(この記事は2016年11月の記事をUI変更に伴いリライトしたものです。)
サイト内のコンテンツを読んで、自社や自社商品に対して興味を持ってくれたら当然メールマガジンにも登録をしてもらいたいですよね?
ですが、そのタイミングで登録フォームが見つからず、登録することができなかったら・・・。機会損失につながってしまいます。
Benchmark Emailでは新たにポップアップ表示が可能な登録フォーム機能(ポップアップフォーム)が追加されました!
サイト訪問中、いつでも登録が可能になるので、購読者の「登録したい!」というタイミングを逃しません!
目次
ポップアップだから、従来の登録フォームに比べて訴求力が違う!
ポップアップフォームを使えば、サイト上のどの部分に、どんなタイミングで表示させるのかといったより細かな設定が可能です。
海外のサイトではすでに浸透しているこのポップアップ式登録フォーム。これを導入したことで登録数が劇的に向上したというケースもあるようです。
コンバージョン数を600%増加させたExit Popupで離脱率を下げる
ブログを読んでくれて、内容をある程度読み終えたタイミングでポップアップフォームを表示させる事で、ブログ内容に興味を持った人に、今度はメルマガ購読に対する興味を与えることができます。
そこで、より効果的に登録フォームを活用するためのポイントを3つご紹介します。
1.ランディングページでのポップアップフォームの利用はご用心
上記のようなページへの訪問者は大抵、企業やサービスに対してより多くの情報を集めたいと思っています。
一般的な顧客行動として、一定の情報を集められた上で興味を持ち、さらに情報を得たいと思った人が、ニュースレターに登録します。
ランディングページの情報よりも明らかなお得情報があり、そのメリットを登録フォームで明確に説明できれば別かもしれませんが、これら情報を集めたいと思っているサイト訪問者は、すぐには個人情報を共有したいとは思っていません。
2.ポップアップフォームを表示させるタイミングによってはかえって逆効果
ページに訪れたそのタイミングでポップアップを表示させてしまうと、いかにも「登録して!」という主張が強く、しかも訪問者のページを読みたいという欲求を邪魔してしまいます。
ある程度読み進めてもらい、興味関心を掻き立たせた上で、ポップアップを表示させるという自然な流れ作りを心がけましょう。
3.ポップアップフォームはしつこく表示させない事
購読者リストをセグメントしたり、ターゲットを絞るのには複数のポップアップフォームを表示させることは効果的かもしれません。しかし、異なるポップアップフォームであっても何度も表示されると、当然うっとおしがられてしまいます。
過剰な設置はNGです。
ポップアップ登録フォーム作成手順
1.Benchmark Emailにログインします。

2.左メニューの「コンタクト」をクリックし、次の画面で表示される「登録フォーム」をクリックします。

3.登録フォーム作成ボタンをクリック。

4.ポップアップフォームを選択

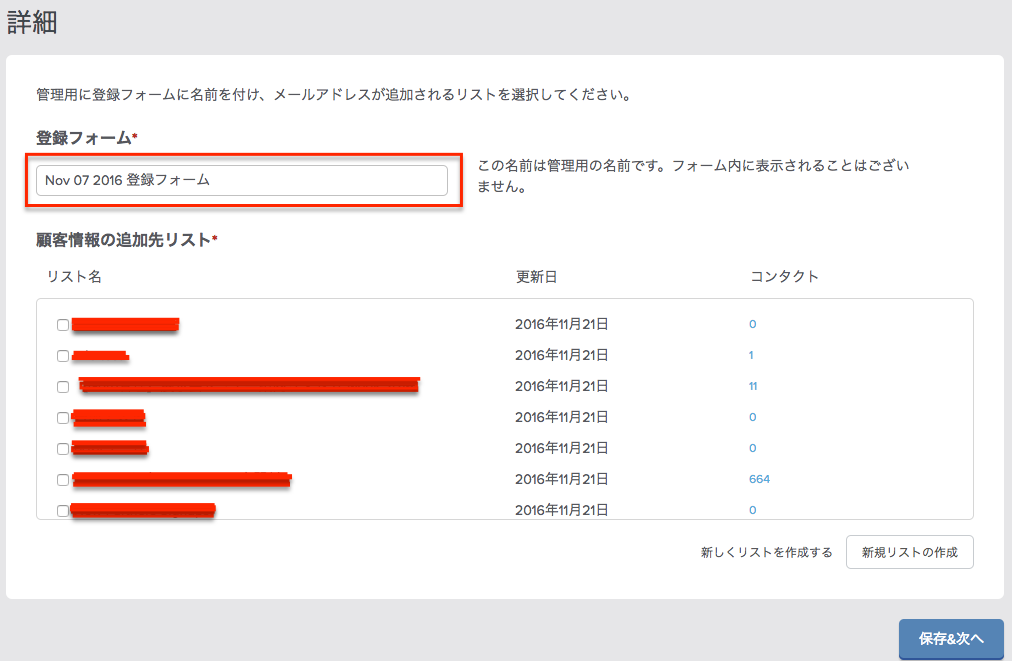
5.フォームに名前を付け、紐付ける追加先リストを選択

6.フォームを作成します
ご覧のようにフォームトップに任意の画像を挿入することも可能になりました。
画面左の「標準設定」からページ上でポップアップさせる位置やタイミングの設定、デザインなどの編集が可能です。

一言メモ:「標準設定」ボタンの左「登録」を「完了画面」に切り替えることで、登録後に表示されるメッセージの編集も可能です。
7.編集が済んだら画面右上の「保存」をクリック

8.その右の「出力」ボタンをクリックしてコードを取得
生成されたコードの入力はこれまでの登録フォームと同じです。ただ、ポップアップ表示の場合、コードを記入する箇所は問題ではないので、どこでもコードを書き込むことができます。
さいごに
新しいポップアップフォームを使って、購読者をより的確に募りましょう。どんなにいい情報があっても、届け先を知らなくては始まりません!
それでは!