こんにちは!Benchmark Emailのカスタマーサクセス担当のYurikoです。
数か月間におよぶニュースレター改善計画と、その結果についてお届けするシリーズの第2回です。
第1回目の記事は、こちらからご確認ください。
今回は、弊社が開催している基本操作セミナーの申し込みを増やすために行った、ニュースレターの改善と検証についてお届けします。
目次
基本操作セミナーについて
私は2020年7月から当社の基本操作セミナーの集客や講師を担当することになりました。
Benchmark Emailの基本操作セミナーは隔週火曜日に開催しており、「リストアップロード」「メール作成」「レポート確認」など基本的な操作の説明や、参加者様との質疑応答を行っています。
※基本操作セミナーは現在は開催していません。基本操作に関しては基本操作セミナー動画をご確認ください。
2020年1月まではオフィスで行うイベント情報をお知らせする「イベントニュースレター」を月1回配信しており、そこで基本操作セミナーの案内も大々的に載せていました。
・ブログニュースレター:最新ブログ記事紹介がメイン
・イベントニュースレター:オフィスで開催のイベントや基本操作セミナーの告知がメイン
しかし、残念ながらコロナの影響により各イベントが中止となり、イベントニュースレターの配信自体がしばらくストップしている状態でした。また、配信が止まって以降は基本操作セミナーの平均参加者は約40%も減ってしまっていました。
そこで基本操作セミナーの参加者を増やすべく、通常のニュースレターでの告知方法を改善することになりました。
ニュースレターの告知部分の改善
どのように告知方法を改善したか、ポイントごとに説明していきます。
①フッターにあった告知を、メールの本文中へ移動させてみた
これまでのブログニュースレターでは、基本操作セミナー用のリンクをフッターに置いているだけでした。
このようにメールの本文中では紹介しておらず、控えめな告知でした。
フッターにリンクを入れているだけでは、集客への効果はあまりないようです。
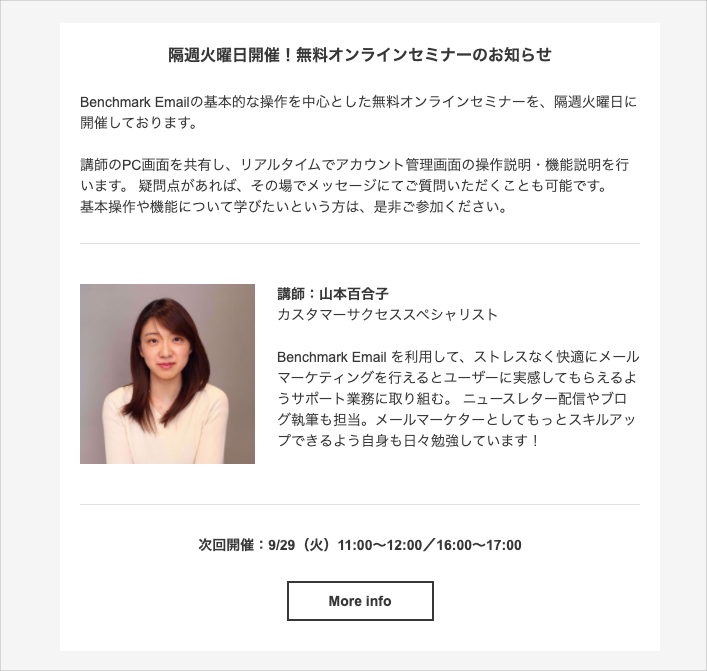
一方、以前のイベントニュースレターにあった告知は、以下のようなデザインでした。
しっかり告知をしており、参加者数が下がった理由も分かります。
今回の検証では、これまでのイベントニュースレターのように本文中に大きくスペースを取ってみることにしました。
そして完成した基本操作セミナーの告知部分はこちらです。
やはりこのくらい場所を取れば、告知部分の存在には気づいてもらえそうですね。
フッターでのテキストリンクに比べれば、一気に大躍進を果たしました。
②読者にとって必要な情報を追加してみた
以前の告知と比べ、改善された部分がもう1点あることに気づきましたでしょうか。
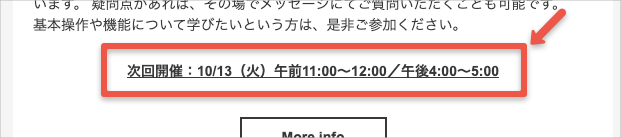
2つの画像を見てみると違いが分かるかと思うのですが、新しく作成した方では最後に「次回開催日時」を明記しました。
これまでのイベントニュースレターでは、申し込み用のページに遷移をしないと実際のスケジュールが分かりませんでした。
「そのセミナーがいつ何時に行われるか」は、申し込みを検討している読者にとっては最も重要な情報となります。
この日程の部分については毎回手入力で変更が必要なのですが、読者にとって必要な情報をメール内ですぐに把握してもらえるよう、このような改善を行いました。
③メール全体のバランスを考え、デザインを変えてみた
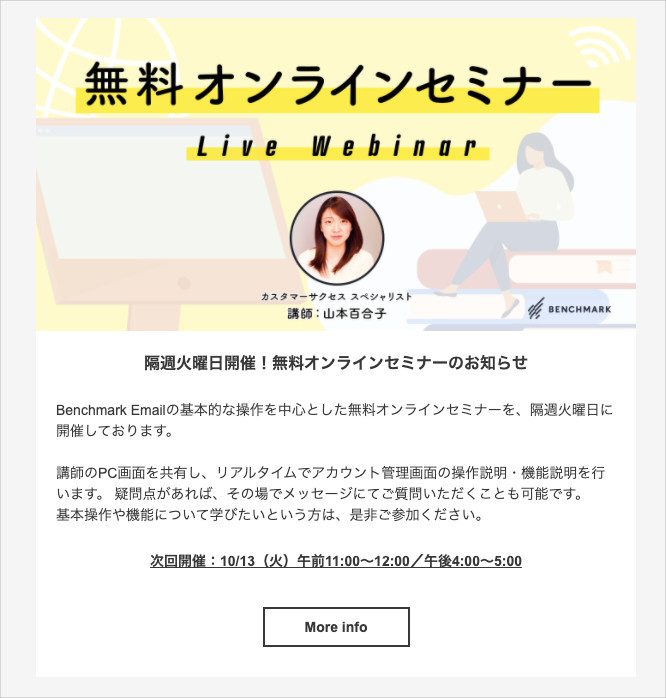
そして、このままでも良かったのですが、「どうせならもっと改善できるのでは?」ということで、全体のメールデザインの統一のためサムネイル画像を作成してみました。
完成した最終的なセミナーのデザインがこちらです。
このようにサムネイルを入れることで視覚的にも目立つブロックとなり、ニュースレターの他の部分とも統一感のあるデザインになりました。
また、申し込みページへのリンクをサムネイル画像・次回開催日部分・「More Info」のボタンリンクの3つに設置をし、物理的にクリックされやすいように工夫も行いました。
参考までに、メール全体のデザインも載せておきます。
四角いブロックが縦に並び、メール全体の見た目も整いました。
【検証結果】申込者・参加者が倍以上に!
そして気になる結果について発表します。
この改善によって、基本操作セミナーの参加者はなんと3.14倍も増加しました!
今回は元々のニュースレターでの告知が控えめだった分、改善による効果も実感しやすい検証となりました。
検証を振り返り各ポイントをまとめると、参加者が増えた理由は以下だと考えます。
- オンラインセミナーの存在を知らなかった方にアプローチできた
- メール上に次回開催日を記載してスケジュール確認がすぐできるようにした
- クリック可能な部分が増えた(サムネイル画像、ボタンリンク、テキストリンクの3種類)
読者にアピールしたい項目がクリックされていない場合、その部分のデザインを見直すことは非常に重要だと実感しました。
メルマガのデザイン方法についてもっと学びたいという方は、以下ブログも読んでみてください。
関連ブログ:メルマガデザインの基本テクニック7選!色やフォント、レイアウトの考え方とは?
メールデザインが初めてという方には以下ブログもおすすめです。
関連ブログ:デザイン初心者でも90点レベルのメルマガを作れる6つの思考プロセスとは?
画像リンク・文字リンク・ボタンリンク。どれが一番クリックされた?
こちらはおまけですが、リンクを設置する上で参考程度になればと思い各リンクの種類別にどれが一番クリックされたかまとめました。
今回作成した基本操作セミナーのブロックでは、前述の通りサムネイル画像、ボタンリンク、テキストリンクの3種類のリンクを設置しました。
ニュースレターでクリックされた割合については、このような結果となりました。
- サムネイル画像:2.42%
- テキストリンク:4.84%
- ボタンリンク:20.16%
*上記は2020年10月に配信したニュースレターのレポートにて、クリックマップを参照したデータとなります。
ボタンリンクが圧倒的にクリックされやすく、画像の約8倍、テキストリンクの約4倍の数値となっています。その後のニュースレターでも、ほとんど全てのニュースレターでボタンリンクが最もクリックされていました。
また、画像とテキストリンクでは、テキストリンクの方が比較的クリックされやすい傾向にありました。
ボタンリンクは他のリンクに比べて「クリックできること」が直感的に分かりやすいため、このような結果になったのだと考えています。
ただし、上記は弊社のニュースレターの数値に基づいたデータでしかありません。
基本的にはクリックされやすいリンクは受信者によって異なっており、一般的に「ボタンリンクが最もクリックされやすい」と明確に決まっているわけではありません。
読者の層やメールの内容によっては画像リンクが最もクリックされやすい場合もあるため、実際に色々な種類のリンクを設置し、検証してみることをお勧めします。
次回予告
最後までお読みいただきありがとうございました。
次回は、「ニュースレターの配信頻度」についての検証です。
月1回の配信から月2回の配信に増やしてみたとき、どのような変化があったのかについて紹介します。
ぜひそちらの記事もご一読ください!
(シリーズ記事)
- 第一回:メールマーケターYurikoの挑戦「フッターのSNSアイコンを変えてみた」編
- 第二回:メールマーケターYurikoの挑戦「基本操作セミナーの参加者数を増やしたい」編
- 第三回:メールマーケターYurikoの挑戦「配信頻度を月1回から月2回に変えてみた」編
- 第四回:メールマーケターYurikoの挑戦「配信時間を変えてみた」編
- 第五回:メールマーケターYurikoの挑戦「メルマガのコンテンツ数を減らしてみた」編
- 第六回:メールマーケターYurikoの挑戦「メルマガのコンテンツ数を3倍に増やしてみた」編
- 第七回:メールマーケターYurikoの挑戦「ボタンデザインを変えるとクリック率は上がる?」編
- 第八回:メールマーケターYurikoの挑戦「件名に【】を使うと開封率は上がる?」編
- 第九回:メールマーケターYurikoの挑戦「件名に絵文字を入れると開封率は上がる?」編