こんにちは、カスタマーサクセス担当の鈴木です!
先日リリース致しましたランディングページ機能ですが、既にたくさんの反響をいただいております。
今回はこのランディングページ機能について、「どんなページが作れるの?」「本当に簡単に作れるの?」といった皆様の疑問を少しでも解消するべく、ページ編集部分について詳しくご紹介していきます!
ランディングページ機能って何?という方は、下記をご参照ください。
関連FAQ:ランディングページとは何ですか?
目次
ランディングページの編集
それでは早速「デザイン」よりページを編集していきたいと思います。
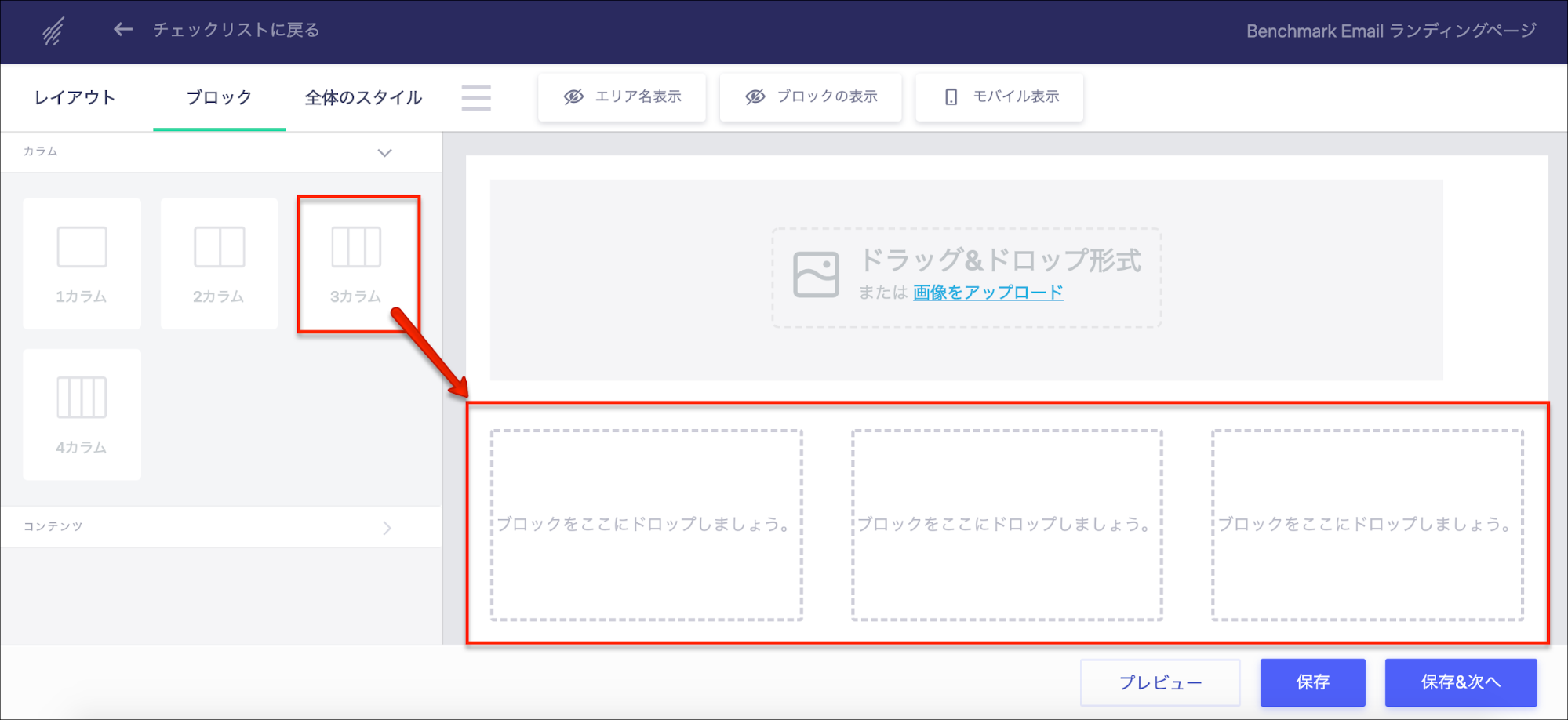
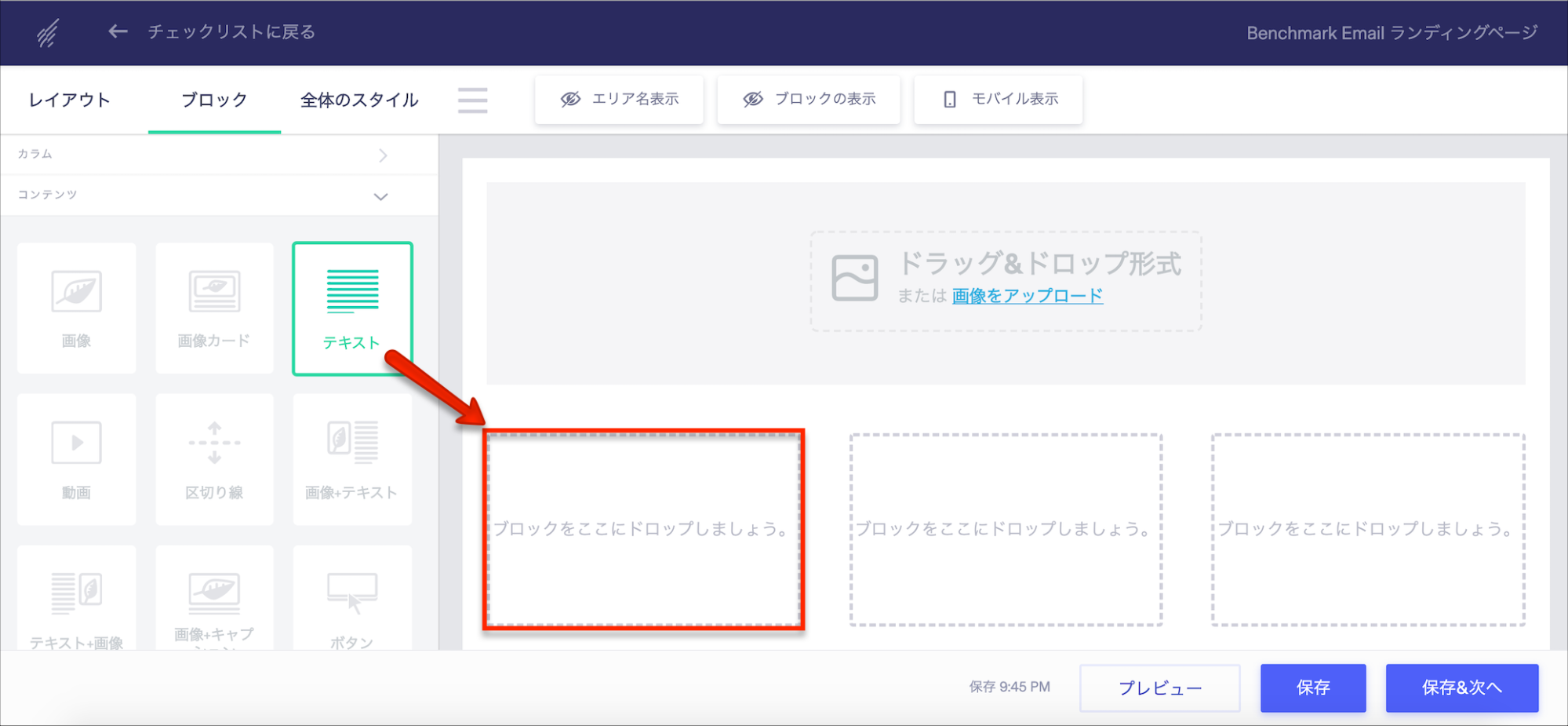
①カラム・コンテンツの配置
まずランディングページに入れたい情報を決め、全体的な配置構成を決めていきます。
編集画面では右側に実際のランディングページ、左側にページデザインのベースとなるカラムやコンテンツが表示されており、それぞれドラッグ&ドロップでランディングページに配置していきます。
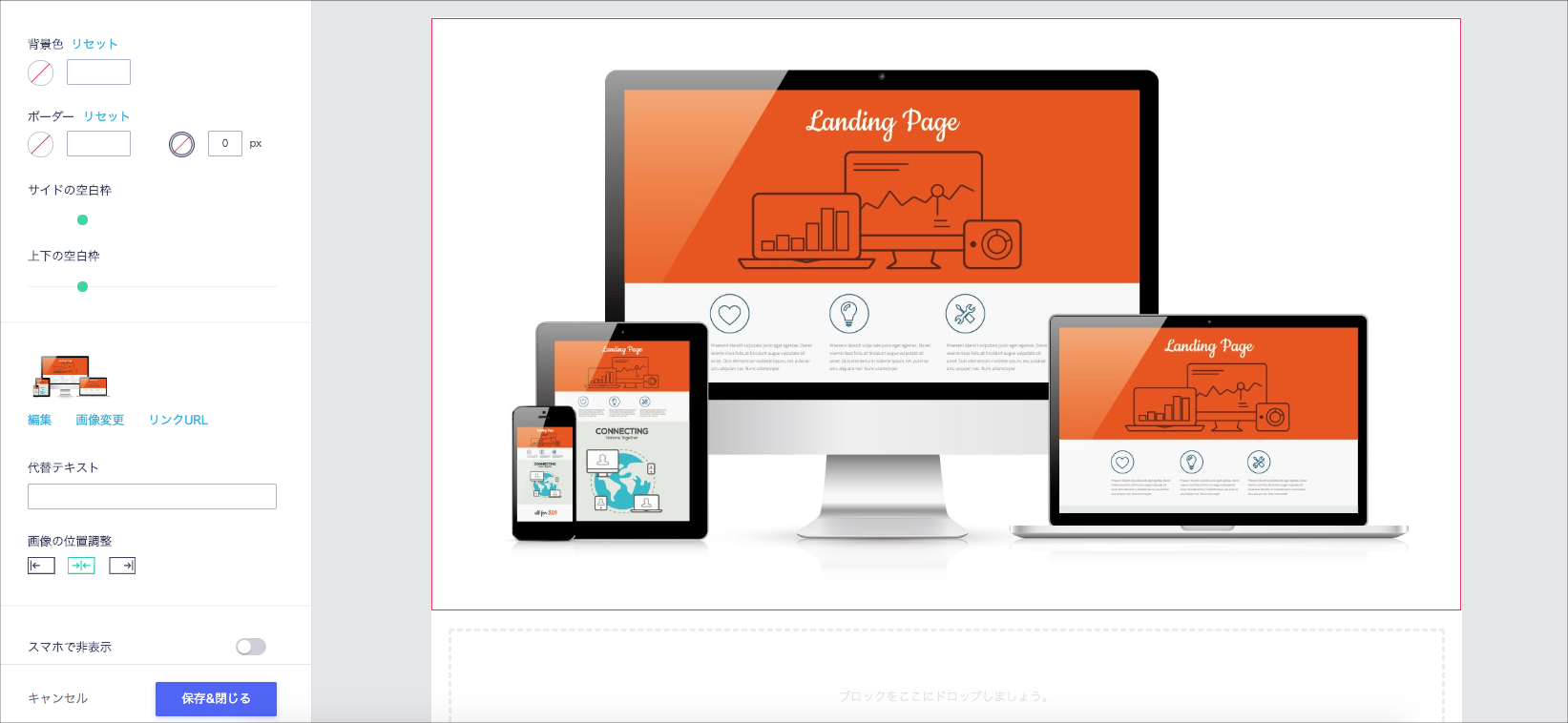
②画像挿入
画像や動画もメールエディターと同じようにサクサク設置できます。
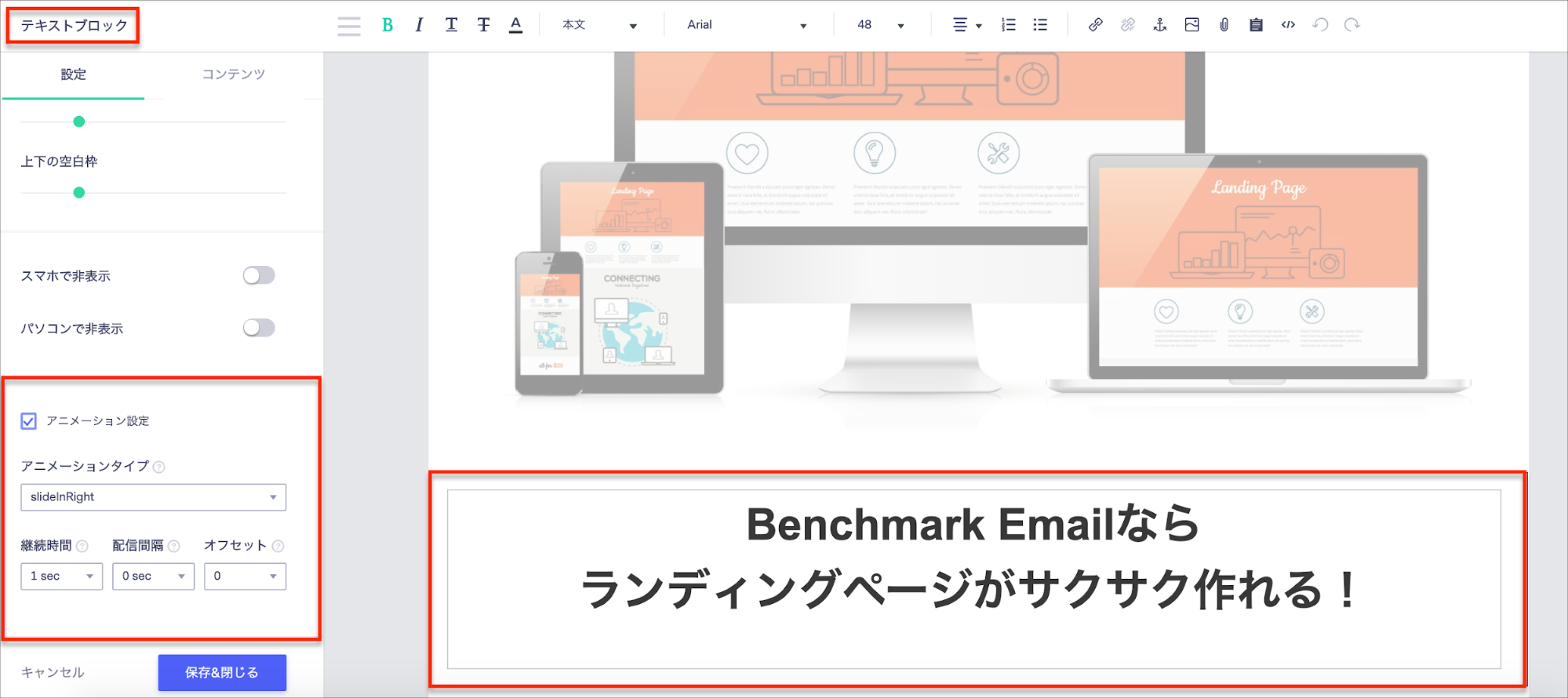
③アニメーションを設定
そして是非活用していただきたいのがアニメーション機能です。
画像やテキストの表示に動きをつけ、より印象的で魅力あるページを作成することができます。
各ブロック毎にアニメーション設定を行うことが可能です。
アニメーションタイプ
フェードイン、スライドインなど、様々なタイプのアニメーションからコンテンツに合ったタイプをお選びいただけます。
継続時間
アニメーションの継続時間を設定できます。
設定時間が長いほどスローに動きます。
配信間隔
ページが読み込まれてからアニメーションが開始するまでの時間を設定できます。
オフセット
ブラウザウィンドウの最下部とアニメーション設定したコンテンツの間隔を設定できます。
この間隔に達した時点でアニメーションが開始します。
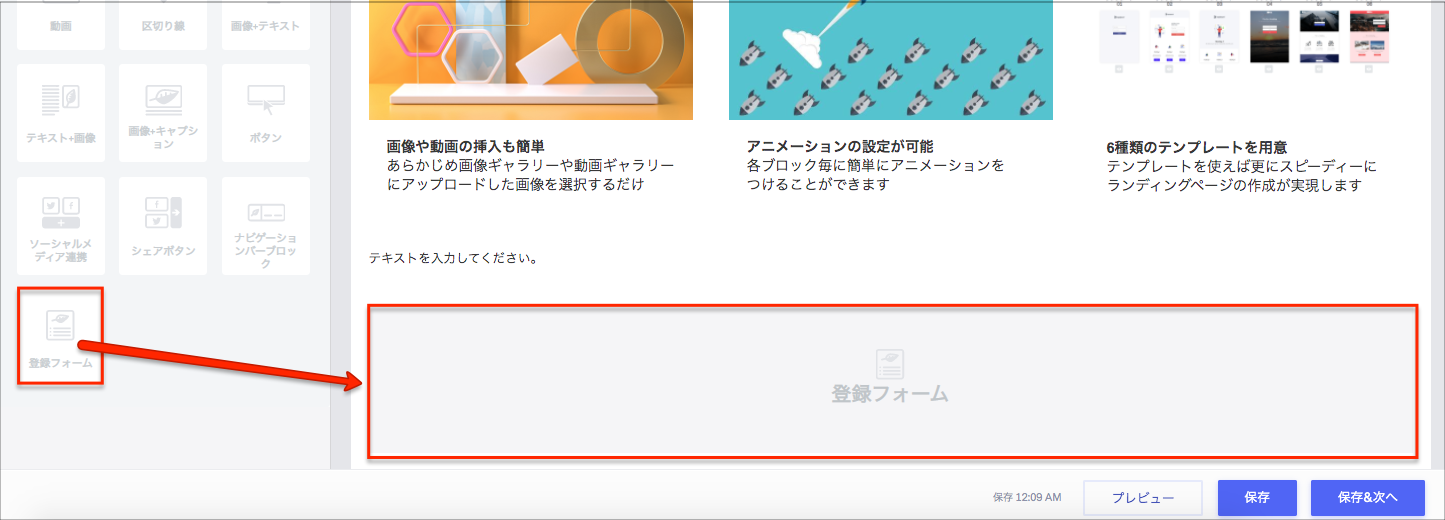
④登録フォームの設置
更に、登録フォームの設置もとても簡単!
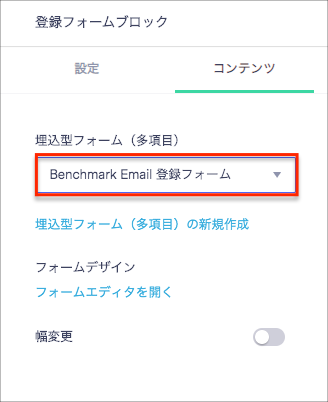
登録フォームブロックを配置し、配置したいフォームを選択するだけです。
ベンチマークアカウントで作成した登録フォームをそのまま埋め込めるので、このランディングページからメルマガ登録した購読者宛に、簡単にステップメールを送ることもできますね。
また、フォームを資料ダウンロードの入り口にすることで、そのままリード獲得も可能です。
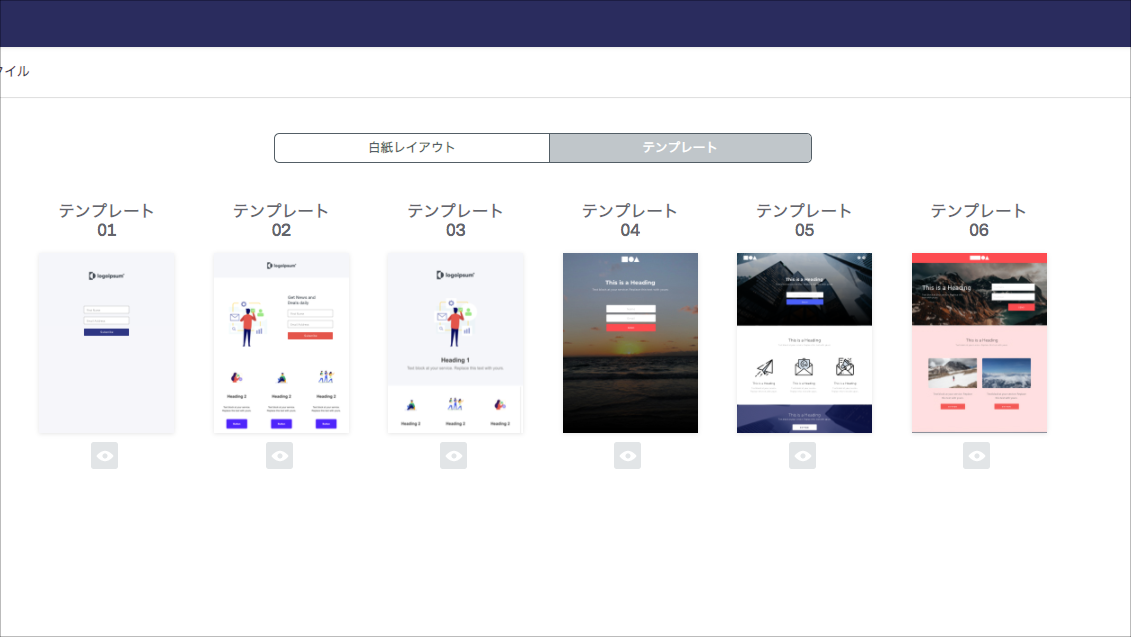
テンプレートもご用意
とにかくスピーディーにページを作成したい方にはテンプレートのご用意もございます!
テンプレートに沿ってコンテンツを挿入するだけでも本格的なランディングページの作成が実現可能です。
15分で一通り作成完了!
今回私が実際に作ったランディングページはこちらです。(クリックするとページに遷移します。)
作成にかかった時間は15分程度でした。
テンプレートは使っていませんが、サンプルで作ったページなのでかなりシンプルなものとなっています。
もちろん、更に内容を充実させデザインにもこだわれば、もっと魅力的なページを作り込むことも可能です!
LP作成の参考動画(英語)
最後に、LP作成の参考動画を載せておきます。英語ですが、サクサク感が伝わるかと思います。
専門知識が一切不要でクオリティの高いページの作成が可能ですので、
是非ランディングページを利用してより効果的なマーケティングにお役立てください!
(その他機能関連記事)
・登録フォームの悩みを解決!基本機能からトラブルシューティング・応用的な活用例まで一挙解説
・多言語でのメルマガ配信、複数アカウントの一括管理に!サブアカウント機能の活用例
・Zapierを使ってGoogleフォームとBenchmark Emailのリストを連携させる方法