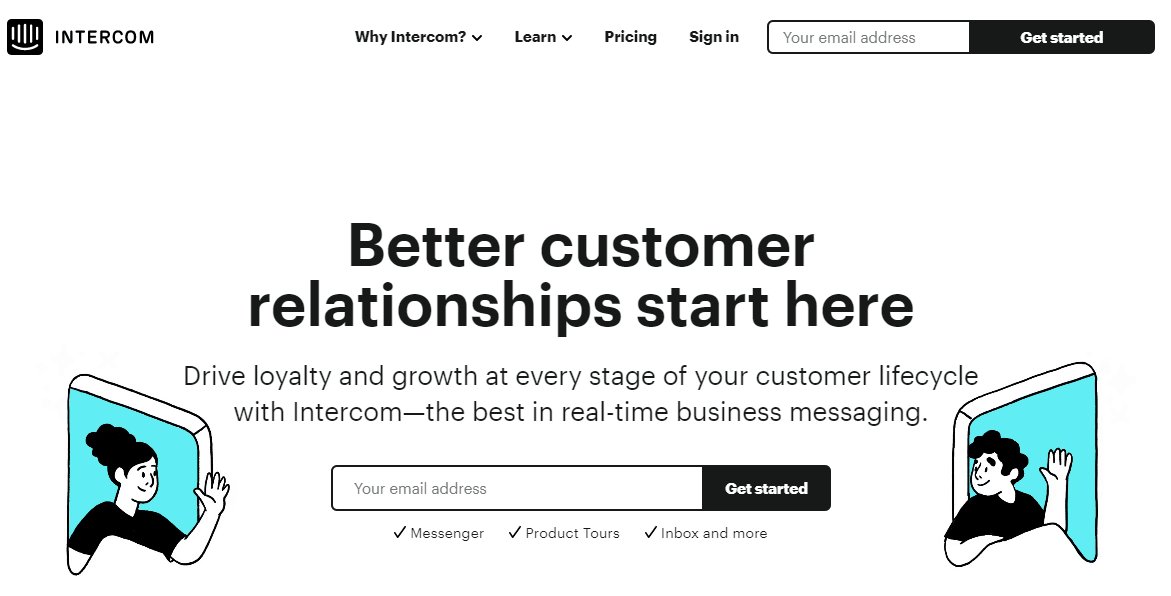
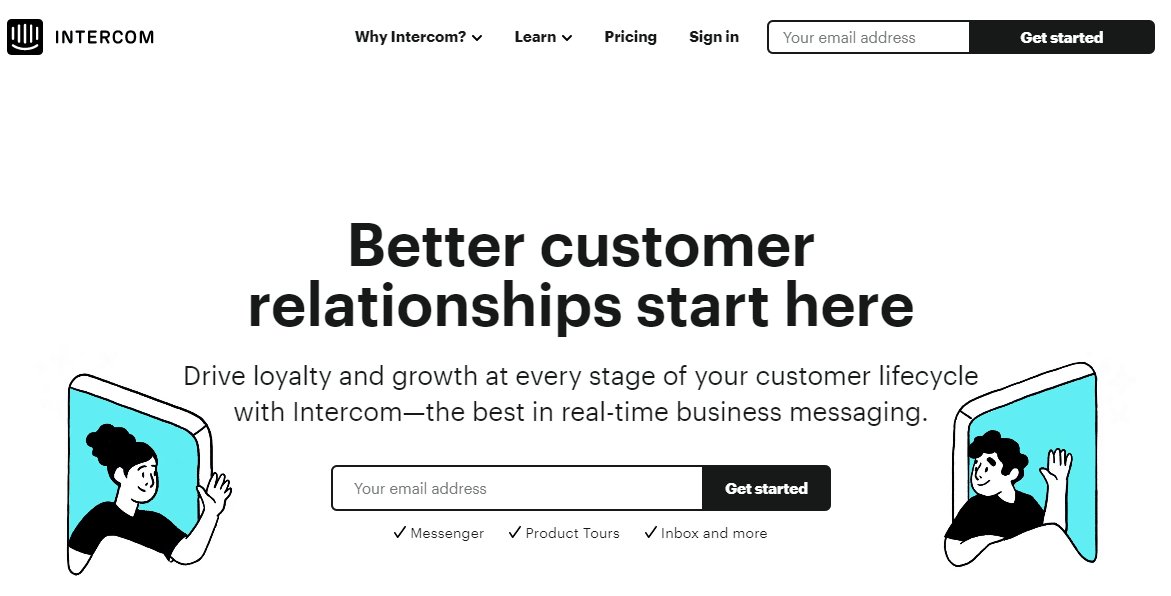
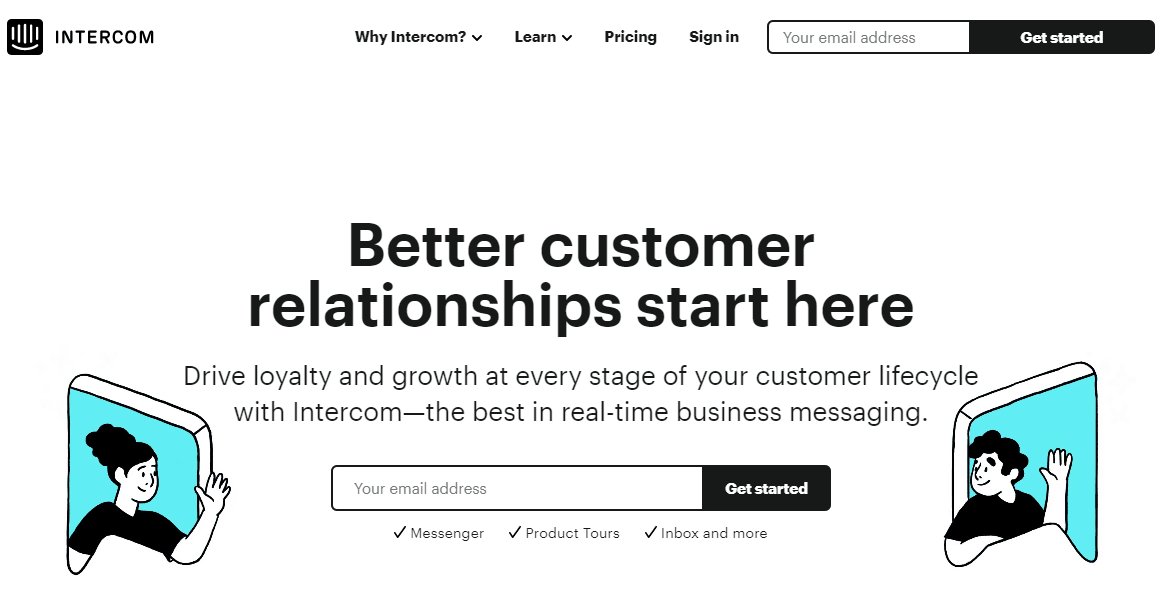
▶主題圖片使用技巧提示:除了使用的圖片要和文案內容相符合之外,圖片可以使用引導訪客視線指向重要的內容方向,比如intercom 的著陸頁設計,放置於左右兩邊的動圖人物相視,容易引導訪客視線往中間的文案內容以及訂閱表格聚集,從而提高轉換率。

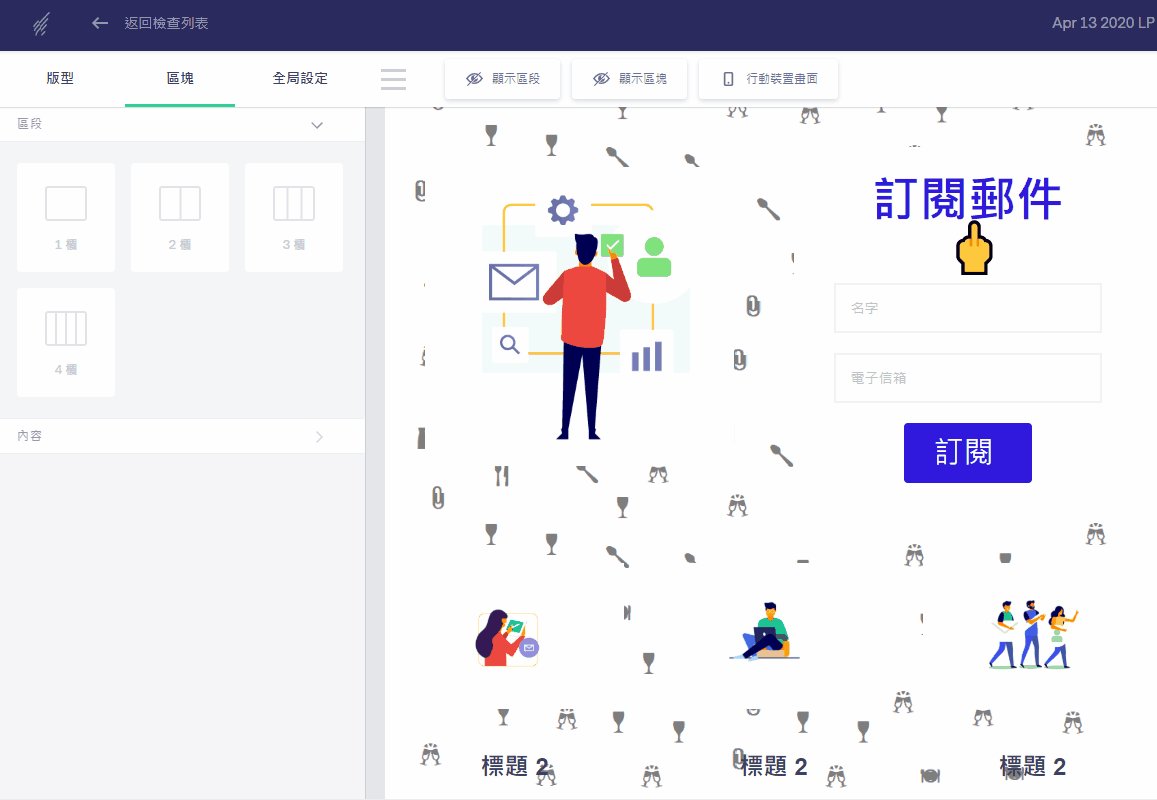
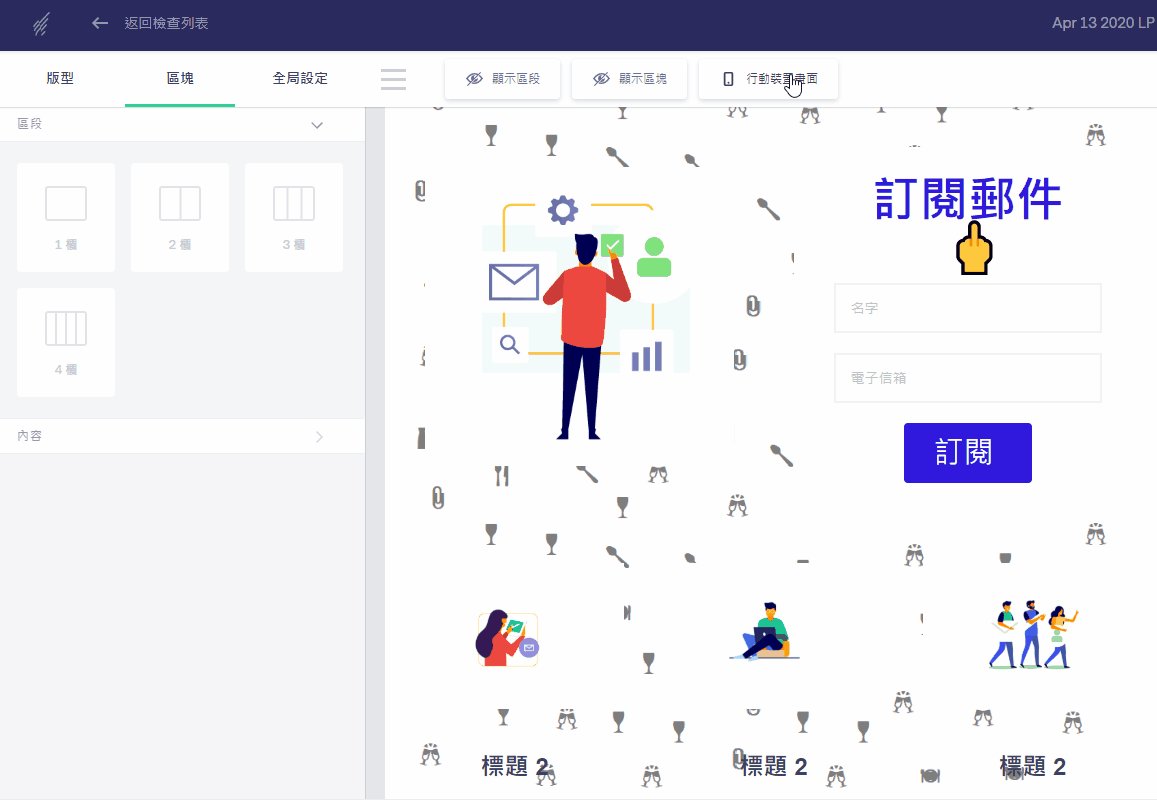
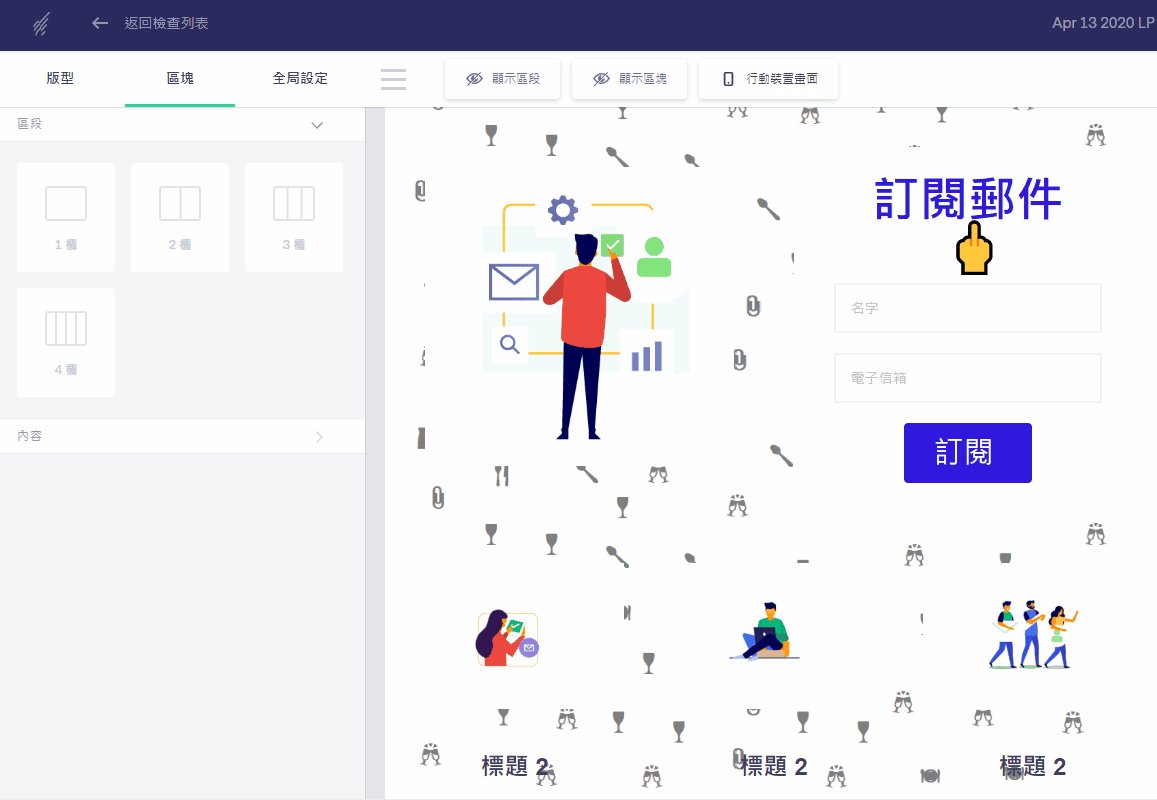
實現上述結構設計工具推薦: Benchmark 郵件行銷平台提供用戶著陸頁功能,可輕鬆打造出上面效果的頁面。著陸頁編輯器等於是我們的郵件編輯器兄弟,如果您已經是我們的老朋友,熟悉郵件編輯器的操作,建立著陸頁對您來說輕而易舉。又或者套用系統提供的模板,快速生成專屬著陸頁。
☑ 特效功能,著陸頁面錦上添花

平時都會使用手機拍照,喜歡使用手機的濾鏡或美顏效果,調整出不一樣的照片效果。同理,在編輯器製作出來著陸頁面之後,給著陸頁加上動畫特效,算是錦上添花。如果您有使用過幻燈片(PowerPoint)將裡面內容添加動畫效果的經驗,那麼,在Benchmark裡面給著陸頁加上特效,就是輕而易舉的事了。
☑ 背景圖片字型
當然,還可以添加頁面背景圖片,根據自身的需求調整背景圖片的位置,輕輕點擊調整背景圖片的選項。另外,可以使用字體功能,有多種字體樣式供選擇,為頁面設計精美的字體。

三、頁面轉化文案內容的優化
想要高轉化率的著陸頁,文案內容可以遵循幾大原則:
1) 文案要有真實性,訪客是透過搜索引擎推廣的內容,然後被吸引來,因此著陸頁內容要與其一致,比如下方的案例,在網頁上的著陸頁標題,提到是專注會議的軟件,在用戶點進去頁面後,所看到的資訊的確是做軟件的,最佳呈現其真實性。

2)文案內容要精準傳達產品特點,抓住重點,透過主要的賣點抓住客戶。比如下方的範例,向訪客突顯其會議軟體的重要特點:支援多場景、軟件清晰流暢。

3)文案內容與圖片訊息緊密結合,相輔相成。範例中的背景圖就是會議場景,與其軟體性質一致

4)善加利用CTA(行動呼籲按鈕),此按鈕達到引導性的作用,按鈕文字建議使用引導性強的文字,像是「免費試用」、「立即體驗」、「立即提交」等等。
四、用戶體驗優化
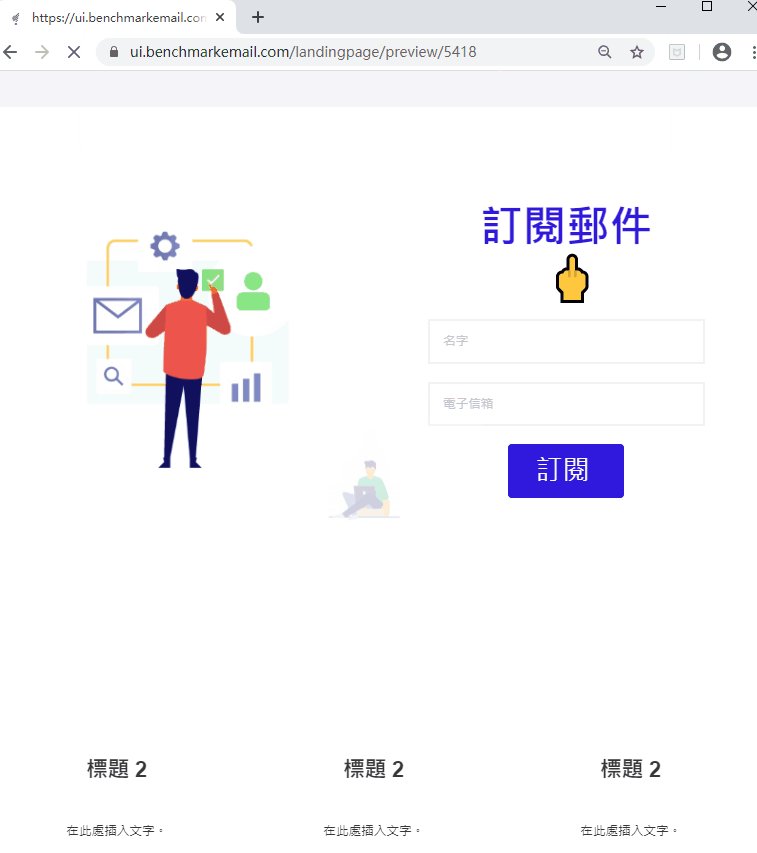
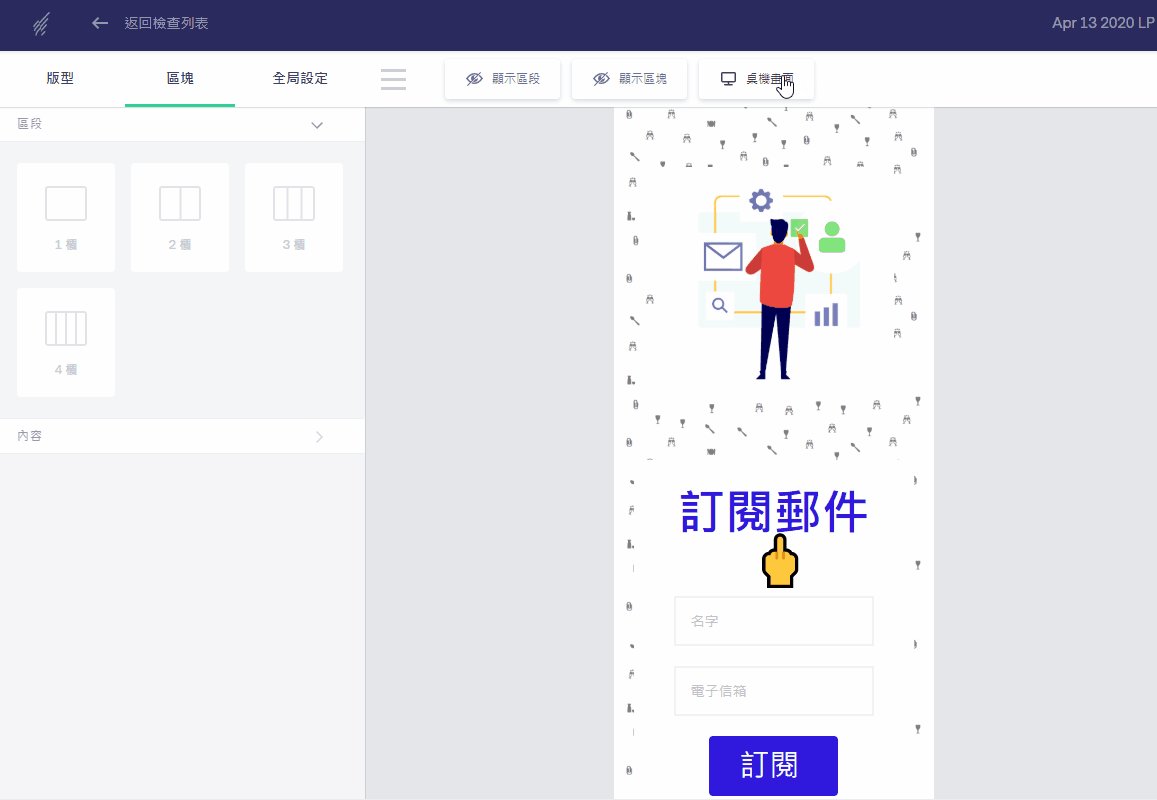
簡潔的頁面設計可以給訪客獨特的視覺行銷感覺,也不要忘記在行動裝置上的瀏覽效果,網頁瀏覽是否順暢,CTA按鈕、訂閱表格是否變形,運用響應式的設計則是最佳的應對方式,可以提高用戶的體驗。比如說您使用了Benchmark著陸頁功能編輯器後,還可以使用預覽的功能,保證用戶最佳的瀏覽體驗。

Benchmark著陸頁預覽效果
結語
借助著陸頁製作工具,從結構、視覺設計以及文案內容進行優化,打造精準、高轉換率的著陸頁,留住潛在的訪客,不再是他們的告別頁,在廣告競價中贏得優勢,創造佳績。



![[外貿干貨] 想讓客戶回信?先別談產品,用這50句「看見他」的話打開局面](https://www.benchmarkemail.com/tw/wp-content/uploads/sites/8/2025/06/1.15配图2.webp)
