こんにちは!Benchmark Emailのメールマーケティングアドバイザー山本です。
ユーザーのみなさまから、「テキストメールとHTMLメール、メルマガはどちらにするべきですか?」というご質問をよくいただきます。
この記事では、いつも私がお答えしていた内容をまとめたいと思います。
私は「効果計測ができるのでHTMLメールのほうがおすすめですよ」とお答えしていますが、もちろんすべてのメルマガに画像や装飾を使いましょう、という意味ではありません。
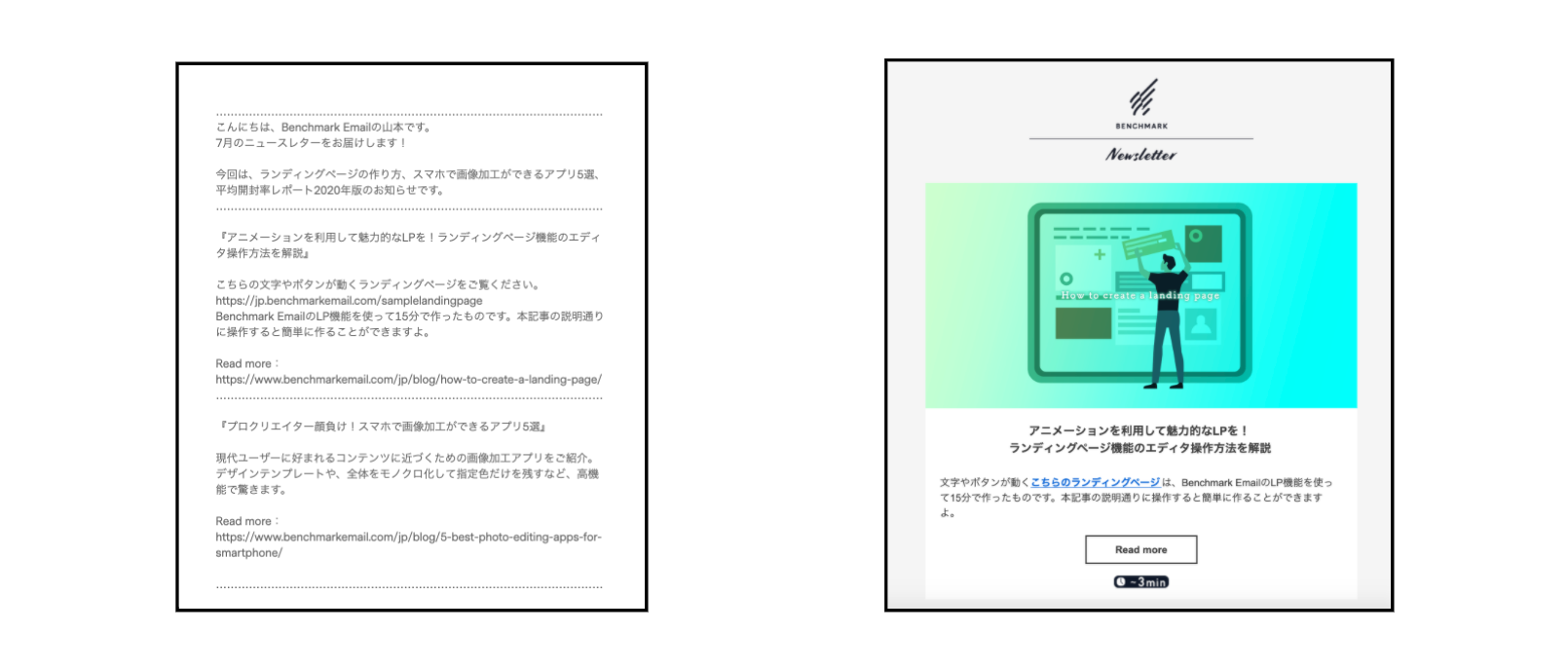
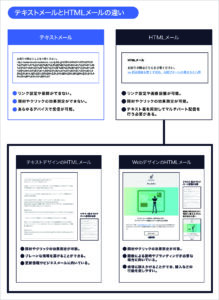
みなさんが日頃受け取るメルマガも、以下のように2パターンに分けられるでしょう。
左:見た目がシンプルなテキストのみのメール
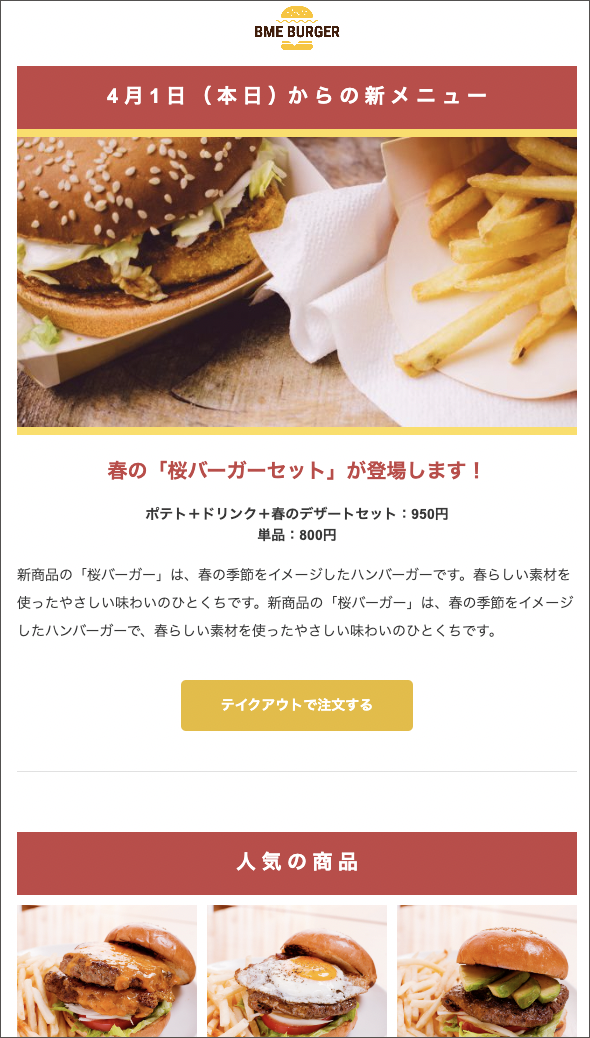
右:画像やボタンなどHTMLの特徴をフル活用したデザインのメール
それぞれに長所がありますのでHTMLメールを使ったうえで、デザインをメルマガの目的に合わせて選ぶとよいでしょう。
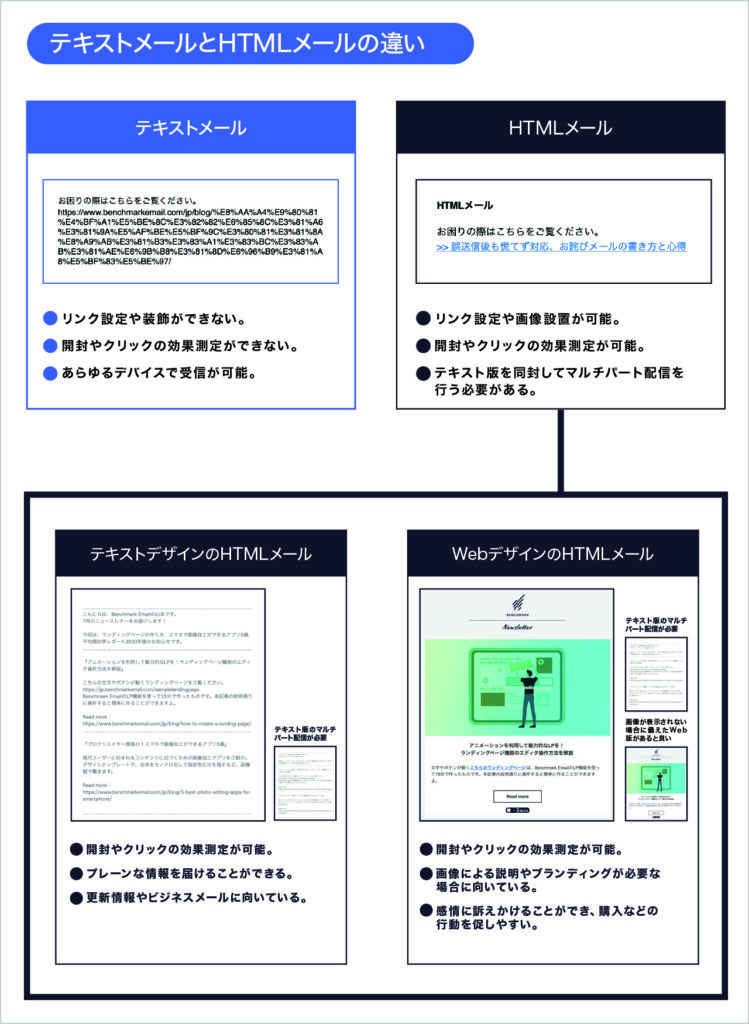
本記事では「テキストメール」と「HTMLメール」の違いを解説したあとで、「テキストデザインメール」「Webデザインメール」それぞれのメリットと、最適なデザインを選ぶためのポイントをお伝えしていきます。まず結論を図にまとめておきます。
上記の図の内容を、記事でじっくり解説していきます。
では初めに、本来の意味のテキストメールとHTMLメールの違いを比べてみましょう。
目次
テキストメールとHTMLメールの違いとは?
テキストメールとは、文字情報だけで構成された従来のメールです。文字の装飾や記号などを用いて読みやすくするための工夫がなされてきましたが、画像が使用できなかったり、長いURLもそのまま表示しなければならないなどデザイン面で限界がありました。
一方、HTMLメールとは文字通りHTMLを記述して作成するメールで、画像やハイパーリンクの利用など、Webページと同様のデザインが可能であり、1枚のランディングページのようなリッチなコンテンツを送信できるようになりました。また、開封やクリックといった効果を測定できることも大きなメリットです。
HTMLメールではテキストリンクを設置することでリンク先ページのタイトルを表示するなど、デザイン的に洗練されたメールコンテンツをつくることができます。
HTMLメールのセキュリティリスクが高いと言われていた時代もありましたが、現在ではGmailなどメールアプリケーション側のセキュリティ対策で安全性が向上しており、近年最も利用者が多いGmailや、日本でもよく使われるOutlook(Office365)でもHTMLメールが標準設定です。
大手のショッピングモールのメールマガジンや、企業間の通常のメールでもHTMLメールの利用は進んでいます。2023年の調査では、ビジネスにおけるテキスト形式の利用者は6割強に収まっているとのことで、裏を返せばHTML形式も一定割合で浸透してきていることがわかります。(一般社団法人日本ビジネスメール協会「ビジネスメール実態調査2023」より)。
では、どのような理由でHTMLメールの使用率が増加したのでしょうか。テキストメールとHTMLメールのメリットとデメリットを比較してみたいと思います。
テキストメールのメリット
-文字情報だけで作成できるため、作成時に専門知識が不要
-送信時にメールの容量が軽い
-メール受信側でレイアウトが崩れる心配がない
テキストメールのデメリット
-テキスト情報しか送信できないため、デザインや伝えられる情報に限界がある
-送信したメールの開封率など効果測定ができない
HTMLメールのメリット
-WEBページの様に文字のフォントや色を設定できる
-イメージ画像を利用できる
-テキストやイメージ画像にリンクを挿入でき、ボタンの形でクリックを促すこともできる
-メールの開封や、メール内のリンクのクリックを計測することができる
HTMLメールのデメリット
-デザインやコーディングが必要
-デバイスごとに表示の検証作業が必要
上記の通り、HTMLメールはデザインが豊かになるため受信者にとってはメールが読みやすくなりますし、配信側としても効果測定が行えるためメールをより効果的なものへと改善できるメリットがあります。
このように受信者・配信者の両方にメリットがあることや、前出の通りメールアプリケーション側のセキュリティ対策が向上したことからHTMLメールの導入が進んでいます。
*開封計測について
そもそも「メールの開封」とは、GmailやスマホのメールソフトのHTMLメールが表示された、ということを意味しています。その為、メール配信システムから送られるメールには、見えないくらい小さい、または透明な計測用画像(tracking pixel)が埋め込まれていて、その計測用画像が表示されることで開封と見なされる仕組みになっています。
「計測用画像(tracking pixel)が読み込まれた=開封された」ということです。
テキストメールでは、計測用の画像が読み込まれないので開封率を測定することはできません。
参考:Benchmark Emailでは開封したメールをどのように追跡していますか?
HTMLメールを送る際のエチケット
マルチパート配信
HTMLメールの課題として残るのが携帯キャリアメールアドレスに対する配信です。例えば「@docomo.ne.jp」や「@softbank.ne.jp」などを使用しているユーザーにHTMLメールを配信しても画像が正しく表示されないなど不具合が生じるケースがあります。そのためHTMLメールを配信する場合は、HTMLメールを受け取れない環境では代わりのテキストメールが表示される「マルチパート配信」がマナーとされています。
これはフィーチャー・フォン(いわゆるガラケーと呼ばれるスマートフォン以前の携帯電話)を使っている受信者のほか、所属する組織のセキュリティ規則によりHTMLメール受信を禁止されている受信者にも有効です。
*Benchmark Emailはマルチパート配信が標準機能です。
画像だけのメールは避けよう
前述の通り、メールアプリケーションのセキュリティ技術の進化でリスクの高いHTMLメールは排除されるようになり、受信者にとって安全な環境が整えられてきましたが、一方でメール配信者は自社のメールがスパムメールであると間違えられない為の注意が必要です。
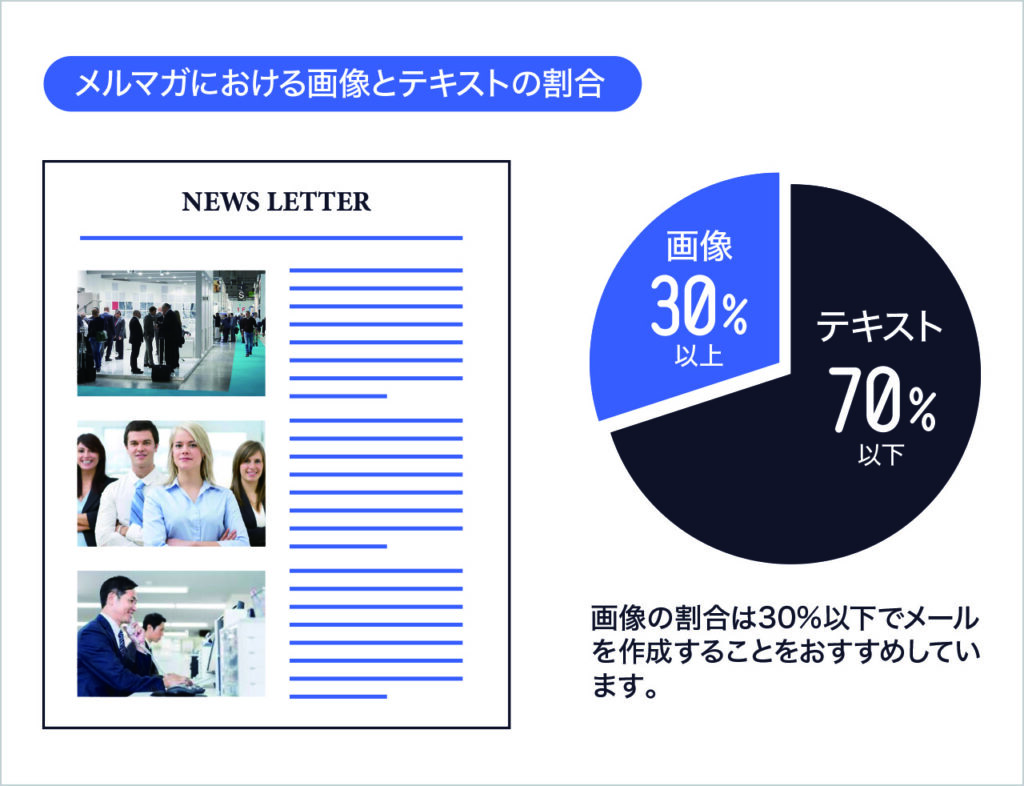
スパムメールでは画像だけのメールが使われることが多いため、画像だけのメールはメールアプリケーションやプロバイダーのセキュリティにはじかれやすい傾向にあります。画像を用いる場合、テキストと画像の割合は7:3以下でメールを作成することをおすすめしています。
ここまでは、テキストメールとHTMLメールの違いについて説明をしてきました。ここからは、同じHTMLメールでも「テキストデザインメール」と「Webデザインメール」をつくることができるため、それぞれのデザインの特徴を次項から見ていきましょう。
テキストデザインのHTMLメールの特徴
テキストデザインのHTMLメール(以下テキストデザイン)が適している場面とは
テキストデザインは、豊かなデザインでセールス色が強いWebデザインメールとは異なり、プレーンな情報を提供することができるため、もっとも向いているのはニュースや速報などの更新情報や、端的に要件を伝えるビジネスメールといわれています。
たとえば受信側が端的にニュースなどの最新情報を知りたい場合、利用しているサービスからの通知を受ける場合、または著名人の有料メルマガでその人の文章だけが読みたい、という場合にテキストデザインが好まれる様です。
テキストデザインの欠点とは
画像や色で目を引くことができないため、メッセージのインパクトを持たせたい場合はコピーライティングの上手さに依存することになります。
テキスト風メールがビジネスメールに向いているとはいっても、複雑な製品機能を伝えるにはイラストによる説明が適している場合もありますし、雰囲気や熱量といった言葉に表しにくいものは画像で伝えたほうがいいでしょう。
テキストデザインのHTMLメールのおすすめ運用方法
効果を感じづらければ画像やボタンを入れてみては
テキスト風メールを送っていて効果を感じづらいという場合は、まずは少しだけHTMLの要素を取り入れてみてはどうでしょうか。例えば一部としてこのような例があります。
- URLが長すぎてデザインが崩れる →テキストリンクにする
- 重要な点が伝わらない →強調したい文字のサイズ、太さ、色を変える
- クリックが伸びない →ボタンリンクにしてみてみる
- ブランディングや認知に繋がらない →毎回ヘッダにロゴを入れる
例えばBenchmark Emailでは「メンテナンスのお知らせ」などの告知メールを、テキストメールに近いシンプルなデザインで送っています。ただし部分的にHTMLメールの要素を取り入れて、ロゴマークによるブランド認知や、ボタンリンクによるサイト誘導を行っています。
このように、テキストデザインをベースとして少し工夫を加えることで、クリック率やブランディングの効果アップが期待できます。
WebデザインのHTMLメールの特徴
WebデザインのHTMLメール(以下Webデザイン)が適している場面とは
HTMLメールでは画像を載せることができるため、文章で伝えることが難しい情報や長文になってしまう情報を、短時間で伝えることができます。当社調査によると、メルマガを購読している人の約8割が、1通のメールを読むのにかける時間は1分未満だと回答をしており、さっと眺めて内容を理解できるHTMLメールは効果的といえるでしょう。商品のデザイン、ムード、味といった感覚的な要素はもちろん、説明図などによってテキストだけでは表現しきれない量の情報を届けることができます。
写真や色を使って購読者の感情に訴えることでアクションを促すこともできるため、例えばリンククリックがメールの目的である場合には、Webデザインを検討するのが良いでしょう。飲食店の場合は、新メニューのお知らせなどを写真付きで送ることで、読者に購買を促すことができます。
Webデザインの欠点とは
・受信環境によっては画像が表示されない場合がある
・マルチパート配信を行う必要がある
WebデザインのHTMLメールのおすすめ運用方法
ブランドやサービスのロゴを入れよう
HTMLメールは、画像や色づかいによって、テキストだけでは伝えきれないブランドや企業のイメージを伝えることができます。メールの上部など目立つ位置にブランドや企業のロゴ画像を設置することが効果的です。
クリックして欲しいなら、まずはボタンリンクを試してみて
ボタンリンクは直感的にリンクであると分かるため、とくに画像や説明文のあとにボタンを置くと、クリックの効果が高いと言われています。読者の「気になるな、欲しいな、読みたいな」という気分が高まったタイミングでそっとボタンが差し出されるイメージです。
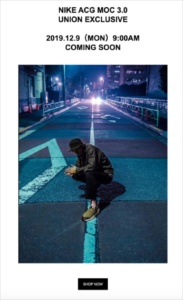
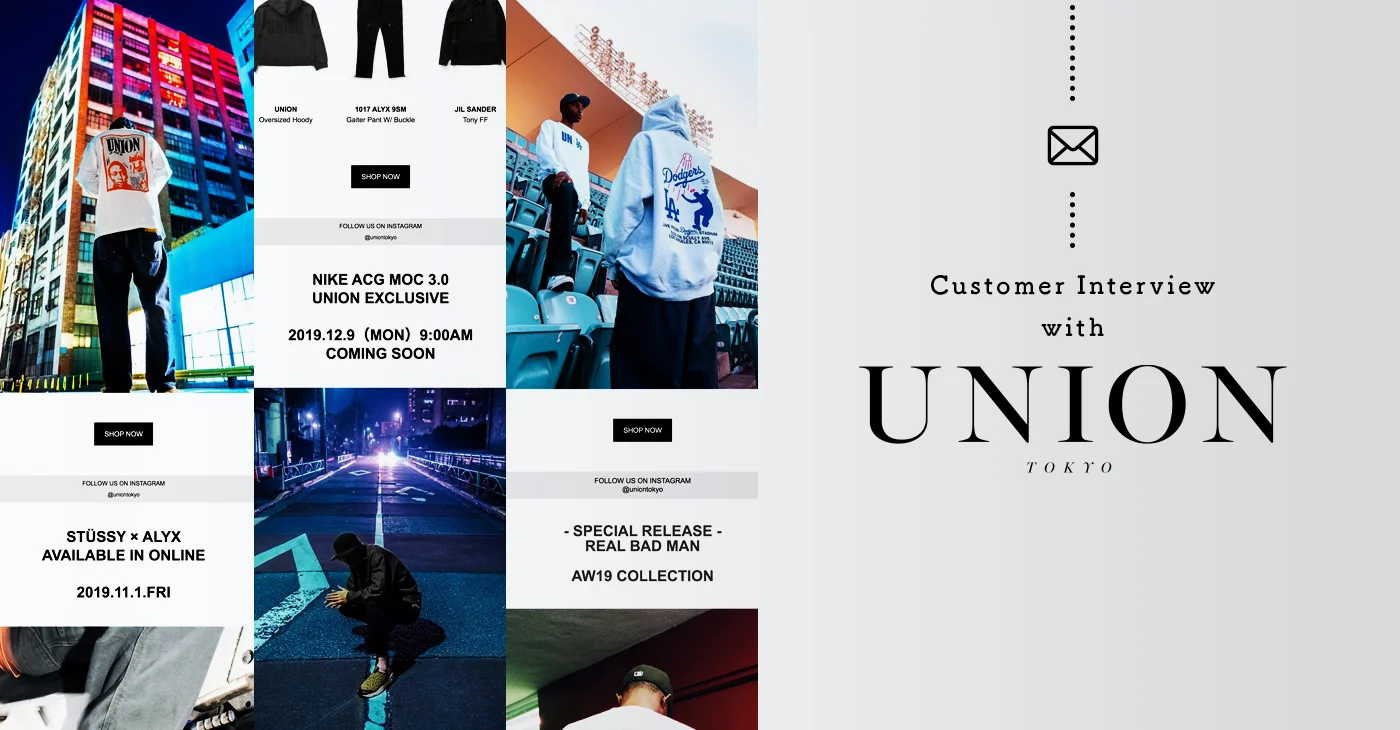
Benchmark EmailのユーザーであるUNION TOKYOの事例では、商品の世界観が伝わる画像のあとに「SHOP NOW」ボタンを置いています。
同じく訪日ラボの事例では、記事の一部文章を読ませたあとで「続きを読む」ボタンリンクが置いてあります。
画像を使う際の注意
画像と文章の比率は3:7程度に抑えましょう。画像の比率が高いと迷惑メールフォルダに入りやすくなると言われています。また、画像が表示できない読者への配慮も必要です。「Web版で見る場合はこちら」とweb版のリンクを貼り、重要な情報は文字でも表記しましょう。画像が表示されなくても最低限情報が伝わるように設計しておくと良いでしょう。
Benchmark Emailブログではたくさんのデザイン例を紹介しておりますので、ぜひご覧ください。
関連記事:メールデザインの参考に!読者の心を動かすメール海外事例大特集!
それぞれの特徴に合わせて選択を
両方の特性を理解したうえで、どちらが効果的か考えてみましょう。
コンバージョンの目標(クリック、購入、申し込みなど)がある場合は、テキストデザインメールとWebデザインメールの両方を作成して、A/Bテスト配信してみてもいいでしょう。適切な選択をすることで効果が大きく上がる場合がありますので、このように時間をかけて検討する価値がある部分だと思います。
まとめ
以上、2種類のメールデザインそれぞれのメリットをみてきました。最後に、もう一度特徴をまとめておきましょう。
- テキストデザインメールは、読者がプレーンな情報を得る必要がある場合に向いている。
- Webデザインメールは、画像による説明やブランディングが必要な場合に向いており、視覚から感情に訴えかけ、購入などの行動を促しやすい。
- いずれの場合も開封率やクリック成績を計測できるよう、HTMLメールで作ると良い。
それぞれのメリットがありますので、ぜひこの記事を参考にして選んでください!
*本記事は、2021年1月に公開した記事をアップデートしたものです。
(関連記事)
・メルマガの業種別・地域別(国別)平均開封率レポート【2022年版】
・ぜひ真似したい!メルマガのコンテンツアイディア5選
・メルマガデザインの基本テクニック7選!色やフォント、レイアウトの考え方とは?
・BtoCとBtoBメルマガの違いとは?メルマガで押さえたいポイントを解説
Gmail受信画面のアイコンやラベルの意味を解説!スターマークと重要マークの使い分けは?
Yahoo!メールの基本の使い方とアイコンを解説!10年ぶりにリニューアルされたPC版での表示は?
Outlookの基本の使い方とアイコンを解説!ブラウザ版、デスクトップ版、スマホ版の使い方を解説