一個好的電子報排版設計不僅能夠讓讀者感到舒適,還能夠引導目光,突出重要內容,並激發互動。排版設計是讓您的電子報在眾多競爭者中脫穎而出關鍵因素之一,在提升電子報點擊率方面扮演著關鍵角色。
本文將深入探討電子報排版的秘訣,聚焦於字體的選擇、大小的適應和行距的優化。我們將分析讀者在數位環境中的閱讀習慣,並提供相應的設計建議,幫助您創建引人注目且易於閱讀的電子報。無論您是在設計全新的電子報還是優化現有的版面,這些技巧都將助您提升點擊率,從而實現更成功的行銷策略。讓我們開始深入探索如何運用字型、大小和行距來塑造出色的電子報,為您的行銷活動注入更多活力和效果!
電子報設計前提:理解數位閱讀習慣與行為
數位時代,人們的閱讀方式和習慣已經發生了顯著的變化。數位裝置的普及,讓讀者不再僅侷限於傳統印刷品。了解讀者的數位閱讀習慣對於設計引人注目且易於消化的電子報至關重要。
在數位環境中,閱讀者通常傾向於快速瀏覽內容,尋找吸引注意力的信息。因此,排版設計應該專注於製造視覺吸引力和提供清晰的訊息階層。
數位閱讀為導向的排版技巧
- 優化內容結構: 簡潔而有條理的內容結構能夠幫助讀者快速掌握重要信息。使用有意義的標題和子標題,將內容分成易於消化的部分。
- 注重視覺層次: 使用字體的大小、顏色和粗細來創建視覺層次。重要的內容應該以較大、較鮮豔的字體呈現,以引起注意。
- 引人入勝的圖片: 圖片和圖形能夠豐富內容,但同時也不要過度使用。選擇與主題相關且高品質的圖片,並確保它們不影響文字閱讀。
理解讀者的數位閱讀習慣,能夠幫助行銷人針對性地優化電子報排版,以提高點擊率。
運用上述的數位閱讀為導向的排版技巧,您可以創造出更有吸引力且易於閱讀的電子報,更有效地傳遞訊息並引導讀者進行互動。
用 RWD 設計電子報提升閱讀體驗
響應式設計(Responsive Web Design,RWD)是一種網頁設計的方法,讓網站在不同大小的螢幕上,都能夠有適當的展示比例,不需要再放大或縮小內容。這種設計方法的目標是確保網站在各種裝置上都有優良的使用體驗,包括手機、平板和桌上型電腦等。
越來越多的人使用行動設備閱讀郵件,RWD 便在電子報排版中成為不可忽視的一個要素。由於行動設備的螢幕尺寸各異,我們需要透過 RWD 來確保讀者在不同設備上,都能夠獲得一致的閱讀體驗。除了使用 RWD 原則來設計 EDM 之外,還可以搭配以下建議來讓閱讀體驗更上一層樓:
- 用雙欄以下排版: 使用單欄或雙欄的郵件排版,讓內容能夠適應不同螢幕尺寸,確保內容在各種設備上均能自然呈現。
- 字體和字級優化: 為行動設備優化字體和字級大小,確保閱讀電子報時不需要另外縮放或滾動。
- 壓縮圖片檔案大小:行動裝置通常使用速度較慢的無線連網方式,因此壓縮圖片檔案大小有助於減少 EDM 加載時間,提升整體閱讀體驗。
透過 RWD 和上述排版設計技巧,您能夠確保無論讀者使用哪種設備閱讀您的電子報,都能夠享受到一致且優質的閱讀體驗。
電子報排版要點一:選擇適合的字體風格
字體風格在電子報設計中,不僅影響閱讀舒適度,也和品牌想要傳遞的形象相關。然而,當涉及電子郵件時,我們必須注意到不同郵件收件端和裝置系統的限制。一個常見的問題是字體顯示的不一致性,這可能導致您的精心設計的字體在某些收件端中無法正常顯示。因此,您需要謹慎選擇字體,確保它在大多數收件環境中都能夠完美呈現。
使用大多數收件端都能顯示的網頁安全字型
在電子報中,我們建議使用在大多數收件環境都能夠正確顯示的網頁安全字型。這樣可以確保您的設計在不同平台上保持一致,並且無論讀者使用哪種收件端,字體都能夠正常呈現,從而提供統一的閱讀體驗。
- Helvetica (無襯線字體)
- Arial (無襯線字體)
- Arial Black (無襯線字體)
- Verdana (無襯線字體)
- Tahoma (無襯線字體)
- Trebuchet MS (無襯線字體)
- Impact (無襯線字體)
- Times New Roman (襯線字體)
- Georgia (襯線字體)
- Palatino (襯線字體)
- Baskerville (襯線字體)
- Courier (等寬字體)
- Lucida (等寬字體)
- Comic Sans MS (草寫字體)
- 標楷體 (襯線字體)
- 微軟正黑體 (無襯線字體)
- 微软雅黑 (無襯線字體)
- 新細明體 (襯線字體)
- Sim Hei(中易黑體) (無襯線字體)
挑選電子報內容的字型技巧──字體的類型
我們在前文說到,電子報設計中,字體的選擇是影響可讀性和品牌形象的重要因素。您可能也注意到,在上一個段落所提到的網頁安全字型中,同時列出了該字型的類型。了解字體類型,能幫助我們依照目的選用適當的字體,以下將列出各字體類型的特點與適用場景:
- 襯線字體(Serif):特點是文字末端的裝飾性襯線,舉例來說,就是字母 A 兩隻腳出現兩個底線,不妨礙我們辨識它是字母「A」,又多了一點裝飾性;若以中文字型來理解的話,類似書法字的呈現方式,會多一些裝飾性的收筆,而非直直寫過去的筆畫。
常與正統、專業相聯繫,特別適合用於傳達正式的訊息,例如商業信函或法律文件。然而,在較小的字級大小下,襯線字體可能變得難以閱讀,所以在內容排版時需注意字體大小。
- 無襯線字體(Sans-Serif): 相對於襯線字體,文字沒有裝飾性的襯線。這種字體類型讓文字就算縮小,也不影響可讀性,因此在數位閱讀中有更好的可讀性。
無襯線字體具有現代感和簡潔感,易於數位閱讀,適用於大多數的電子報內容,尤其是標題和短篇段落,能夠營造現代且專業的印象。
- 打字機體(Monospace): 又稱等寬字體,每個字母的寬度相等,通常用於排列整齊的數字或程式碼。它在展示程式碼、表格或對齊的內容時很有用。
然而,等寬字體的設計風格較為標準化,不太適合強調品牌形象。
- 草寫字體(Cursive): 以其手寫風格而聞名,傳達較為隨性和友好的情感,在專業場合中不太常見,但適用於那些希望傳達輕鬆、親切、個人化或創意風格的 EDM。
草寫字體適合用於推廣個人品牌、創意活動或特殊場合。然而,它在專業場合中容易顯得不夠正式。
在選擇字體時,要考慮保持品牌形象一致、閱讀的可讀性和讀者的情感體驗。藉由選擇合適的字體風格,您能夠為您的電子報內容賦予獨特的風格,有助於強化閱讀體驗並傳遞所需的訊息,同時提升讀者的關注度和印象。
電子報排版要點二:字級大小的重要
在電子報排版設計中,根據段落性質設定適當的字級大小是確保讀者舒適閱讀的關鍵,畢竟如果標題和內文用同一字級,我們很難從中快速判斷區塊重點。我們可以藉由交叉比對各大郵件收件端的建議字級大小,來找到最適合的字級設定,以確保內容在各種平台上都能夠清晰可讀。
電子報標題與內容字級建議設定
閱讀裝置的種類和尺寸多種多樣,從桌面電腦到手機和平板電腦,每個裝置的螢幕尺寸都不同。這就意味著字級大小需要能夠適應各種屏幕,從而確保閱讀者在不同設備上都能夠輕鬆閱讀內容。
以主流的寫作邏輯來說,一篇文章通常會有:文章標題、子標題和內文,我們可以先預想一個自己能接受的最小字級作為內文字級,再依照 EDM 實際排版情況,逐漸往上微調大標題和子標題的字級大小。
一般情況來說,我們常用的文章編輯器(例:Word 和 google docs)預設的文字字級大小約為11~12 pt ,我們暫且可以先把它視為人能輕鬆辨識文字的字級大小;那麼我可能會這樣設定:
- 內文:14 pt
- 子標題: 18 pt
- 文章標題:24 pt
其他電子報字級設定須留意項目
實際設計電子報排版時,不一定能依樣畫葫蘆,直接套用前文所提供的 14pt 、 18pt 、24pt 組合。有時候還得考慮以下項目:
- 受眾喜好:如果您的電子報發送對象非年輕族群,他們可能更傾向從 18pt 開始起跳的字級階梯。
- 字體特色:如果您選用襯線字體,避免過小的字級讓它無法呈現美麗的襯線,失去襯線字體的優勢。
- 多欄式排版:如果您在 EDM 中使用雙欄或三欄式設計,必須留意文案長度是否因為字級向上加,造成系統自動換行。
您可以嘗試不同的字級大小,發送 EDM 進行 A/B 測試,以確定受眾最喜愛的字級大小。這不僅可以確保閱讀體驗最佳,還能夠增強品牌形象和內容的專業性。謹記,字級大小設定的關鍵是找到好看和好讀的平衡點,從而為讀者提供舒適的閱讀體驗。
電子報排版要點三:行距的影響與應用
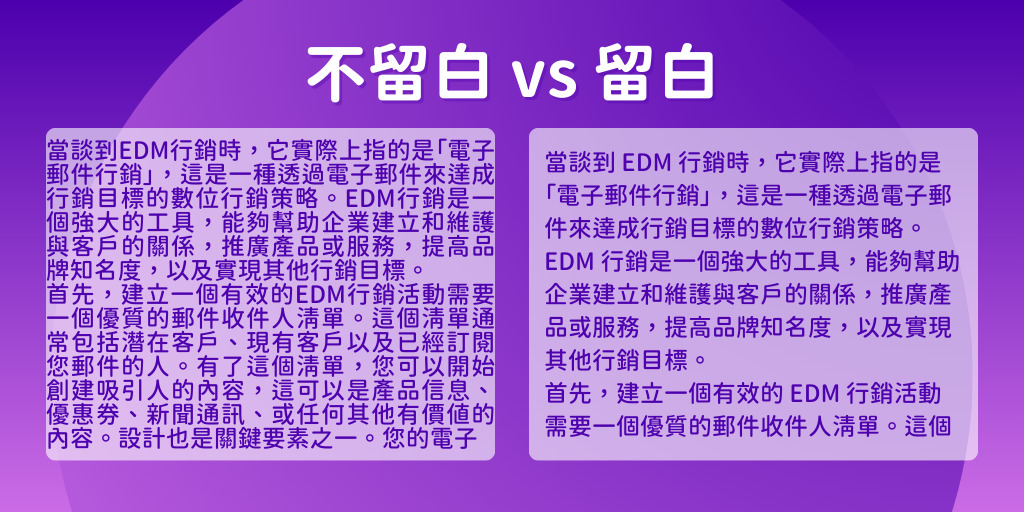
行距指的是文字行與行之間的垂直間距,若行距過小,可能會導致文字重疊或混亂,使閱讀變得困難;若行距過大,可能會導致閱讀速度減慢,使內容變得空洞。適當的行距能夠影響閱讀的可讀性和舒適度,並確保文字排列清晰易讀。在進一步探討行距的作用之前,我們得先看看為何「留白」在排版設計中是不可忽視的。
排版設計不可不提的「留白」
「留白」指的是在排版中保留空白的區域,不填充文字或圖像。這些空白區域在排版中具有重要作用,能夠:
- 增強可讀性:適當的留白能夠使文字更易於辨識,不受其他元素的干擾,提高閱讀效果。
- 引導閱讀:留白可以引導讀者的視線,使他們更容易導向重要的內容和信息。
- 增強美感:留白能夠營造出整體的平衡感,提升排版的視覺吸引力。
中英文字型在電子報設計中的建議行距
一般來說,英文字型的行距會在字體大小的 120% 到 150% 之間進行調整,以確保文字排列整齊,易於閱讀。那麼中文字型呢?
中文文字通常比英文文字更加密集,而且字形複雜。因此,建議將中文文字段落的行距稍微調大,避免字形重疊或混亂。您可以將行距設定在字體大小的 130% 到 150% 之間。
另外,如果段落中同時混雜的中文和英文字型,且大小不同,應該根據較大的字型來設定行距。這將有助於保持整體排版的一致性和均衡性。
電子報設計範例:版面設計與視覺層次
版面設計和視覺層次是創造引人注目的排版的關鍵元素。通過巧妙運用不同的字體大小、顏色和排列方式,您可以引導讀者的注意力,創建出引人注目且具有吸引力的電子報,從而提升閱讀體驗並提高點擊率。但是,我們如何知道自己的 EDM 有沒有一個「好的排版」呢?
檢測電子報排版好壞的方法
別忘了,排版最終的目的就是「凸顯最重要的內容」。
假如您是一個雲端服務供應商, EDM 的目標肯定是讓客戶續約,但我們不可能只在 EDM 中放一個大大的「繼續訂閱」按鈕,因為這樣的 EDM 完全無脈絡可言,一點說服力都沒有。
為了用完整脈絡說服收件人,又不會因其他資訊而從原本的目標(續約)上失焦,我們需要排版。因此,您可以把排版好的 EDM 縮小,讓所有內容能夠一次展現,然後做模糊處理。
您可以透過這個方式檢視排版的目的──「凸顯最重要的內容」──是不是有達成?
電子報設計範例一:One Drive 的歡迎郵件:將收件者帶往專業服務
Microsoft 在 EDM 中運用非襯線字體,打造現代感和專業的品牌形象,與 OneDrive 作為一個數位存儲解決方案相契合。
One Drive 的歡迎郵件頂部醒目的 CTA 按鈕,首先突顯電子報的主要目的,同時也在視覺上吸引了收件者的注意力。
接著透過雙欄排版,將四個主要產品特色一一展示,不僅節省了空間,還使內容有條不紊地呈現。每個特色都以簡潔的語句和吸引人的圖片來突顯,讓讀者一目了然,並引導收件者進行深入了解。
這個設計範例展示了如何運用字體、版面和視覺層次,以及恰當的 CTA 策略,來引導讀者進行所需的互動,同時傳遞品牌價值和產品特色。這種細緻的排版設計不僅提升了品牌形象,還有助於增加點擊率和讀者參與度。
電子報設計範例二:台灣之心的義賣郵件:非營利組織的友好勸募
非營利組織台灣之心透過 EDM 宣傳暑期義賣活動,同時營造出友好友善的品牌氛圍。這封電子報在設計上注重親近感和溫馨的氛圍。
EDM 最上方引人注目的 Banner,用手寫風格的字體展示了義賣活動的主標題。這種字體風格賦予品牌一種親切感,突顯了組織的友好形象。用圖片的方式突破收件端字型的顯示限制,顯然是一個好方法。
隨後,內文使用不同的字級大小和間距,區分了不同段落的重要性。這種變化使得重要信息更容易被閱讀者捕捉到,同時保持了整體排版的清晰度。通過這種分段的方式,台灣之心能夠將訴求和活動細節有條理地傳達給收件者,讓他們更容易理解並參與慈善活動。
這個義賣郵件設計範例充分體現了如何運用字體、版面和視覺元素,來傳遞非營利組織的訴求,同時營造友善的品牌形象。
總結
在本篇文章中,我們探討了如何運用字體、大小和行距來優化電子報的排版,以提升點擊率和讀者參與度。從理解閱讀習慣到選擇適合的字體風格,從字體大小的重要性到行距的影響與應用,我們深入瞭解了每個排版要素的作用和技巧。
此外,我們探討了實際的設計範例,展示了不同品牌如何在電子報中運用排版技巧來傳遞信息、提升品牌形象,以及引導讀者的行動。無論是商業品牌還是非營利組織,都可以透過細緻的排版設計來實現更好的效果。
總之,排版在提升電子報點擊率中扮演著關鍵的角色。通過選擇適合的字體、大小和行距,我們能夠為讀者創造出愉悅的閱讀體驗,同時有效傳遞內容和呼籲行動。將這些技巧應用於實際的電子報創作中,將有助於創建更具吸引力和影響力的 EDM。


說明.jpg)