皆さんは普段、HTMLメールにはどんな画像を使ってメールマガジンを作っていますでしょうか?ただ画像が貼られているだけのメールではスルーされてしまうこともあります。
そこで今回は、メールマガジンでも見ている人にスルーされないインパクトのある動く画像(GIFアニメーション)」についてご紹介したいと思います。
目次
- 動画を活用したマーケティングは効果的
- 画像の一部だけが動く「シネマグラフ」
- パラパラ漫画のように動きのある画像を作れる「GIF画像」
- GIFアニメーションの注意点
- GIFアニメーションはいろいろな場面で使える
目次
動画を活用したマーケティングは効果的
皆さんはYouTubeなどの動画サイト利用中に流れる動画広告を中断せず、そのまま見続けてしまった経験はありませんか?私はついついその動画の面白さに引き込まれ、最後まで広告を見てしまうことがあります。
動画は、テキストや静止画よりも、見ている人の感情により語りかけることができる上、商品やサービスの裏側にある企業やそこで働く人たちの人柄を表現することができるため、ユーザーの意識をより引き付けることができます。
アメリカの動画マーケティングツール「Wistia」はサイトへの流入経路として動画を活用した場合、使わないものに比べ200〜300%もの高い効果を得ることができるというデータ(❇︎1)を公表しています。
❇︎1. The Power of Video and Email: Webinar Recording
またアメリカでは、企業とのコミュニケーションに最も適したツールとして「メール」と答えた人は成人人口の72%に及んでいるというデータもあります。
このようにメールと動画を掛け合わせることで双方のメリットを最大限に引き出せるということがメールマーケティング業界で最近、注目が集まっています。
メールでの動画利用のコツは「動画のクオリティは本当に大切か?メールマーケター向け動画活用のポイントを詳しく解説」でも紹介していますので、参考にしてください。
画像の一部だけが動く「シネマグラフ」
出典元:Cinemagraphs
シネマグラフとは、写真の一部だけが動く画像(表現方法)のことです。
どうですか?違和感が気になりませんか?これがシネマグラフの惹きつける魅力です。それでは何で作れるのかご紹介します。
シネマグラフの作成方法
シネマグラフを作る方法は様々あります。手軽に作れるのがスマートフォンアプリなどです。
Macアプリでシネマグラフを作る
Macを使っている方は「Cinemagraph Pro」が利用可能です。
Photoshopでシネマグラフを作る
個人的には、アプリ等を使うのに比べてちょっと手間がかかりすぎるかなと思いますが、Photoshopでもシネマグラフを作成することができます。
Photoshopでの作成方法は「Photoshopを使ってシネマグラフを作る方法 | 株式会社LIG」に詳しく書かれていますので参考にしてみてください。
パラパラ漫画のように動きのある画像を作れる「GIF画像」
YouTubeにアップロードした動画をGIFアニメーションにしてみました
画像にはJPEGやPNG以外にGIF(ジフ)と呼ばれる保存形式があります。GIFには「GIFアニメーション」という機能があり、パラパラ漫画のように複数の画像を順々に表示させて動画のように見せることができます。ちなみに「シネマグラフ」も保存形式はGIFです。
GIFアニメーションはあくまでも複数の画像を連続で表示しているだけなので、音声を付けることができません(シネマグラフも同様)。またGIFアニメーションは数秒のものには適していますが、長すぎるとデータ容量が大きくなりすぎて表示が遅くなることもあります。
Gifアニメーションの作り方
GIFアニメーションはシネマグラフと同様に、アプリやPhotoshopを使って作ることができます。シネマグラフよりも作成アプリが多く、簡単に作ることができます。
Photoshopを使ってGIFアニメーションを作成する方法は「連続写真とフレーム単位のアニメーションを使ってアニメーションGIFを作成する方法」をご参照ください。
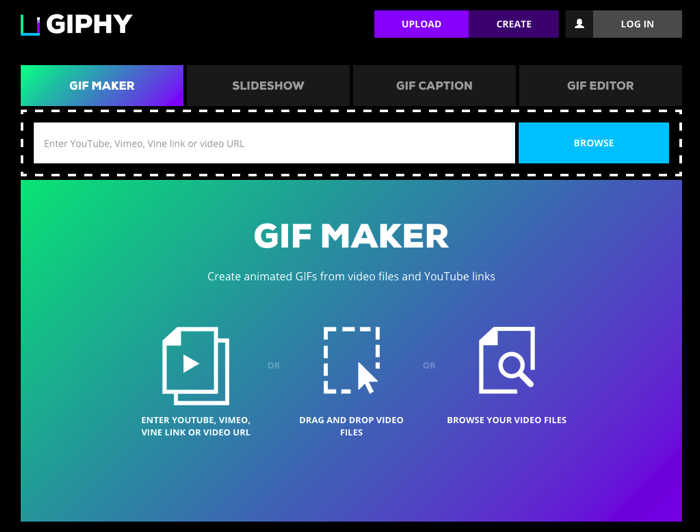
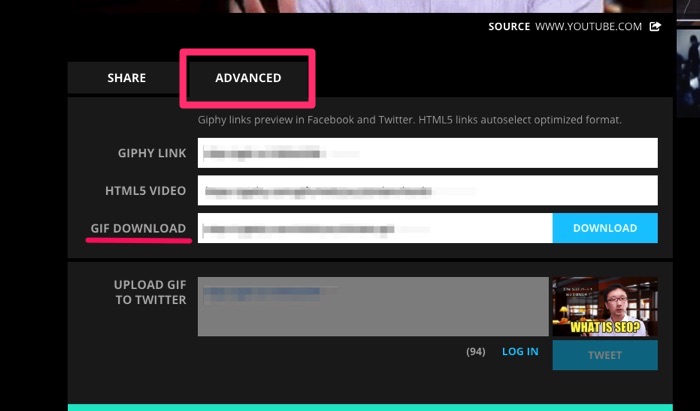
ソフトのインストールをせずにgif画像が作れる「GIPHY」

利用方法は「GIPHY」にアクセスして、動画データをドロップするか、YouTubeの動画URLを入力して「BROWSE」をクリックします。

設定が完了したら、画面下にある「CREATE GIF」をクリックしましょう。

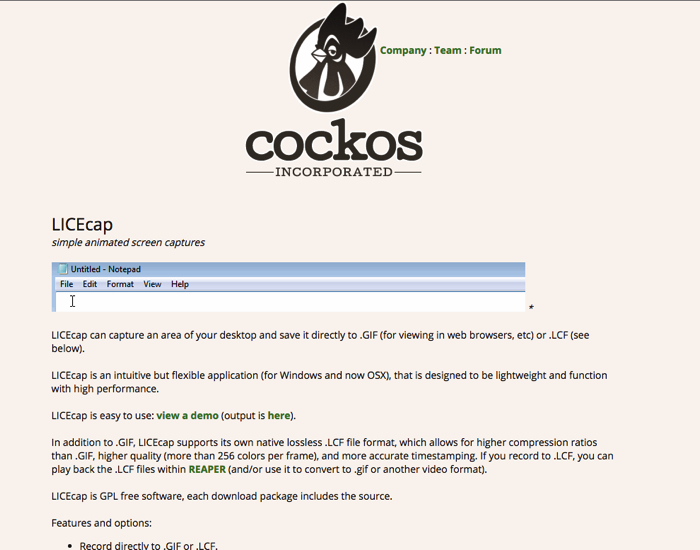
MacでもWindowsでも使えるアプリ「LICEcap」



GIFアニメーションの注意点
1. データ容量
GIFアニメーションは静止画よりもデータが重くなりがちです。そのため大量に使いすぎてしまうとWEBページなどの表示速度が遅くなることもありますので注意が必要です。
2. 適応環境
受信環境(使っているブラウザ)によってはGIFアニメーションが再生されないこともあります。例えばOutlook最新版ではGIF動画は表示されず、GIFの最初のコマが画像として表示されます。
出典:A Guide to Animated GIFs in Email | Litmus Blog
GIFが作動しない受信環境への対策として、GIF動画の最初のコマに動画再生ボタンや動画再生を促すようなCTAボタンをつけておくと、そこに動画があることを気づいてもらえるようになります。
3.多用による効果の減少
GIF画像の使いすぎも逆効果を与えることになります。静止画像が広く普及された中でのメール配信にこそ、GIFは真新しいものとして目立つことができ、効果を発揮します。つまり使いすぎると、GIFアニメーションもマンネリ化してしまいます。
また1つのメール内に多用することで注目点が定まらなくなるばかりか、デザインとしても読みづらいものになってしまいます。
GIFアニメーションはいろいろな場面で使える
GIFアニメーションの使い道は幅広く、WEBサイトでバナー画像に使ったり、FacebookやTwitterの投稿で使ったり、メールマガジンの画像として使ったりと様々な場面で使うことができます。
GIF画像の作り方は、今回紹介したツール以外にもソフトやアプリは沢山あります。またPhotoshopが扱えるデザイナーさんであれば簡単に作ることもできるでしょう。
動画を作成するよりもコストは少なく作ることができますので、ぜひGIFアニメーションを活用してみてください!
(GIF関連記事)
動くメルマガで売上アップも!GIF画像作成からメルマガ配信までを一挙ご紹介