WEBマスターの手帳を運営している遠藤です。WEBマスターの手帳ではHTMLメールを使ってメールマガジンを配信しています。ですが、私がWeb担当者としてお仕事をさせていただいている企業には「テキストメール」でメールマガジンを配信しているところもあります。
私もメールマガジンをいくつか購読していますが、テキストメールで届くこともあります。また、なかにはHTMLメールとテキストメールを使い分けている会社もあります。
これまでメールマガジンといえばテキストメールだったので、十分に研究をしてきたという会社も多いと思います。インターネット上でもたくさん情報が公開されていますし、担当者の方は作り慣れていることと思います。
ですが、メールマガジンを配信する際にスマートフォンで読まれることを意識して、テキストメールを作成していますでしょうか?あるいは、ご自身が購読しているメールマガジンをスマートフォンで読んだときに読みづらいなと感じたことはありませんか?
ということで、今回はスマートフォンでも読みやすいテキストメール作成についてご紹介します。
目次
テキストメールとは
テキストメールとは、テキスト(文字)のみで作られているメールのことです。社会人なら日頃メールを使っていると思いますので、HTMLメールよりもテキスト形式のメールのほうが馴染みがあるのではないでしょうか。
テキストメールのメリットとデメリット
テキスト形式のメールの一番のメリットは、作るのが簡単ということです。普段使っているメールと同様に作成すればいいので、技術的にテキストメールを作成するのが難しいということは、ほぼありえないでしょう。
またどんな環境でもメールが表示されるのもそのメリットです。
逆にデメリットはHTMLメールとは異なり、リンクを埋め込んだり、メールの本文内で写真や画像を表示することができない上、フォントカラーやサイズを変えることもできません。
またどれぐらいの人がリンクをクリックしたのかなどのデータを取得することもできないので、効果測定ができません。
ちなみにBenchmark Emailを使えば、一般的なテキストメールだけでなく、HTML形式のテキストメールも簡単に作成できるので、クリックできるリンクを埋め込んだり、メール内に設置したリンクのクリック数を把握することもできます。
効果測定可能なテキストメールの作成方法 (操作マニュアル2:メールの作成箇所)
テキストメールのレイアウト
テキストメールでメールマガジンを送るときのレイアウトも重要です。特にテキストメールは文字だらけになるので、長文は好まれません。
もし長くなる場合は「目次」を入れると、そのメールにどんなことが書かれているのかがひと目でわかるので、読んでいる人も読みやすくなります。
またHTMLメールのように、本文の右または左側にサイドスペースを置くことができないので、レイアウトも自ずと1カラムになります。
レイアウトの構成ですが、メールマガジンの内容や目的によって異なりますが、基本となるレイアウトは以下の順番で構成されてることが多いでしょう。
- キャッチコピー(本文への興味を湧かせる)
- 見出し
- 本文
- URL:コールトゥーアクション(読んだ人にしてもらいたい行動=商品ぺージへの移動など)
- 署名(会社名やWEBサイトURL、SNSアカウントURLなど)
長文で「目次」を入れる場合には「キャッチコピー」の後に入れるのがいいでしょう。またレイアウトの構成を考える際にはブログ記事の構成やランディングページ(LP)の構成が参考になると思いますので、メールマガジン以外にもアンテナを貼っておくと良いと思います。
テキストメールで重要なのは「読みやすさ」
テキストメールのデメリットで書いたように、テキストメールでは本文内に画像を差し込んだり、フォントカラーやサイズを変更することも出来ません。そのため意識せずに作ってしまうと、文字がビッシリの読みづらい、読む気を損なわせるメールになってしまいがちです。
取引先とのメールであれば、多少読みづらくても読んでくれるかもしれませんが、メールマガジンとしてテキストメールを送る場合に「読みづらいメール」は、購読者にとってネガティブな印象を与えてしまい、メールを送ることがかえってマイナスイメージを植え付けてしまいます。
1行に使う文字数は20文字がちょうどいい
メールマガジンをPCで作成していると、ついついスマートフォンでどのように表示されるかまで気にしていない方もいらっしゃいます。しかしPCとスマートフォンでは画面のサイズが異なり、スマートフォンの方が横幅(縦に持った場合)が狭くなります。
つまり、PCでキレイに表示されていても、スマートフォンで表示したら、横幅が狭い分、1行に表示される文字数も少なくなり、変なところで改行されてしまいレイアウトが崩れてしまうことがあります。
スマートフォンや文字サイズの設定にもよりますが、レイアウトの崩れなく表示させるには、1行あたり20文字前後を目安としてメールマガジンを作るのがお薦めです。
適切に改行する
1行の文字数を気にするのと同じく「改行」も気にしましょう。文字数と同じく下手に文章の途中で改行を入れてしまうとスマートフォンで見た時に不自然な箇所で改行されてしまい、見た目がガタガタな文章となり逆に読みづらくなります。
ブログでも見かけますが、文章の途中での改行は読みづらいだけでなく、メール全体にメリハリがないレイアウトになってしまいます。
改行ではなく、1つの話のまとまりである「段落」で区切るようにしましょう。段落で区切る場合に気をつけなければいけないのは、2〜3行以内に収めることです。行数が多くなるとそれだけ読みづらさも増してしまいます。
記号を使って装飾する
文字だらけのテキストメールでは、いかに改行をうまくしたとしても限界があります。文字だらけ感を緩和して、メリハリをもたせてより読みやすくするために「記号」をうまく使いましょう。
見出しの部分や話の内容が変わる部分で、■や●などの記号を取り入れましょう。=などを使って罫線を引くのもオススメです。
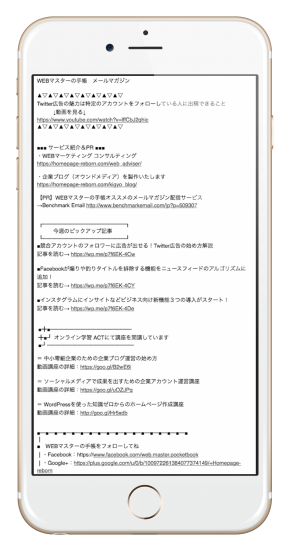
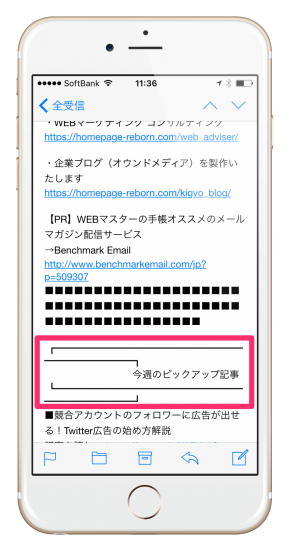
テキストメールの装飾例
▲▽▲▽▲▽▲▽▲▽▲▽▲▽▲▽
今月のおすすめ商品
1位:
2位:
3位:
▲▽▲▽▲▽▲▽▲▽▲▽▲▽▲▽
┏━━━━━━━━━━━━━━━┓
見出し
┗━━━━━━━━━━━━━━━┛
┏―━―━―━―━―━―━―━―┓
見出し
┗―━―━―━―━―━―━―━―┛
■╋■━━━━━━━━━━━━━━━
╋■┛見出し
■━━━━━━━━━━━━━━━━
〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓
見出し
〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓〓
「テキストメール 装飾」で検索するとさまざまな装飾が見つかると思います。またご自身が受け取ったメールマガジンを参考にするのも良いでしょう。
装飾をする際の注意点は「機種依存文字」を使わないことです。特に英数字では購読者の受信環境によって文字化けを起こす可能性がありますので要注意です。
機種依存文字を使っていないかのチェックには「JIS X0208 規格外の文字(機種依存文字)のチェック」などもありますので、気になる方は使ってみてください。
メールマガジンの送信前にテスト送信して確認する
メールマガジンを送信するときに自分のメールアドレス宛てに「テスト送信」を行っている方は多いと思います。その際にPCだけでなく、スマートフォンでも表示確認をするようにしましょう。
テスト送信では「改行」による崩れがないか、文字化けがないか、誤字脱字がないか、記載しているURLが正しいかなどを確認しましょう。
ちなみにBenchmark Emailにはメール作成時に「テスト送信」をする機能が備わっているので、ぜひ使ってみてください。
PCでもスマートフォンでも美しいメールマガジンを送ろう
スマートフォンが普及した現代において、日頃のメール確認をPCだけでなくスマートフォンでもしているという人は確実に増えています。
HTMLメールにしても、テキストメールにしてもスマートフォンでも読まれているということを忘れずに、どんな環境で読まれても読みやすいメールマガジンを購読者に届けられるようにしていきましょう!
関連記事:ECサイト運営者必見!メルマガのスマホ対応でデザインの参考になるメールマガジン12選
テキストメールに関するBenchmark Emailの記事
Gmail受信画面のアイコンやラベルの意味を解説!スターマークと重要マークの使い分けは?
Yahoo!メールの基本の使い方とアイコンを解説!10年ぶりにリニューアルされたPC版での表示は?
Outlookの基本の使い方とアイコンを解説!ブラウザ版、デスクトップ版、スマホ版の使い方を解説