(この記事は2017年8月の記事をUI変更に伴いリライトしたものです。)
こんにちは、デザイン担当のBEDです。
本当に突然且つ手前味噌ですが、Benchmark Emailが配信している毎月のメールマガジンのレイアウトが見やすいとよくお褒めのお言葉をいただくことがあります。それと同時にどのようにデザインを作っているのか聞かれることもあるんです。どちらもとても嬉しいお言葉をいただけてると思っています。
そこで、今回はBenchmark Emailが配信しているメルマガデザインの作り方(設定)をご紹介します。
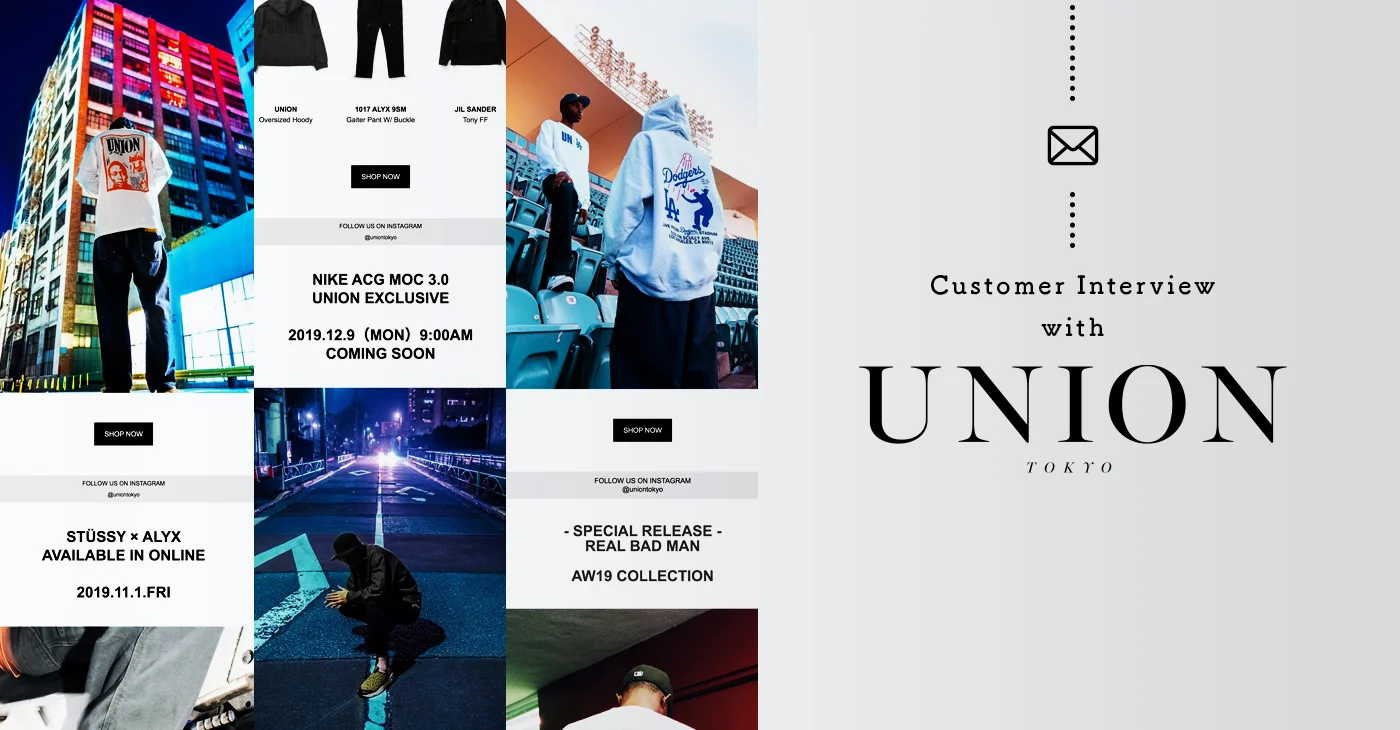
今回は2017年6月に実際に配信したこのメルマガを作成していきます。
目次
レイアウトを選ぶ
まずはどのようなレイアウトのデザインにしたいのか考えます。
Benchmark Emailでは、メルマガの上から、同じ大きさの要素を掲載する記事の本数に合わせて配置しているので、1カラムのレイアウトを使用しています。(テンプレートは使わずレイアウトから雛形を選んで基礎を作ります。)
なので、こちらを選びます。
トップにロゴを配置
レイアウトが決まったら、次にトップにロゴを入れていきます。
このような感じでトップに画像ブロックを追加し、ロゴを入れ込みます。
記事のサムネイル画像を入れる
ロゴを入れ込んだら次に各記事のサムネイルを入れていきます。先程、ロゴ画像を入れ込んだ要領で画像を入れ込みます。

するとこのような感じで画像を入れ込むことができます。
記事のタイトル&テキストを挿入する
画像を入れ込むことができたら次にその記事のタイトルとテキストの入れ込みです。
「Heading1」というところに記事のタイトルを入れ込みます。
続いて、タイトルの下にある部分にはその記事がどんな内容のものなか簡単に分かるようなテキストを入力します。
そうするとこのような感じになります。
ボタンの編集
次にボタンの編集を行っていきます。このボタンはその記事を読んでもらうためのボタンになります。デフォルトで用意されているボタンでも十分なのですが、そのメルマガのデザインにあったものをカスタマイズして作ることをおすすめします。
Benchmark Emailでは、全体的にシンプルなデザインを大事にしているので、枠とテキストといったシンプルなデザインを採用しています。
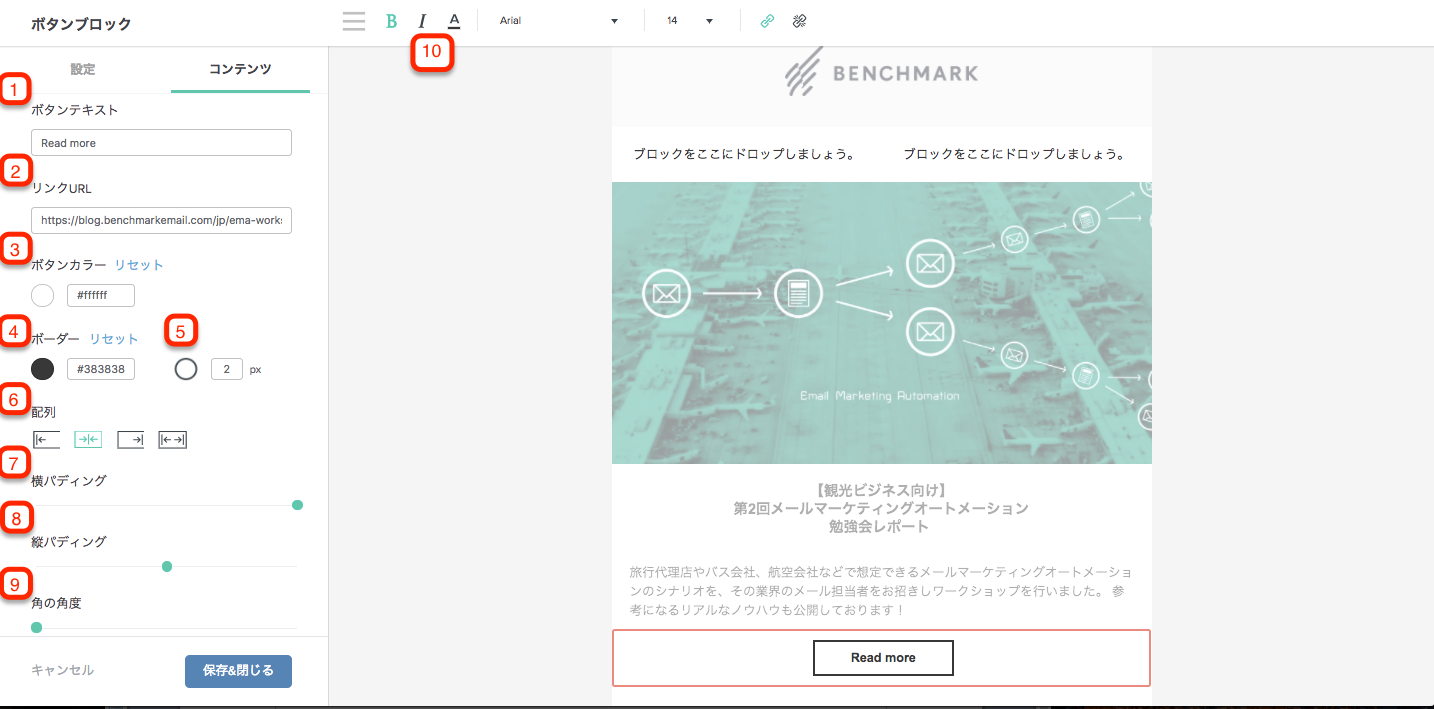
ボタンブロックを以下のように変更し、ボタンデザインをカスタマイズしています。
- ボタンテキストを「Read more」に編集
- ブログ記事のURLを挿入
- ボタンの色を「白」にする
- ボーダーを「黒」にする
- ボーダー枠の太さを「2」
- 配置を中央揃えに
- 横パディングを最大値の40
- 縦パディングを10
- 角の角度を0
- テキストの色を「黒」
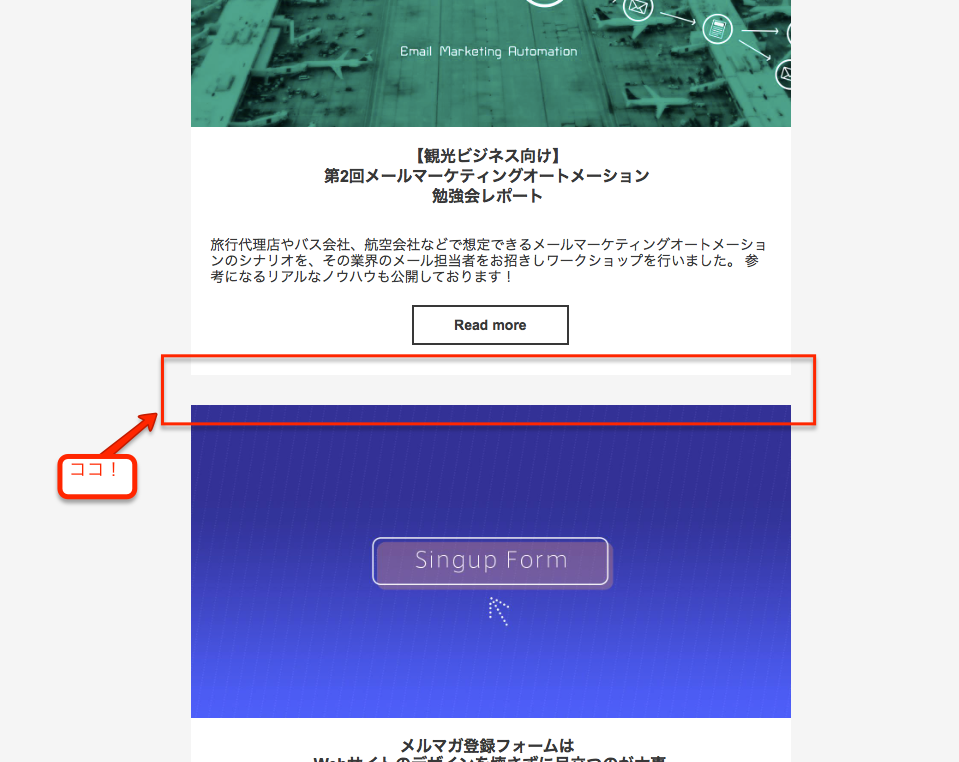
「裏テク」それぞれの記事が別れている様に見える見せ方
次にそれぞれの記事が別れている様に見せるためのギャップを作ります。実際にはそのようなブロックは存在していないのですが、「区切り線」ブロックを活用してそのように見せています。
言わば、裏テクみたいなものになります。
これまで作った記事の下にブロックから「区切り線」を選び、区切り線を追加します。
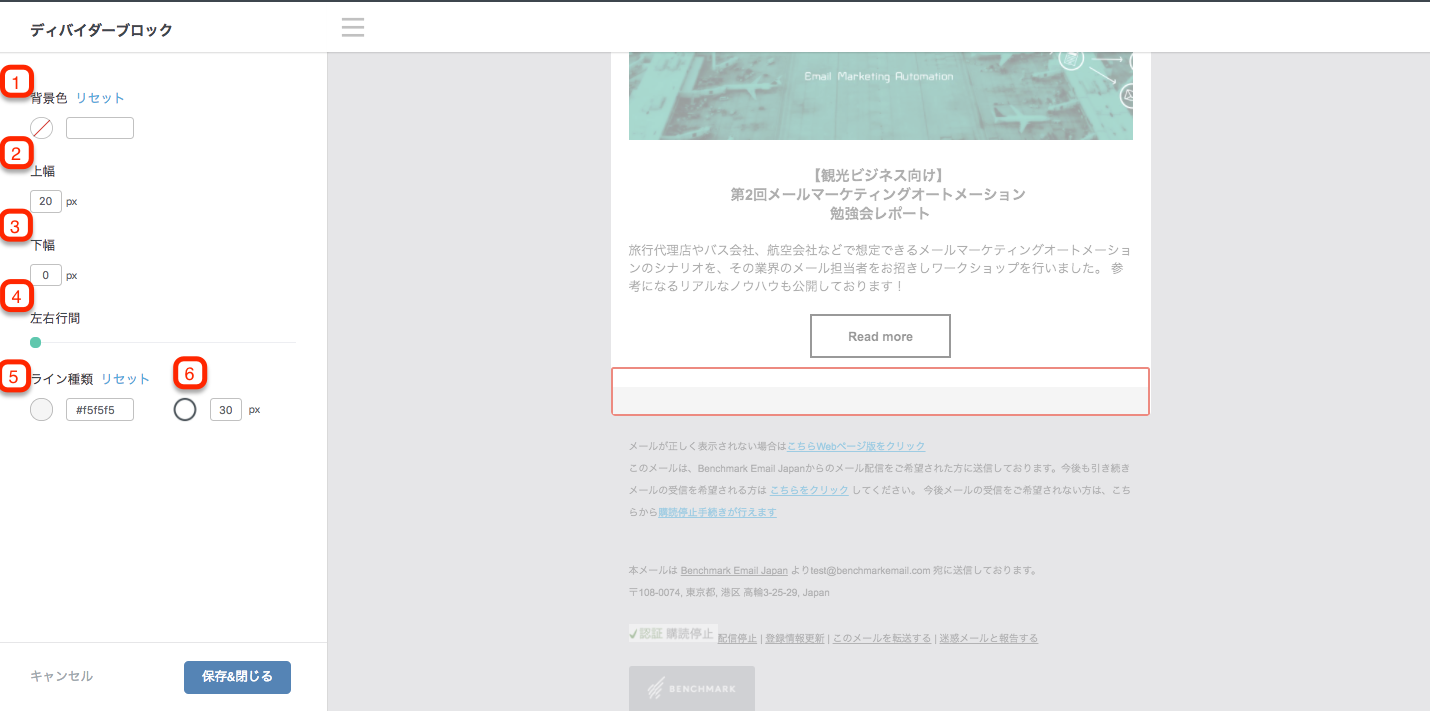
その区切り線を以下のようなカスタマイズで線を太くし、背景の色と馴染ませることで、各記事毎に別れているように見せることができます。
- 背景色はなし
- 上幅を20
- 下幅を0
- 左右行間を0
- ラインの色を編集※
- 太さを30に
※5番がポイント!背景色とラインの色を同じにさせることでギャップを作ることができます。
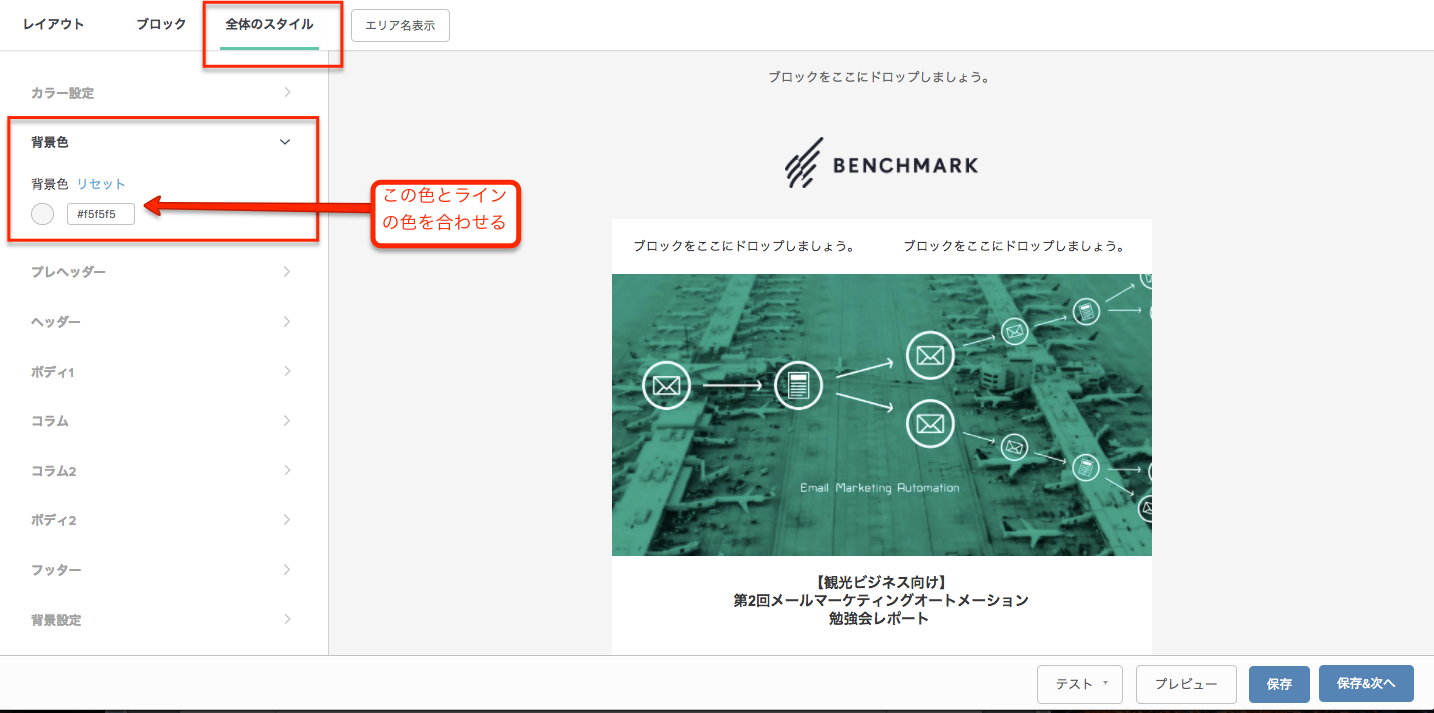
ちなみに背景色の編集は全体スタイルからできます。
これまでの手順を繰り返していくことで、メルマガで5つほどの記事をまとめて紹介している様にみせることができます。
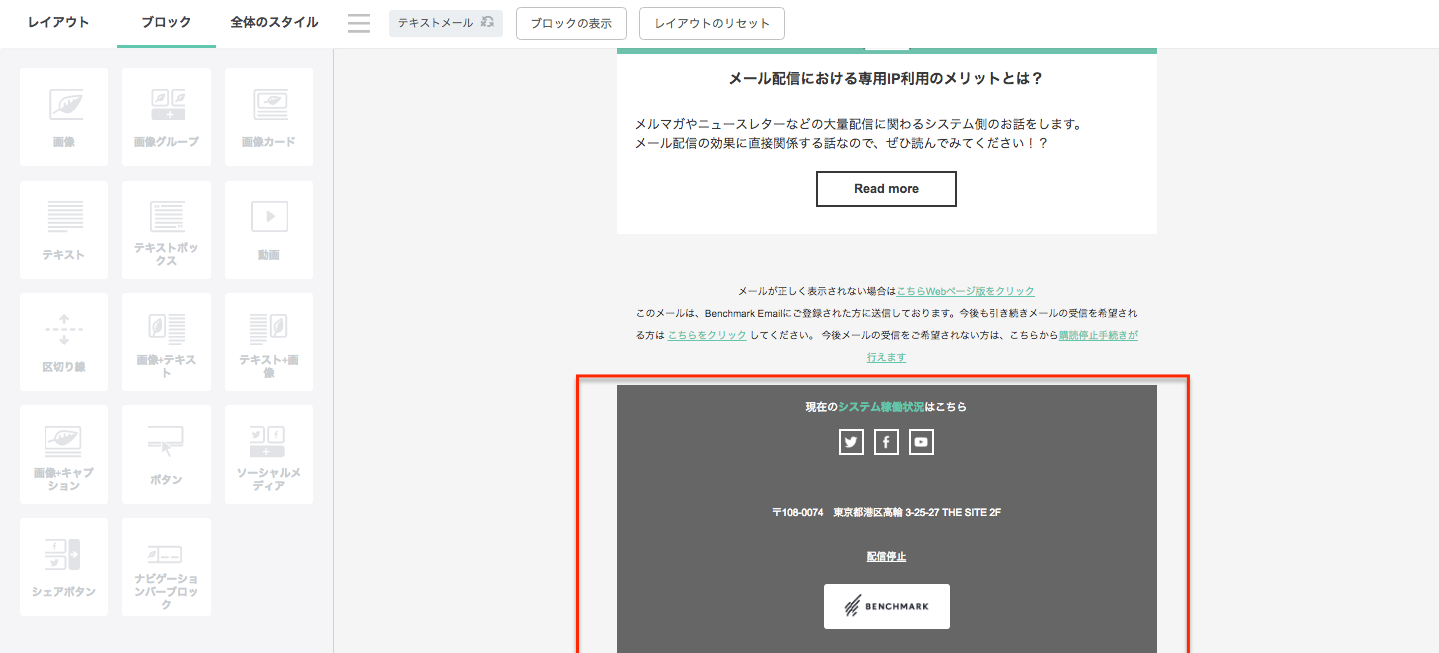
最後にフッターのデザイン
最後にフッターの設定です。これもデザインに合わせて作っています。
まずはSNSボタンの編集です。デフォルトで用意してあるSNSのアイコンは以下の設定を行なっています。
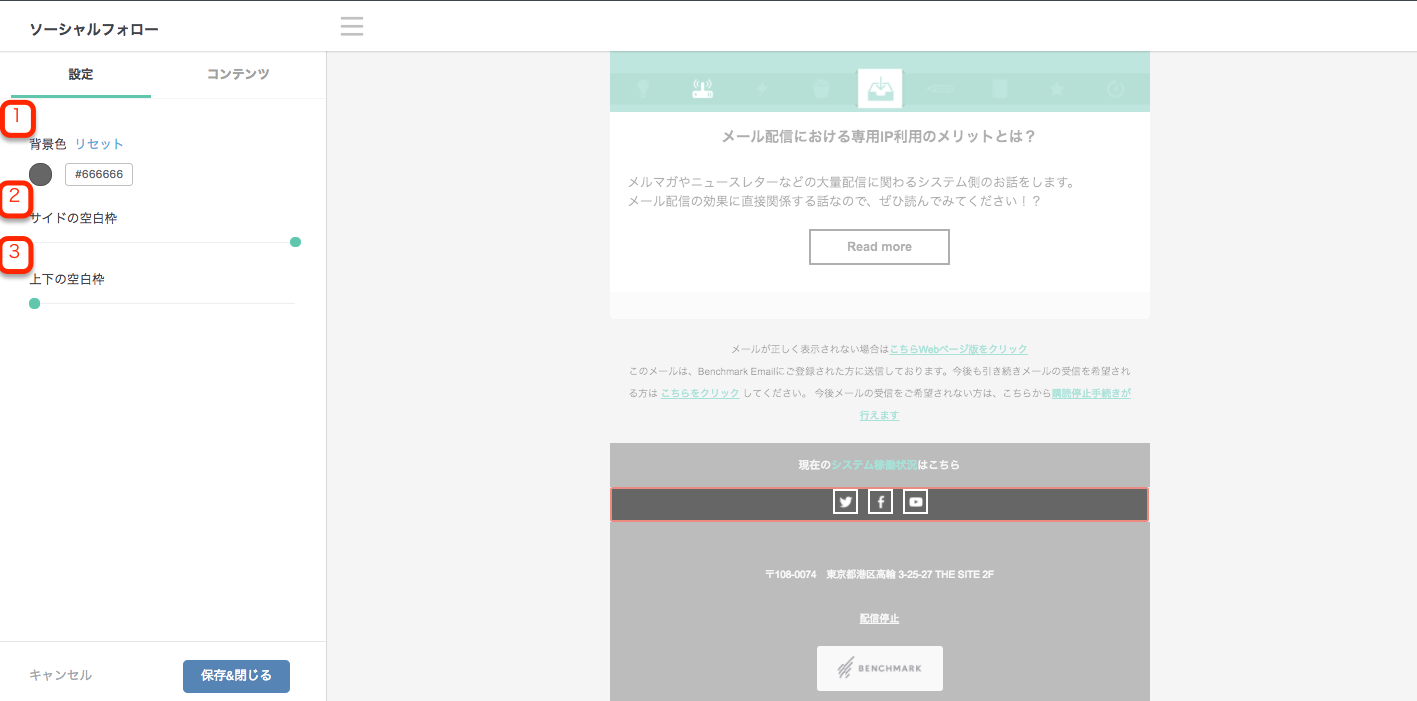
【設定】
- 背景をシックな黒に
- サイドの空白枠を「20」
- 上下の空白枠を「0」
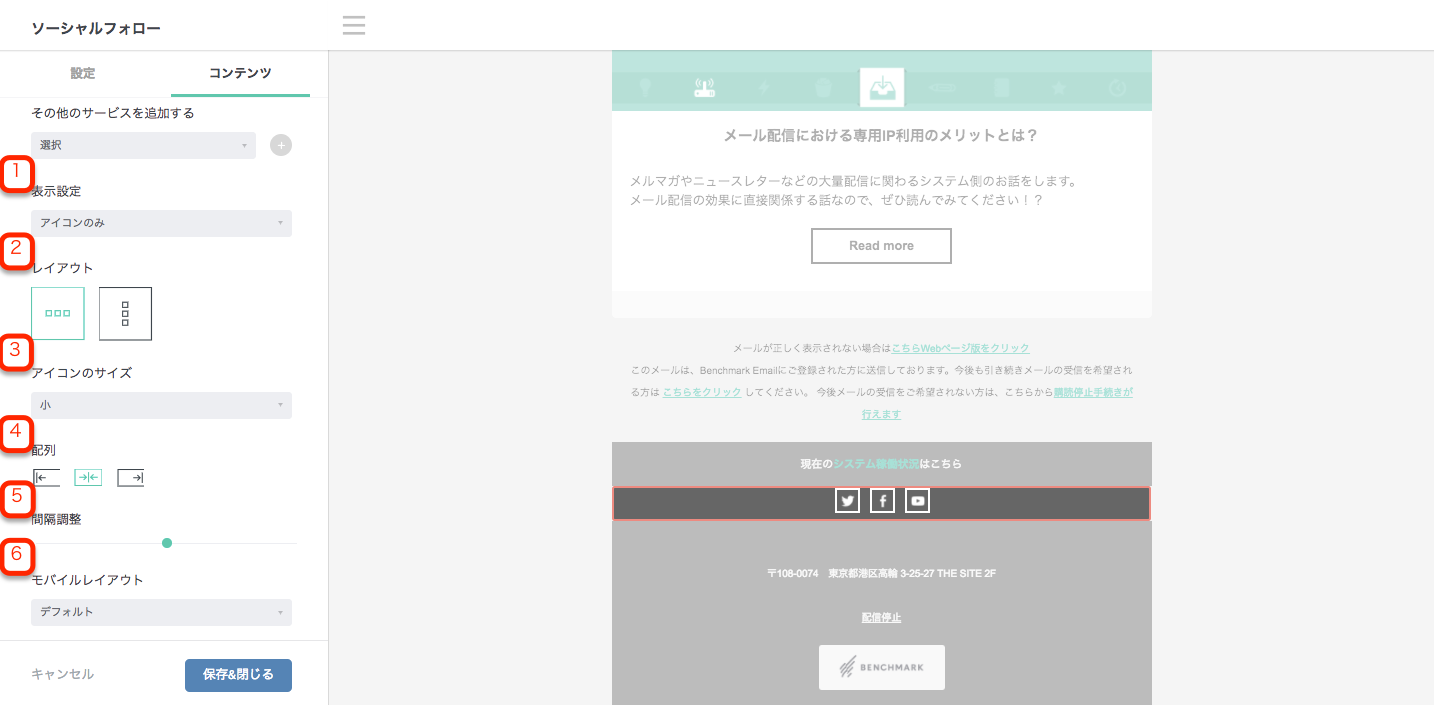
そして、SNSボタンの配置などを編集できる「コンテンツ」というところで、サイズや位置などのレイアウトを変更します。
以下のようなにカスタマイズをし、シンプルでシックな感じのデザインにしています。
【レイアウト】
- 表示設定はアイコンのみ
- レイアウトは「横並び」
- アイコンサイズは「小」
- 配列は中央揃え
- 間隔調整は「10」
- モバイルレイアウトは「デフォルト」
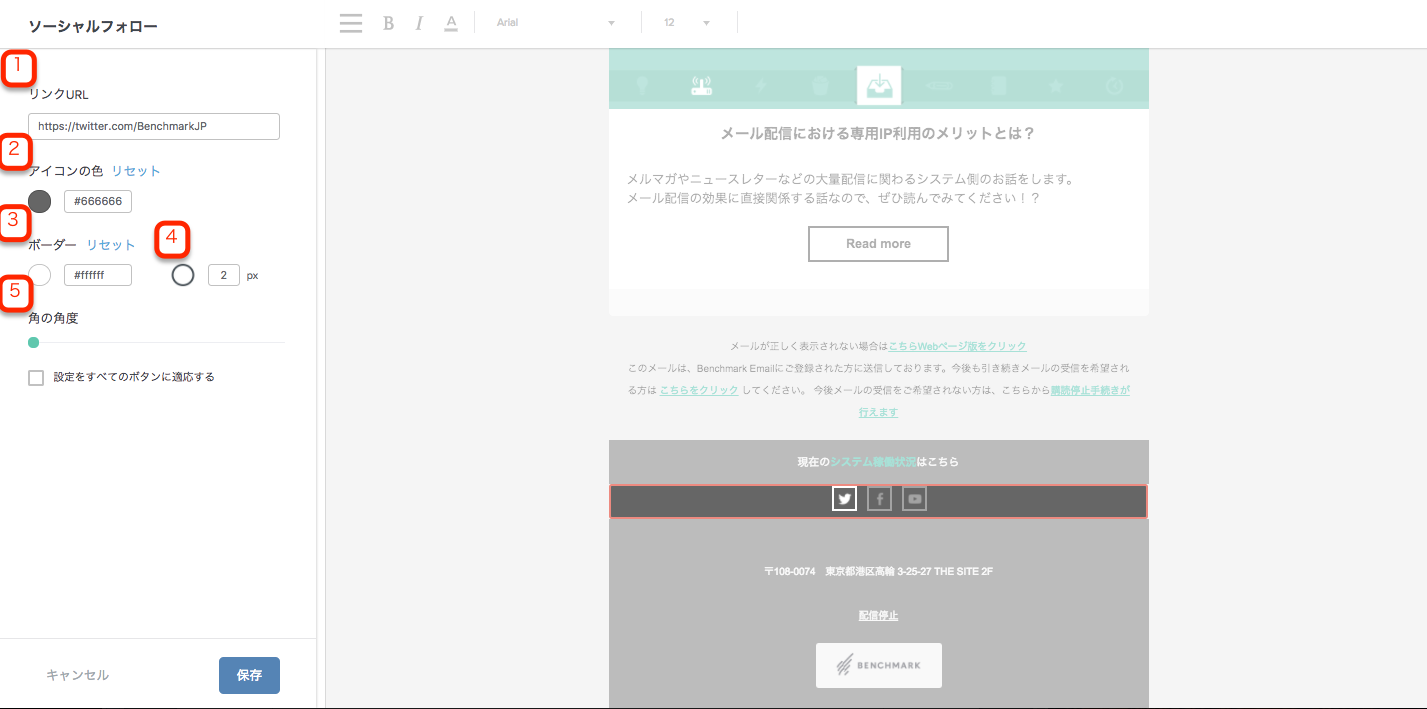
次にそれぞれのSNSのアイコンにURLを入れ込みます。以下の設定です。
- リンクURLを挿入
- アイコンの色を「設定の1」で選択した色に合わせる
- ボーダーを白
- 枠の太さを2
- 角度を0
そして次に、フッターブロックの設定を以下にします。
【設定】
- 背景色をSNS箇所の色と合わせる
- 空白を20
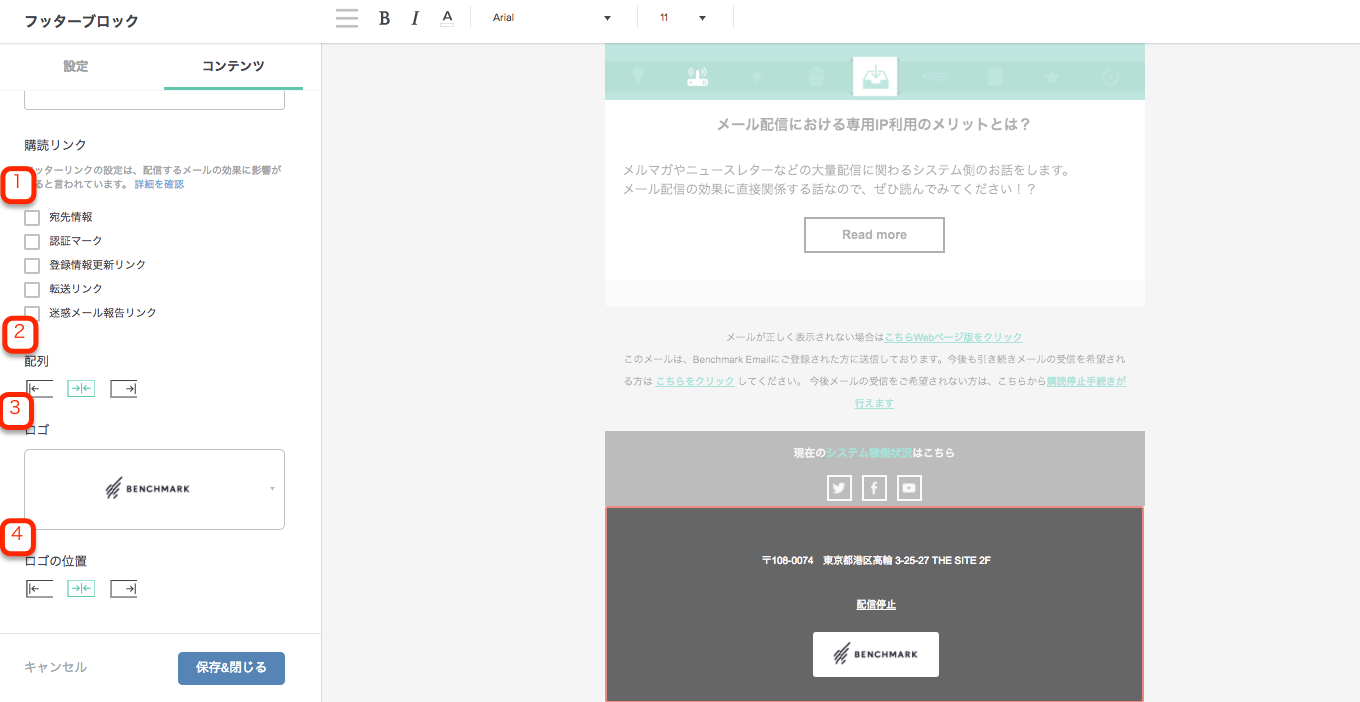
次に、コンテンツの部分で配信元や住所などをカスタマイズします。
以下の設定にしています。
【コンテンツ】
- 挿入する購読リンクを選択※
- 配置を「中央ぞろえ」
- ロゴを選択
- ロゴの配置を「中央揃え」
※Benchmarkではデザイン重視のため全てのリンクを外しています。(但し配信停止リンクはデフォルトで設定されています。)
さいごに
これで、Benchmark Emailのメルマガデザインの作り方は以上となります。皆さんの作るメルマガの参考になれば嬉しいです!
あなたが送るメールが素敵なものになりますように!
それでは、また!BEDでした!
(関連記事)
・コンバージョン率UPにつながる?メルマガデザイン紹介サイト8選
・メールデザインの参考に!読者の心を動かすメール海外事例50選