こんにちは。WEBマスターの手帳の遠藤です。HTMLメールを作るにあたり「どんなデザインが良いのか」と考える時にデザインで参考になるメールマガジンはありますか?
海外のニュースレターを集めている「Email-Gallery」というWEBサイトも参考になりますが、やはり日本国内のメールマガジンのデザインも参考にしたいですよね。
という訳で、今回は自分が「HTMLメールのデザインの参考にしてるメールマガジン」をご紹介します。
ウォールストリートジャーナル
ウォール・ストリート・ジャーナル日本版 -ニュース-ビジネス-海外-経済-金融 – WSJ日本版-jp.wsj.com – Wsj.com
米国紙のウォールストリートジャーナルの日本版のメールマガジンです。
2カラムで左にリンク付きの画像、右に本文というレイアウトで、載せているコンテンツも1つだけと非常にシンプルです。
NewsPicks
経済ニュースのニュースアプリのメールマガジンです。1カラムで縦長なレイアウト。モバイル読者を意識しているのがわかります。
デザインもシンプルで、ほとんど装飾はされておらず、画像を使ってコンテンツを分けていますね。
VISUALTHINKING
「ビジュアルで世界を丸くする」というビジョンを持ってインフォグラフィックやデザインに関する情報発信をしているWEBサイトのメールマガジンです。
ビジュアルを専門とするだけあって、メールマガジンもシンプルで、ロゴの色とリンクの色が統一されていて洗練されている印象です。アイキャッチ画像のサイズが大きめで、必要以上にテキストはありません。
ブレーン
宣伝会議が発行元の広告・クリエイティブ専門誌のメールマガジンです。
シンプルですね。左にアイキャッチ画像、右にタイトルとコンテンツ概要、記事へのリンクがあります。色も白と黒とグレーと非常にシンプルです。
宣伝会議
マーケティング・コミュニケーションの総合シンクタンク「宣伝会議」のメールマガジンです。
ブレーンとレイアウトはほぼ同じです。ピンク色で統一されているのが分かります。カラフルにするよりも、使う色を絞ることで整った印象を与え、統一感が出るのがよく分かります。
Gunosy
キュレーションアプリ、Gunosyのメールマガジンです。
各記事のタイトルスペースが横幅いっぱいになっています。タイトルを重視しているのでしょう。また各記事にFacebookとTwitterのボタンが設置されているのも印象的です。
Apple
ご存知のAppleです。メインとなるコンテンツが大きく掲載されています。1メールで1コンテンツになっているので、パッと見て内容が認識できます。
デザインもさすがはAppleといったところでしょうか。シンプルですね。
Evernote Market
Evernoteが販売している商品のメールマガジンです。
人気製品ランキングで商品画像が左右交互に配置されています。同列に並べるよりも商品画像が目に留まりやすい印象です。
Evernoteのグリーン色がリンクでも使われているので、Evernoteのイメージも浮かんできますね。
Amazon
Amazonのニュースレターです。セール情報の時は、ほぼ画像1枚で完結しているメールが届きますね。
漫画でわかるシリーズを愛読しているのがバレバレですが、メインの商品を一番上に大きめに表示して、関連商品をしたに2カラムで並べています。
ユニクロ
ユニクロのニュースレターです。上部にナビゲーションバーを設置することでWEBサイトの様なデザインを演出し、同時にサイトへの移動を促すことができます。
やはり商品画像がメインで次に金額が目立っています。「リンク付きのチラシ(DM)」が届いているイメージですね。ECサイトや物販の会社の参考になりますね。
ZOZOTOWN
ZOZOTOWNのニュースレターです。ユニクロと同じく「リンク付きのチラシ(DM)」が届いているようです。
アピールしたい情報を前面に打ち出しています。パッと見ただけで内容が認識できます。
スクー
無料動画のオンライン学習サイト – schoo WEB-campus(スクー)
WEB上で様々な授業を展開しているスクーのニュースレターです。
授業名とアイキャッチ画像と授業の時間だけで、授業に関する説明はありません。授業を受ける人がどんな人かがわかっているからこその構成ですね。
CAMPFIRE
CAMPFIRE(キャンプファイヤー)- クラウドファンディング
クラウドファンディングのCAMPFIREのニュースレターです。
注目のプロジェクトを上部に大きく表示しています。またロゴの色をカテゴリー表示で使うことで統一感があります。
HTMLメールのイケてるデザインの共通点
以上、最近参考にしたHTMLメールをご紹介しましたが、共通点を幾つか挙げておきます。どこでも取り入れている要素であり、それだけ重要であるということです。
- レイアウトは1カラム
- シンプルなデザイン
- メインの色を全体で統一して使用している
- テキストは必要最低限に抑える
- 一番見せたい情報は上部で大きめに表示
- 読ませるのではなく、見せて伝える
日本国内には何百、何千というメールマガジンがあります。ぜひメールマガジンの登録の機会があれば積極的に登録して、どんなメールを配信しているのかチェックして、良いところは自社のメールマガジンに取り入れていきましょう!
編集長伏見はこう見る
メールを配信する!となっても、実際どんなレイアウトやデザインにしようかデザインにしようかというのは悩みの種ですよね。そんな時はやはり前人に学ぶのが一番。こちらにあるような企業のメールを参考にするのはいいかもしれませんね。
レイアウトに関するその他のブログをチェック
メルマガ限定コンテンツで読者に価値を提供する!スタートアップ情報プラットフォーム「INITIAL」
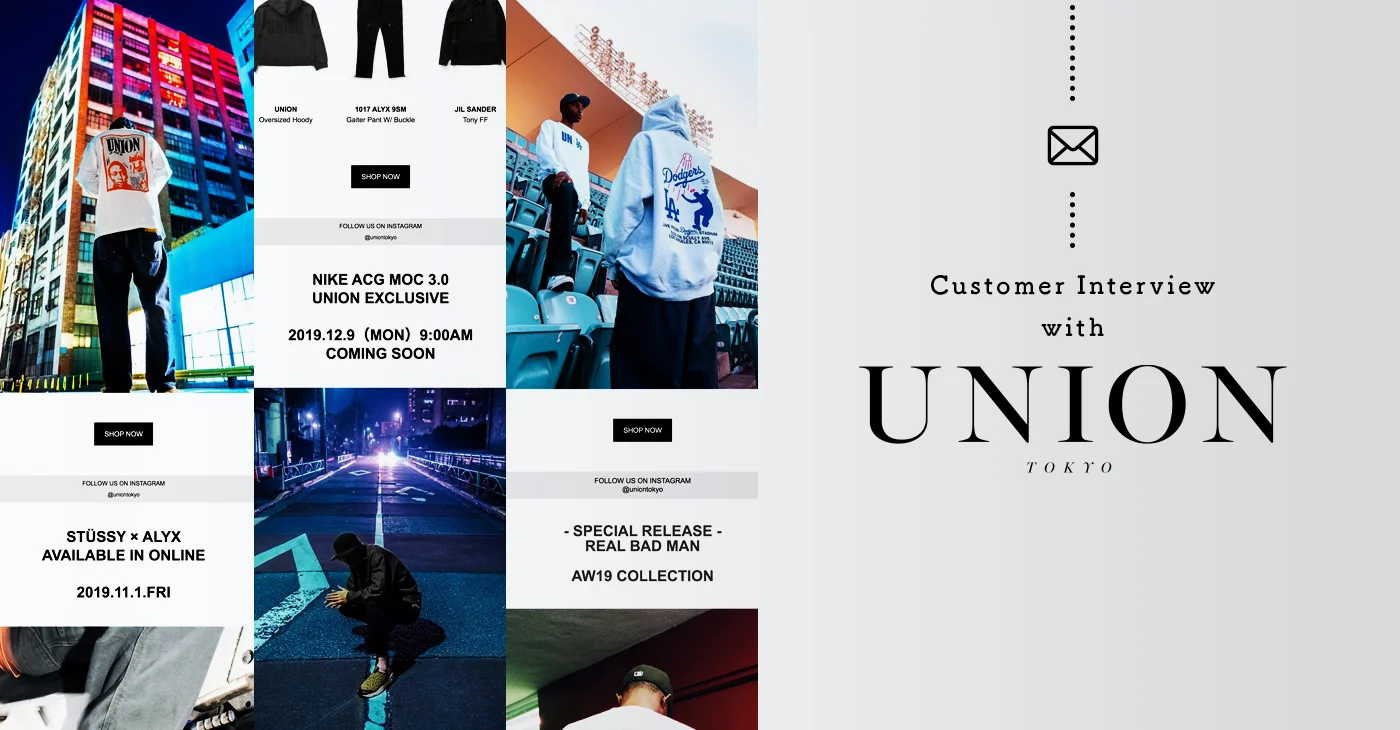
SNSからメルマガへ繋げる工夫が光るNY発セレクトショップUNION TOKYOの事例
デザイン書籍出版「PIE International」が メルマガで本の魅力を伝える方法
メルマガでクリック率を高めるための7つのヒント!CTAを設置した効果的なメールの作成方法
デザイン初心者でも90点レベルのメルマガを作れる6つの思考プロセスとは?
※Benchmark Emailではメールマーケティングに関するブログをまとめたニュースレターを配信しています。ご興味のある方は是非ご登録下さい!