在電子報中的Banner就像是名片,應該要讓使用者在幾秒內便能了解該封電子報的主題,因此能吸引目光的Banner設計對於電子報來說是必不可少的,但要怎麼設計出好看的Banner是許多人都苦惱的,因此本篇將與您分享5種Banner設計的排版,讓你一篇就掌握電子報Banner設計的尺寸與版型!
【電子報Banner設計的尺寸】
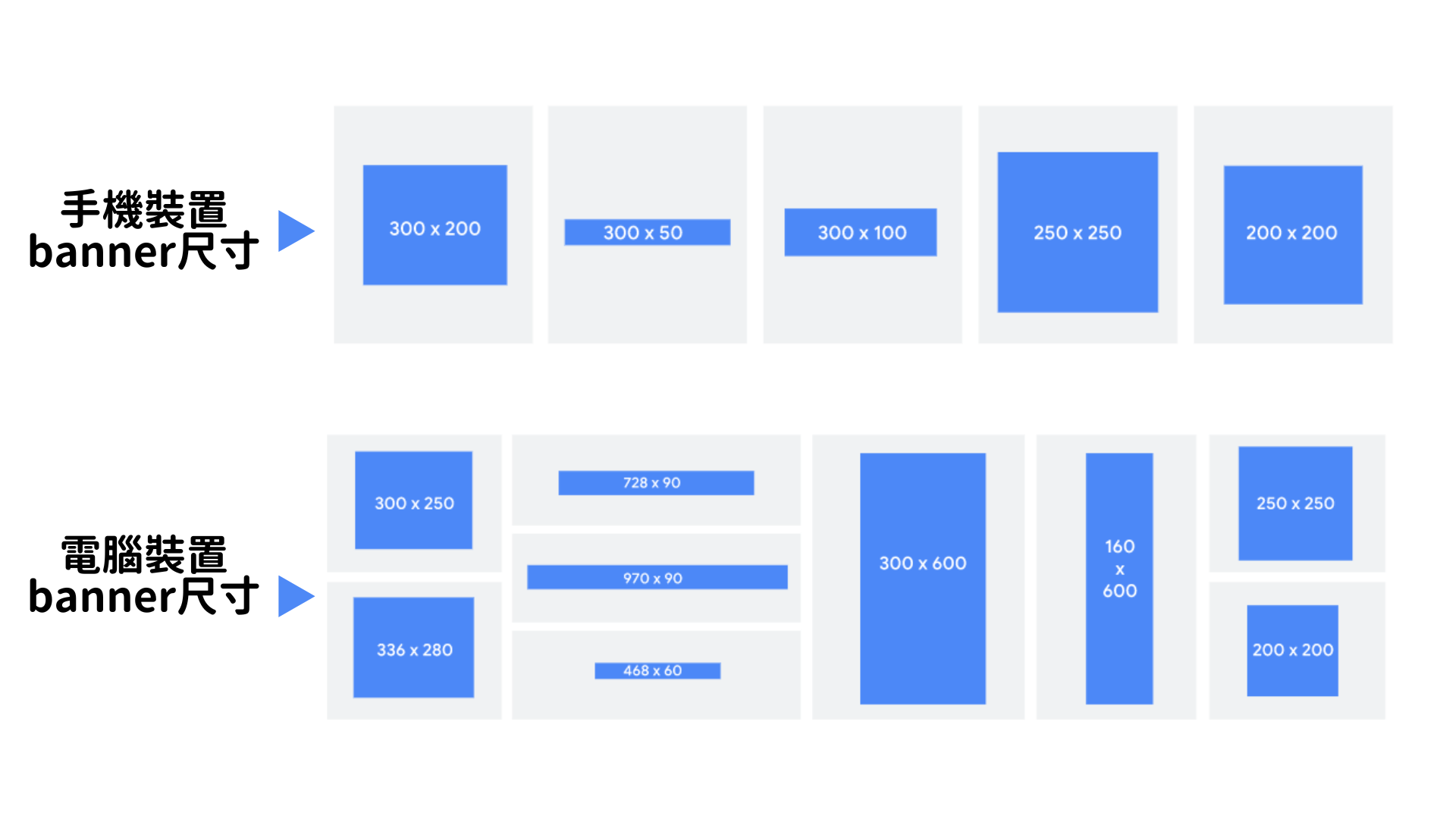
在開始進入Banner設計的版型介紹前,我們應該先了解Banner設計尺寸有哪些。因應Banner應用的渠道不同,讓Banner設計的尺寸變得繁多且複雜,例如在投放google的GDN廣告時,如果不想選擇回應式廣告的模式,就需要準備5-15種不同尺寸的Banner,才能讓瀏覽者獲得最佳的廣告瀏覽體驗,更別說如果還想同時將Banner設計應用在APP或是網頁中,會讓你陷入不停resize同一張Banner的輪迴中。

【5個電子報Banner設計版型】
在Banner的設計,無論是否應用在電子報,Banner設計的構成要素都是相同的,主要會有主標題、副標題、主視覺、副視覺、配色五大要素構成,這五大要素雖然聽起來很簡單,但就像上數學課一樣,有的時候數字有了你卻不一定算得出答案,因為你還缺少解答的公式!而Banner設計的版型就是解答公式,讓你可以無腦套入元素得到最佳的作品。
電子報Banner設計版型範例1:大小
如果在電子報行銷中想販售的產品只有一個,我們便可在Banner設計中,嘗試將主視覺放大再放大,讓瀏覽者的目光一眼就可以對主要展品產生印象,效果會偏向先看到產品再看到文案,但如果在Banner設計中放入不只一個產品,就需要留意將主視覺縮小,達到Banner設計上的平衡而不是無限放大,因為放大過多的Banner主視覺,會讓瀏覽者覺需要耗費很多時間分析Banner中的內容,進而選擇放棄看完此封電子報。
電子報Banner設計版型範例2:橫向
橫向的Banner設計版型是目前最多人使用的版型,透過將主視覺放在中間或是下方,加上品牌色,簡單又俐落的表達電子報的意圖,只是需要注意的是因為橫向的Banner設計版型很多人使用,因此建議用此Banner設計版型時可以多琢磨在文案的創意上,可以加入時下流行用語或是最近發生的時事,讓你的電子報Banner設計脫穎而出!
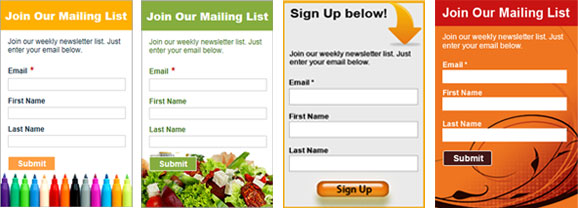
電子報Banner設計版型範例3:直向
不同於橫向Banner設計,直向的Banner設計版型因為不常見,因此在第一眼就會讓人有耳目一新的感覺,進而多花幾秒停留在Banner上,讓你更好透過直向電子報Banner設計傳遞訊息,如果你以往都沒嘗試過直向的電子報Banner設計版型,建議可以嘗試看看,說不定會有意想不到的效果。
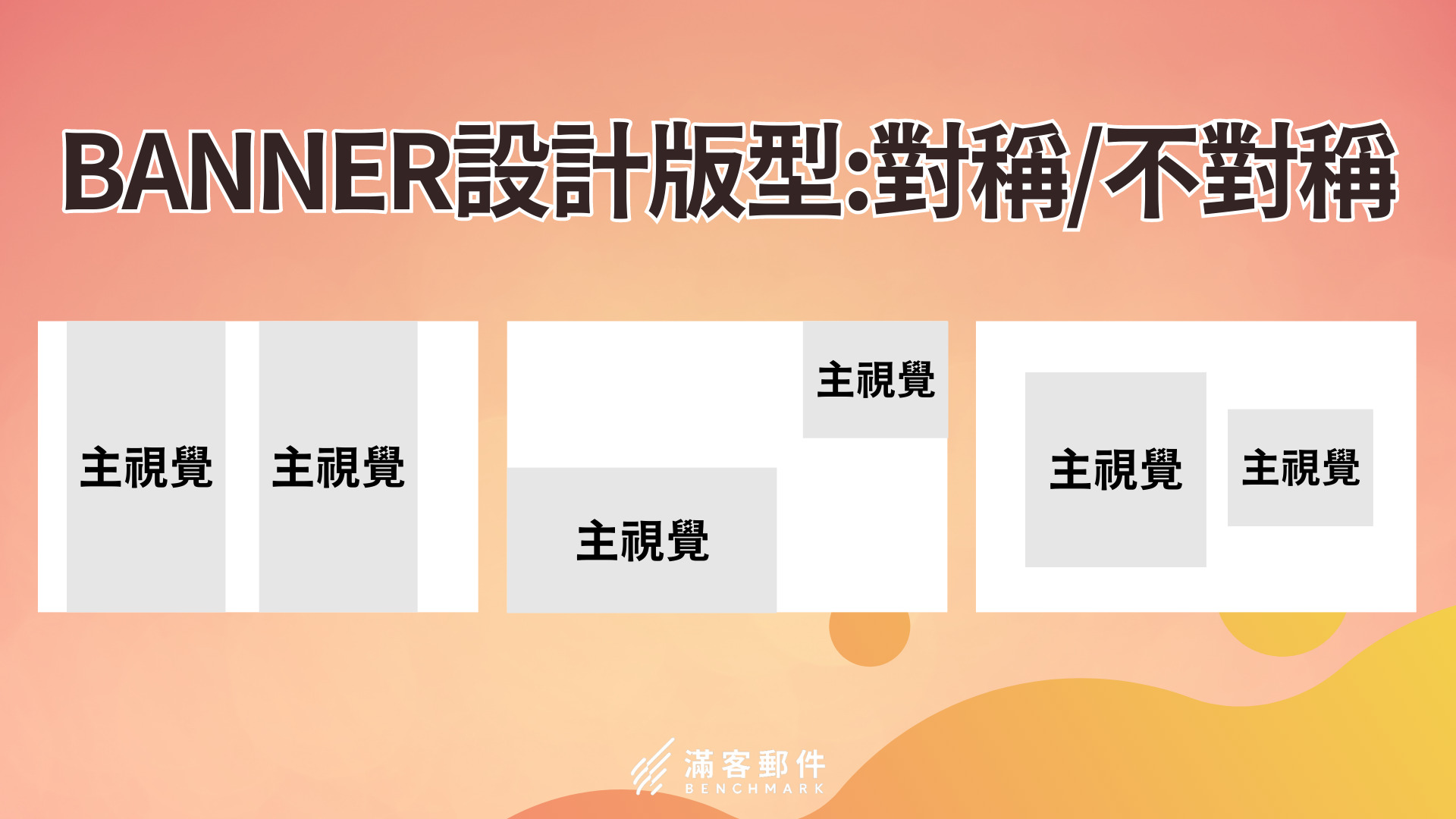
電子報Banner設計版型範例4:對稱/不對稱
在對稱與不對稱的電子報Banner設計版型中,除了產品我們也可以透過色塊的呈現去強調這種對比與不對比效果,例如灰對比藍、淺黃搭配深黃,這種和諧或衝突的搭配也可以促進視覺的停留,達到資訊傳遞的效果,但需要Banner設計者對色彩與品牌調性有一定的掌握度,否則很容易搭配的對比太強烈讓人感覺到不適,或搭配的對比太相同讓人完全沒有留下印象。
電子報Banner設計版型範例5:重複
有別於第一種的大小電子報Banner設計版型,讓主視覺重複性的出現可以更好的讓瀏覽者將注意力放在文案上,但需要注意的是有時候沒有掌握好Banner設計時主視覺出現的素材樣貌與配色,會容易讓人密集恐懼症發作再也不想看這封電子報。
最後,如果真的不會學banner設計但又想製作電子報該怎麼辦呢?大丈夫!Benchmark 滿客郵件提供多達百款可商用電子報範本,讓你可以無腦擁有一封有精美banner設計的電子報,而且只要完成註冊就可以免費使用唷!