EDM 尺寸很重要嗎?EDM Banner、LOGO 大小又該如何規範?
「為什麼寄出 EDM 尺寸,總是跟原本設計的不一樣?!」在發送測試電子報的時候,總會有這種討厭的感覺嗎?也許問題不是排版、不是文案,也不是設計手法不到位,而是你的 EDM 尺寸出了問題噢。身為行銷人都曉得,進行EDM設計的時候,需要留意的地方非常多,無暇顧及所有細節的我們,總是不經意的遺漏了 EDM 尺寸 EDM Banner 大小相關設計重點。然而,一封完美的電子報,會有哪些地方是我們需要注意的呢?就讓我來為你娓娓道來吧!
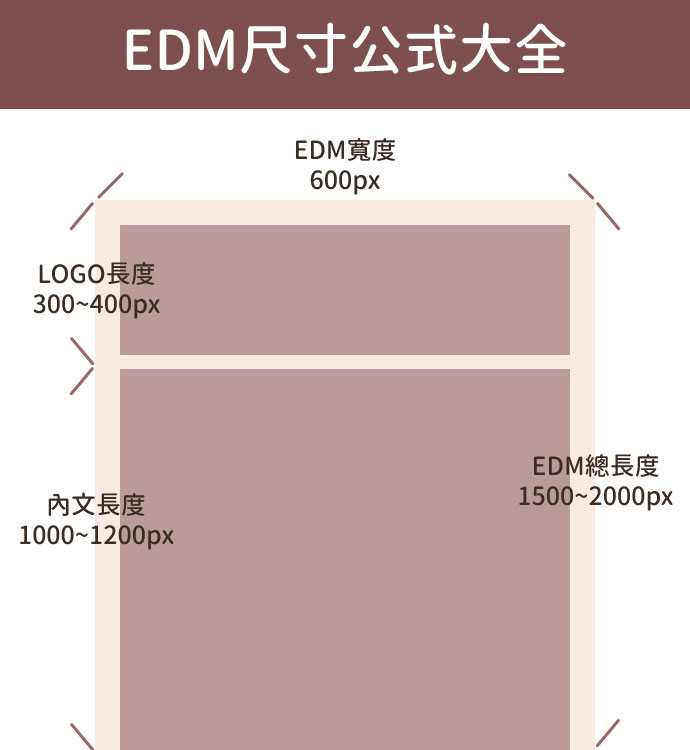
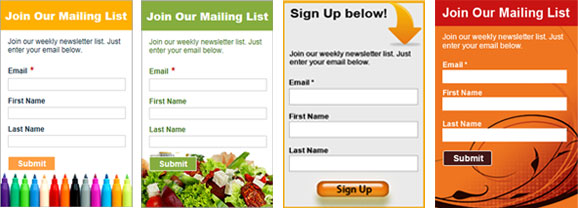
EDM 尺寸的設計重點
誠如上段所述,EDM 尺寸是我們在設計電子報的時候,最容易忽略的地方,所以我整理了電子報中各個區塊的最佳 EDM 尺寸,其中固定的尺寸為 EDM 的寬度,最合適的寬度為600像素,另外,值得留意的是 EDM 尺寸的總長度建議不超過1200像素,如果內容很多的話,我們可以將其他的資訊放入官網中,將其連結放入電子報的 CTA 裡,除了可以避免電子報過於冗長,收件人沒耐心看完之外,也可以提供誘因給收件人點擊連結,將有效提升郵件互動度噢!但是,這些 EDM 尺寸的長度不能調整嗎?不,這些尺寸只是參考值,我們可以因應不同的主題與設計之必要,適時且彈性地做 EDM 尺寸的調整。
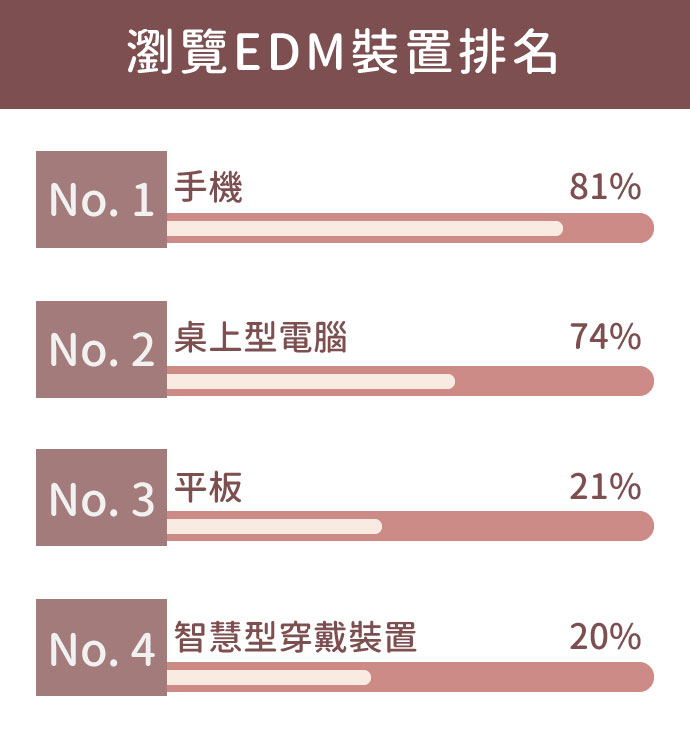
掌握各種裝置尺寸,打造完美的 EDM 設計
手機 EDM 尺寸
首先,設計 EDM 時需要優先考慮的是手機 EDM 尺寸。由於現代用戶多使用智能手機閱讀電子郵件,EDM 設計必須能適應較小的螢幕。一般來說,手機 EDM 尺寸應該在 320px 到 480px 寬度之間,確保在小螢幕上也能清晰呈現內容。
電腦 EDM 尺寸
其次,要考慮的是電腦 EDM 尺寸。用戶在電腦上閱讀電子郵件時,可以看到更大的尺寸和更多的內容。電腦的 EDM 尺寸通常在 600px 到 800px 寬度之間,這樣可以在大部分的電子郵件客戶端上完整顯示。
平板 EDM 尺寸
最後,我們還要考慮平板 EDM 尺寸。平板螢幕尺寸介於手機和電腦之間,因此,EDM 設計應該能在這種尺寸上也呈現良好。通常,平板的 EDM 尺寸在 600px 到 700px 寬度之間最為理想。
總的來說,高效的 EDM 設計必須考慮到各種裝置的尺寸,以實現 EDM 的響應式設計,讓 EDM 能夠根據裝置的螢幕尺寸自動調整其尺寸和佈局。
手機 EDM 尺寸救星—EDM RWD(響應式設計)
身為行銷專家,我們總是尋找最好的方法讓我們的訊息達到最大的影響力。但隨著科技的發展,我們的目標群眾現在使用各種不同尺寸的裝置來閱讀我們的電子報,這帶來了一個新的挑戰:如何設計一封電子報,讓它在任何裝置上都能呈現最佳的效果?答案就是響應式設計(RWD)。
RWD(Responsive Web Design),也被稱為「響應式網站設計」,是一種設計原則,讓我們的內容能夠在各種尺寸的裝置下呈現適合的比例。這包括了各種不同的裝置,從桌面電腦到手機,甚至平板電腦。而在這之中,手機 EDM 尺寸的調整尤其重要,因為越來越多的使用者選擇使用手機來閱讀電子郵件。
但要如何實現 RWD 呢?其實並不困難。如果你使用我們的拖曳式編輯器,就可以輕鬆設計出符合 RWD 原則的電子報。這意味著,無論你的收件人使用什麼裝置來閱讀你的 EDM,他們都能獲得最佳的閱讀體驗。
然而,我們不能忽視一個重要的事實:儘管 EDM 尺寸的調整是必要的,但真正的價值來自於電子報的內容。為了獲得最高的電子郵件價值,我們需要提供有價值的內容。這就是為什麼 EDM 設計尺寸與可讀性是如此緊密相關:如果我們能夠維持良好的可讀性,就能提供最佳的閱讀體驗,並建立起高價值的電子郵件。
使用正確的 EDM 設計尺寸,定位 Email 的最高價值。
透過這篇文章,我希望能讓你更加了解 EDM 尺寸的重要性,並帶你認識到如何透過響應式設計來優化你的 EDM。EDM 尺寸並不是一成不變的,它需要隨著我們的目標群眾的裝置改變而改變。這就是我們為什麼需要 EDM RWD:它使我們的 EDM 能夠在不同的裝置上呈現最佳的效果。
當我們考慮到 EDM 設計尺寸的重要性,我們可以更有效地利用我們的行銷工具。一封好的電子郵件不僅要能在任何裝置上看起來都很好,還要能夠提供有價值的內容。這就是我們提到「定位 Email 的最高價值」的意思:我們的目標是創造出既適應各種裝置,又能提供有價值內容的電子郵件。
同時,我們也要注意我們的 EDM Banner。這是我們 EDM 的重要元素,也是我們的第一印象。透過響應式設計,我們的 EDM Banner 可以在不同的裝置上呈現最佳的視覺效果。
我們希望這篇文章能幫助你更好地理解 EDM 尺寸的潛規則,並教你如何利用響應式設計來優化你的 EDM。透過這些知識,你可以創造出獨一無二的、具有價值的電子郵件,並提供你的收件人最佳的閱讀體驗。畢竟,我們的目標始終是提供最有價值的內容,並通過我們的電子郵件建立強大的連接。