
A good email editor is essential for working with HTML email code
<p class=MsoNormal><font size=2 face=Arial><span lang=EN-US style=’font-size:10.0pt;font-family:Arial’>Thanks a lot for keeping track of the latest developments in the world of Internet Marketing through the <span class=SpellE>Mool</span> Blog. We at <span class=SpellE>Mool</span> sincerely believe in innovation and providing value to our patrons. Get your dope on the happenings through our brand new weekly newsletter. <o:p></o:p></span></font></p>
<p class=MsoNormal><font size=2 face=Arial><span lang=EN-US style=’font-size:10.0pt;font-family:Arial’><o:p> </o:p></span></font></p>
<p class=MsoNormal><font size=2 face=Arial><span lang=EN-US style=’font-size: 10.0pt;font-family:Arial’>The newsletter, like our blog, will contain resources about Internet Marketing and general information. <o:p></o:p></span></font></p>
Confused? No surprise at all! This is an example of an HTML code from a regular marketing email. Those of you who know HTML will recognize this immediately, while others will wonder what this gibberish is. The example is only a small section of a marketing email. This code, as you might understand, does not contain images and colorful backgrounds. So you can only imagine the sort of coding you may have to do if you actually decide to incorporate graphics and colors. Even if you know how to use HTML, you’re bound to find the process tedious.
While some folks create their HTML based emails in an email client like Microsoft Outlook, others prefer to use an HTML Editor like Adobe Dreamweaver. If you plan to use Dreamweaver though, you will need to download some free email templates and customize them in ways that you see fit.
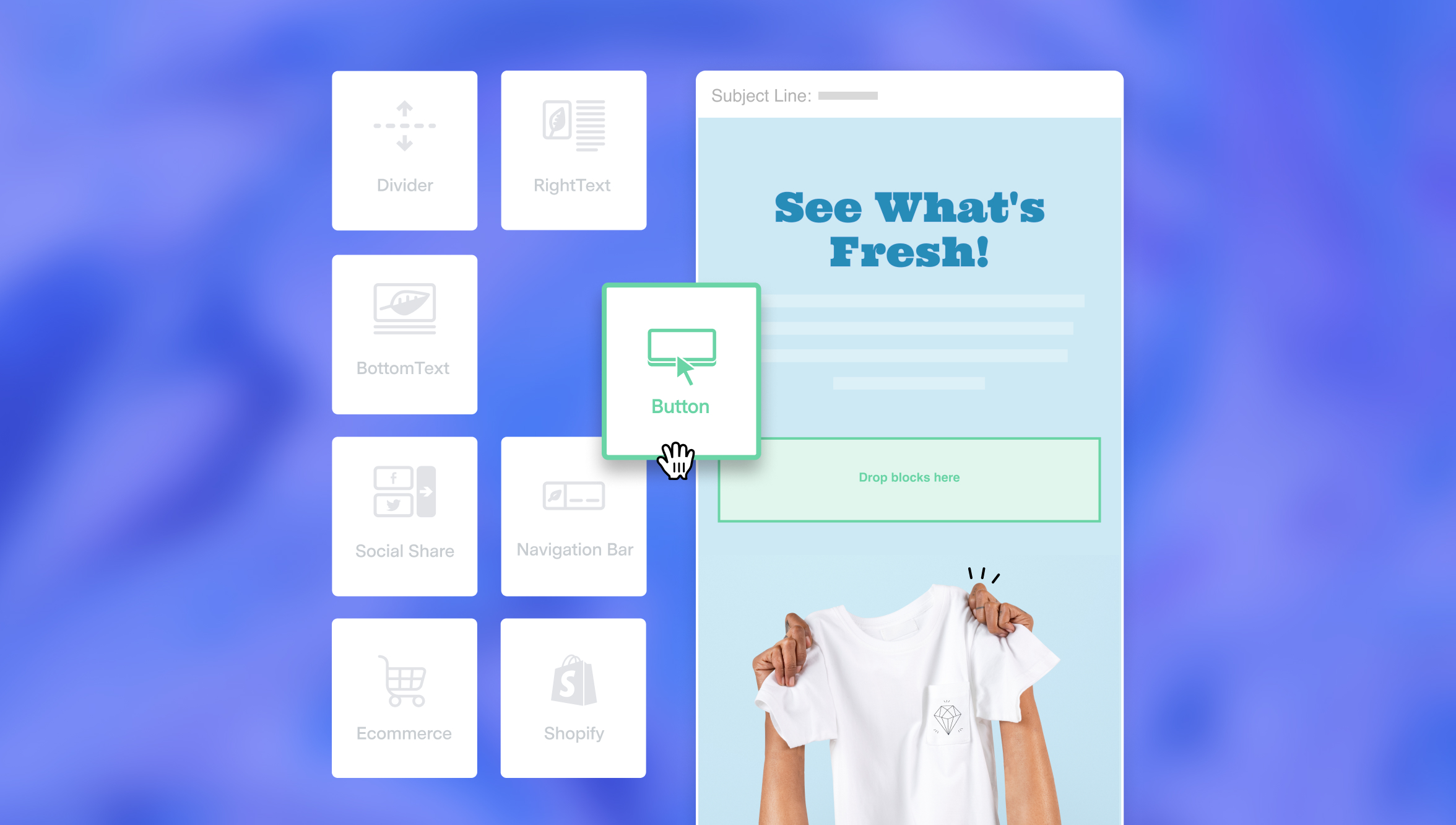
However, there is a simpler and more efficient way to develop and send email campaigns to your customers—use a professional email marketing service. Benchmark Email is an email marketing service that offers a WYSIWYG (What You See Is What You Get) Editor, which makes it very easy for anyone to design emails, irrespective of how much HTML you know.
For instance, if you wish to use different font colors for your heads and sub-heads, then you can simply select them and click on the colors of your choice. Similarly, you can add images, change fonts and add several formatting elements to make your email more reader-friendly. If you don’t know how to use HTML, then this is your answer. For those who need to tweak the HTML, the Benchmark Email editor offers you the Code View option where you can check the code and directly make changes if needed.
Once you have finished creating the email, test it thoroughly for compatibility. Each email client or web browser handles HTML emails differently. When you test the email for compatibility, you will know if there are any changes required in the layout. You will also be able to see if all your images and links are functional. If your campaign is handled by an email marketing company such as Benchmark Email, then you will have the option of adding a link to the online version of your email. So if recipients’ email clients or browsers are blocking some functionality or image, they can click on the link which will take them to a web page where the entire communication is visible the way you’d want them to see it.
Customers and companies prefer HTML emails over all other formats because HTML emails offer the greatest level of customer engagement, a better opportunity to incorporate branding elements and an attractive and professional look and feel. That’s why email marketers must pay a little more attention to get their HTML email code just right.